六年级上册信息技术课件-第10课 逐帧动画 闽教版 (共17张PPT)
文档属性
| 名称 | 六年级上册信息技术课件-第10课 逐帧动画 闽教版 (共17张PPT) |

|
|
| 格式 | zip | ||
| 文件大小 | 3.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 闽教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2019-10-20 19:18:57 | ||
图片预览







文档简介
(共17张PPT)
逐帧动画
一说你眼中的动画
说
想想这些是有什么软件制作而成
一起认识一下这款软件!
设计眼球会动的小猫
在传统的动画制作过程中,一般先用手工逐幅绘制一系列差别很小的静止画面,然后把它们制成一幅幅的胶片。利用放映设备以每秒24幅左右的速度播放这些胶片时,就可以在银幕上得到具有连续动作效果的影像。
那么,在Flash中如何实现呢?
在动画中,我们需要将它的每个动作都创建一个画面,当这些画面以一定的速度显示时就可形成动画,这种方式通常称为逐帧动画(frame-by-frame)。下面我们准备用5个画面完成小猫眼球从左边到右边的运动。
具体操作步骤:
启动Macronedia Flash 8
执行“开始”→“程序”→ “Macromedia”→“MacromediaFlash 8”命令,打开Flash的编辑界面,主要包括:菜单栏、工具箱、舞台(工作区)、属性面板、浮动面板等部分。
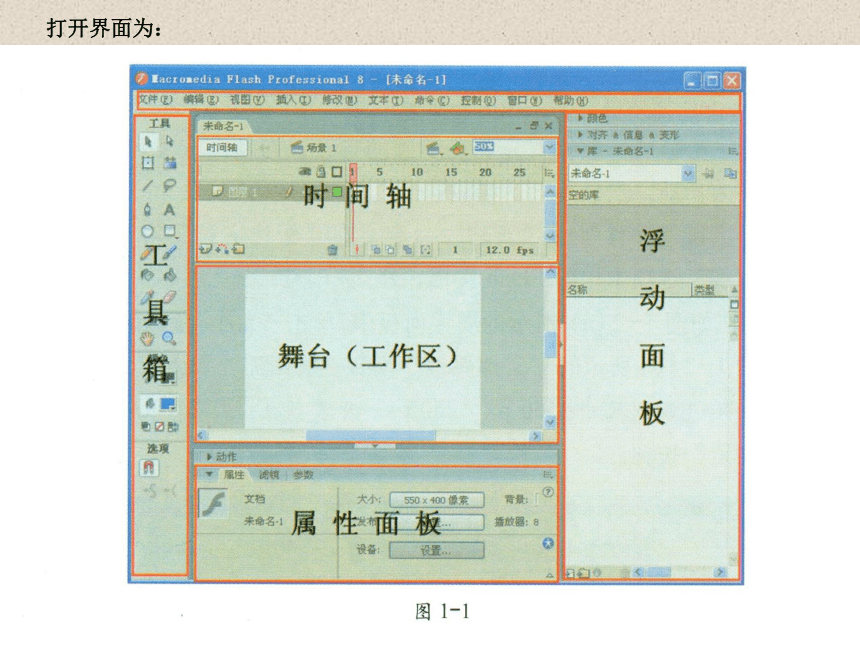
打开界面为:
相关知识点
在制作动画前,应该首先确认舞台,即动画究竟可以在多大的空间内运动,然后要确认播放速度。
(1)执行“文件”一“新建”命令,在“新建文档”对话框中,选择“常规”选项卡中的Flash文档,建立一个新文件。
(2)在如图1-2(a)所示的属性面板中,单击“大小”后面的按钮,弹出如图1-2(b)所示的“文档属性”面板,根据需要设置尺寸太小、背景、帧频(本例尺寸:550px X 250px:背景颜色:黑色:帧频:位),单击“确定”按钮。
1.确定动画的舞台大小和播放速度
相关知识点
(1)帧(framc):组成动画的一个静态画面。动画是由许许多多的帧组成的,当帧按照一定的速度连续播放时,就形成了动画效果。
??
(2)帧频:也称“帧速率”,表示动画的播试速度,以每秒播放的帧数表示,简记为fps。帧频是影片放映时很重要的参数,帧频太慢会使影片放映滞寒、不流畅,太快又使人无法看清动画的细节。标准电影的影片频率是每秒24帧。
2.绘制小猫的状态
先绘制第1帧小猫的状态:
(1)选定时间轴的第1帧。
(2)利用工具箱中的工具在舞台上绘制一只小猫:参考图1-3(a)
所示的步骤绘制猫脸。
(3)同样方式完成其他部分的绘制,如参考图1-3 (b)所示:
再绘制第2帧小猫的状态:
(1) 在第2帧插人关键帧:参照图1-4所示步骤操作。
(2) 在舞台上修改小猫眼球:由于插人关键帧时自动将第1帧复制到第2帧,因此,只需将眼球适当右移即可,如图1-5所示。
3.观察效果并保存文件
观看动画效果:执行“控制”一“播放”命令,观察动画。保存文件:以“眼睛会转的猫.1fla”为名保存源文件。
(1)关键帧(Key?Frame):关键帧定义了动画的变化环节。关键帧技术是计算机动画中最基本并且运用最广泛的方法。实心圈点是有内容的关键帧, 无内容的关键帧(即空白关键帧)则用空心圆点表示。
??
(2)普通帧(Frame):普通帧显示为一个个的单元格,无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。并用不同的颜色代表不同类型的动画。关键帧后面的普通帧通常会继承该关键帧的内容。
(3)?在为动画插入关键帧时,通常会把前方最近的关键帧中的内容复制到新的关键帧中 。
相关知识点
试着制作彩色的动画
思考什么是矢量图?
相关知识点
位图与矢量图:位图(也叫像素團或光栅图)和关量图是计算机图像表示的两种不同方法。
位图是由许多像小方块一样的“像素”组成的图形,通过像素点的位置与颜色和亮度来反映原始图像的效果。它能表现出颜色阴影的变化,适合于表现比较细致、层次和颜色比较丰富、含有大量细节的图像。比如我们在“画围”工具中绘制的图像就是位图。
矢量围是由公式定义出来的图像,就像我们数学中,可以根据一个二次方程在直角坐标系中画出一条二次曲线。每个关量有两个属性:笔画轮廓和填充,这些属性使关量图形具有了轮廓和颜色,使其类似于真实的图形,但是并不完全逼真。
矢量图和位图之间最大的不同在于它们的缩放性。矢量图无论怎样放大都不会失真,而位图在放大时很客易失真。此外,矢量图文件通常较小,而位图文件则较大。Flash使用了?矢量图来显示大量的动画内容,这也是Flash动画在网络上传输的优势之一。
如图1-8所示:(a)为位图,(b)为矢量图。
Flash时间轴的每一格
表示一
舞台上每一帧对应舞台
上有了画面,这种实心
的帧称为
时间轴上的每一帧随着
时间轴连续播放形成了
动画
谢 谢
逐帧动画
一说你眼中的动画
说
想想这些是有什么软件制作而成
一起认识一下这款软件!
设计眼球会动的小猫
在传统的动画制作过程中,一般先用手工逐幅绘制一系列差别很小的静止画面,然后把它们制成一幅幅的胶片。利用放映设备以每秒24幅左右的速度播放这些胶片时,就可以在银幕上得到具有连续动作效果的影像。
那么,在Flash中如何实现呢?
在动画中,我们需要将它的每个动作都创建一个画面,当这些画面以一定的速度显示时就可形成动画,这种方式通常称为逐帧动画(frame-by-frame)。下面我们准备用5个画面完成小猫眼球从左边到右边的运动。
具体操作步骤:
启动Macronedia Flash 8
执行“开始”→“程序”→ “Macromedia”→“MacromediaFlash 8”命令,打开Flash的编辑界面,主要包括:菜单栏、工具箱、舞台(工作区)、属性面板、浮动面板等部分。
打开界面为:
相关知识点
在制作动画前,应该首先确认舞台,即动画究竟可以在多大的空间内运动,然后要确认播放速度。
(1)执行“文件”一“新建”命令,在“新建文档”对话框中,选择“常规”选项卡中的Flash文档,建立一个新文件。
(2)在如图1-2(a)所示的属性面板中,单击“大小”后面的按钮,弹出如图1-2(b)所示的“文档属性”面板,根据需要设置尺寸太小、背景、帧频(本例尺寸:550px X 250px:背景颜色:黑色:帧频:位),单击“确定”按钮。
1.确定动画的舞台大小和播放速度
相关知识点
(1)帧(framc):组成动画的一个静态画面。动画是由许许多多的帧组成的,当帧按照一定的速度连续播放时,就形成了动画效果。
??
(2)帧频:也称“帧速率”,表示动画的播试速度,以每秒播放的帧数表示,简记为fps。帧频是影片放映时很重要的参数,帧频太慢会使影片放映滞寒、不流畅,太快又使人无法看清动画的细节。标准电影的影片频率是每秒24帧。
2.绘制小猫的状态
先绘制第1帧小猫的状态:
(1)选定时间轴的第1帧。
(2)利用工具箱中的工具在舞台上绘制一只小猫:参考图1-3(a)
所示的步骤绘制猫脸。
(3)同样方式完成其他部分的绘制,如参考图1-3 (b)所示:
再绘制第2帧小猫的状态:
(1) 在第2帧插人关键帧:参照图1-4所示步骤操作。
(2) 在舞台上修改小猫眼球:由于插人关键帧时自动将第1帧复制到第2帧,因此,只需将眼球适当右移即可,如图1-5所示。
3.观察效果并保存文件
观看动画效果:执行“控制”一“播放”命令,观察动画。保存文件:以“眼睛会转的猫.1fla”为名保存源文件。
(1)关键帧(Key?Frame):关键帧定义了动画的变化环节。关键帧技术是计算机动画中最基本并且运用最广泛的方法。实心圈点是有内容的关键帧, 无内容的关键帧(即空白关键帧)则用空心圆点表示。
??
(2)普通帧(Frame):普通帧显示为一个个的单元格,无内容的帧是空白的单元格,有内容的帧显示出一定的颜色。并用不同的颜色代表不同类型的动画。关键帧后面的普通帧通常会继承该关键帧的内容。
(3)?在为动画插入关键帧时,通常会把前方最近的关键帧中的内容复制到新的关键帧中 。
相关知识点
试着制作彩色的动画
思考什么是矢量图?
相关知识点
位图与矢量图:位图(也叫像素團或光栅图)和关量图是计算机图像表示的两种不同方法。
位图是由许多像小方块一样的“像素”组成的图形,通过像素点的位置与颜色和亮度来反映原始图像的效果。它能表现出颜色阴影的变化,适合于表现比较细致、层次和颜色比较丰富、含有大量细节的图像。比如我们在“画围”工具中绘制的图像就是位图。
矢量围是由公式定义出来的图像,就像我们数学中,可以根据一个二次方程在直角坐标系中画出一条二次曲线。每个关量有两个属性:笔画轮廓和填充,这些属性使关量图形具有了轮廓和颜色,使其类似于真实的图形,但是并不完全逼真。
矢量图和位图之间最大的不同在于它们的缩放性。矢量图无论怎样放大都不会失真,而位图在放大时很客易失真。此外,矢量图文件通常较小,而位图文件则较大。Flash使用了?矢量图来显示大量的动画内容,这也是Flash动画在网络上传输的优势之一。
如图1-8所示:(a)为位图,(b)为矢量图。
Flash时间轴的每一格
表示一
舞台上每一帧对应舞台
上有了画面,这种实心
的帧称为
时间轴上的每一帧随着
时间轴连续播放形成了
动画
谢 谢
