1.4 体验交互动画 课件(共10张PPT)
文档属性
| 名称 | 1.4 体验交互动画 课件(共10张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 1.0MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-06-24 11:25:15 | ||
图片预览





文档简介
体验交互动画
教学目标
1、了解Flash中控制动画的代码;
2、能制作简单的交互动画;
3、体验交互动画的魅力;
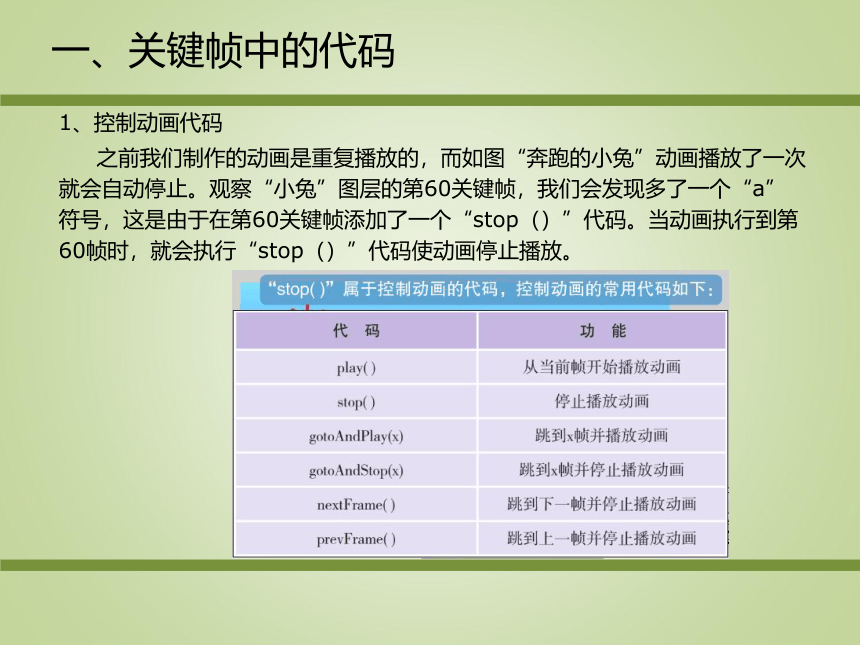
一、关键帧中的代码
1、控制动画代码
之前我们制作的动画是重复播放的,而如图“奔跑的小兔”动画播放了一次就会自动停止。观察“小兔”图层的第60关键帧,我们会发现多了一个“a”符号,这是由于在第60关键帧添加了一个“stop()”代码。当动画执行到第60帧时,就会执行“stop()”代码使动画停止播放。
一、关键帧中的代码
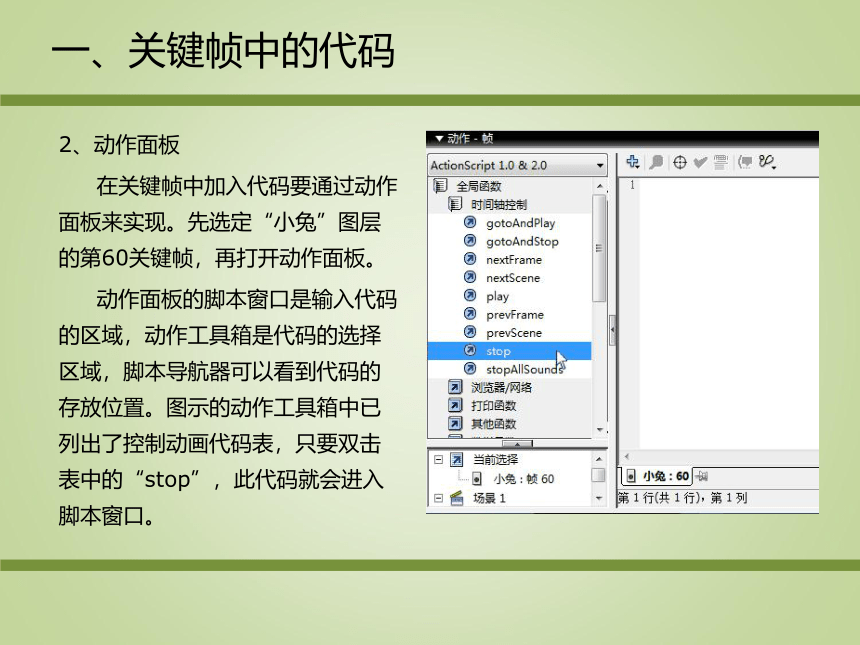
2、动作面板
在关键帧中加入代码要通过动作面板来实现。先选定“小兔”图层的第60关键帧,再打开动作面板。
动作面板的脚本窗口是输入代码的区域,动作工具箱是代码的选择区域,脚本导航器可以看到代码的存放位置。图示的动作工具箱中已列出了控制动画代码表,只要双击表中的“stop”,此代码就会进入脚本窗口。
探究学习:
(1)制作“奔跑的小兔”动画。
(2)在完成“奔跑的小兔”动画的基础上,分别修改关键帧中的代码,分析和实践修改代码后的动画效果。
①将第60帧“stop();”改成“gotoAndStop(30);”
②将第60帧“stop();”改成“gotoAndPlay(30);”
③在“小兔”图层的第1关键帧中加入“stop();”代码。
二、按钮中的代码
1、制作按钮
图示画面中“受控的动画”是利用保存在4个按钮中的代码来控制舞台上“小孩”影片剪辑的。单击“插入”菜单中的“新建元件”命令,选择“按钮”后进入按钮编辑区,可见到4个关键帧,根据制作需要在4个关键帧中放入不同的图形。
2、执行代码条件
代码要满足一定的条件才会执行,例如存放在关键帧中的代码是在动画运行到此帧时才执行。而按钮中的代码要在发生某种动作时才会执行。
代码中的“xh”是本动画中的“小孩”影片剪辑对象名。如代码“xh.play()”表示令对象名为“xh”的影片剪辑进行播放。
实践学习:制作“受控的动画”
Step 1、建立影片剪辑元件。
将光盘中的GIF动画导入到库,建立名为“小孩”的影片剪辑元件。
Step 2、制作动画界面。
①将库面板中的“小孩”影片剪辑元件拖动到舞台,并选定此影片剪辑对象,在属性面板中的“实例名称”框中输入“xh”。
②执行“窗口—公用库—按钮”命令后出现Flash自带的按钮库,将4个按钮拖动到舞台的相应位置。
Step 3、在按钮中输入代码
①选定“播放动画”按钮后打开动作面板,输入on(press){xh.play();}代码。
②用同样方法输入其他3个按钮中的代码。
Step 4、调试并保持动画。
三、影片剪辑中的代码
1、影片剪辑中的代码,可以控制影片剪辑本身的动画。
图示“一叶知秋”动画,树上的树叶实际上是装有代码的影片剪辑。当指针移到树叶上时,就会执行保存在影片剪辑中的代码,树叶会从树上沿曲线飘落下来。
2、实践学习:制作“一叶知秋”交互动画。
实践学习:制作“一叶知秋”交互动画
Step 1、建立“装有代码的树叶飘落”的影片剪辑元件。
①新建“树叶”图形元件。
②新建“树叶飘落”影片剪辑元件。
在“树叶飘落”影片剪辑编辑区,调用“树叶”图形元件,先制作引导动画,接着在开始与结末关键帧中存放“stop()”代码。
③制作“装有代码的树叶飘落”影片剪辑元件。
在“装有代码的树叶飘落”影片剪辑编辑区,先导入“树叶飘落”影片剪辑元件,再进入“动作”面板,在“树叶飘落”影片剪辑中输入代码“on(rollOver){play();}”。
Step 2、制作动画背景。
Step 3、新建“树叶”图层,将元件库中的“装有代码的树叶飘落”影片剪辑元件多次拖动到树叶上面。
Step 4、调试并保存动画。
感谢观看!
教学目标
1、了解Flash中控制动画的代码;
2、能制作简单的交互动画;
3、体验交互动画的魅力;
一、关键帧中的代码
1、控制动画代码
之前我们制作的动画是重复播放的,而如图“奔跑的小兔”动画播放了一次就会自动停止。观察“小兔”图层的第60关键帧,我们会发现多了一个“a”符号,这是由于在第60关键帧添加了一个“stop()”代码。当动画执行到第60帧时,就会执行“stop()”代码使动画停止播放。
一、关键帧中的代码
2、动作面板
在关键帧中加入代码要通过动作面板来实现。先选定“小兔”图层的第60关键帧,再打开动作面板。
动作面板的脚本窗口是输入代码的区域,动作工具箱是代码的选择区域,脚本导航器可以看到代码的存放位置。图示的动作工具箱中已列出了控制动画代码表,只要双击表中的“stop”,此代码就会进入脚本窗口。
探究学习:
(1)制作“奔跑的小兔”动画。
(2)在完成“奔跑的小兔”动画的基础上,分别修改关键帧中的代码,分析和实践修改代码后的动画效果。
①将第60帧“stop();”改成“gotoAndStop(30);”
②将第60帧“stop();”改成“gotoAndPlay(30);”
③在“小兔”图层的第1关键帧中加入“stop();”代码。
二、按钮中的代码
1、制作按钮
图示画面中“受控的动画”是利用保存在4个按钮中的代码来控制舞台上“小孩”影片剪辑的。单击“插入”菜单中的“新建元件”命令,选择“按钮”后进入按钮编辑区,可见到4个关键帧,根据制作需要在4个关键帧中放入不同的图形。
2、执行代码条件
代码要满足一定的条件才会执行,例如存放在关键帧中的代码是在动画运行到此帧时才执行。而按钮中的代码要在发生某种动作时才会执行。
代码中的“xh”是本动画中的“小孩”影片剪辑对象名。如代码“xh.play()”表示令对象名为“xh”的影片剪辑进行播放。
实践学习:制作“受控的动画”
Step 1、建立影片剪辑元件。
将光盘中的GIF动画导入到库,建立名为“小孩”的影片剪辑元件。
Step 2、制作动画界面。
①将库面板中的“小孩”影片剪辑元件拖动到舞台,并选定此影片剪辑对象,在属性面板中的“实例名称”框中输入“xh”。
②执行“窗口—公用库—按钮”命令后出现Flash自带的按钮库,将4个按钮拖动到舞台的相应位置。
Step 3、在按钮中输入代码
①选定“播放动画”按钮后打开动作面板,输入on(press){xh.play();}代码。
②用同样方法输入其他3个按钮中的代码。
Step 4、调试并保持动画。
三、影片剪辑中的代码
1、影片剪辑中的代码,可以控制影片剪辑本身的动画。
图示“一叶知秋”动画,树上的树叶实际上是装有代码的影片剪辑。当指针移到树叶上时,就会执行保存在影片剪辑中的代码,树叶会从树上沿曲线飘落下来。
2、实践学习:制作“一叶知秋”交互动画。
实践学习:制作“一叶知秋”交互动画
Step 1、建立“装有代码的树叶飘落”的影片剪辑元件。
①新建“树叶”图形元件。
②新建“树叶飘落”影片剪辑元件。
在“树叶飘落”影片剪辑编辑区,调用“树叶”图形元件,先制作引导动画,接着在开始与结末关键帧中存放“stop()”代码。
③制作“装有代码的树叶飘落”影片剪辑元件。
在“装有代码的树叶飘落”影片剪辑编辑区,先导入“树叶飘落”影片剪辑元件,再进入“动作”面板,在“树叶飘落”影片剪辑中输入代码“on(rollOver){play();}”。
Step 2、制作动画背景。
Step 3、新建“树叶”图层,将元件库中的“装有代码的树叶飘落”影片剪辑元件多次拖动到树叶上面。
Step 4、调试并保存动画。
感谢观看!
