第四节梦幻织网--表格布局、插入媒体元素
文档属性
| 名称 | 第四节梦幻织网--表格布局、插入媒体元素 |  | |
| 格式 | zip | ||
| 文件大小 | 567.9KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2009-04-16 10:41:00 | ||
图片预览


文档简介
第四节梦幻织网——表格布局、插入媒体元素
一、教学目标:
知识与技能:
(1)掌握插入表格与修改表格属性的操作;
(2)学会插入文本、图片、动画等媒体的法操作方法;
(3)掌握新建文件夹的操作方法;
(4)掌握新建网页的操作方法
二、过程与方法:
理解利用表格布局的方法
情感态度与价值观 :
(1)形成需求分析的创作意识;
(2)培养循序渐进的处事作风。
三、教学重点:教学重点及难点
(1)重点:能够利用表格实现网页版面布局;掌握插入文本、图片等媒体的方法;能够为网页添加背景。
(2)难点:掌握设置网页中文字格式的技巧;掌握设置图片的技巧。
四、教学方法 对比教学法,探究学习法,模仿学习法
五、教学准备:
教学资源网站; 相关素材整理归类;
六、教学过程:
1、导入新课
◆介绍网站——“生命之源——水”主题网站首页。
http://ksei.bnu./hnit/student/student/main.htm
◆我的问题:
◎如何利用表格实现网页版面布局?
◎如何设置网页中的文字的格式?
◎如何调整图片,使其符合要求?
◎如何网页添加背景?
◎ ?
2、新课学习
★使用表格布局。
使用表格布局可以把整个页面分成很多区域,通过设置表格的宽度、高度等属性一,可以将文本、图像等精确定位,使页面整齐美观大方。
★实践一
任务要求:
利用表格布局实现“生命之源——水”主题网站的首页布局。
1、启动Dreamweaver: “文件”→“index.html”,打开文档窗口。
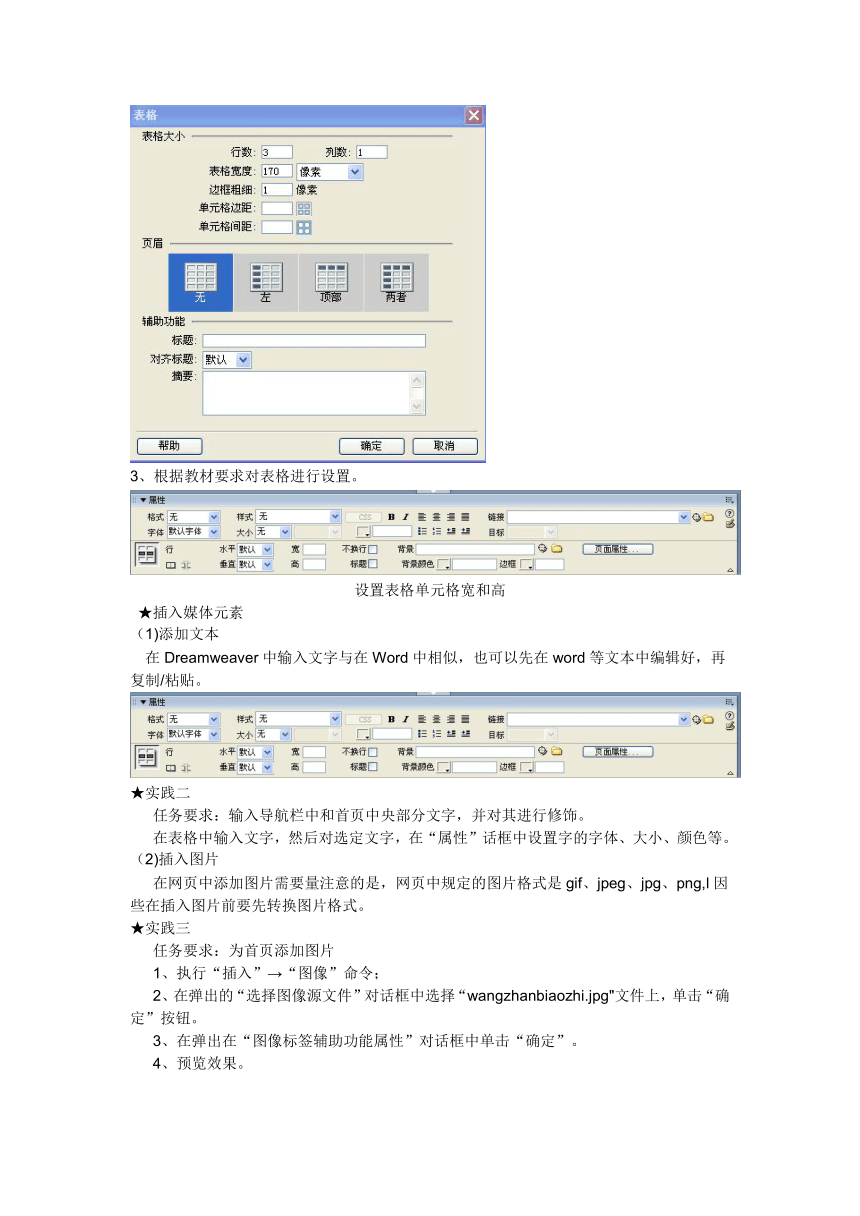
2、执行“ 插入”→“表格”命令。如图所示:
根据教材要求对表格进行设置。
设置表格单元格宽和高
★插入媒体元素
添加文本
在Dreamweaver中输入文字与在Word中相似,也可以先在word等文本中编辑好,再复制/粘贴。
★实践二
任务要求:输入导航栏中和首页中央部分文字,并对其进行修饰。
在表格中输入文字,然后对选定文字,在“属性”话框中设置字的字体、大小、颜色等。
插入图片
在网页中添加图片需要量注意的是,网页中规定的图片格式是gif、jpeg、jpg、png,l因些在插入图片前要先转换图片格式。
★实践三
任务要求:为首页添加图片
1、执行“插入”→“图像”命令;
2、在弹出的“选择图像源文件”对话框中选择“wangzhanbiaozhi.jpg"文件上,单击“确定”按钮。
3、在弹出在“图像标签辅助功能属性”对话框中单击“确定”。
4、预览效果。
插入Flash动画
★实践三
任务要求:将首页的标语位置Flash动画作为网站的标语。
执行“插入”→“媒体”→“Flash”命令。
在弹出的“选择文件”中选择准备好的Flash动画,单击“确定”。
如果插入的Flash动画大小不符合预先规划,可以在“属性”检查器中将宽、高进行调整。
插入的Flash动画可以直接在“文档”窗口中预览,选择Flash,在“属性”检查器中单击“播放”按钮。
三、【教材拓展】
1.表格在网页中的作用
在网页制作中,表格主要有两个作用:一是设置网页内容显示宽度,使得页面
的显示效果不随屏幕分辨率的改变而改变;二是利用表格实现图文混排的布局。
2.使用“拓展模式”编辑表格
使用“扩展表格”模式时,可临时向文档中的所有表格添加单元格边距和间
距,并增加表格的边框以使编辑操作更加容易。利用这种模式可以选择表格中的项
目或者精确地放置插入点。
例如,可以扩展一个表格以便将插入点放置在图像的左边或右边,从而避免无
意中选中图像或表格单元格。
注意:一旦做出选择或放置了插入点,应该回到“设计”视图的“标准”模式来进行编辑。调整大小等的一些可视操作在“扩展表格”模式中不会产生预期结果。 ’
◆资源卡
◎网页制作——表格
http://www./study/webbase/table.htm
四、【教学活动建议】
本节是建立网站的第二阶段,学生要把已完成的网页版面设计实现为实际的网页。
(1)表格在Word中可以用于版面布局,实现图文混排,在网页中表格的作用也很重要,目前的网页几乎都用到了表格。建议教师引导学生进行迁移,理解利用表格布局的方法。例如演示一张利用表格排版的电子板报,将板报与学生设计好的网页版面进行比较,从而让学生理解表格的布局作用。在Dreamweaver中设置表格属性的操作技巧性较强,建议教师给学生留下足够的时间进行尝试,体会表格的作用。在学生操作的过程中,教师要注意给予必要的指导,维持学生兴趣。
(2)在Dreamweaver中插入文字与Word有所不同,输入回车、空格都与在Word中不一样,设置字体、字号、颜色也没有在Word中那么方便。建议教师同时打开Word和Dreamweaver·,演示两者在文字输入方面的区别,并留足时间让学生亲自体会。
(3)图片是网页的重要组成部分,网页中图片的保存对学生来说在理解上有一定的难度,大多数学生没有形成分类存放文件的意识和习惯。建议教师鼓励学生大胆尝试操作,利用原有在Word中插入图片的知识尝试在网页中插入图片。
由于在利用Word制作板报时,插入图片用的是复制/粘贴的方法,在此可能也用这种方法。如果出现这种情况,教师应先鼓励学生,同时可有针对地提出:不是所有的网页编辑器都支持这种插入图片的方法,不是所有媒体都能用这种方法插入,让学生思考如果复制下来的图片只是引用了网上的地址,会出现什么情况。
建议教师让学生尝试插入不在站点文件夹中的图片,针对出现的问题向学生说明如果不将图片存放在站点文件夹中可能会导致图片无法正确显示,同时强调分类保存管理文件的思想。
(4)Flash由于具有动态的效果,很容易激发学生的兴趣,建议教师事先准备一些内容健康、生动活泼的Flash动画展示给学生,在条件允许的情况下还可以在网页中插入一些特效代码,然后告知学生这些动画和效果都可以实现。建议教师提供素材,帮助学生学会如何修改原代码后使用,对于部分自主意识强烈的学生可以鼓励自己探索如何修改。
需要注意的是,由于年龄特点,学生往往容易忽视主题而追求花哨的效果,教师在演示网页时就要明确提出形式要为内容服务,演示的网页要起到正向引导作用。
(5)“拓展阅读”栏目提供了百万格子的例子,建议教师多收集与信息技术相关的励志故事,引导学生从小立志,树立学好用好信息技术的信心。
一、教学目标:
知识与技能:
(1)掌握插入表格与修改表格属性的操作;
(2)学会插入文本、图片、动画等媒体的法操作方法;
(3)掌握新建文件夹的操作方法;
(4)掌握新建网页的操作方法
二、过程与方法:
理解利用表格布局的方法
情感态度与价值观 :
(1)形成需求分析的创作意识;
(2)培养循序渐进的处事作风。
三、教学重点:教学重点及难点
(1)重点:能够利用表格实现网页版面布局;掌握插入文本、图片等媒体的方法;能够为网页添加背景。
(2)难点:掌握设置网页中文字格式的技巧;掌握设置图片的技巧。
四、教学方法 对比教学法,探究学习法,模仿学习法
五、教学准备:
教学资源网站; 相关素材整理归类;
六、教学过程:
1、导入新课
◆介绍网站——“生命之源——水”主题网站首页。
http://ksei.bnu./hnit/student/student/main.htm
◆我的问题:
◎如何利用表格实现网页版面布局?
◎如何设置网页中的文字的格式?
◎如何调整图片,使其符合要求?
◎如何网页添加背景?
◎ ?
2、新课学习
★使用表格布局。
使用表格布局可以把整个页面分成很多区域,通过设置表格的宽度、高度等属性一,可以将文本、图像等精确定位,使页面整齐美观大方。
★实践一
任务要求:
利用表格布局实现“生命之源——水”主题网站的首页布局。
1、启动Dreamweaver: “文件”→“index.html”,打开文档窗口。
2、执行“ 插入”→“表格”命令。如图所示:
根据教材要求对表格进行设置。
设置表格单元格宽和高
★插入媒体元素
添加文本
在Dreamweaver中输入文字与在Word中相似,也可以先在word等文本中编辑好,再复制/粘贴。
★实践二
任务要求:输入导航栏中和首页中央部分文字,并对其进行修饰。
在表格中输入文字,然后对选定文字,在“属性”话框中设置字的字体、大小、颜色等。
插入图片
在网页中添加图片需要量注意的是,网页中规定的图片格式是gif、jpeg、jpg、png,l因些在插入图片前要先转换图片格式。
★实践三
任务要求:为首页添加图片
1、执行“插入”→“图像”命令;
2、在弹出的“选择图像源文件”对话框中选择“wangzhanbiaozhi.jpg"文件上,单击“确定”按钮。
3、在弹出在“图像标签辅助功能属性”对话框中单击“确定”。
4、预览效果。
插入Flash动画
★实践三
任务要求:将首页的标语位置Flash动画作为网站的标语。
执行“插入”→“媒体”→“Flash”命令。
在弹出的“选择文件”中选择准备好的Flash动画,单击“确定”。
如果插入的Flash动画大小不符合预先规划,可以在“属性”检查器中将宽、高进行调整。
插入的Flash动画可以直接在“文档”窗口中预览,选择Flash,在“属性”检查器中单击“播放”按钮。
三、【教材拓展】
1.表格在网页中的作用
在网页制作中,表格主要有两个作用:一是设置网页内容显示宽度,使得页面
的显示效果不随屏幕分辨率的改变而改变;二是利用表格实现图文混排的布局。
2.使用“拓展模式”编辑表格
使用“扩展表格”模式时,可临时向文档中的所有表格添加单元格边距和间
距,并增加表格的边框以使编辑操作更加容易。利用这种模式可以选择表格中的项
目或者精确地放置插入点。
例如,可以扩展一个表格以便将插入点放置在图像的左边或右边,从而避免无
意中选中图像或表格单元格。
注意:一旦做出选择或放置了插入点,应该回到“设计”视图的“标准”模式来进行编辑。调整大小等的一些可视操作在“扩展表格”模式中不会产生预期结果。 ’
◆资源卡
◎网页制作——表格
http://www./study/webbase/table.htm
四、【教学活动建议】
本节是建立网站的第二阶段,学生要把已完成的网页版面设计实现为实际的网页。
(1)表格在Word中可以用于版面布局,实现图文混排,在网页中表格的作用也很重要,目前的网页几乎都用到了表格。建议教师引导学生进行迁移,理解利用表格布局的方法。例如演示一张利用表格排版的电子板报,将板报与学生设计好的网页版面进行比较,从而让学生理解表格的布局作用。在Dreamweaver中设置表格属性的操作技巧性较强,建议教师给学生留下足够的时间进行尝试,体会表格的作用。在学生操作的过程中,教师要注意给予必要的指导,维持学生兴趣。
(2)在Dreamweaver中插入文字与Word有所不同,输入回车、空格都与在Word中不一样,设置字体、字号、颜色也没有在Word中那么方便。建议教师同时打开Word和Dreamweaver·,演示两者在文字输入方面的区别,并留足时间让学生亲自体会。
(3)图片是网页的重要组成部分,网页中图片的保存对学生来说在理解上有一定的难度,大多数学生没有形成分类存放文件的意识和习惯。建议教师鼓励学生大胆尝试操作,利用原有在Word中插入图片的知识尝试在网页中插入图片。
由于在利用Word制作板报时,插入图片用的是复制/粘贴的方法,在此可能也用这种方法。如果出现这种情况,教师应先鼓励学生,同时可有针对地提出:不是所有的网页编辑器都支持这种插入图片的方法,不是所有媒体都能用这种方法插入,让学生思考如果复制下来的图片只是引用了网上的地址,会出现什么情况。
建议教师让学生尝试插入不在站点文件夹中的图片,针对出现的问题向学生说明如果不将图片存放在站点文件夹中可能会导致图片无法正确显示,同时强调分类保存管理文件的思想。
(4)Flash由于具有动态的效果,很容易激发学生的兴趣,建议教师事先准备一些内容健康、生动活泼的Flash动画展示给学生,在条件允许的情况下还可以在网页中插入一些特效代码,然后告知学生这些动画和效果都可以实现。建议教师提供素材,帮助学生学会如何修改原代码后使用,对于部分自主意识强烈的学生可以鼓励自己探索如何修改。
需要注意的是,由于年龄特点,学生往往容易忽视主题而追求花哨的效果,教师在演示网页时就要明确提出形式要为内容服务,演示的网页要起到正向引导作用。
(5)“拓展阅读”栏目提供了百万格子的例子,建议教师多收集与信息技术相关的励志故事,引导学生从小立志,树立学好用好信息技术的信心。
同课章节目录
