冀教版八年级全册信息技术 8.定义CSS样式 课件(16张幻灯片)
文档属性
| 名称 | 冀教版八年级全册信息技术 8.定义CSS样式 课件(16张幻灯片) |

|
|
| 格式 | ppt | ||
| 文件大小 | 771.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 冀教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-09-13 11:27:31 | ||
图片预览







文档简介
第二单元第8课定义CSS样式
CSS概念
CSS是Cascading Style Sheets的简称,也叫层叠样式表或级联样式表。
CSS是一种制作网页的新技术。成为网页设计必不可少的工具之一,在当今的网页制作中,几乎所有漂亮的网页都用了CSS。
借助于CSS的强大功能,网页将在你丰富的想像力下千变万化。
今天我们就来初步领略CSS打造精彩的页面效果。
任务准备
方法:“站点—管理站点—导入”
导入站点
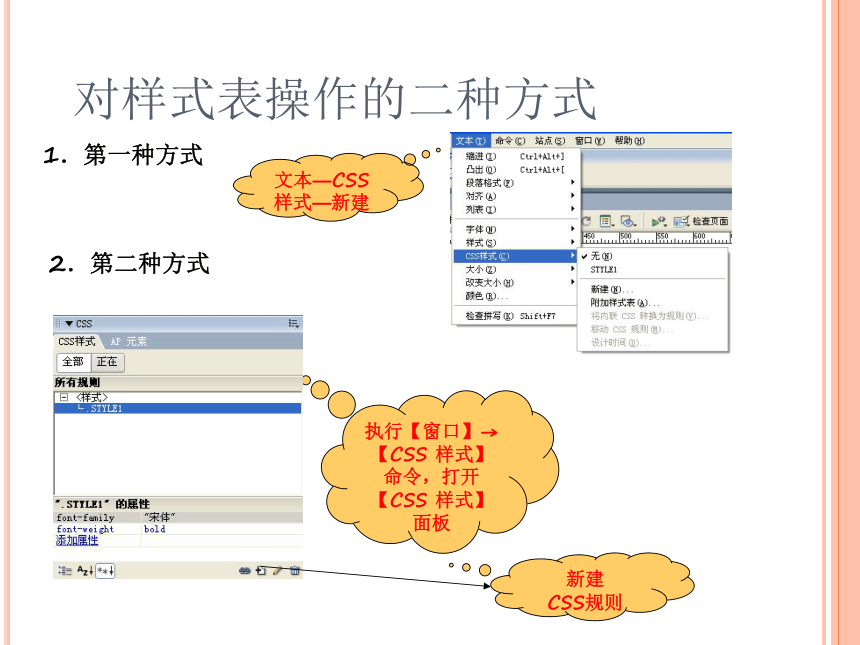
对样式表操作的二种方式
1.第一种方式
执行【窗口】→【CSS 样式】命令,打开【CSS 样式】面板
2.第二种方式
文本—CSS样式—新建
新建
CSS规则
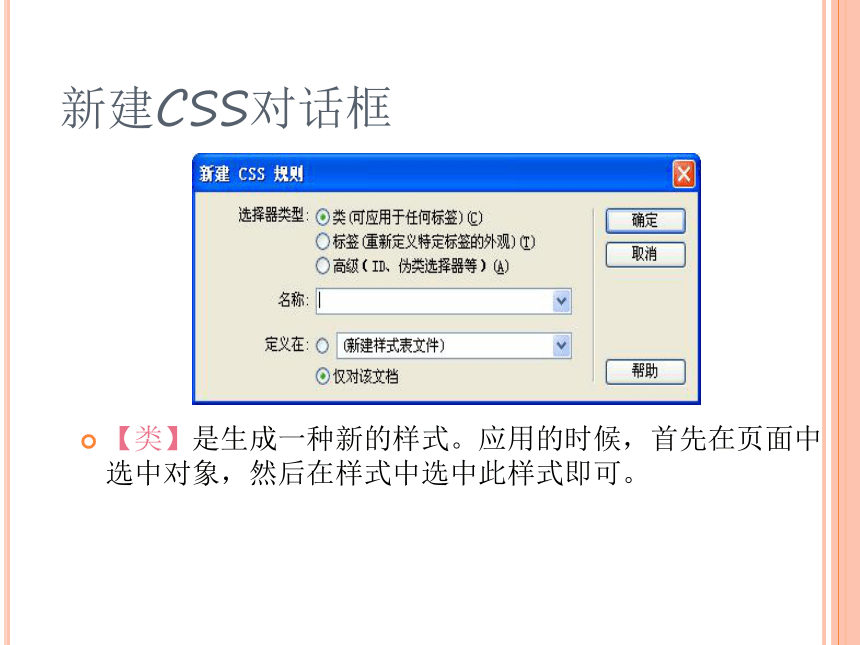
新建CSS对话框
【类】是生成一种新的样式。应用的时候,首先在页面中选中对象,然后在样式中选中此样式即可。
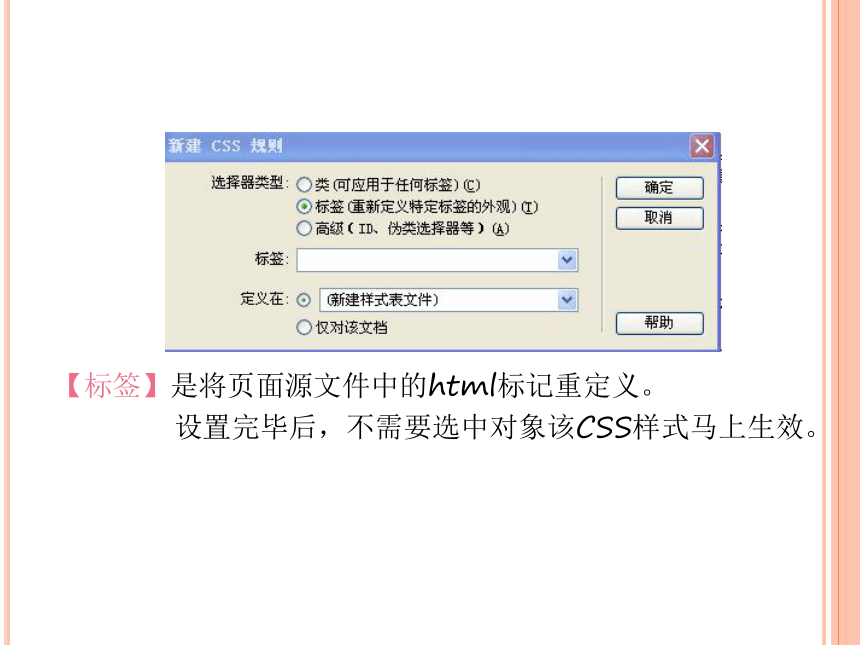
【标签】是将页面源文件中的html标记重定义。
设置完毕后,不需要选中对象该CSS样式马上生效。
【高级】可从【选择器】后的下拉列表选框里有四个选项——a:active、a:hover、a:link和a:visited,分别代表超级链接的激活状态、鼠标移动到超级链接上的状态、超级链接的链接状态和超级链接访问过的状态。
【新建样式表文件】表示对CSS样式表的引用是外部文件方式
【仅对该文档】则表示对CSS样式表的引用是内部文档头方式。
CSS样式表的引用方式
设置“CSS 规则定义”对话框参数
1. 定义CSS样式的类型属性
2. 定义CSS样式的背景属性
对文字的字体、大小、颜色、效果等基本样式进行设置。
对元素的背景进行设置,包括背景颜色、背景图像的控制。
设置“CSS 规则定义”对话框参数
3. 定义CSS样式的区块属性
4. 定义CSS样式的方框属性
设置对象在页面上的位置,大小,与边界的距离等
设置对象文本的间距和对齐方式等。
设置“CSS 规则定义”对话框参数
5. 定义CSS样式的边框属性
设置对象边周围的边框,比如边框的宽度、颜色和样式。
8. 定义CSS样式的扩展属性
图片和文字的特殊效果设置
任务一CSS美化正文
1、文本——新建CSS样式。新建CSS规则对话框
textcss
3、应用样式(选中文本——选择样式)
2、设置CSS规则定义对话框
任务三CSS美化标题
1、文本——新建CSS样式。新建CSS规则对话框
2、设置CSS规则定义对话框
任务三CSS美化标题
其它文件应用CSS
附加样式表
链接外部样式表
CSS美化网页
类
标签
操作方法
1、新建CSS规则
2、设置CSS规则定义
3、应用
1、新建CSS规则
2、设置CSS规则定义
CSS概念
CSS是Cascading Style Sheets的简称,也叫层叠样式表或级联样式表。
CSS是一种制作网页的新技术。成为网页设计必不可少的工具之一,在当今的网页制作中,几乎所有漂亮的网页都用了CSS。
借助于CSS的强大功能,网页将在你丰富的想像力下千变万化。
今天我们就来初步领略CSS打造精彩的页面效果。
任务准备
方法:“站点—管理站点—导入”
导入站点
对样式表操作的二种方式
1.第一种方式
执行【窗口】→【CSS 样式】命令,打开【CSS 样式】面板
2.第二种方式
文本—CSS样式—新建
新建
CSS规则
新建CSS对话框
【类】是生成一种新的样式。应用的时候,首先在页面中选中对象,然后在样式中选中此样式即可。
【标签】是将页面源文件中的html标记重定义。
设置完毕后,不需要选中对象该CSS样式马上生效。
【高级】可从【选择器】后的下拉列表选框里有四个选项——a:active、a:hover、a:link和a:visited,分别代表超级链接的激活状态、鼠标移动到超级链接上的状态、超级链接的链接状态和超级链接访问过的状态。
【新建样式表文件】表示对CSS样式表的引用是外部文件方式
【仅对该文档】则表示对CSS样式表的引用是内部文档头方式。
CSS样式表的引用方式
设置“CSS 规则定义”对话框参数
1. 定义CSS样式的类型属性
2. 定义CSS样式的背景属性
对文字的字体、大小、颜色、效果等基本样式进行设置。
对元素的背景进行设置,包括背景颜色、背景图像的控制。
设置“CSS 规则定义”对话框参数
3. 定义CSS样式的区块属性
4. 定义CSS样式的方框属性
设置对象在页面上的位置,大小,与边界的距离等
设置对象文本的间距和对齐方式等。
设置“CSS 规则定义”对话框参数
5. 定义CSS样式的边框属性
设置对象边周围的边框,比如边框的宽度、颜色和样式。
8. 定义CSS样式的扩展属性
图片和文字的特殊效果设置
任务一CSS美化正文
1、文本——新建CSS样式。新建CSS规则对话框
textcss
3、应用样式(选中文本——选择样式)
2、设置CSS规则定义对话框
任务三CSS美化标题
1、文本——新建CSS样式。新建CSS规则对话框
2、设置CSS规则定义对话框
任务三CSS美化标题
其它文件应用CSS
附加样式表
链接外部样式表
CSS美化网页
类
标签
操作方法
1、新建CSS规则
2、设置CSS规则定义
3、应用
1、新建CSS规则
2、设置CSS规则定义
