6.1 信息集成 课件(共40张PPT)
文档属性
| 名称 | 6.1 信息集成 课件(共40张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.8MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-07-11 13:09:25 | ||
图片预览












文档简介
6.1信息集成
第一课时
信息集成的一般概念
信息集成:
将文本、图像、声音、动画、视频等媒体素材,有计划有目的地组织在一起,为表达某一主题服务。
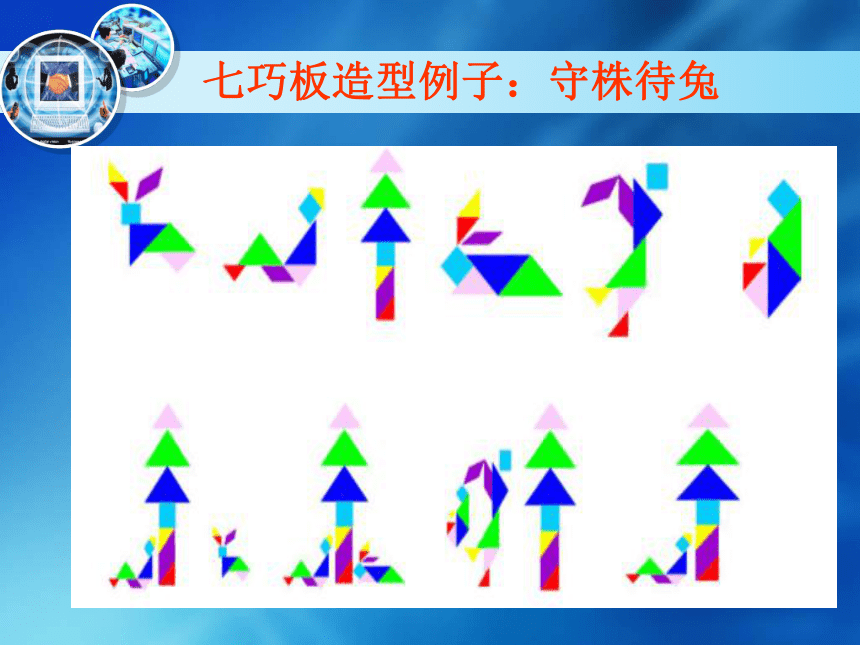
七巧板表达成语的例子
七巧板造型例子:守株待兔
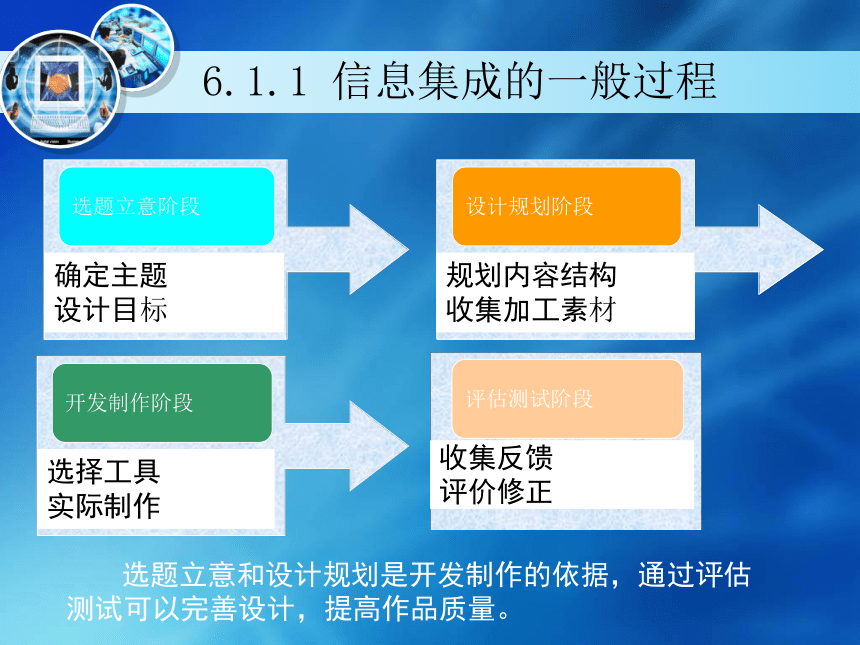
选题立意阶段
确定主题
设计目标
设计规划阶段
规划内容结构
收集加工素材
开发制作阶段
选择工具
实际制作
评估测试阶段
收集反馈
评价修正
选题立意和设计规划是开发制作的依据,通过评估测试可以完善设计,提高作品质量。
6.1.1 信息集成的一般过程
确定你想要
表达的内容
该阶段的中心任务:确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
主题的选择和提炼——从人们身边熟悉和感兴趣的事情出发,或从我们的学习需要或当前的热点问题出发。
6.1.2 选题立意阶段
1.设计作品的内容和结构:
总体设计:设计框架,确定主体内容
详细设计:设计页面布局
2.素材的选择和适当加工:
按主题需求和素材特色适当取舍
6.1.3 设计规划阶段
主界面
我和奥运
奥运动态
内容3
……
……
有关奥运的信息等
……
……
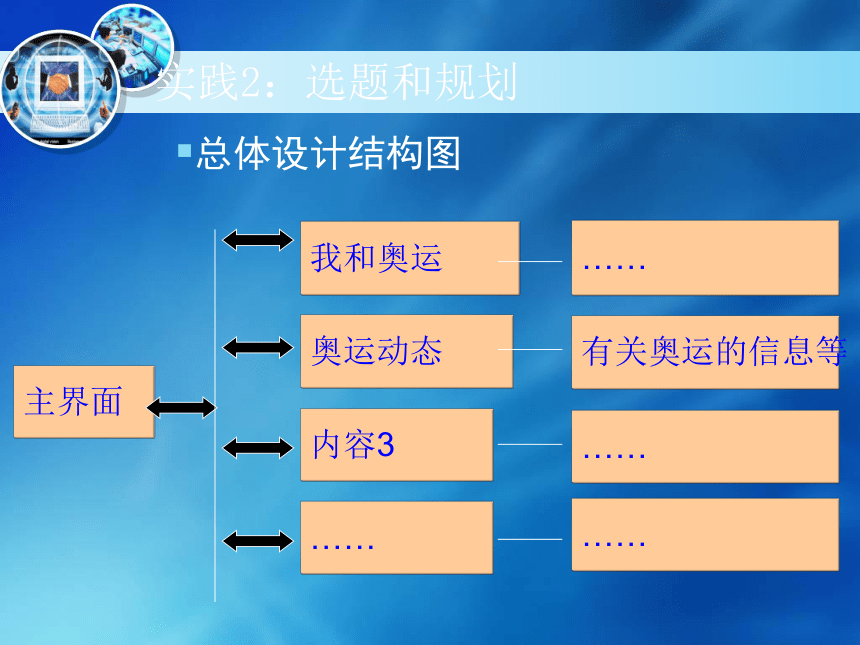
总体设计结构图
实践2:选题和规划
主界面
心系奥运图片
网站条幅动画
首页 我和奥运 奥运动态 主题班会 奥运金牌
新闻介绍
精彩链接
关于我们 站点地图 版权声明 帮助信息
……
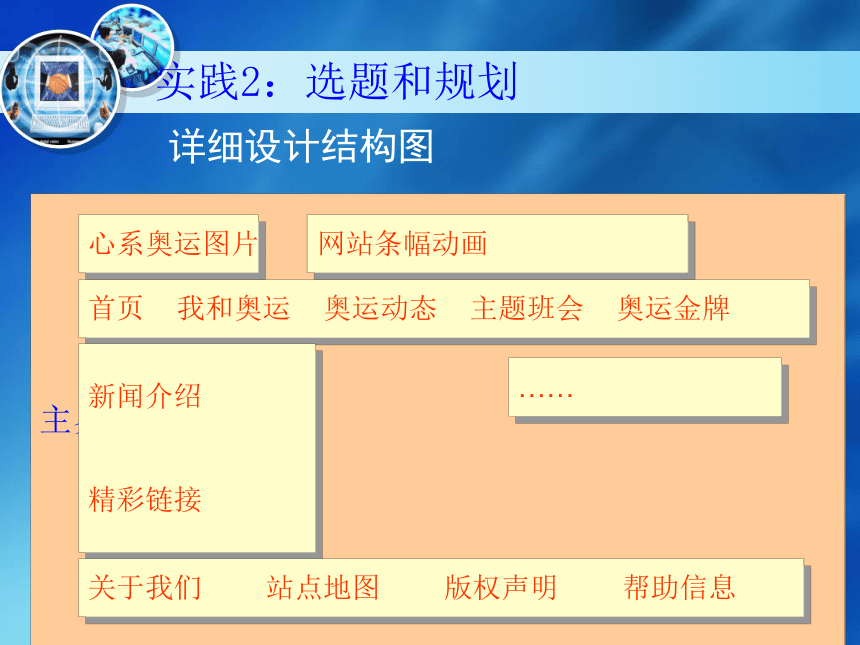
详细设计结构图
实践2:选题和规划
总结:
信息集成:
将文本、图像、声音、动画、视频等媒体素材,有计划有目的地组织在一起,为表达某一主题服务。
信息集成一般过程(4个阶段):
选题立意、设计规划、开发制作、评估测试
6.1信息集成
第二课时
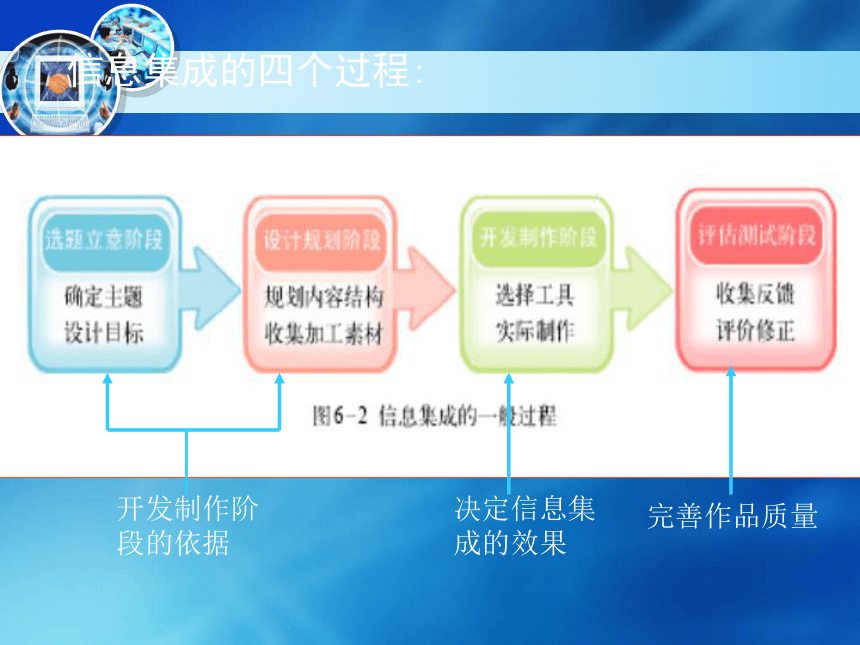
信息集成的四个过程:
开发制作阶段的依据
决定信息集成的效果
完善作品质量
6.1.3 设计规划阶段
作品设计包括总体设计和详细设计
总体设计指从系统的角度出发,设计出作品的总体框架,把握住所要表达的主体内容。如书中奥运网站:
详细设计是在微观上勾画出每个页面的布局、需要展现的内容、各页面之间超级链接的方式等。如:心系奥运的首页详细构造图
收集加工素材
加工:
编程加工、智能化加工、文本加工、表格加工、多媒体加工等
选择:
信息集成的目的是使信息能被合理、清晰、有效地组织起来以表达主题,因此在集成时,应根据主题需要和各种素材的特色做到取舍有度、选择有方。
心系奥运网站素材
任务1:仿照上表,设计规划你的主题素材
编号
位置
资料
资料类别
1
首页
2
3
4
6.1.4 开发制作阶段
常用的信息集成工具
讨论思考
:演示文稿、网站、博客这三者对信息集成效果有什么差异?
请结合日常学习,简单分析演示文稿课件和专题学习网站在信息集成上的差异
任务2:完成下表
演示文稿
网站
博客
制作软件(都是基于页面的集成工具)
PowerPoint
FrontPage Dreamweaver
集成案例
教学课件
新闻网站、教学专题网站
QQ空间/博客网站
集成媒体信息差异
集成适用场合和范围
信息集成难度
信息集成工具的选择
集成的目的和使用场合;
集成的内容和素材的情况;
现有的水平和精力;
应从以下方面来考虑:
6.1信息集成
第三、四课时
网站制作要求
根据前面学习内容和自己的信息集成主题规划,上网收集素材,制作一个主题网站:
1.主页要有各模块的导航链接;每模块至少一页;
2.网站中须包含文字、图片、动画、声音、视频等不同媒体信息,搭配合理,能集中表现主题,但要符合网站特点(如视频不能过大)
3.网页间链接正确无误。每个模块的网页都能返回主页
4.能综合运用课本所讲操作,利用表格有效布局网页,主页有背景图案和音乐。
网站制作简介
1、新建站点
站点是网页等一组网络资源的集合,我们把制作的所有素材和网页集合成一个网站,便于维护和管理。在本地机上它事实上是一个等待发布的本地文件夹。
在FrontPage中,新建一个“只有一个网页的站点”时网站会自动新建一个名称为index.htm的网页,我们一般将它设置为首页。首页内容和结构的安排要符合网站的主题,色彩和设计的版式要符合网站的整体风格。首页是浏览者进入网站时看到的第一个页面,就像一本杂志的封面和目录。首页设计得恰当与否,直接影响到网站的形象,往往是决定浏览者是否驻足欣赏的关键。
添加新网页
网页是网站的基本构成部分,学会添加新网页是制作网站的基础。添加网页的操作步骤如图:
利用表格布局网页
网页中的表格除了可以用来定位和布局外,还可以当作普通表格来使用,但注意此时的表格边框粗细不能设置为0。
利用表格布局网页
添加图像
我们经常看到的网页都是图文并茂的,图片不仅能直观地表达信息,还往往给人以美的享受。在网页中可以插入多种格式的图片,但我们一般应选用那些压缩比高的格式的图片,例如GIF、JPG等格式的图片。
网站中素材的分类存放
插入动画
动画的格式有很多种,GIF图片可以直接插入、FLASH动画、视频动画等需要以“插件”方式插入。
设置背景
将首页背景设置为绿色:
将表格背景设置为淡绿色:
将单元格背景设置为图像:
在网页中插入背景音乐:
设置超级链接:
网站连接
在创建超链接对话框中URL栏中直接输入该网站的网址即可。
电子邮件连接
在创建超链接对话框中,按电子邮件创建按钮,在弹出的对话框中直接输入电子邮件地址确定即可。
书签式连接
连接到网页本身某个位置或文本的一种链接,先在需要连接的位置或文本插入书签,再选中链接源,插入超链接,在创建超链接对话框中选中相应书签即可。
6.1.5 评估测试阶段
作品的设计和制作往往不能一步到们,在制作和运行过程中要不断地收集反馈意见以便修正。对于网站的调试和测评来说,一般包括以下几方面的内容:看网站是否达到你预计的效果;检查内容是否有错误;检查各处链接是否正确等。
填写如下表格,评价自己在本节中的学习情况。
?
第一课时
信息集成的一般概念
信息集成:
将文本、图像、声音、动画、视频等媒体素材,有计划有目的地组织在一起,为表达某一主题服务。
七巧板表达成语的例子
七巧板造型例子:守株待兔
选题立意阶段
确定主题
设计目标
设计规划阶段
规划内容结构
收集加工素材
开发制作阶段
选择工具
实际制作
评估测试阶段
收集反馈
评价修正
选题立意和设计规划是开发制作的依据,通过评估测试可以完善设计,提高作品质量。
6.1.1 信息集成的一般过程
确定你想要
表达的内容
该阶段的中心任务:确定你想要表达的主题和设计的目标,并用一个贴切而有特色的名字来表达。
主题的选择和提炼——从人们身边熟悉和感兴趣的事情出发,或从我们的学习需要或当前的热点问题出发。
6.1.2 选题立意阶段
1.设计作品的内容和结构:
总体设计:设计框架,确定主体内容
详细设计:设计页面布局
2.素材的选择和适当加工:
按主题需求和素材特色适当取舍
6.1.3 设计规划阶段
主界面
我和奥运
奥运动态
内容3
……
……
有关奥运的信息等
……
……
总体设计结构图
实践2:选题和规划
主界面
心系奥运图片
网站条幅动画
首页 我和奥运 奥运动态 主题班会 奥运金牌
新闻介绍
精彩链接
关于我们 站点地图 版权声明 帮助信息
……
详细设计结构图
实践2:选题和规划
总结:
信息集成:
将文本、图像、声音、动画、视频等媒体素材,有计划有目的地组织在一起,为表达某一主题服务。
信息集成一般过程(4个阶段):
选题立意、设计规划、开发制作、评估测试
6.1信息集成
第二课时
信息集成的四个过程:
开发制作阶段的依据
决定信息集成的效果
完善作品质量
6.1.3 设计规划阶段
作品设计包括总体设计和详细设计
总体设计指从系统的角度出发,设计出作品的总体框架,把握住所要表达的主体内容。如书中奥运网站:
详细设计是在微观上勾画出每个页面的布局、需要展现的内容、各页面之间超级链接的方式等。如:心系奥运的首页详细构造图
收集加工素材
加工:
编程加工、智能化加工、文本加工、表格加工、多媒体加工等
选择:
信息集成的目的是使信息能被合理、清晰、有效地组织起来以表达主题,因此在集成时,应根据主题需要和各种素材的特色做到取舍有度、选择有方。
心系奥运网站素材
任务1:仿照上表,设计规划你的主题素材
编号
位置
资料
资料类别
1
首页
2
3
4
6.1.4 开发制作阶段
常用的信息集成工具
讨论思考
:演示文稿、网站、博客这三者对信息集成效果有什么差异?
请结合日常学习,简单分析演示文稿课件和专题学习网站在信息集成上的差异
任务2:完成下表
演示文稿
网站
博客
制作软件(都是基于页面的集成工具)
PowerPoint
FrontPage Dreamweaver
集成案例
教学课件
新闻网站、教学专题网站
QQ空间/博客网站
集成媒体信息差异
集成适用场合和范围
信息集成难度
信息集成工具的选择
集成的目的和使用场合;
集成的内容和素材的情况;
现有的水平和精力;
应从以下方面来考虑:
6.1信息集成
第三、四课时
网站制作要求
根据前面学习内容和自己的信息集成主题规划,上网收集素材,制作一个主题网站:
1.主页要有各模块的导航链接;每模块至少一页;
2.网站中须包含文字、图片、动画、声音、视频等不同媒体信息,搭配合理,能集中表现主题,但要符合网站特点(如视频不能过大)
3.网页间链接正确无误。每个模块的网页都能返回主页
4.能综合运用课本所讲操作,利用表格有效布局网页,主页有背景图案和音乐。
网站制作简介
1、新建站点
站点是网页等一组网络资源的集合,我们把制作的所有素材和网页集合成一个网站,便于维护和管理。在本地机上它事实上是一个等待发布的本地文件夹。
在FrontPage中,新建一个“只有一个网页的站点”时网站会自动新建一个名称为index.htm的网页,我们一般将它设置为首页。首页内容和结构的安排要符合网站的主题,色彩和设计的版式要符合网站的整体风格。首页是浏览者进入网站时看到的第一个页面,就像一本杂志的封面和目录。首页设计得恰当与否,直接影响到网站的形象,往往是决定浏览者是否驻足欣赏的关键。
添加新网页
网页是网站的基本构成部分,学会添加新网页是制作网站的基础。添加网页的操作步骤如图:
利用表格布局网页
网页中的表格除了可以用来定位和布局外,还可以当作普通表格来使用,但注意此时的表格边框粗细不能设置为0。
利用表格布局网页
添加图像
我们经常看到的网页都是图文并茂的,图片不仅能直观地表达信息,还往往给人以美的享受。在网页中可以插入多种格式的图片,但我们一般应选用那些压缩比高的格式的图片,例如GIF、JPG等格式的图片。
网站中素材的分类存放
插入动画
动画的格式有很多种,GIF图片可以直接插入、FLASH动画、视频动画等需要以“插件”方式插入。
设置背景
将首页背景设置为绿色:
将表格背景设置为淡绿色:
将单元格背景设置为图像:
在网页中插入背景音乐:
设置超级链接:
网站连接
在创建超链接对话框中URL栏中直接输入该网站的网址即可。
电子邮件连接
在创建超链接对话框中,按电子邮件创建按钮,在弹出的对话框中直接输入电子邮件地址确定即可。
书签式连接
连接到网页本身某个位置或文本的一种链接,先在需要连接的位置或文本插入书签,再选中链接源,插入超链接,在创建超链接对话框中选中相应书签即可。
6.1.5 评估测试阶段
作品的设计和制作往往不能一步到们,在制作和运行过程中要不断地收集反馈意见以便修正。对于网站的调试和测评来说,一般包括以下几方面的内容:看网站是否达到你预计的效果;检查内容是否有错误;检查各处链接是否正确等。
填写如下表格,评价自己在本节中的学习情况。
?
同课章节目录
- 第一章 信息与信息技术
- 1.1 信息及其特征
- 1.2 日新月异的信息技术
- 第二章 信息获取
- 2.1 信息获取的一般过程
- 2.2 因特网信息的查找
- 2.3 文件的下载
- 2.4 网络数据库的信息检索
- 第三章 信息的编程加工和智能化加工
- 3.1 信息加工概述
- 3.2 信息的编程加工
- 3.3 信息的智能化加工
- 第四章 文本和表格信息加工
- 4.1 文本信息加工
- 4.2 表格信息加工
- 第五章 音频、视频、图像信息的加工
- 5.1 音频信息的采集与加工
- 5.2 视频信息的采集与加工
- 5.3 图像信息的采集与加工
- 第六章 信息集成与信息交流
- 6.1 信息集成
- 6.2 信息发布
- 6.3 信息交流
- 第七章 信息资源管理
- 7.1 信息资源管理概述
- 7.2 个人数字化信息资源管理
- 7.3 利用数据库管理大量信息
