第三课 民族瑰宝逐个数——设计网页布局 课件(42张PPT)
文档属性
| 名称 | 第三课 民族瑰宝逐个数——设计网页布局 课件(42张PPT) |  | |
| 格式 | zip | ||
| 文件大小 | 16.5MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 桂教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-03-02 11:37:22 | ||
图片预览












文档简介
课件42张PPT。※第三课 民族瑰宝逐个数--设计网页布局
活动主题 搜集了大量素材后,该通过何种方式向人们展现多姿多彩的民族文化呢?每个民族都有不同的历史、文化、传统、习俗,是否可以用统一的形式把它们集中表现呢?一起动手吧,让我们搭建起一个“民族大家庭” ! 本节课,我们不仅要学习如何运用表格去设计页面的布局,练习使用网页框架,还要规划页面的数量和链接关系。 学习体验 我们在浏览器中看起来浑然一体的网页内容,在FrontPage里却大有“玄机”。
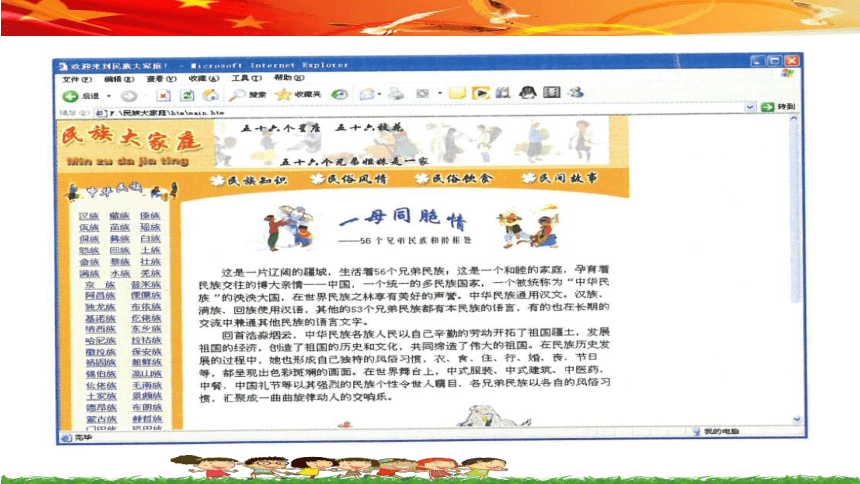
观察 你从图3-1、图3-2发现了什么? 看,是表格把页面布局好的。只不过因为表格的边框线被隐藏起来了,所以在浏览器中我们没有发现。一、利用表格设计页面布局实践
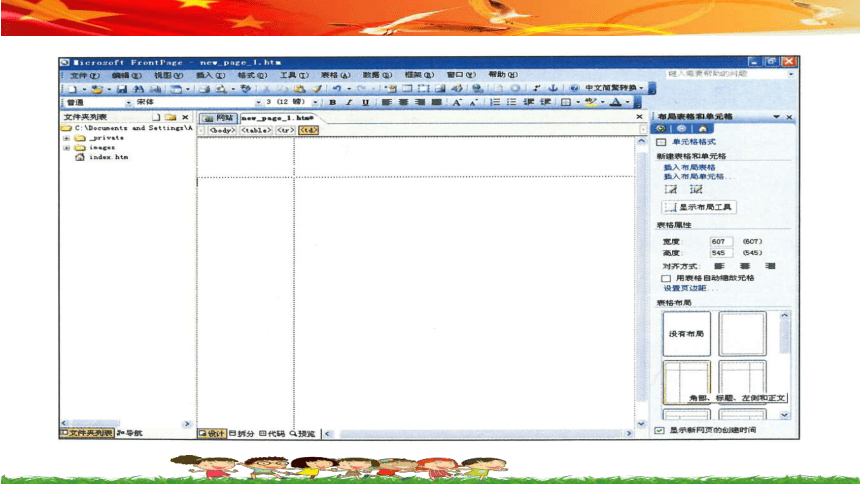
1.先选择一种“表格布局” ,如图3-3所示。 相关链接“表格”菜单中的“布局表格和单元格”可以助你一臂之力。如果想亲自动手,也可以利用“表格”菜单的其他选项帮忙。
2.利用“表格”菜单中的“插入表格”选项在单元格中插入其他的表格,如图3-4所示。
3.规划好的网页布局效果如图3-5所示。你是否发现其实表格的世界也很精彩?
表格提示框间距边框① 设置表格属性创建表格(插入 / 表格)
选定表格
编辑表格
表格嵌套
为表格添加内容
表格格式化
表格排序② 表格基本操作二、利用框架设计网页布局(一)认识框架 除了表格,框架也是一个网页布局设置的好工具。框架可以把浏览器窗口分成几个独立的区域,每个区域可以显示不同的页面,而页面的内容是互相联系的。如图3-6所示,这是一个三框架的网页,上面、左面和右面的框架都放着一个单独的网页。
(二)建立框架网页1.选择“文件”菜单中的“新建” ,在新建面板中选择“其实他网页模板”,如图3-7所示。
2、在“框架网页”分页框中选择恰当的网页模板,如图3-8所示。
3.在划分好的区域中新建网页,如图3-9所示。4.保存的时候,根据提示保存不同的页面,如图3-10所示。
5.按框架网页的位置命名保存好,如图3-11所示。 ① 创建框架示 例框架边框分割线topFramemainFrameleftFrame具有一个上方固定、左侧嵌套的3个框架结构的框架集。 由于在框架集中的每个框架都是一个独立的页面,所以一个框架集可以包含若干个文档文件,创建好框架集后需要将每个框架保存成一个个独立的HTML文件和一个框架集文件(通常为index.html或index.htm)。然后就可以在这些独立的文件中创建页面内容了。
Dreamweaver提供了多种保存框架页面的相关命令,随着用户当前的状态不同,给出的保存命令也有所不同。在执行保存命令之前,首先要选中要保存的对象。
通常,一个框架集具有 n+1个文件。 ② 保存框架输入框架文件名提示保存的框架示 例 框架集建立后,就可以往各个框架的区域存放内容了。
只要在文档窗口中的任意一个框架里单击一下就可置当前插入点为该框架内,然后就可以象编辑一般的页面一样,插入各种各样的文本、图片等网页元素。
当然,也可以直接打开某个框架文件独立进行页面编辑制作。③ 添加内容④ 设置框架或框架集属性要注意,在框架网页中,框架的每一个部分就是一个单独的网页文件,在保存时要注意命名,以方便我们编辑和修改。框架网页实际上就是在一个视屏范围内同时显示多个网页文件的做法。通常, index.htm是框架网页的主文件。
三、规划网页的数量我们知道,每一个民族都有不同的历史简介、习俗、服饰和节庆。那么我们就需要为每一个民族就这四方面各制作一个网页。
请计算,你计划制作多少个相关的民族介绍网页?
相关链接网页数量 指一个网站内所有的网页数量,即能打开的 页面的总和。 拓展学习我们要制作的网页数量是巨大的,你打算把它们存储在哪里?你是否打算对它们进行分类存放?该怎样分类存放呢?做做看。
(四)课堂小结(学生自己总结)通过这节课的学习,我学会了运用表格去设计页面的布局,使用网页框架,规划页面的数量和链接关系……
活动主题 搜集了大量素材后,该通过何种方式向人们展现多姿多彩的民族文化呢?每个民族都有不同的历史、文化、传统、习俗,是否可以用统一的形式把它们集中表现呢?一起动手吧,让我们搭建起一个“民族大家庭” ! 本节课,我们不仅要学习如何运用表格去设计页面的布局,练习使用网页框架,还要规划页面的数量和链接关系。 学习体验 我们在浏览器中看起来浑然一体的网页内容,在FrontPage里却大有“玄机”。
观察 你从图3-1、图3-2发现了什么? 看,是表格把页面布局好的。只不过因为表格的边框线被隐藏起来了,所以在浏览器中我们没有发现。一、利用表格设计页面布局实践
1.先选择一种“表格布局” ,如图3-3所示。 相关链接“表格”菜单中的“布局表格和单元格”可以助你一臂之力。如果想亲自动手,也可以利用“表格”菜单的其他选项帮忙。
2.利用“表格”菜单中的“插入表格”选项在单元格中插入其他的表格,如图3-4所示。
3.规划好的网页布局效果如图3-5所示。你是否发现其实表格的世界也很精彩?
表格提示框间距边框① 设置表格属性创建表格(插入 / 表格)
选定表格
编辑表格
表格嵌套
为表格添加内容
表格格式化
表格排序② 表格基本操作二、利用框架设计网页布局(一)认识框架 除了表格,框架也是一个网页布局设置的好工具。框架可以把浏览器窗口分成几个独立的区域,每个区域可以显示不同的页面,而页面的内容是互相联系的。如图3-6所示,这是一个三框架的网页,上面、左面和右面的框架都放着一个单独的网页。
(二)建立框架网页1.选择“文件”菜单中的“新建” ,在新建面板中选择“其实他网页模板”,如图3-7所示。
2、在“框架网页”分页框中选择恰当的网页模板,如图3-8所示。
3.在划分好的区域中新建网页,如图3-9所示。4.保存的时候,根据提示保存不同的页面,如图3-10所示。
5.按框架网页的位置命名保存好,如图3-11所示。 ① 创建框架示 例框架边框分割线topFramemainFrameleftFrame具有一个上方固定、左侧嵌套的3个框架结构的框架集。 由于在框架集中的每个框架都是一个独立的页面,所以一个框架集可以包含若干个文档文件,创建好框架集后需要将每个框架保存成一个个独立的HTML文件和一个框架集文件(通常为index.html或index.htm)。然后就可以在这些独立的文件中创建页面内容了。
Dreamweaver提供了多种保存框架页面的相关命令,随着用户当前的状态不同,给出的保存命令也有所不同。在执行保存命令之前,首先要选中要保存的对象。
通常,一个框架集具有 n+1个文件。 ② 保存框架输入框架文件名提示保存的框架示 例 框架集建立后,就可以往各个框架的区域存放内容了。
只要在文档窗口中的任意一个框架里单击一下就可置当前插入点为该框架内,然后就可以象编辑一般的页面一样,插入各种各样的文本、图片等网页元素。
当然,也可以直接打开某个框架文件独立进行页面编辑制作。③ 添加内容④ 设置框架或框架集属性要注意,在框架网页中,框架的每一个部分就是一个单独的网页文件,在保存时要注意命名,以方便我们编辑和修改。框架网页实际上就是在一个视屏范围内同时显示多个网页文件的做法。通常, index.htm是框架网页的主文件。
三、规划网页的数量我们知道,每一个民族都有不同的历史简介、习俗、服饰和节庆。那么我们就需要为每一个民族就这四方面各制作一个网页。
请计算,你计划制作多少个相关的民族介绍网页?
相关链接网页数量 指一个网站内所有的网页数量,即能打开的 页面的总和。 拓展学习我们要制作的网页数量是巨大的,你打算把它们存储在哪里?你是否打算对它们进行分类存放?该怎样分类存放呢?做做看。
(四)课堂小结(学生自己总结)通过这节课的学习,我学会了运用表格去设计页面的布局,使用网页框架,规划页面的数量和链接关系……
