甘教版(2011)八年级上册信息技术 2.5制作运动动画 教案
文档属性
| 名称 | 甘教版(2011)八年级上册信息技术 2.5制作运动动画 教案 |  | |
| 格式 | doc | ||
| 文件大小 | 80.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-10-06 10:50:40 | ||
图片预览


文档简介
课题名称 第五节 制作运动动画
科目 信息技术 教学对象 八年级 授课
课时 总课时 3 第 2 课时 遮罩层动画的制作
教材分析 遮罩层动画是《初中信息技术》八年级上模块二《Flash动画制作》第五节的内容。在此之前,学生已经学习了逐帧动画和形变动画,旨在让学生在此基础上能够创作出更加绚丽多彩的Flash动画作品,并提高学生进一步探究学习Flash动画的能力,使其学有所用。
学情分析 学生已学过Flash最基本动画原理,能制作出动作补间动画和形状补间动画,并对帧、图层已有了解。本课学生通过实践、探究,掌握Flash遮罩动画的制作原理和方法,激发学生的创造力,培养学生的自主学习能力和探究学习能力。因此如何让学生理解“遮罩动画”的原理是本节课的重点。
教学目标 1.知识与能力:
(1)掌握遮罩动画的基本原理;
(2)理解遮罩层与被遮罩层之间的关系;
2.过程与方法:
通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;
3.情感态度与价值观:
(1)感受运用Flash动画软件创造作品的乐趣;
(2)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣,提升学生的审美感。
重点、难点 1.教学重点:遮罩的原理和遮罩效果制作的主要步骤。
2.教学难点:遮罩层的制作方法
教 具 多媒体教室、多媒体课件、实物道具。
教 学 过 程
教学环节 教学活动 学生活动 设计意图
创设情境,激趣导入 同学们,之前,我们学过怎样制作逐帧、形变和运动动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。
看图示回答问题
根据时间轴上帧的特征说出有该面板中有几种动画?
今天还是先请大家做游戏,
1.请同学们将手头的纸卷成筒看看旁边的同学或机房,看到了什么东西,多大范围,移动会有什么效果。
2.展示教具,观看效果并提问。
3.欣赏一组动画。
这组动画中实现了刚才游戏中的效果,但这种动画,单独的运用之前学过的形状渐帧和运动补间是做不出来的,其实它们都运用了遮罩。
什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。
明确本节课目标。
通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)
创设情境,激发学生的学习兴趣,引导出本节课所学内容——“遮罩”。
实例分析探究新知 以“探照灯”为例
展示源文件帮助学生共同分析动画的构成提问:
1、有几个图层?
两个,一层放的是望远镜遮罩层,一层放的是图形(风景)被遮罩层
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。
遮罩原理分析:
遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。
观察图层的图标,看看与前面制作动画中的图层图标是否相同
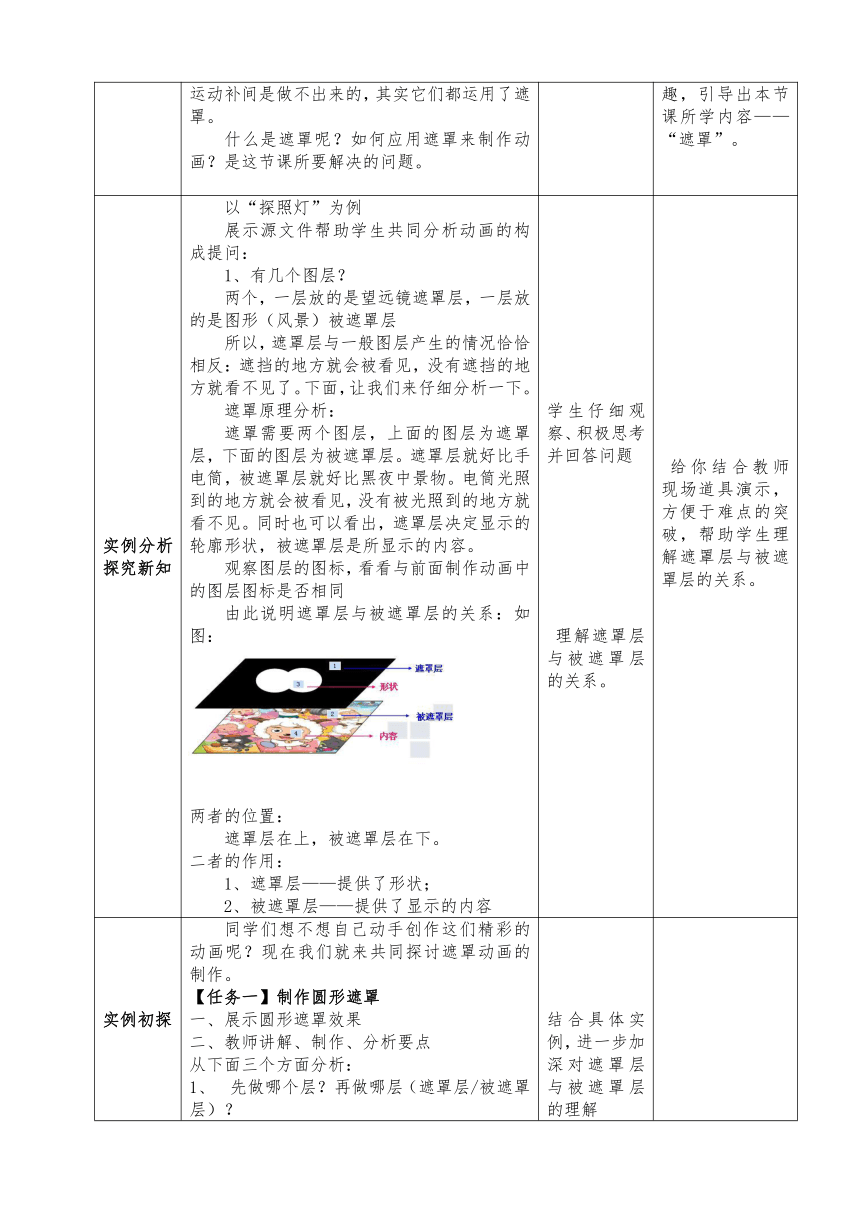
由此说明遮罩层与被遮罩层的关系:如图:
两者的位置:
遮罩层在上,被遮罩层在下。
二者的作用:
1、遮罩层——提供了形状;
2、被遮罩层——提供了显示的内容
学生仔细观察、积极思考并回答问题
理解遮罩层与被遮罩层的关系。
给你结合教师现场道具演示,方便于难点的突破,帮助学生理解遮罩层与被遮罩层的关系。
实例初探 同学们想不想自己动手创作这们精彩的动画呢?现在我们就来共同探讨遮罩动画的制作。
【任务一】制作圆形遮罩
一、展示圆形遮罩效果
二、教师讲解、制作、分析要点
从下面三个方面分析:
1、 先做哪个层?再做哪层(遮罩层/被遮罩层)?
2、再分析谁是遮罩层,谁是被遮罩层?
【方法指导】演示动画的制作过程:
1、先做被遮罩层,再做遮罩层
2、风景背景是被遮罩,圆是遮罩
(指导学生将图形所在的层设置为“遮罩层”,完成透过图形看到文字的遮罩效果,从而达到效果)
学生演示操作并进行评价
【目标一】
请学生将被遮罩图层中的图片换成自己喜欢的图片测试效果。
教师巡回指导,解决问题
【目标二】
请学生将遮罩图层中的望远镜换成汉字“鲜花”测试效果。
教师巡回指导,解决问题
【知识探究】
让学生展示自己的成果,并点评,引导培养学生的审美观:
结合具体实例,进一步加深对遮罩层与被遮罩层的理解
通过更改遮罩层中对象的形状帮助学生更进一步认识遮罩层之间的关系
引发学生思考。
通过实例的展示以及师生共同分析,使学生对遮罩动画产生浓厚兴趣,进一步加深学生对遮罩的理解。
拓展学习 1、遮罩层显示的是遮罩层与被遮罩层相交的部分,不相交的部分不会显示出来。
2、显示出来的颜色是被遮罩层的颜色,与遮罩层的颜色无关,即可通过辨别色彩的来源来确定哪一层为被遮罩层。
总结:以上为静态遮罩效果的制作。即:遮罩层和被遮罩层都是静止不动的。
导出:如何使遮罩具有动感呢?分析开篇的三个动画实例,思考“是谁(哪个图层)在运动?”
得出结论——动态遮罩的三种类型:
采用被遮罩层运动的方法。
采用遮罩层运动的方法。
采用遮罩层与被遮罩层同时运动的方法。
引出下节内容
明确下节课内容
巩固新知 练习 1.要产生遮罩效果,至少需要( )图层。
2.位于上面图层的作用是提供了看到的( ),通常我们称之为( )。
3.位于下面图层的作用是决定了看到的( ),通常我们称之为( )。
4.遮罩层与被遮罩层的位置关系是( )
5.若某图层被加锁或被隐藏,该图层不能被编辑和修改( )对/错
6.遮罩层可以有动画,被遮罩层不能有动画( )对/错
7.遮罩效果的色彩取决于被遮罩层( )的色彩。对/错 一起练习 巩固新知
小结 【小 结】
要产生遮罩效果至少需要有两个图层;遮罩层与被遮罩层
遮罩层与被遮罩层的关系:遮罩层在上,被遮罩层在下;
3.遮罩层动画的特点:
遮罩层——提供了形状,决定看到的形状;
被遮罩层——提供了显示的内容,决定看到的内容
4.遮罩层,被遮罩层都可以有运动。
作业布置 1、上网搜索Flash遮罩层的相关教程和利用遮罩层制作的动画。
2、上机实践完善美化本节课所做的动画,使其更自然。在完成前面活动的的基础上尝试制作出“滚动的字幕”动画效果
3、预习下一节“路径动画”的内容。 温故而知新。 使学生学习具有连贯性。
教学反思 反思这节课,成功之处在于:
突出重难点:遮罩概念的理解既是本节课的重点又是难点,引导换遮罩层的图形形状和被遮罩层中的内容来突破难点。
从教具展示让学生从现实中体验遮罩效果,同时在电脑中展示制作效果,学生充分理解了遮罩的动画原理,解析重点、难点突出,效果好。
3.任务分层,学生自主探索:在讲清楚原理后,让学生自主探索,并给学生提供分层任务。学生可根据自己的能力水平选择对应的任务,从而让每一位学生都有发挥自己能力的空间。
本节课的不足:学生的探究和动手操作时间不够,影响了部分学生的作品完成,从而在课堂上也不能及时地对作品进行评价。
科目 信息技术 教学对象 八年级 授课
课时 总课时 3 第 2 课时 遮罩层动画的制作
教材分析 遮罩层动画是《初中信息技术》八年级上模块二《Flash动画制作》第五节的内容。在此之前,学生已经学习了逐帧动画和形变动画,旨在让学生在此基础上能够创作出更加绚丽多彩的Flash动画作品,并提高学生进一步探究学习Flash动画的能力,使其学有所用。
学情分析 学生已学过Flash最基本动画原理,能制作出动作补间动画和形状补间动画,并对帧、图层已有了解。本课学生通过实践、探究,掌握Flash遮罩动画的制作原理和方法,激发学生的创造力,培养学生的自主学习能力和探究学习能力。因此如何让学生理解“遮罩动画”的原理是本节课的重点。
教学目标 1.知识与能力:
(1)掌握遮罩动画的基本原理;
(2)理解遮罩层与被遮罩层之间的关系;
2.过程与方法:
通过制作遮罩实例,提高学生灵活运用遮罩效果的应变能力;
3.情感态度与价值观:
(1)感受运用Flash动画软件创造作品的乐趣;
(2)体验作品创作成功的喜悦和成就感,激发学习flash的兴趣,提升学生的审美感。
重点、难点 1.教学重点:遮罩的原理和遮罩效果制作的主要步骤。
2.教学难点:遮罩层的制作方法
教 具 多媒体教室、多媒体课件、实物道具。
教 学 过 程
教学环节 教学活动 学生活动 设计意图
创设情境,激趣导入 同学们,之前,我们学过怎样制作逐帧、形变和运动动画,知道了,动画产生的原因是对象的形状、大小、颜色、位置或者透明度发生了改变。
看图示回答问题
根据时间轴上帧的特征说出有该面板中有几种动画?
今天还是先请大家做游戏,
1.请同学们将手头的纸卷成筒看看旁边的同学或机房,看到了什么东西,多大范围,移动会有什么效果。
2.展示教具,观看效果并提问。
3.欣赏一组动画。
这组动画中实现了刚才游戏中的效果,但这种动画,单独的运用之前学过的形状渐帧和运动补间是做不出来的,其实它们都运用了遮罩。
什么是遮罩呢?如何应用遮罩来制作动画?是这节课所要解决的问题。
明确本节课目标。
通过提问,帮助学生复习前面所学知识点(图层、动作补间动画的特点)
创设情境,激发学生的学习兴趣,引导出本节课所学内容——“遮罩”。
实例分析探究新知 以“探照灯”为例
展示源文件帮助学生共同分析动画的构成提问:
1、有几个图层?
两个,一层放的是望远镜遮罩层,一层放的是图形(风景)被遮罩层
所以,遮罩层与一般图层产生的情况恰恰相反:遮挡的地方就会被看见,没有遮挡的地方就看不见了。下面,让我们来仔细分析一下。
遮罩原理分析:
遮罩需要两个图层,上面的图层为遮罩层,下面的图层为被遮罩层。遮罩层就好比手电筒,被遮罩层就好比黑夜中景物。电筒光照到的地方就会被看见,没有被光照到的地方就看不见。同时也可以看出,遮罩层决定显示的轮廓形状,被遮罩层是所显示的内容。
观察图层的图标,看看与前面制作动画中的图层图标是否相同
由此说明遮罩层与被遮罩层的关系:如图:
两者的位置:
遮罩层在上,被遮罩层在下。
二者的作用:
1、遮罩层——提供了形状;
2、被遮罩层——提供了显示的内容
学生仔细观察、积极思考并回答问题
理解遮罩层与被遮罩层的关系。
给你结合教师现场道具演示,方便于难点的突破,帮助学生理解遮罩层与被遮罩层的关系。
实例初探 同学们想不想自己动手创作这们精彩的动画呢?现在我们就来共同探讨遮罩动画的制作。
【任务一】制作圆形遮罩
一、展示圆形遮罩效果
二、教师讲解、制作、分析要点
从下面三个方面分析:
1、 先做哪个层?再做哪层(遮罩层/被遮罩层)?
2、再分析谁是遮罩层,谁是被遮罩层?
【方法指导】演示动画的制作过程:
1、先做被遮罩层,再做遮罩层
2、风景背景是被遮罩,圆是遮罩
(指导学生将图形所在的层设置为“遮罩层”,完成透过图形看到文字的遮罩效果,从而达到效果)
学生演示操作并进行评价
【目标一】
请学生将被遮罩图层中的图片换成自己喜欢的图片测试效果。
教师巡回指导,解决问题
【目标二】
请学生将遮罩图层中的望远镜换成汉字“鲜花”测试效果。
教师巡回指导,解决问题
【知识探究】
让学生展示自己的成果,并点评,引导培养学生的审美观:
结合具体实例,进一步加深对遮罩层与被遮罩层的理解
通过更改遮罩层中对象的形状帮助学生更进一步认识遮罩层之间的关系
引发学生思考。
通过实例的展示以及师生共同分析,使学生对遮罩动画产生浓厚兴趣,进一步加深学生对遮罩的理解。
拓展学习 1、遮罩层显示的是遮罩层与被遮罩层相交的部分,不相交的部分不会显示出来。
2、显示出来的颜色是被遮罩层的颜色,与遮罩层的颜色无关,即可通过辨别色彩的来源来确定哪一层为被遮罩层。
总结:以上为静态遮罩效果的制作。即:遮罩层和被遮罩层都是静止不动的。
导出:如何使遮罩具有动感呢?分析开篇的三个动画实例,思考“是谁(哪个图层)在运动?”
得出结论——动态遮罩的三种类型:
采用被遮罩层运动的方法。
采用遮罩层运动的方法。
采用遮罩层与被遮罩层同时运动的方法。
引出下节内容
明确下节课内容
巩固新知 练习 1.要产生遮罩效果,至少需要( )图层。
2.位于上面图层的作用是提供了看到的( ),通常我们称之为( )。
3.位于下面图层的作用是决定了看到的( ),通常我们称之为( )。
4.遮罩层与被遮罩层的位置关系是( )
5.若某图层被加锁或被隐藏,该图层不能被编辑和修改( )对/错
6.遮罩层可以有动画,被遮罩层不能有动画( )对/错
7.遮罩效果的色彩取决于被遮罩层( )的色彩。对/错 一起练习 巩固新知
小结 【小 结】
要产生遮罩效果至少需要有两个图层;遮罩层与被遮罩层
遮罩层与被遮罩层的关系:遮罩层在上,被遮罩层在下;
3.遮罩层动画的特点:
遮罩层——提供了形状,决定看到的形状;
被遮罩层——提供了显示的内容,决定看到的内容
4.遮罩层,被遮罩层都可以有运动。
作业布置 1、上网搜索Flash遮罩层的相关教程和利用遮罩层制作的动画。
2、上机实践完善美化本节课所做的动画,使其更自然。在完成前面活动的的基础上尝试制作出“滚动的字幕”动画效果
3、预习下一节“路径动画”的内容。 温故而知新。 使学生学习具有连贯性。
教学反思 反思这节课,成功之处在于:
突出重难点:遮罩概念的理解既是本节课的重点又是难点,引导换遮罩层的图形形状和被遮罩层中的内容来突破难点。
从教具展示让学生从现实中体验遮罩效果,同时在电脑中展示制作效果,学生充分理解了遮罩的动画原理,解析重点、难点突出,效果好。
3.任务分层,学生自主探索:在讲清楚原理后,让学生自主探索,并给学生提供分层任务。学生可根据自己的能力水平选择对应的任务,从而让每一位学生都有发挥自己能力的空间。
本节课的不足:学生的探究和动手操作时间不够,影响了部分学生的作品完成,从而在课堂上也不能及时地对作品进行评价。
同课章节目录
