七年级信息技术下册第10课主角登场课件南方版(18张)
文档属性
| 名称 | 七年级信息技术下册第10课主角登场课件南方版(18张) |

|
|
| 格式 | zip | ||
| 文件大小 | 1.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 南方版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-06-14 20:13:40 | ||
图片预览







文档简介
(共18张PPT)
第10课
主角登场
了解图层以及图层的使用方法。
掌握元件的用法。
掌握制作传统补间动画的方法。
学习任务
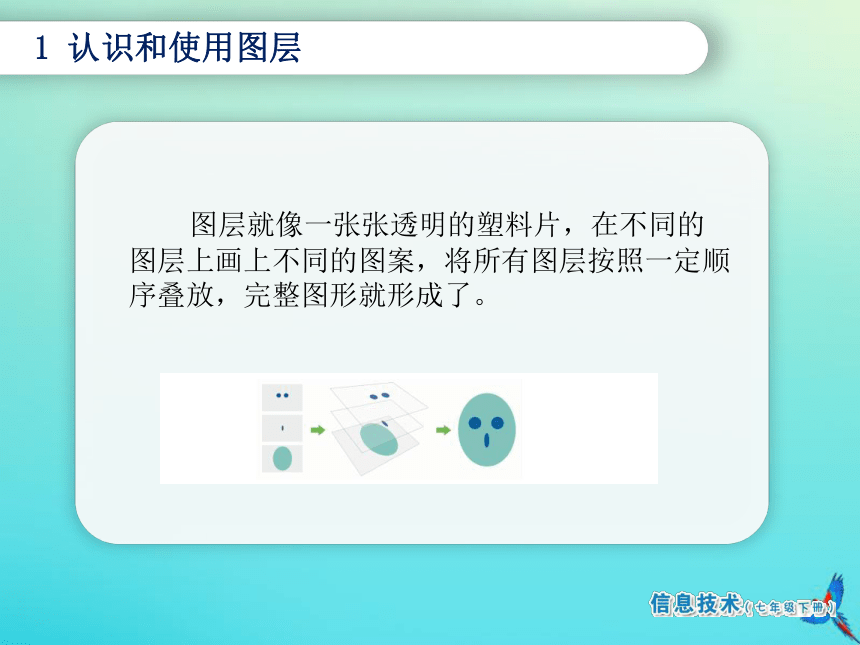
图层就像一张张透明的塑料片,在不同的图层上画上不同的图案,将所有图层按照一定顺序叠放,完整图形就形成了。
1
认识和使用图层
步骤1:打开上一节课的作品,执行“插入”
→“场景”命令新建一个场景“场景2”。
点击此处可以新建一个图层。
步骤2:在“场景2”中再新建一个图层“图层2”。
1
认识和使用图层
步骤3:重命名图层。双击图层的名字可以将图层进行重命名,将“图层1”重命名为“背景”,将“图层2”命名为“李白”。
1
认识和使用图层
步骤1:执行“插入”
→“新建元件”命令,在对话框中输入“李白”,类型选择“影片剪辑”。
2
新建元件
单击“确定”按钮后,就进入元件编辑状态。
2
新建元件
从这里可以看出,现在处于元件编辑状态。
这个十字标记是元件的中心,我们在编辑元件时,通常以这里为中心。
步骤2:执行“文件”
→“导入”
→“导入到舞台”命令,将准备好的图片导入到元件。
2
新建元件
步骤3:单击“场景2”,退出元件编辑状态,可在“库”面板中看到创建好的元件“李白”。
2
新建元件
步骤1:单击“背景”图层,执行“文件”
→“导入”
→“导入到舞台”命令,将准备好的素材导入到舞台。
3
创建传统补间动画
步骤2:选中图层“李白”,将“库”面板中的元件“李白”拖动到舞台中间。
3
创建传统补间动画
步骤3:分别在两个图层的50帧上右击,选择“插入帧”,将时间轴延长到50帧。
3
创建传统补间动画
步骤4:将“李白”图层的第50帧右击,选择“转换为关键帧”,并适当调整第1帧和第50帧中“李白”元件的位置。
3
创建传统补间动画
步骤5:在“李白”图层的第1帧和第50帧的任意一帧上右击,选择“创建传统补间”,系统生成一个传统补间动画,这时第1帧到第50帧出现如下图所示的箭头。
3
创建传统补间动画
创建好传统补间动画后,保存好文件。执行“控制”
→“测试影片”命令可看到动画效果。
4
保存并测试动画
请大家思考并完成教材中“实践与探究”中的问题。学有余力的同学还可以阅读“阅览室”的内容。
巩固与练习
1.Flash动画由一层层的图层构成,帧让Flash动画在时间上延伸,图层让动画的内容在空间上更加丰富。
2.元件可以帮助我们更好地制作和完善动画,使得动画形式更加多样化。
3.传统补间动画相较于逐帧动画制作更加方便,过渡更加连贯。
总结
本节课到此结束
第10课
主角登场
了解图层以及图层的使用方法。
掌握元件的用法。
掌握制作传统补间动画的方法。
学习任务
图层就像一张张透明的塑料片,在不同的图层上画上不同的图案,将所有图层按照一定顺序叠放,完整图形就形成了。
1
认识和使用图层
步骤1:打开上一节课的作品,执行“插入”
→“场景”命令新建一个场景“场景2”。
点击此处可以新建一个图层。
步骤2:在“场景2”中再新建一个图层“图层2”。
1
认识和使用图层
步骤3:重命名图层。双击图层的名字可以将图层进行重命名,将“图层1”重命名为“背景”,将“图层2”命名为“李白”。
1
认识和使用图层
步骤1:执行“插入”
→“新建元件”命令,在对话框中输入“李白”,类型选择“影片剪辑”。
2
新建元件
单击“确定”按钮后,就进入元件编辑状态。
2
新建元件
从这里可以看出,现在处于元件编辑状态。
这个十字标记是元件的中心,我们在编辑元件时,通常以这里为中心。
步骤2:执行“文件”
→“导入”
→“导入到舞台”命令,将准备好的图片导入到元件。
2
新建元件
步骤3:单击“场景2”,退出元件编辑状态,可在“库”面板中看到创建好的元件“李白”。
2
新建元件
步骤1:单击“背景”图层,执行“文件”
→“导入”
→“导入到舞台”命令,将准备好的素材导入到舞台。
3
创建传统补间动画
步骤2:选中图层“李白”,将“库”面板中的元件“李白”拖动到舞台中间。
3
创建传统补间动画
步骤3:分别在两个图层的50帧上右击,选择“插入帧”,将时间轴延长到50帧。
3
创建传统补间动画
步骤4:将“李白”图层的第50帧右击,选择“转换为关键帧”,并适当调整第1帧和第50帧中“李白”元件的位置。
3
创建传统补间动画
步骤5:在“李白”图层的第1帧和第50帧的任意一帧上右击,选择“创建传统补间”,系统生成一个传统补间动画,这时第1帧到第50帧出现如下图所示的箭头。
3
创建传统补间动画
创建好传统补间动画后,保存好文件。执行“控制”
→“测试影片”命令可看到动画效果。
4
保存并测试动画
请大家思考并完成教材中“实践与探究”中的问题。学有余力的同学还可以阅读“阅览室”的内容。
巩固与练习
1.Flash动画由一层层的图层构成,帧让Flash动画在时间上延伸,图层让动画的内容在空间上更加丰富。
2.元件可以帮助我们更好地制作和完善动画,使得动画形式更加多样化。
3.传统补间动画相较于逐帧动画制作更加方便,过渡更加连贯。
总结
本节课到此结束
