冀教版八年级全一册信息技术课件 第7课 创建超链接和网页模板(共24张PPT)
文档属性
| 名称 | 冀教版八年级全一册信息技术课件 第7课 创建超链接和网页模板(共24张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 633.7KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-10-17 21:22:48 | ||
图片预览









文档简介
(共24张PPT)
创建超链接和网页模板
1
制作“我的相册”页面
怎么创建超链接和网页模板?
设计制作“E动少年”个人网站中“我的相册”栏目板块的网页,将自己的照片按照幼年、童年和少年分类展示出来。
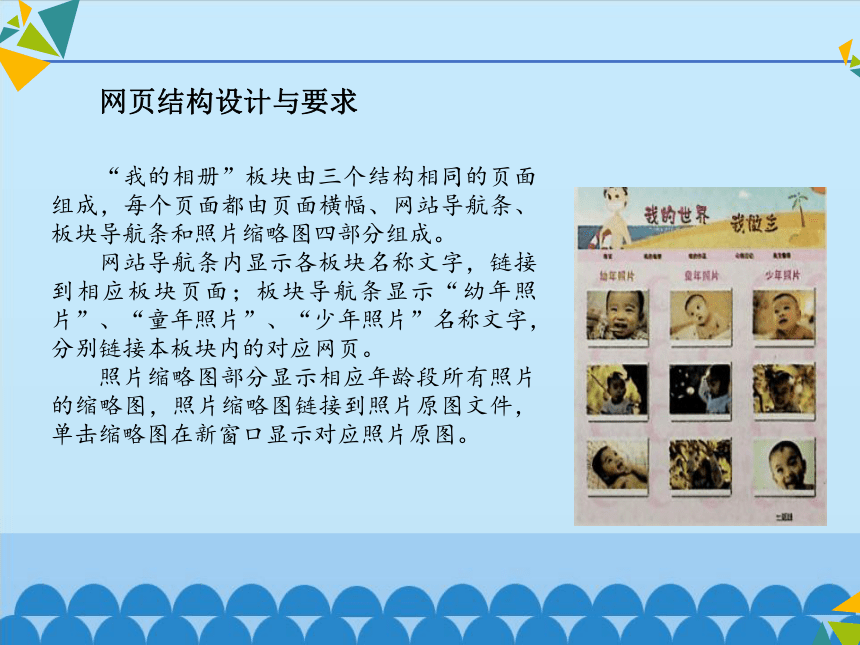
“我的相册”板块由三个结构相同的页面组成,每个页面都由页面横幅、网站导航条、板块导航条和照片缩略图四部分组成。
网站导航条内显示各板块名称文字,链接到相应板块页面;板块导航条显示“幼年照片”、“童年照片”、“少年照片”名称文字,分别链接本板块内的对应网页。
照片缩略图部分显示相应年龄段所有照片的缩略图,照片缩略图链接到照片原图文件,单击缩略图在新窗口显示对应照片原图。
网页结构设计与要求
1.按照幼年、童年、少年分类整理照片到不同的文件夹,每类照片至少四张,分别命名文件夹为“younian”、“tongnian”、“shaonian”。
2.准备一张网页横幅图片。
3.在Photoshop中打开所有照片文件,统一设置图片大小为“150x200像素”,这些小幅面图片将用作原图片的缩略图,保存这些小图片为JPG格式文件。
素材准备
2
制作“幼年照片”页面
打开Dreamweaver,在“myweb”站点下为“我的相册”新建一个名为“xiangce”的文件夹。在该文件夹下新建“images”文件夹和名为“younian.htm”的文件。复制所有照片和缩略图的图像文件粘贴到“images”文件夹。
打开“ymmian.htm”文件,输入标题“幼年照片”后开始编辑页面。插入3行1列的表格,设置宽度为“778像素”。光标定位在表格第1行内,插入准备好的图片作为该网页的横幅。单击图片,在属性面板中调整图片的高和宽到合适大小。
将光标定位在表格的第2行,单击属性面板中的“拆分单元格”按钮,在“拆分单元格”对话框中选择“列”单选按钮,在“列数”数值框中设置拆分的列数为“5”,将第2行拆分为5列,分别输入板块题目。
在第3行输入文字“幼年照片”、“童年照片”、“少年照片”。在该表格下面插入多行4列表格,表格宽度设为“100%”。在各单元格内插入幼年照片的缩略图,在照片缩略图下输入说明文字,完成幼年相册页面,保存预览页面。
3
创建模板,制作“童年照片”
和“少年照片”页面
“童年照片”、“少年照片”的页面与“幼年照片”页面结构相同,可以使用模板制作。
打开“幼年照片”页面,将页面中的照片删除,选择“文件——另存为模板”,命名为“moban”并保存。
调出站点管理器,可以看到myweb目录下的Templates文件夹。当有模板文件时,Dreamweaver就会自动生成Templates文件夹,专门管理模板文件,模板类型文件扩展名为.dwt。在Templates文件夹下,可以看到刚才创建的moban.dwt文件。
在moban.dwt模板文件打开状态,可以继续设置可编辑区域。将光标定位在需要显示“照片缩略图”单元格内,右击鼠标,在快捷菜单中选择“模板——新建可编辑区域”,在“新建可编辑区域”窗口,设置此可编辑区域的名称,如Edit Regionl,单击“确定”,完成当前可编辑区域标记的编辑。依此类推,可以连续添加多个可编辑区域。
创建模板
选择“文件——新建”,在“新建文档”窗口选择“模板”标签,这时的窗口标题变为“从模板新建”,选择“moban”模板“创建”一个新页面,以tongnian.htm为文件名保存这个页面。
在tongnian.htm文件编辑状态,页面中除了可编辑区域EditRegionl可以输入内容编辑外,其他区域成了受限制状态,不可编辑。在可编辑区域插入童年照片的缩略图,并在照片缩略图下输入说明文字,完成后保存页面。
按照同样的方法,利用模板生成页面,制作“少年照片”的页面。
利用模板制作“童年照片”和”少年照片”页面
4
建立网页超链接
超链接在本质上属于网页的一部分,它是一种允许同其他网页或站点之间链接的元素。各个网页链接在一起,才能真正构成一个网站。
超链接可以定义在文字、表格中,也可以定义在控件、图片上,甚至定义在图片的局部位置。超链接可以链接到页面内,也可以链接到其他页面;超链接可以链接到本网站,也可以链接到其他网站,甚至可以链接到WWW的任何主机上有权限访问的任何文件。超链接是网页组成网站必不可少的元素。
应用模板创建“童年照片”和“少年照片”等网页,如果需要在锁定区域设置超链接,就必须打开模板文件编辑设置。
打开moban.dwt模板文件,选中模板中的“幼年照片”四个字,单击属性面板的“链接”栏中的文件夹图标,选择“younian.htm”,在“目标”栏中选择,观察“幼年照片”四个字的变化。使用同样的方法,为“童年照片”和“少年照片”文字分别设置超链接到“tongnian.htm”和“shaonian.htm”。
设置导航条内的超链接。编辑完成后保存moban.dwt模板文件,这时程序会提示更新模板和应用模板的页面。
模板中设置超链接
为“幼年照片”、“童年照片”、“少年照片”三个页面中每张照片的缩略图创建超链接到相应的照片源文件,并使照片原图在新窗口打开。
如果你在其他网站有自己的相册,还可以加入外部目标超链接。设置外部目标超链接,需要在链接栏输入相应的网址。
设置网页内其他链接
如果照片缩略图页面的内容超过一屏,可以设置锚记链接,以便能从页面结尾处直接回到相册开头处。
打开“younian.htm”文件,把光标定位在页面开头图片处,选择“插入——命名铺记(Named Anchor)”,在“命名描记”对话框中填写描记名称“back”并确定,在网页上出现锚标记。
在网页底部输入文字“返回”并选中,在属性面板的“链接”文本框中输入“#back”。
预览网页,单击超链接部分,观察效果。
设置锚记
在网页中不仅可以将整张图片作为链接载体,还可为图片中的某一区域设置链接,称为热区链接或热点链接。热区可以是矩形、椭圆形或多边形。
单击一张照片,使用属性面板上不同形状的热点工具创建热点,并为其设置超链接。预览网页,单击热点链接部分,看看有什么效果。
选中某个已经设置超链接的文字或图片,将工作区切换为代码视图,观察对应的HTML语句。
设置热区链接
如果需要在网站的各网页底部留下自己的联系邮箱,可以先在其中一个页面的底部输入“我的E-mail”或“发邮件给E动少年”等文字,选中这些文字,在属性面板的链接栏输入“mailho”和E-mail地址,例如mailto:webmasler@l63.com。
切换到代码视图,观察E-mail链接对应的HTML语言。
复制设计窗口中带链接的文字,粘贴到其他页面。
设置链接到邮箱
“交换图像”就是在一个区域容纳两幅图片,通过鼠标滑过,交换显示图片。
打开“younian.htm”文件,选中一张缩略图片,选择“窗口——行为”,在“行为”面板中单击“添加行为”按钮 ,选择“交换图像”,在“交换图像”对话框中选择另一张缩略图的文件。保存并预览网页。
通过设置属性面板中的“页面属性”等,进一步美化页面。
设置交换图像
5
思考与练习
制作“班级通讯录”网页。
要求:
1.页面显示班级同学的姓名、照片、联系方式、E-mail等信息资料,并设置超链接。
2.列出所有拼音声母字母,为每个字母设置链接,将同学姓名按拼音开头字母设置锚记,通过链接锚记实现单击该字母,就跳转到对应姓氏同学的资料位置。
3.网页中插入同学合影,将每个同学头像部分,设置成图片热区,超链接到对应的通讯资料位置。
THE END
创建超链接和网页模板
1
制作“我的相册”页面
怎么创建超链接和网页模板?
设计制作“E动少年”个人网站中“我的相册”栏目板块的网页,将自己的照片按照幼年、童年和少年分类展示出来。
“我的相册”板块由三个结构相同的页面组成,每个页面都由页面横幅、网站导航条、板块导航条和照片缩略图四部分组成。
网站导航条内显示各板块名称文字,链接到相应板块页面;板块导航条显示“幼年照片”、“童年照片”、“少年照片”名称文字,分别链接本板块内的对应网页。
照片缩略图部分显示相应年龄段所有照片的缩略图,照片缩略图链接到照片原图文件,单击缩略图在新窗口显示对应照片原图。
网页结构设计与要求
1.按照幼年、童年、少年分类整理照片到不同的文件夹,每类照片至少四张,分别命名文件夹为“younian”、“tongnian”、“shaonian”。
2.准备一张网页横幅图片。
3.在Photoshop中打开所有照片文件,统一设置图片大小为“150x200像素”,这些小幅面图片将用作原图片的缩略图,保存这些小图片为JPG格式文件。
素材准备
2
制作“幼年照片”页面
打开Dreamweaver,在“myweb”站点下为“我的相册”新建一个名为“xiangce”的文件夹。在该文件夹下新建“images”文件夹和名为“younian.htm”的文件。复制所有照片和缩略图的图像文件粘贴到“images”文件夹。
打开“ymmian.htm”文件,输入标题“幼年照片”后开始编辑页面。插入3行1列的表格,设置宽度为“778像素”。光标定位在表格第1行内,插入准备好的图片作为该网页的横幅。单击图片,在属性面板中调整图片的高和宽到合适大小。
将光标定位在表格的第2行,单击属性面板中的“拆分单元格”按钮,在“拆分单元格”对话框中选择“列”单选按钮,在“列数”数值框中设置拆分的列数为“5”,将第2行拆分为5列,分别输入板块题目。
在第3行输入文字“幼年照片”、“童年照片”、“少年照片”。在该表格下面插入多行4列表格,表格宽度设为“100%”。在各单元格内插入幼年照片的缩略图,在照片缩略图下输入说明文字,完成幼年相册页面,保存预览页面。
3
创建模板,制作“童年照片”
和“少年照片”页面
“童年照片”、“少年照片”的页面与“幼年照片”页面结构相同,可以使用模板制作。
打开“幼年照片”页面,将页面中的照片删除,选择“文件——另存为模板”,命名为“moban”并保存。
调出站点管理器,可以看到myweb目录下的Templates文件夹。当有模板文件时,Dreamweaver就会自动生成Templates文件夹,专门管理模板文件,模板类型文件扩展名为.dwt。在Templates文件夹下,可以看到刚才创建的moban.dwt文件。
在moban.dwt模板文件打开状态,可以继续设置可编辑区域。将光标定位在需要显示“照片缩略图”单元格内,右击鼠标,在快捷菜单中选择“模板——新建可编辑区域”,在“新建可编辑区域”窗口,设置此可编辑区域的名称,如Edit Regionl,单击“确定”,完成当前可编辑区域标记的编辑。依此类推,可以连续添加多个可编辑区域。
创建模板
选择“文件——新建”,在“新建文档”窗口选择“模板”标签,这时的窗口标题变为“从模板新建”,选择“moban”模板“创建”一个新页面,以tongnian.htm为文件名保存这个页面。
在tongnian.htm文件编辑状态,页面中除了可编辑区域EditRegionl可以输入内容编辑外,其他区域成了受限制状态,不可编辑。在可编辑区域插入童年照片的缩略图,并在照片缩略图下输入说明文字,完成后保存页面。
按照同样的方法,利用模板生成页面,制作“少年照片”的页面。
利用模板制作“童年照片”和”少年照片”页面
4
建立网页超链接
超链接在本质上属于网页的一部分,它是一种允许同其他网页或站点之间链接的元素。各个网页链接在一起,才能真正构成一个网站。
超链接可以定义在文字、表格中,也可以定义在控件、图片上,甚至定义在图片的局部位置。超链接可以链接到页面内,也可以链接到其他页面;超链接可以链接到本网站,也可以链接到其他网站,甚至可以链接到WWW的任何主机上有权限访问的任何文件。超链接是网页组成网站必不可少的元素。
应用模板创建“童年照片”和“少年照片”等网页,如果需要在锁定区域设置超链接,就必须打开模板文件编辑设置。
打开moban.dwt模板文件,选中模板中的“幼年照片”四个字,单击属性面板的“链接”栏中的文件夹图标,选择“younian.htm”,在“目标”栏中选择,观察“幼年照片”四个字的变化。使用同样的方法,为“童年照片”和“少年照片”文字分别设置超链接到“tongnian.htm”和“shaonian.htm”。
设置导航条内的超链接。编辑完成后保存moban.dwt模板文件,这时程序会提示更新模板和应用模板的页面。
模板中设置超链接
为“幼年照片”、“童年照片”、“少年照片”三个页面中每张照片的缩略图创建超链接到相应的照片源文件,并使照片原图在新窗口打开。
如果你在其他网站有自己的相册,还可以加入外部目标超链接。设置外部目标超链接,需要在链接栏输入相应的网址。
设置网页内其他链接
如果照片缩略图页面的内容超过一屏,可以设置锚记链接,以便能从页面结尾处直接回到相册开头处。
打开“younian.htm”文件,把光标定位在页面开头图片处,选择“插入——命名铺记(Named Anchor)”,在“命名描记”对话框中填写描记名称“back”并确定,在网页上出现锚标记。
在网页底部输入文字“返回”并选中,在属性面板的“链接”文本框中输入“#back”。
预览网页,单击超链接部分,观察效果。
设置锚记
在网页中不仅可以将整张图片作为链接载体,还可为图片中的某一区域设置链接,称为热区链接或热点链接。热区可以是矩形、椭圆形或多边形。
单击一张照片,使用属性面板上不同形状的热点工具创建热点,并为其设置超链接。预览网页,单击热点链接部分,看看有什么效果。
选中某个已经设置超链接的文字或图片,将工作区切换为代码视图,观察对应的HTML语句。
设置热区链接
如果需要在网站的各网页底部留下自己的联系邮箱,可以先在其中一个页面的底部输入“我的E-mail”或“发邮件给E动少年”等文字,选中这些文字,在属性面板的链接栏输入“mailho”和E-mail地址,例如mailto:webmasler@l63.com。
切换到代码视图,观察E-mail链接对应的HTML语言。
复制设计窗口中带链接的文字,粘贴到其他页面。
设置链接到邮箱
“交换图像”就是在一个区域容纳两幅图片,通过鼠标滑过,交换显示图片。
打开“younian.htm”文件,选中一张缩略图片,选择“窗口——行为”,在“行为”面板中单击“添加行为”按钮 ,选择“交换图像”,在“交换图像”对话框中选择另一张缩略图的文件。保存并预览网页。
通过设置属性面板中的“页面属性”等,进一步美化页面。
设置交换图像
5
思考与练习
制作“班级通讯录”网页。
要求:
1.页面显示班级同学的姓名、照片、联系方式、E-mail等信息资料,并设置超链接。
2.列出所有拼音声母字母,为每个字母设置链接,将同学姓名按拼音开头字母设置锚记,通过链接锚记实现单击该字母,就跳转到对应姓氏同学的资料位置。
3.网页中插入同学合影,将每个同学头像部分,设置成图片热区,超链接到对应的通讯资料位置。
THE END
