高中信息技术 4.4运用表格布局和美化网页教案 粤教版选修3
文档属性
| 名称 | 高中信息技术 4.4运用表格布局和美化网页教案 粤教版选修3 |

|
|
| 格式 | zip | ||
| 文件大小 | 88.6KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 粤教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2010-09-30 10:47:00 | ||
图片预览


文档简介
4.4运用表格布局和美化网页
学习目的:1、掌握运用表格来布局和美化网页的方法与技巧。
2、培养学生自主学习的能力和小组合作的力。
3、培养学生美化网页的能力,提高学生审美能力。
重点难点:掌握运用表格来布局和美化网页的方法与技巧。
学习方式:情景设置法 任务驱动法
学习任务:对自己小组的网页进行布局设计划成本
学习内容:
一、表格的使用
表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
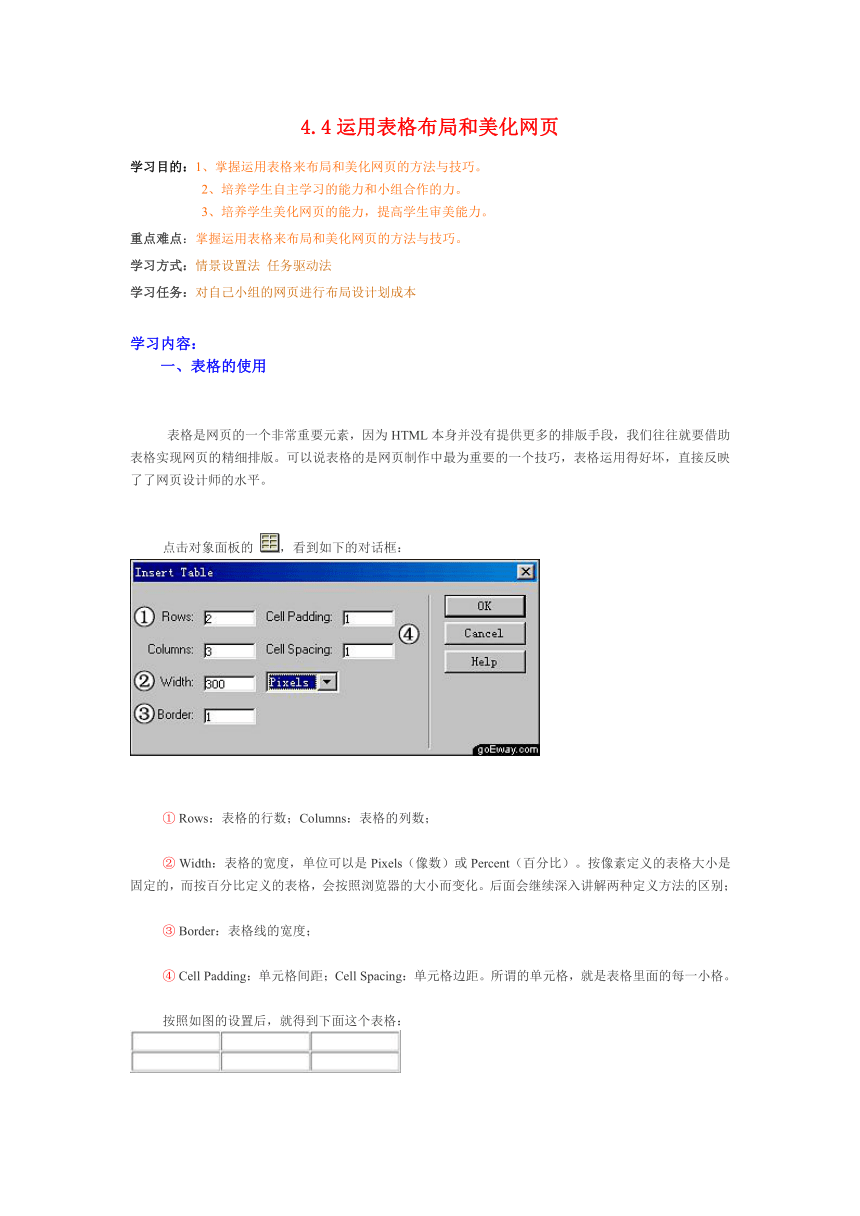
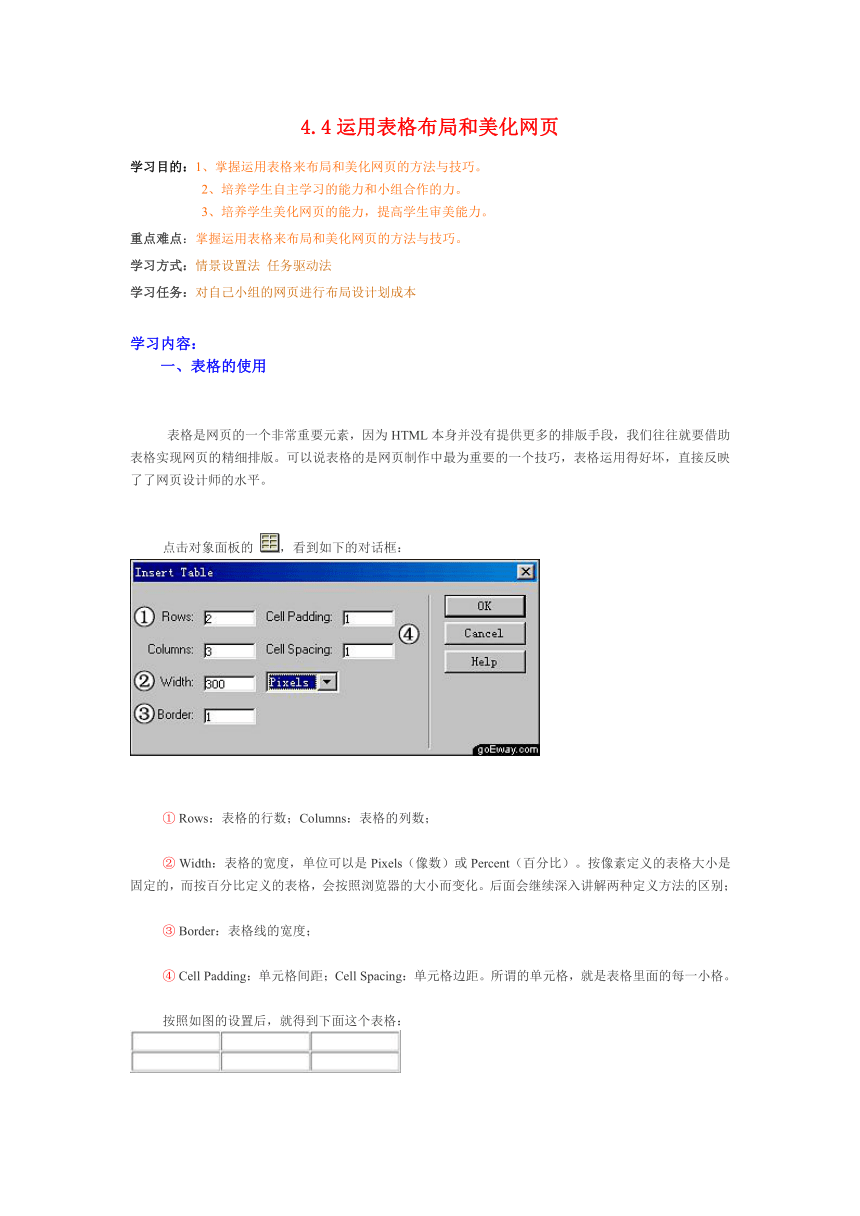
点击对象面板的 ,看到如下的对话框:
① Rows:表格的行数;Columns:表格的列数;
② Width:表格的宽度,单位可以是Pixels(像数)或Percent(百分比)。按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化。后面会继续深入讲解两种定义方法的区别;
③ Border:表格线的宽度;
④ Cell Padding:单元格间距;Cell Spacing:单元格边距。所谓的单元格,就是表格里面的每一小格。
按照如图的设置后,就得到下面这个表格:
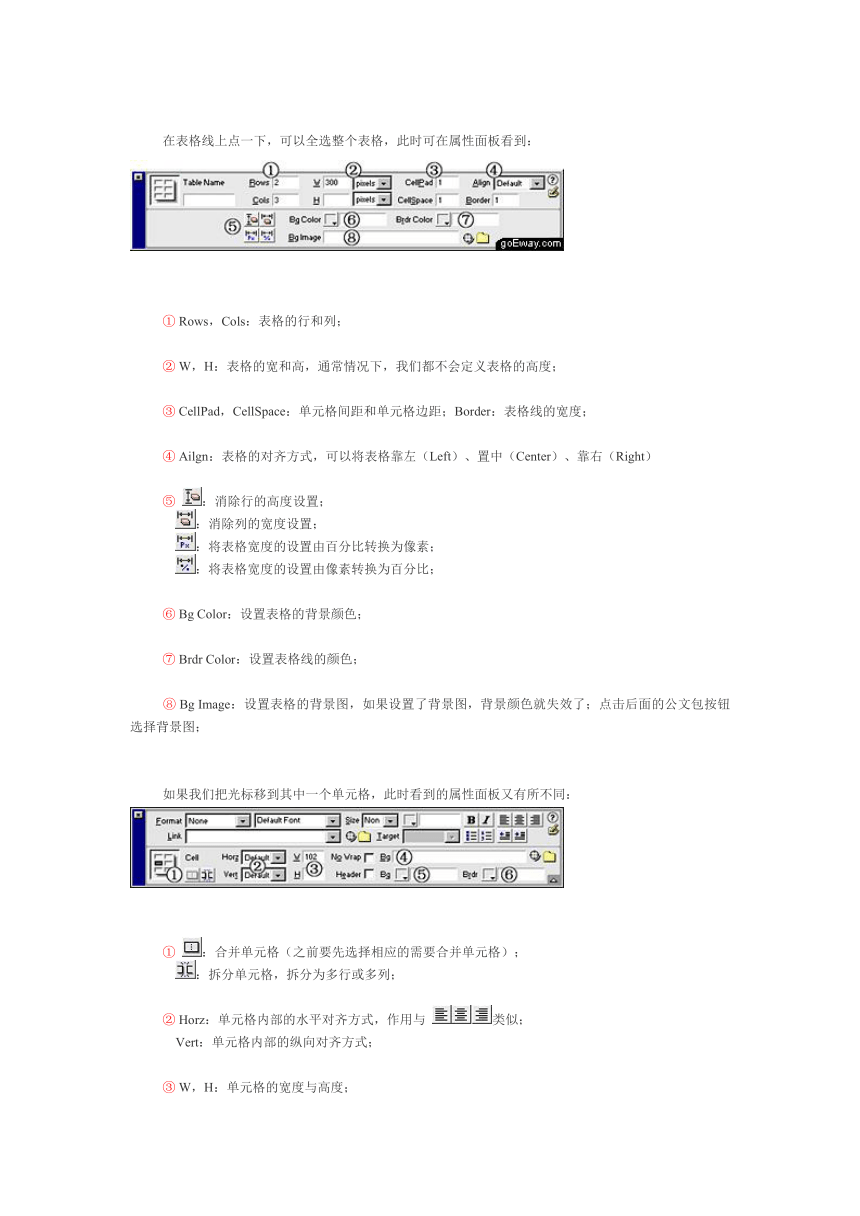
在表格线上点一下,可以全选整个表格,此时可在属性面板看到:
① Rows,Cols:表格的行和列;
② W,H:表格的宽和高,通常情况下,我们都不会定义表格的高度;
③ CellPad,CellSpace:单元格间距和单元格边距;Border:表格线的宽度;
④ Ailgn:表格的对齐方式,可以将表格靠左(Left)、置中(Center)、靠右(Right)
⑤ :消除行的高度设置;
:消除列的宽度设置;
:将表格宽度的设置由百分比转换为像素;
:将表格宽度的设置由像素转换为百分比;
⑥ Bg Color:设置表格的背景颜色;
⑦ Brdr Color:设置表格线的颜色;
⑧ Bg Image:设置表格的背景图,如果设置了背景图,背景颜色就失效了;点击后面的公文包按钮选择背景图;
如果我们把光标移到其中一个单元格,此时看到的属性面板又有所不同:
① :合并单元格(之前要先选择相应的需要合并单元格);
:拆分单元格,拆分为多行或多列;
② Horz:单元格内部的水平对齐方式,作用与 类似;
Vert:单元格内部的纵向对齐方式;
③ W,H:单元格的宽度与高度;
④ Bg:单元格背景图;
⑤ Bg:单元格背景颜色;
⑥ Brdr:单元格边框颜色。
表格的使用之二
根据上面对表格和单元格的参数,我们可以做出以下的表格:
以上是一个3×2的表格,表格宽度为350个像素,每个单元格的宽度为33%,即占表格的三分之一,其中单元格1和单元格4 已经合并;单元格边距、单元格间距、表格线宽度都为10;表格的底色为灰色,单元格5的边框颜色为红色,单元格6的底色为绿色;
在上面的例子,我们将表格线宽度设置为0,在编辑状态下,看到的表格是:
宽度为0的边框线,在编辑状态下会以虚线表示,而实际的浏览效果为:
可见,宽度为0的表格线就不会在浏览器显示。其实所谓的利用表格进行排版,就是使用表格线为0的表格,将页面划分为多个区域,从而达到定位排版的效果。另外,表格与表格是可以嵌套的,例如在上面表格中,在单元格2里再插入一个表格宽度为100%,表格线宽度为0的表格,并分别为单元格①②③设置不同的背景色,在编辑状态下可以看到:
而实际的浏览效果为:
表格的嵌套在网页制作中被经常使用到,尤其是在新浪、搜狐、网易等门户网站中,为了使大量的信息整齐地展示在浏览者面前,表格的嵌套就使用得最为频繁。下图是goEway.com的首页在编辑状态下的情况,可以看到,页面密密麻麻地布满了表格线:
学习目的:1、掌握运用表格来布局和美化网页的方法与技巧。
2、培养学生自主学习的能力和小组合作的力。
3、培养学生美化网页的能力,提高学生审美能力。
重点难点:掌握运用表格来布局和美化网页的方法与技巧。
学习方式:情景设置法 任务驱动法
学习任务:对自己小组的网页进行布局设计划成本
学习内容:
一、表格的使用
表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。可以说表格的是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
点击对象面板的 ,看到如下的对话框:
① Rows:表格的行数;Columns:表格的列数;
② Width:表格的宽度,单位可以是Pixels(像数)或Percent(百分比)。按像素定义的表格大小是固定的,而按百分比定义的表格,会按照浏览器的大小而变化。后面会继续深入讲解两种定义方法的区别;
③ Border:表格线的宽度;
④ Cell Padding:单元格间距;Cell Spacing:单元格边距。所谓的单元格,就是表格里面的每一小格。
按照如图的设置后,就得到下面这个表格:
在表格线上点一下,可以全选整个表格,此时可在属性面板看到:
① Rows,Cols:表格的行和列;
② W,H:表格的宽和高,通常情况下,我们都不会定义表格的高度;
③ CellPad,CellSpace:单元格间距和单元格边距;Border:表格线的宽度;
④ Ailgn:表格的对齐方式,可以将表格靠左(Left)、置中(Center)、靠右(Right)
⑤ :消除行的高度设置;
:消除列的宽度设置;
:将表格宽度的设置由百分比转换为像素;
:将表格宽度的设置由像素转换为百分比;
⑥ Bg Color:设置表格的背景颜色;
⑦ Brdr Color:设置表格线的颜色;
⑧ Bg Image:设置表格的背景图,如果设置了背景图,背景颜色就失效了;点击后面的公文包按钮选择背景图;
如果我们把光标移到其中一个单元格,此时看到的属性面板又有所不同:
① :合并单元格(之前要先选择相应的需要合并单元格);
:拆分单元格,拆分为多行或多列;
② Horz:单元格内部的水平对齐方式,作用与 类似;
Vert:单元格内部的纵向对齐方式;
③ W,H:单元格的宽度与高度;
④ Bg:单元格背景图;
⑤ Bg:单元格背景颜色;
⑥ Brdr:单元格边框颜色。
表格的使用之二
根据上面对表格和单元格的参数,我们可以做出以下的表格:
以上是一个3×2的表格,表格宽度为350个像素,每个单元格的宽度为33%,即占表格的三分之一,其中单元格1和单元格4 已经合并;单元格边距、单元格间距、表格线宽度都为10;表格的底色为灰色,单元格5的边框颜色为红色,单元格6的底色为绿色;
在上面的例子,我们将表格线宽度设置为0,在编辑状态下,看到的表格是:
宽度为0的边框线,在编辑状态下会以虚线表示,而实际的浏览效果为:
可见,宽度为0的表格线就不会在浏览器显示。其实所谓的利用表格进行排版,就是使用表格线为0的表格,将页面划分为多个区域,从而达到定位排版的效果。另外,表格与表格是可以嵌套的,例如在上面表格中,在单元格2里再插入一个表格宽度为100%,表格线宽度为0的表格,并分别为单元格①②③设置不同的背景色,在编辑状态下可以看到:
而实际的浏览效果为:
表格的嵌套在网页制作中被经常使用到,尤其是在新浪、搜狐、网易等门户网站中,为了使大量的信息整齐地展示在浏览者面前,表格的嵌套就使用得最为频繁。下图是goEway.com的首页在编辑状态下的情况,可以看到,页面密密麻麻地布满了表格线:
同课章节目录
- 第一章 网络的组建与运行
- 1.1 认识计算机网络
- 1.2 不同的连接策略
- 1.3 网络中的数据通信
- 1.4 网络协议
- 1.5 组建局域网
- 第二章 因特网的接入与管理
- 2.1 接入因特网
- 2.2 IP地址及其管理
- 2.3 网络域名及其管理
- 第三章 因特网的应用
- 3.1 因特网上的信息资源
- 3.2 因特网上的信息检索
- 3.3 因特网上的信息交流
- 3.4 因特网多媒体技术
- 第四章 网站的开发
- 4.1 网站的规划
- 4.2 网站的设计
- 4.3 网页的制作
- 4.4 网页的美化与特效制作
- 4.5 网站的发布与管理
- 4.6 网站的评价
- 第五章 动态网页的制作
- 5.1 动态HTML
- 5.2 使用表单创建交互访问
- 5.3 服务器端技术应用
- 第六章 网络安全技术
- 6.1 网络安全
- 6.2 网络安全防护技术
