1.1 动画基础知识 教案
文档属性
| 名称 | 1.1 动画基础知识 教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 383.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-06-28 15:54:31 | ||
图片预览


文档简介
动画基础知识
一、学习者分析
本节课的学习对象是初二的学生,他们对动画非常感兴趣。然而他们对动画的分类和形成原理、制作方法等知识是比较缺乏的。尤其是“动画的原理”这部分内容理论性非常强,抽象且不易理解。因为缺乏直观体会,他们无法真正理解动画的原理及形成。但处在这个年龄段的学生,思维活跃,具备一定的理解能力和探究能力。因此本课尝试让学生动手实践、亲身体验、直观感受,进而深入理解动画基础知识。
二、学习内容分析
《动画基础知识》是江苏省初中《信息技术》教材中(8年级)第1章第1节的内容,是“动画制作”的起始内容,是动画制作教学中的重要内容。本节课主要介绍动画的分类,动画形成的原理、关键,以及简单GIF动画的制作。让学生通过一系活动由浅入深地理解动画的基础知识,并能动手制作简单的GIF动画,从而真正走进动画的世界,为后续制作动画打下坚实的基础。
三、学习目标
1.了解动画的分类及形成的原理;学会利用?Ulead GIF Animator?软件制作简单的GIF动画。2.通过观看不同版本的哪吒动画片段,了解动画的分类;通过动手体验、实践、对比探究等
活动,理解动画形成的关键及视觉暂留原理;在创作哪吒动画的过程中,学会制作简单的GIF动画。
3.在多种形式的探究实践活动中,形成自主学习、协作学习的意识,并能创造性地解决问题。四、重点难点
重点:动画的分类及形成;简单GIF动画的制作。
难点:动画形成的原理及关键。
五、教学策略与手段
“动画产生的原理”是动画制作教学中的重要内容,也是教学的难点。以传统的教学方式授课难以达成相应的教学目标。本节课尝试立足于学生的操作实践,精心设计各种学习活动,让学生更深刻地理解这一相对于初中生而言理论性较强的知识。
课堂从学生喜爱又熟悉的动画引入,通过欣赏动画片段来发现它们不同的特点,再利用表格帮助学生直观地发现和理解其中隐藏的知识点,让学生轻松地了解动画的分类。动画的形成过程比较抽象,这里设计两个实践活动,以翻阅图册和电脑切换两种不同的方式,让学生动手体验,感受了动画的形成过程。为什么会静态的图片在快速切换的过程中会形成动态的画面呢?对学生而言,“视觉暂留”的概念最不易理解,为此,这里采用“微视频”和“鸟笼实验”相结合的方式,帮助学生理解这一概念。接下来设计一个探究性学习活动——选择不同图片源,快速切换,观察动画效果。通过实践,学生不难发现,动画形成的关键因素是“彼此关联”和“连续变化”。最后引导学生自主探究,制作哪吒GIF动画。
整堂课让学生在“观看动画”、“动手体验”、“观看微视频”、“探究实践”等一系列活动中由浅入深地理解动画产生的原理及形成的关键,并能制作简单的GIF动画。让学生在做中学、在学中思、思中做,引导学生在实践中获取新知,培养学生自主、合作、探究的学习能力。
六、教学过程
(一)观看动画,了解动画的分类
活动1:观看动画,完成表格。
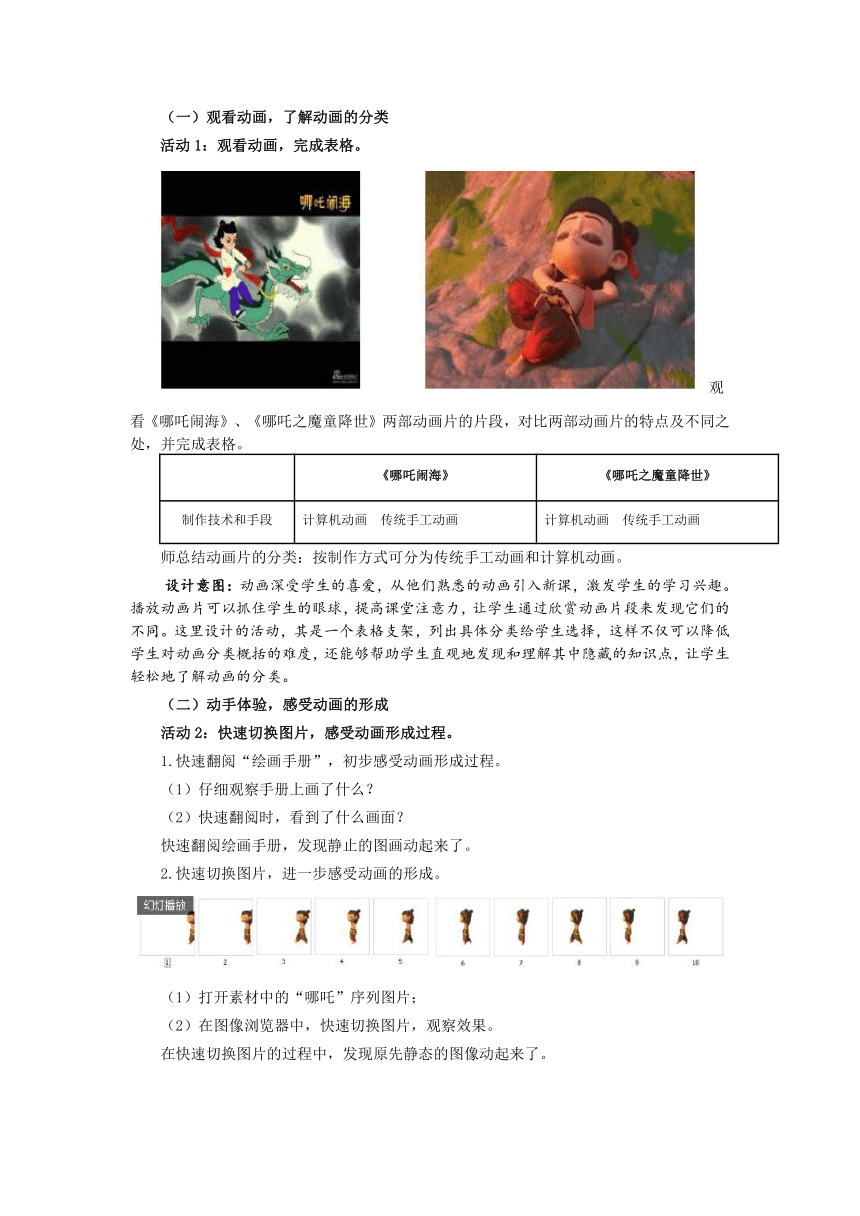
观看《哪吒闹海》、《哪吒之魔童降世》两部动画片的片段,对比两部动画片的特点及不同之处,并完成表格。
《哪吒闹海》 《哪吒之魔童降世》
制作技术和手段 计算机动画 传统手工动画 计算机动画 传统手工动画
师总结动画片的分类:按制作方式可分为传统手工动画和计算机动画。
设计意图:动画深受学生的喜爱,从他们熟悉的动画引入新课,激发学生的学习兴趣。播放动画片可以抓住学生的眼球,提高课堂注意力,让学生通过欣赏动画片段来发现它们的不同。这里设计的活动,其是一个表格支架,列出具体分类给学生选择,这样不仅可以降低学生对动画分类概括的难度,还能够帮助学生直观地发现和理解其中隐藏的知识点,让学生轻松地了解动画的分类。
(二)动手体验,感受动画的形成
活动2:快速切换图片,感受动画形成过程。
1.快速翻阅“绘画手册”,初步感受动画形成过程。
(1)仔细观察手册上画了什么?
(2)快速翻阅时,看到了什么画面?
快速翻阅绘画手册,发现静止的图画动起来了。
2.快速切换图片,进一步感受动画的形成。
(1)打开素材中的“哪吒”序列图片;
(2)在图像浏览器中,快速切换图片,观察效果。
在快速切换图片的过程中,发现原先静态的图像动起来了。
设计意图:对初中学生而言,动画的形成过程比较抽象,如果只是简单地、灌输式地讲授,学生往往难以理解,因此,这里设计两个实践活动,让学生动手体验。这两个活动充分发挥了学生的主观能动性,以翻阅图册和电脑切换两种不同的方式,逐层深入地让学生在参与、感受、体验的过程中,激起渴求新知、探索新知的欲望,因势利导,从而达成阶段性教学目标——感受了动画的形成过程。
(三)立足实践,理解动画的原理
活动3:动手实践,结合微视频,回答相关问题。
1.动手实践——鸟笼实验
实验内容:一张卡片,正面是鸟的图案,反面是笼子的图案,急速翻转这张卡片。
实验结果:你看到小鸟进笼了吗??????是???否
2.观看微视频
视频内容:剪影滞留门框实验。设计一架门框,框内要能容纳某卡通人物的剪影。观看卡通人物的剪影30秒后,切换图片,卡通人物剪影消失,屏幕出现门框。
相关问题:
(1)剪影滞留门框实验中,你看到了????????????????????????????????????????;
(1)动画形成的原理是??????????????????????????????????????????。
设计意图:对初二学生而言,“视觉暂留”的概念比较抽象、不易理解,而在以往的教学中,教师又往往采用讲授法,选择了直接告诉学生“什么是‘视觉暂留’”,试图用科学的概念界定来说明动画的产生利用了“视觉暂留”的原理。实践证明,初二学生的抽象思维远没有发展到能够理解这一概念的程度。因为缺乏直观体会,学生其实无法真正深入理解“视觉暂留”的原理。如果能让学生亲身体验、直观感受,对理解“视觉暂留”原理就会事半功倍。为此,这里采用亲手实践和“翻转课堂”相结合的教学方式,利用“微视频”来帮助学生理解这一概念。
(四)对比探究,感知动画形成的关键
活动4:选择不同图片源,快速切换,观察动画效果。
?????1.分别打开A、B、C组文件夹,快速切换相关图片,观察动画效果;
组别 所选图片 图片数 动画效果(是否连贯)
A组 1-5 5 ?
B组 1-5 5 ?
C组 1-5 5 ?
2.动画形成的关键要素是:????????????????、????????????????。
设计意图:在这个探究性学习活动中,有三种图片源让学生尝试选择:毫无关联的5幅图片,彼此关联却不连续的5幅图片,彼此关联的且连续的5幅图片。通过实践,学生不难发现,图片源的选择直接影响了动画的形成效果。于是,在接下来的让学生讨论、归纳动画形成的关键因素时,学生很快就能够说出,“彼此关联”、“连续变化”两个关键词,教者顺势指出:动画是由一幅幅彼此相关联且连续变化的画面快速播放而形成的。
(五)探究实践,制作GIF动画
活动5:自主探究,制作哪吒动画。
1.自选素材,借助视频探究完成GIF动画的制作。
2.拓展创新:制作出有创意的哪吒动画。
提示:改变各帧中图片的位置、大小和角度;增加或删除部分图片等。
师巡视指导,遇共性问题集体解决。
3.展评学生作品。
(1)你的哪吒做了什么动画?
(2)动画是否连贯?是???否???原因:?????????????????
设计意图:在了解了动画的制作原理后,利用ulead GIF Animator软件来制作GIF动画,可进一步加强学生对动画原理的理解。
动画简单的制作方法学生已经基本掌握后,可以让学生做进一步的探究,如何制作有创意的哪吒动画,激发学生的学习热情,培养学生的探究精神。
以上设计的活动是由易到难、层层递进的活动,是体现分层教学的活动。这样设计充分体现了学生的主体地位,培养学生分析问题、解决问题的能力。活动的设计也能让每个学生都跳一跳,够得到,从而体现我们的理念——关注每位学生的发展。
(六)思维导图,总结提升
动画并不是那么神秘,希望大家在今后的学习中,善于发现、用心观察,从生活中捕捉灵感,创作出更多有特色的动画作品!
设计意图:思维导图是一种可以开发学生思维潜力、提高思维能力的简单高效的工具。把本节课的知识点制作成思维导图,清晰形象地呈现出各知识间的脉络关系,能给学生留下深刻的印象,有助于学生从整体上把握知识,完成知识的建构。
分享:
一、学习者分析
本节课的学习对象是初二的学生,他们对动画非常感兴趣。然而他们对动画的分类和形成原理、制作方法等知识是比较缺乏的。尤其是“动画的原理”这部分内容理论性非常强,抽象且不易理解。因为缺乏直观体会,他们无法真正理解动画的原理及形成。但处在这个年龄段的学生,思维活跃,具备一定的理解能力和探究能力。因此本课尝试让学生动手实践、亲身体验、直观感受,进而深入理解动画基础知识。
二、学习内容分析
《动画基础知识》是江苏省初中《信息技术》教材中(8年级)第1章第1节的内容,是“动画制作”的起始内容,是动画制作教学中的重要内容。本节课主要介绍动画的分类,动画形成的原理、关键,以及简单GIF动画的制作。让学生通过一系活动由浅入深地理解动画的基础知识,并能动手制作简单的GIF动画,从而真正走进动画的世界,为后续制作动画打下坚实的基础。
三、学习目标
1.了解动画的分类及形成的原理;学会利用?Ulead GIF Animator?软件制作简单的GIF动画。2.通过观看不同版本的哪吒动画片段,了解动画的分类;通过动手体验、实践、对比探究等
活动,理解动画形成的关键及视觉暂留原理;在创作哪吒动画的过程中,学会制作简单的GIF动画。
3.在多种形式的探究实践活动中,形成自主学习、协作学习的意识,并能创造性地解决问题。四、重点难点
重点:动画的分类及形成;简单GIF动画的制作。
难点:动画形成的原理及关键。
五、教学策略与手段
“动画产生的原理”是动画制作教学中的重要内容,也是教学的难点。以传统的教学方式授课难以达成相应的教学目标。本节课尝试立足于学生的操作实践,精心设计各种学习活动,让学生更深刻地理解这一相对于初中生而言理论性较强的知识。
课堂从学生喜爱又熟悉的动画引入,通过欣赏动画片段来发现它们不同的特点,再利用表格帮助学生直观地发现和理解其中隐藏的知识点,让学生轻松地了解动画的分类。动画的形成过程比较抽象,这里设计两个实践活动,以翻阅图册和电脑切换两种不同的方式,让学生动手体验,感受了动画的形成过程。为什么会静态的图片在快速切换的过程中会形成动态的画面呢?对学生而言,“视觉暂留”的概念最不易理解,为此,这里采用“微视频”和“鸟笼实验”相结合的方式,帮助学生理解这一概念。接下来设计一个探究性学习活动——选择不同图片源,快速切换,观察动画效果。通过实践,学生不难发现,动画形成的关键因素是“彼此关联”和“连续变化”。最后引导学生自主探究,制作哪吒GIF动画。
整堂课让学生在“观看动画”、“动手体验”、“观看微视频”、“探究实践”等一系列活动中由浅入深地理解动画产生的原理及形成的关键,并能制作简单的GIF动画。让学生在做中学、在学中思、思中做,引导学生在实践中获取新知,培养学生自主、合作、探究的学习能力。
六、教学过程
(一)观看动画,了解动画的分类
活动1:观看动画,完成表格。
观看《哪吒闹海》、《哪吒之魔童降世》两部动画片的片段,对比两部动画片的特点及不同之处,并完成表格。
《哪吒闹海》 《哪吒之魔童降世》
制作技术和手段 计算机动画 传统手工动画 计算机动画 传统手工动画
师总结动画片的分类:按制作方式可分为传统手工动画和计算机动画。
设计意图:动画深受学生的喜爱,从他们熟悉的动画引入新课,激发学生的学习兴趣。播放动画片可以抓住学生的眼球,提高课堂注意力,让学生通过欣赏动画片段来发现它们的不同。这里设计的活动,其是一个表格支架,列出具体分类给学生选择,这样不仅可以降低学生对动画分类概括的难度,还能够帮助学生直观地发现和理解其中隐藏的知识点,让学生轻松地了解动画的分类。
(二)动手体验,感受动画的形成
活动2:快速切换图片,感受动画形成过程。
1.快速翻阅“绘画手册”,初步感受动画形成过程。
(1)仔细观察手册上画了什么?
(2)快速翻阅时,看到了什么画面?
快速翻阅绘画手册,发现静止的图画动起来了。
2.快速切换图片,进一步感受动画的形成。
(1)打开素材中的“哪吒”序列图片;
(2)在图像浏览器中,快速切换图片,观察效果。
在快速切换图片的过程中,发现原先静态的图像动起来了。
设计意图:对初中学生而言,动画的形成过程比较抽象,如果只是简单地、灌输式地讲授,学生往往难以理解,因此,这里设计两个实践活动,让学生动手体验。这两个活动充分发挥了学生的主观能动性,以翻阅图册和电脑切换两种不同的方式,逐层深入地让学生在参与、感受、体验的过程中,激起渴求新知、探索新知的欲望,因势利导,从而达成阶段性教学目标——感受了动画的形成过程。
(三)立足实践,理解动画的原理
活动3:动手实践,结合微视频,回答相关问题。
1.动手实践——鸟笼实验
实验内容:一张卡片,正面是鸟的图案,反面是笼子的图案,急速翻转这张卡片。
实验结果:你看到小鸟进笼了吗??????是???否
2.观看微视频
视频内容:剪影滞留门框实验。设计一架门框,框内要能容纳某卡通人物的剪影。观看卡通人物的剪影30秒后,切换图片,卡通人物剪影消失,屏幕出现门框。
相关问题:
(1)剪影滞留门框实验中,你看到了????????????????????????????????????????;
(1)动画形成的原理是??????????????????????????????????????????。
设计意图:对初二学生而言,“视觉暂留”的概念比较抽象、不易理解,而在以往的教学中,教师又往往采用讲授法,选择了直接告诉学生“什么是‘视觉暂留’”,试图用科学的概念界定来说明动画的产生利用了“视觉暂留”的原理。实践证明,初二学生的抽象思维远没有发展到能够理解这一概念的程度。因为缺乏直观体会,学生其实无法真正深入理解“视觉暂留”的原理。如果能让学生亲身体验、直观感受,对理解“视觉暂留”原理就会事半功倍。为此,这里采用亲手实践和“翻转课堂”相结合的教学方式,利用“微视频”来帮助学生理解这一概念。
(四)对比探究,感知动画形成的关键
活动4:选择不同图片源,快速切换,观察动画效果。
?????1.分别打开A、B、C组文件夹,快速切换相关图片,观察动画效果;
组别 所选图片 图片数 动画效果(是否连贯)
A组 1-5 5 ?
B组 1-5 5 ?
C组 1-5 5 ?
2.动画形成的关键要素是:????????????????、????????????????。
设计意图:在这个探究性学习活动中,有三种图片源让学生尝试选择:毫无关联的5幅图片,彼此关联却不连续的5幅图片,彼此关联的且连续的5幅图片。通过实践,学生不难发现,图片源的选择直接影响了动画的形成效果。于是,在接下来的让学生讨论、归纳动画形成的关键因素时,学生很快就能够说出,“彼此关联”、“连续变化”两个关键词,教者顺势指出:动画是由一幅幅彼此相关联且连续变化的画面快速播放而形成的。
(五)探究实践,制作GIF动画
活动5:自主探究,制作哪吒动画。
1.自选素材,借助视频探究完成GIF动画的制作。
2.拓展创新:制作出有创意的哪吒动画。
提示:改变各帧中图片的位置、大小和角度;增加或删除部分图片等。
师巡视指导,遇共性问题集体解决。
3.展评学生作品。
(1)你的哪吒做了什么动画?
(2)动画是否连贯?是???否???原因:?????????????????
设计意图:在了解了动画的制作原理后,利用ulead GIF Animator软件来制作GIF动画,可进一步加强学生对动画原理的理解。
动画简单的制作方法学生已经基本掌握后,可以让学生做进一步的探究,如何制作有创意的哪吒动画,激发学生的学习热情,培养学生的探究精神。
以上设计的活动是由易到难、层层递进的活动,是体现分层教学的活动。这样设计充分体现了学生的主体地位,培养学生分析问题、解决问题的能力。活动的设计也能让每个学生都跳一跳,够得到,从而体现我们的理念——关注每位学生的发展。
(六)思维导图,总结提升
动画并不是那么神秘,希望大家在今后的学习中,善于发现、用心观察,从生活中捕捉灵感,创作出更多有特色的动画作品!
设计意图:思维导图是一种可以开发学生思维潜力、提高思维能力的简单高效的工具。把本节课的知识点制作成思维导图,清晰形象地呈现出各知识间的脉络关系,能给学生留下深刻的印象,有助于学生从整体上把握知识,完成知识的建构。
分享:
