冀教版八年级全一册信息技术课件 第6课 设计网站与制作首页(共26张PPT)
文档属性
| 名称 | 冀教版八年级全一册信息技术课件 第6课 设计网站与制作首页(共26张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 1017.3KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-10-17 21:22:35 | ||
图片预览









文档简介
(共26张PPT)
设计网站与制作首页
1
网站和网页
怎么设计网站与制作首页?
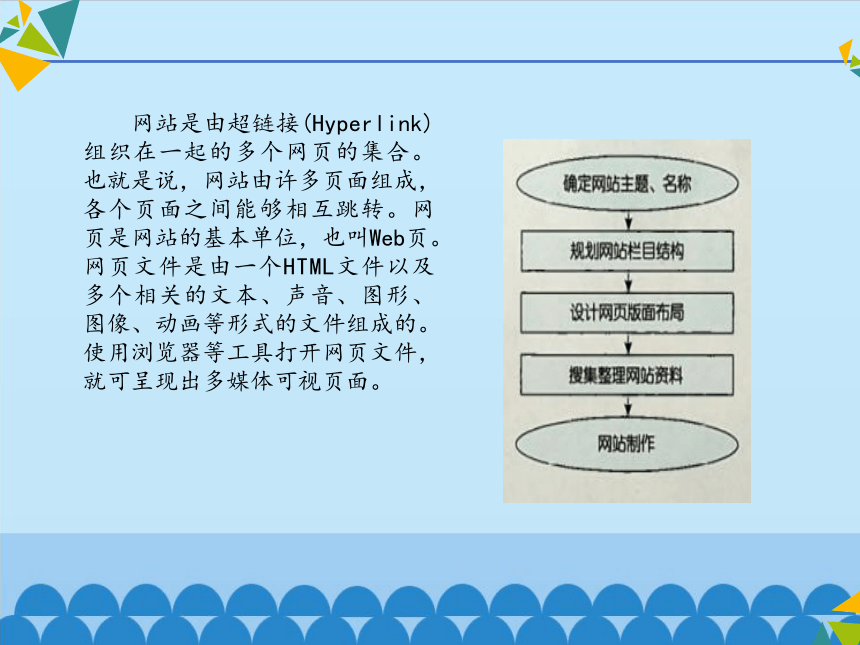
网站是由超链接(Hyperlink)组织在一起的多个网页的集合。也就是说,网站由许多页面组成,各个页面之间能够相互跳转。网页是网站的基本单位,也叫Web页。网页文件是由一个HTML文件以及多个相关的文本、声音、图形、图像、动画等形式的文件组成的。使用浏览器等工具打开网页文件,就可呈现出多媒体可视页面。
设计网站首先要确定网站主题。网站主题是指网站信息的“中心思想”和总体创意。主题是网站的灵魂,是确定网站风格与创意的前提和出发点。
主题确定以后,就可以围绕主题给网站起一个名字,例如:E动少年。网站名称作为网站的标识,一般在网站的页头显示。
网站主题、名称和栏目结构
网页版面布局就是排列布置文、图、表等内容在整个页面(版面)中的位置,使网页的各种构成要素有机结合呈现,能够更好地表达页面所有内容。
网页版面布局
通过报纸、杂志、网络等搜集制作网站需要的文字、图片、动画等素材,还可以通过Word、Photoshop等对素材进一步加工处理。
在搜集资料时,要有所选择,注意以下几点:
?结合主题及栏目设计选择资料内容;
?相同类型的内容尽可能精选,避免重复;
?资料的形式尽可能多样化;
?要注明所获取资料的来源。
网站资料的搜集整理
2
设计展示自我风采的
个人网站
根据网站设计流程,设计展示自我风采的个人网站,确定网站名称(如“E动少年”),设计首页、“我的相册”、“美文推荐”、“我的作品”、“心情日记”等栏目板块。
网站结构示意图如下:
3
熟悉Dreamweaver
开发环境
运行Micromedia Dreamweaver MX 2004。在“起始页(Start page)对话框中,选择“创建新项目(Create New)”中的“HTML”选项,进入操作界面。
Dreamweaver视图模式有设计视图、拆分视图和代码视图二种。单击“文档工具栏”上的“代码”按钮,打开当前页面的代码窗口,可以编辑当前页面的HTML代码;单击“设计”按钮,可以直接看到页面的设计效果。单击“拆分”按钮,上下两个窗口分别显示代码和页面效果。
Dreamweaver自动为新建的文档生成一个默认标题——Untitled Document,它在HTML中的源文件为“无标题文档 ”。根据HTML的语法,被包含在“与 ”之间的字符串就会被HTML解释器解释为HTML标题。例如:HTML源文件为“我的中学生活 ”,则网页标题栏会显示为“我的中学生活”。
4
定义本地站点
制作网站的第一步要定义站点。站点是存放所有网页以及相关图片、动画等媒体文件的文件夹。发布站点时,需要把站点文件夹中的所有内容上传到服务器上。
选择“站点(Site)——管理站点(Manage Sites)”。
在“管理站点”对话框中单击“新建”,选择“站点”。
在“站点定义(Site Definition)”对话框中的“基本”选项卡中定义站点名称为“myweb”。
单击“下一步”,在出现的对话框中选择“否,我不想使用服务器技术”。
单击“下一步”,选择“编辑我的计算机上的本地副本,完成后再上传到服务器”使用方式。单击文件夹图标,在本地计算机上选择或新建一个文件夹作为站点目录存放文件。
单击“下一步”,在“您如何连接到远程服务器”选项中选择“无”。
单击“下一步”,查看“站点定义总结”,完成站点创建。
观察“文件”面板中是不是出现了“myweb”站点。如果有,说明myweb站点在本地创建成功;如果没有,重新定义站点。
5
创建网站首页
网站的首页是网站的第一页,是一个网站的主索引页,是使浏览者了解网站概貌并引导其阅读重点内容的向导。首页设计要符合大多数人的审美和阅读习惯,结合运用色彩、线条、图形、图像等要素,呈现导航条、各种功能控件和内容等。
在Photoshop中制作一幅写有网站名称“E动少年”和网站主题词“展现自我风采”的横幅(banner)图片,尺寸约为:778x160像素。
准备一篇名为“我的小传”的文章,介绍自己的基本情况、兴趣、爱好、特长等。
在“文件”面板的站点根目录“myweb”下,右击选择“新建文件”,命名为“index.htm”作为网站首页;新建文件夹,命名为“images”,保存首页中用到的图片文件。双击“index.htm”文件,进入网页编辑状态。
在“文档工具栏”上的“标题”输入框中输入页面标题,可以用网站名称“E动少年”作为首页标题。
素材准备
HTML具有很强的表格功能,可以方便地创建出各种规格的表格,并能对表格进行修饰。借助表格,可以实现网页的精细排版。通过设置表格的宽度、高度、比例大小等属性,可以将格内各种数据(文本、图像、链接及其他表格等)精确定位,使页面版式整齐美观。
用表格布局首页
在Dreamweaver中,既可以直接将文本置于网页中,也可以将文本置入表格或者图层中。文本的直接插入与在写字板或Word中插入文本相似,单击网页编辑窗口,在光标处输入文本。也可以先在Word等文本编辑软件中将文本编辑好,再复制粘贴到Dreamweaver中。
依次在表格左侧5行中输入栏目标题“首页、我的相册、美文推荐、我的作品、心情日记”,并在属性面板中设置字体、字号、颜色等。
在表格第二行的中间列,填入“我的小传”文字内容,设置标题和正文的字体、字号、颜色、格式等。
添加首页内容
图片能装饰网页,HTML语言中插入图片是通过链接调用图片文件实现的。
网页中使用的图像可以是GIF、JPEG、BMP、TIFF、PNG等格式的图像文件,其中使用最广泛的是GIF和JPEG两种格式。
将光标定位在表格的第一行,选择“插入——图像”,在“选择图像源文件”对话框中选取准备好的网页横幅图片文件,将网页横幅图片插入网页中。如果图片大小不合适可以选中图片,在属性面板中设置图片的宽度和高度。
插入图像
我们还可以为网页设置背景。网页背景可以是颜色,也可以链接调用图像文件。
将光标定位在网页文本或空白处,在“页面属性”窗口中,单击“背景颜色”图标,打开颜色选择器选取喜欢的颜色。
如果背景要设为图像,在“页面属性”窗口中,单击“背景图像”后的“浏览”按钮,在“选择图像源文件”对话框中选择背景图片文件。
设置网页背景
保存网页到站点目录下,按F12功能键或者单击文档工具栏中的预览按钮,选择浏览器预览网页。
预览网页
6
思考与练习
为班级设计一个主题网站。
THE END
设计网站与制作首页
1
网站和网页
怎么设计网站与制作首页?
网站是由超链接(Hyperlink)组织在一起的多个网页的集合。也就是说,网站由许多页面组成,各个页面之间能够相互跳转。网页是网站的基本单位,也叫Web页。网页文件是由一个HTML文件以及多个相关的文本、声音、图形、图像、动画等形式的文件组成的。使用浏览器等工具打开网页文件,就可呈现出多媒体可视页面。
设计网站首先要确定网站主题。网站主题是指网站信息的“中心思想”和总体创意。主题是网站的灵魂,是确定网站风格与创意的前提和出发点。
主题确定以后,就可以围绕主题给网站起一个名字,例如:E动少年。网站名称作为网站的标识,一般在网站的页头显示。
网站主题、名称和栏目结构
网页版面布局就是排列布置文、图、表等内容在整个页面(版面)中的位置,使网页的各种构成要素有机结合呈现,能够更好地表达页面所有内容。
网页版面布局
通过报纸、杂志、网络等搜集制作网站需要的文字、图片、动画等素材,还可以通过Word、Photoshop等对素材进一步加工处理。
在搜集资料时,要有所选择,注意以下几点:
?结合主题及栏目设计选择资料内容;
?相同类型的内容尽可能精选,避免重复;
?资料的形式尽可能多样化;
?要注明所获取资料的来源。
网站资料的搜集整理
2
设计展示自我风采的
个人网站
根据网站设计流程,设计展示自我风采的个人网站,确定网站名称(如“E动少年”),设计首页、“我的相册”、“美文推荐”、“我的作品”、“心情日记”等栏目板块。
网站结构示意图如下:
3
熟悉Dreamweaver
开发环境
运行Micromedia Dreamweaver MX 2004。在“起始页(Start page)对话框中,选择“创建新项目(Create New)”中的“HTML”选项,进入操作界面。
Dreamweaver视图模式有设计视图、拆分视图和代码视图二种。单击“文档工具栏”上的“代码”按钮,打开当前页面的代码窗口,可以编辑当前页面的HTML代码;单击“设计”按钮,可以直接看到页面的设计效果。单击“拆分”按钮,上下两个窗口分别显示代码和页面效果。
Dreamweaver自动为新建的文档生成一个默认标题——Untitled Document,它在HTML中的源文件为“
4
定义本地站点
制作网站的第一步要定义站点。站点是存放所有网页以及相关图片、动画等媒体文件的文件夹。发布站点时,需要把站点文件夹中的所有内容上传到服务器上。
选择“站点(Site)——管理站点(Manage Sites)”。
在“管理站点”对话框中单击“新建”,选择“站点”。
在“站点定义(Site Definition)”对话框中的“基本”选项卡中定义站点名称为“myweb”。
单击“下一步”,在出现的对话框中选择“否,我不想使用服务器技术”。
单击“下一步”,选择“编辑我的计算机上的本地副本,完成后再上传到服务器”使用方式。单击文件夹图标,在本地计算机上选择或新建一个文件夹作为站点目录存放文件。
单击“下一步”,在“您如何连接到远程服务器”选项中选择“无”。
单击“下一步”,查看“站点定义总结”,完成站点创建。
观察“文件”面板中是不是出现了“myweb”站点。如果有,说明myweb站点在本地创建成功;如果没有,重新定义站点。
5
创建网站首页
网站的首页是网站的第一页,是一个网站的主索引页,是使浏览者了解网站概貌并引导其阅读重点内容的向导。首页设计要符合大多数人的审美和阅读习惯,结合运用色彩、线条、图形、图像等要素,呈现导航条、各种功能控件和内容等。
在Photoshop中制作一幅写有网站名称“E动少年”和网站主题词“展现自我风采”的横幅(banner)图片,尺寸约为:778x160像素。
准备一篇名为“我的小传”的文章,介绍自己的基本情况、兴趣、爱好、特长等。
在“文件”面板的站点根目录“myweb”下,右击选择“新建文件”,命名为“index.htm”作为网站首页;新建文件夹,命名为“images”,保存首页中用到的图片文件。双击“index.htm”文件,进入网页编辑状态。
在“文档工具栏”上的“标题”输入框中输入页面标题,可以用网站名称“E动少年”作为首页标题。
素材准备
HTML具有很强的表格功能,可以方便地创建出各种规格的表格,并能对表格进行修饰。借助表格,可以实现网页的精细排版。通过设置表格的宽度、高度、比例大小等属性,可以将格内各种数据(文本、图像、链接及其他表格等)精确定位,使页面版式整齐美观。
用表格布局首页
在Dreamweaver中,既可以直接将文本置于网页中,也可以将文本置入表格或者图层中。文本的直接插入与在写字板或Word中插入文本相似,单击网页编辑窗口,在光标处输入文本。也可以先在Word等文本编辑软件中将文本编辑好,再复制粘贴到Dreamweaver中。
依次在表格左侧5行中输入栏目标题“首页、我的相册、美文推荐、我的作品、心情日记”,并在属性面板中设置字体、字号、颜色等。
在表格第二行的中间列,填入“我的小传”文字内容,设置标题和正文的字体、字号、颜色、格式等。
添加首页内容
图片能装饰网页,HTML语言中插入图片是通过链接调用图片文件实现的。
网页中使用的图像可以是GIF、JPEG、BMP、TIFF、PNG等格式的图像文件,其中使用最广泛的是GIF和JPEG两种格式。
将光标定位在表格的第一行,选择“插入——图像”,在“选择图像源文件”对话框中选取准备好的网页横幅图片文件,将网页横幅图片插入网页中。如果图片大小不合适可以选中图片,在属性面板中设置图片的宽度和高度。
插入图像
我们还可以为网页设置背景。网页背景可以是颜色,也可以链接调用图像文件。
将光标定位在网页文本或空白处,在“页面属性”窗口中,单击“背景颜色”图标,打开颜色选择器选取喜欢的颜色。
如果背景要设为图像,在“页面属性”窗口中,单击“背景图像”后的“浏览”按钮,在“选择图像源文件”对话框中选择背景图片文件。
设置网页背景
保存网页到站点目录下,按F12功能键或者单击文档工具栏中的预览按钮,选择浏览器预览网页。
预览网页
6
思考与练习
为班级设计一个主题网站。
THE END
