浙教版高中信息技术 必修一 6.2 网页制作课件(18张幻灯片)
文档属性
| 名称 | 浙教版高中信息技术 必修一 6.2 网页制作课件(18张幻灯片) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 浙教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-07-22 13:47:07 | ||
图片预览







文档简介
网页制作
互联网上的网站、论坛、微博等都是由众多的网页组成的,网页可以通过超链接相互连接,形成一个巨大的“网”。点击鼠标,就可以漫游网上世界。
那么,网页是怎样制作的呢?
一、什么是HTML
任意打开一个网页,右击鼠标,在弹出的菜单中选择【查看源文件(V)】就可以看到用记事本打开的密密麻麻的符号,这些符号就是网页的HTML代码。HTML的英文全称是 Hyper Text Marked Language,即“超文本标记语言”。
HTML代码是用来规定文字、图片等信息在网页中的显示方式的。HTML的格式如下:
<标记名>显示内容
标记名一般是成对出现的,例如:
…</tite>表示网页的标题;
<br> <body>…</body>表示网页中显示的内容。
<br> 网页文件是纯文本格式的文件,可以用任何一个能编辑文本文件的软件打开和编辑网页。
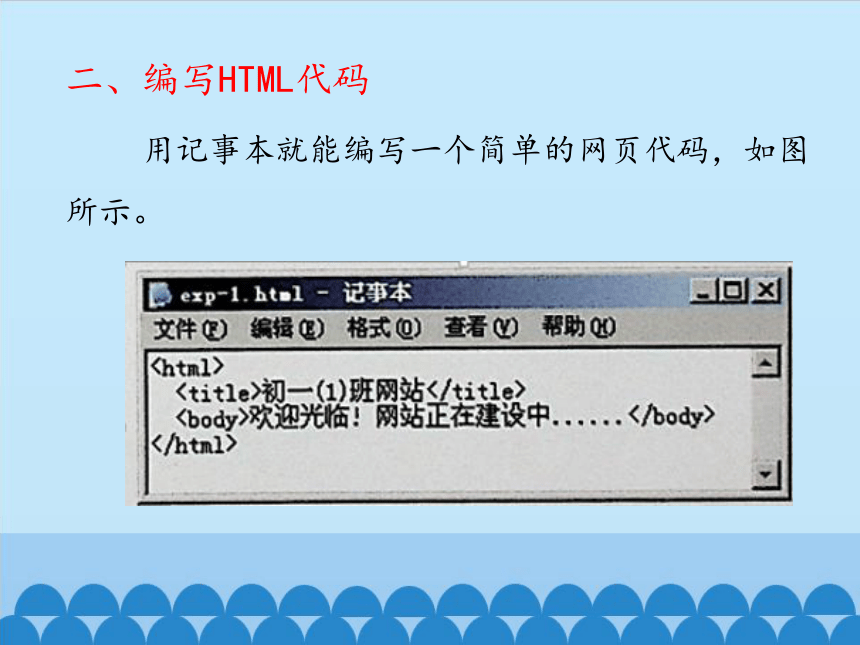
<br>二、编写HTML代码
<br> 用记事本就能编写一个简单的网页代码,如图所示。
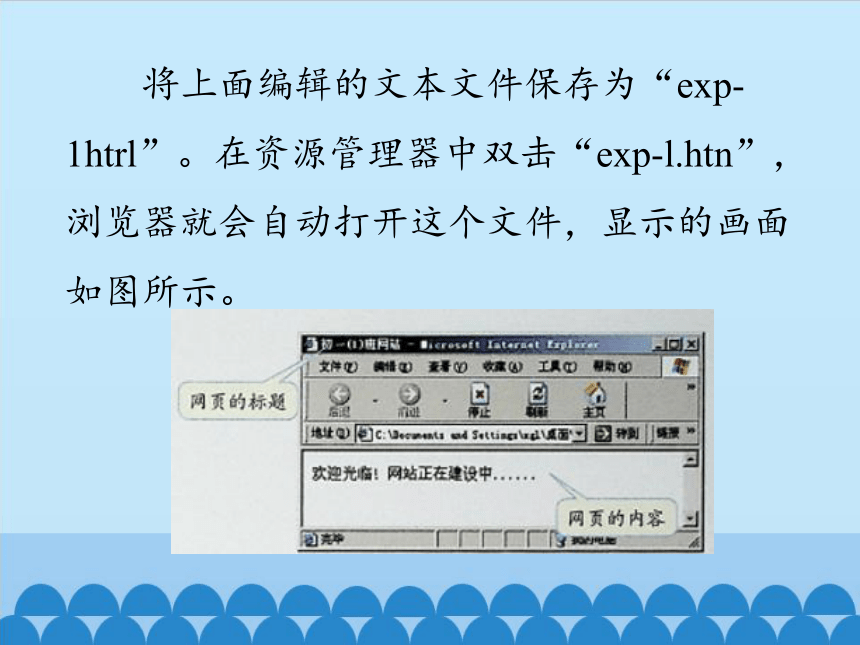
<br> 将上面编辑的文本文件保存为“exp-1htrl”。在资源管理器中双击“exp-l.htn”,浏览器就会自动打开这个文件,显示的画面如图所示。
<br> 模仿上图,用记事本制作一个网页,标题是“我设计的第一个网页”,内容为:“欢迎光临我的网站!”然后保存并浏览观看(注意保存的文件扩展名为htm1)。
<br>试一试
<br> 显然,直接用HTML代码来制作网页,需要记忆大量的HTML标记,非常麻烦。因此人们一般使用网页制作工具软件来设计网页,不熟悉HTML也可以制作网页。
<br> 制作网页的工具软件很多,大家熟悉的文字编辑软件Word就可以编辑简单的网页。更专业的网页制作软件有Adobe Dreamweaver等。
<br>三、用Word制作网页
<br> 下面用Word2007制作一个简单的网页。
<br> 启动Word2007,并进入Web版式视图,如图所示。
<br> 编辑网页,然后将文档保存为网页类型(*. htm;*.html)。
<br> 超链接是网页的灵魂,浏览网页时点击超链接可以快速跳转到其他网页、文件或网站。
<br> 建立超链接的方法是:
<br> 选择要建立超链接的文字或图片,然后单击鼠标右键,在弹出的菜单中选择【超链接(H)…],再选择要链接的网页或网址等,如图所示。
<br> 参照下图的样式,设计一个介绍本班的网页。(在“Web版式”视图下编辑网页,将文件保存为网页类型)
<br> 然后:(1)用记事本查看网页的HTML代码;(2)用浏览器打开网页查看显示效果。
<br>试一试
<br> 有这样一种网页,当有人访问网页时,你可以监控到他,并且访问者可以向你提问、交流。这样的网页就是客户服务网页,你想制作一个这样的网页吗?
<br> 客户服务网页的制作方法是:先将网页制作好,然后在网页中插入一段“客服代码”。
<br> “QQ客服代码”需要到“QQ推广”网站申请。制作步骤如下:
<br>四、制作QQ客服网页
<br>步骤1 进入QQ推广网站:http://shang.qq.com。
<br>步骤2 选择“推广工具”栏目,在弹出的登录对话框中,输入你的(网站版主)QQ帐号、密码。
<br>步骤3 在“QQ通信组件”中,在【1请选择组件样式】中选择“组件样式”,例如选择“拓展型”(在线咨询/QQ交谈);在“设置”中,设置“自动回复语”等。然后再回到“QQ通信组件”。
<br>步骤4 等待一段时间后,在【2复制这段代码并将其粘贴到您的网页上】下面的文本框中将出现一段代码,单击“复制代码”按钮。
<br>步骤5 找到需要加入QQ客服的网页适当位置(一般是<body>…</body>之间),粘贴代码,然后保存网页。
<br> 将网页上传到网上,或放在机房服务器的共享文件夹中,供大家访问。访客打开网页,就可以和网页的版主进行QQ交流了。
<br>合作探究
<br> 以小组为单位进行交流:首先小组长充当“网页版主”并提前登录QQ,其他成员访问网页,然后与组长进行QQ会话。
<br>谢 谢
</div>
</div>
</div>
</div>
<div class="dis">
<a data-sign="signin" data-toggle="modal"
href="https://www.21cnjy.com/H/14/75719/7614147.shtml?from=mip" target="_blank">点击下载</a>
</div>
</div>
</div>
</div>
<div class="right-wrapper">
<div class="sCard">
<div class="sCard-header">
<span class="sCard-headerText">同课章节目录</span>
</div>
<div class="sCard-item">
<div class="sCard-itemText">
<ul class="list__tit">
<li>
<a href="/mulu/75670.html">
第一章 信息与信息技术
</a>
</li>
<li>
<a href="/mulu/75683.html">
1.1 信息及其特征
</a>
</li>
<li>
<a href="/mulu/75685.html">
1.2 信息的编码
</a>
</li>
<li>
<a href="/mulu/75687.html">
1.3 信息技术
</a>
</li>
<li>
<a href="/mulu/75671.html">
第二章 信息的来源与获取
</a>
</li>
<li>
<a href="/mulu/75689.html">
2.1 信息获取的方法
</a>
</li>
<li>
<a href="/mulu/75691.html">
2.2 因特网上信息的浏览与获取
</a>
</li>
<li>
<a href="/mulu/75694.html">
2.3 网上资源检索
</a>
</li>
<li>
<a href="/mulu/75696.html">
2.4 因特网信息资源评价
</a>
</li>
<li>
<a href="/mulu/75674.html">
第三章 信息的加工
</a>
</li>
<li>
<a href="/mulu/75697.html">
3.1 现代信息处理工具——计算机
</a>
</li>
<li>
<a href="/mulu/75699.html">
3.2 字处理和表处理
</a>
</li>
<li>
<a href="/mulu/75702.html">
3.3 多媒体信息处理
</a>
</li>
<li>
<a href="/mulu/75704.html">
3.4 算法及其实现
</a>
</li>
<li>
<a href="/mulu/75706.html">
3.5 智能处理
</a>
</li>
<li>
<a href="/mulu/75676.html">
第四章 信息的管理
</a>
</li>
<li>
<a href="/mulu/75707.html">
4.1 信息资源管理及其沿革
</a>
</li>
<li>
<a href="/mulu/75709.html">
4.2 数据库系统
</a>
</li>
<li>
<a href="/mulu/75678.html">
第五章 信息的表达与交流
</a>
</li>
<li>
<a href="/mulu/75711.html">
5.1 信息表达
</a>
</li>
<li>
<a href="/mulu/75713.html">
5.2 电子邮件
</a>
</li>
<li>
<a href="/mulu/75715.html">
5.3 电子公告板、在线游戏
</a>
</li>
<li>
<a href="/mulu/75680.html">
第六章 网页的设计与制作
</a>
</li>
<li>
<a href="/mulu/75717.html">
6.1 网站和网页
</a>
</li>
<li>
<a href="/mulu/75719.html">
6.2 网页制作
</a>
</li>
<li>
<a href="/mulu/75681.html">
第七章 信息技术与社会
</a>
</li>
<li>
<a href="/mulu/75721.html">
7.1 信息技术对人类社会的影响
</a>
</li>
<li>
<a href="/mulu/75723.html">
7.2 知识产权
</a>
</li>
<li>
<a href="/mulu/75725.html">
7.3 信息的安全和保护
</a>
</li>
<li>
<a href="/mulu/75728.html">
7.4 做信息时代的合格公民
</a>
</li>
<li>
<a href="/mulu/69615.html">
非试题类资料
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="nav-fix" style="height: 13vw;">
<div class="nav-item" style="display: flex;" id="down" data-isvip="not_is_vip">
<div style="width:100%;" bindtap="bind_down_for_old_buy" >
<div style="text-align: center;font-weight: 600;font-size: 16px;background-color: red;color: white;height: 100%;" type="primary" hover-stop-propagation="true">点击下载</div>
</div>
</div>
<div style="text-align: center;
font-weight: 600;
font-size: 16px;
color: white;
height: 100%;" id="downvip" class="nav-item" data-statu="open" data-isvip="is_vip"
bindtap="bind_down_for_old_buy">VIP下载</div>
</div>
</div>
<section class="footer pmk_990_show pmk_1040_show">
<div class="footerCon" style="padding: 10px 0 18px;">
<div class="footerCopy" style="text-align:center">© 21世纪教育网</div>
<div class="footerCopy" style="text-align:center">友情链接:<a href="https://www.21cnjy.com/" target="_blank">21课件</a> <a href="https://www.21cnjy.com/" target="_blank">21教件</a> <a href="https://paike.21cnjy.com/" target="_blank">排课软件</a> <a href="https://zujuan.21cnjy.com/" target="_blank">21组卷网</a> <a href="https://book.21cnjy.com/" target="_blank">21书城</a> <a href="https://www.5yggg.com/" target="_blank">汉字大全</a></div>
</div>
</section>
<script src="/static/new_h5/js/jquery.min.2.1.1.js"></script>
<script src="/static/new_h5/js/common.js"></script>
<script src="/static/new_h5/plugins/layer/layer.js"></script>
<script src="https://unpkg.byted-static.com/bridge/douyin_open/1.0.10/lib/douyin_open.umd.js"></script>
<!-- #15350 2021-01-07 吸顶模块 -->
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?4d3a61fa5f43aa7235738609fe3000f0";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script src="/static/new_h5/js/login.js"></script>
<script src="/static/new_h5/js/zydown.js"></script>
</body>
</html>
互联网上的网站、论坛、微博等都是由众多的网页组成的,网页可以通过超链接相互连接,形成一个巨大的“网”。点击鼠标,就可以漫游网上世界。
那么,网页是怎样制作的呢?
一、什么是HTML
任意打开一个网页,右击鼠标,在弹出的菜单中选择【查看源文件(V)】就可以看到用记事本打开的密密麻麻的符号,这些符号就是网页的HTML代码。HTML的英文全称是 Hyper Text Marked Language,即“超文本标记语言”。
HTML代码是用来规定文字、图片等信息在网页中的显示方式的。HTML的格式如下:
<标记名>显示内容
标记名一般是成对出现的,例如:
