教科版(云南)信息技术八上 第十三课 使用CSS样式美化网页 课件(50张PPT)
文档属性
| 名称 | 教科版(云南)信息技术八上 第十三课 使用CSS样式美化网页 课件(50张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 2.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-10-12 16:51:49 | ||
图片预览












文档简介
第十三课 使用CSS样式美化网页
主题网站的设计与制作
1 CSS的基本概念
2 创建CSS的样式
3 应用css样式
学习内容
4 图片的CSS样式
学习目标
知识目标:
了解CSS的意义;掌握CSS样式的添加、删除和修改方法;掌握各类CSS样式的创建方法;掌握各类CSS样式的应用方法。。
技能目标:
通过任务的分析讲解与巩固练习,使学生能熟练掌握css 的定义及应用方法,能根据页面设计的需要合理地利用CSS样式实现页面的美化。
素质目标:
1. 具有勤奋学习的态度,严谨求实、创新的工作作风;
2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力;
5. 具有较强的网页设计创意思维、艺术设计素质。
单元三:使用CSS样式美化页面
设置如图所示的网页
效果图
任务描述:
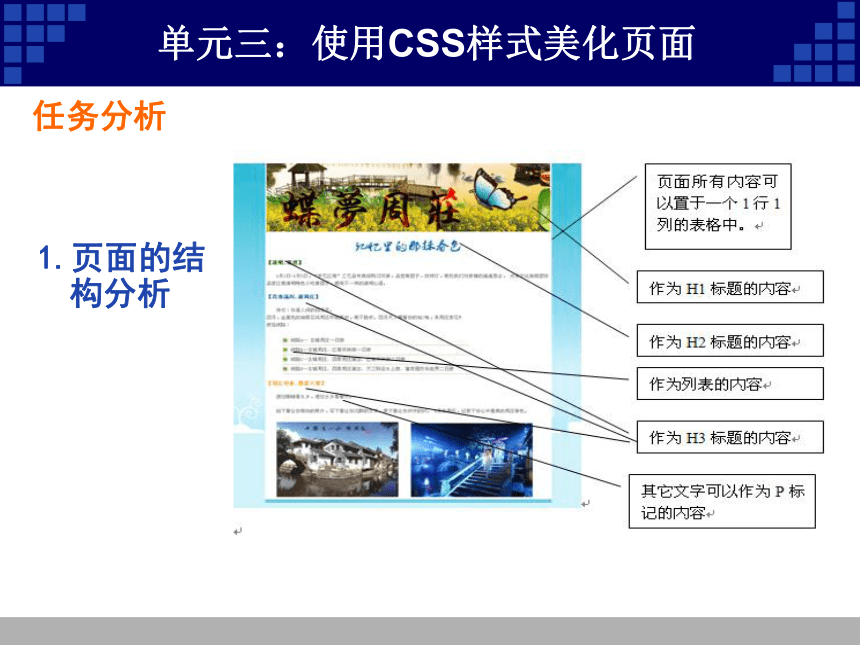
任务分析
1.页面的结构分析
单元三:使用CSS样式美化页面
任务分析
单元三:使用CSS样式美化页面
要完成该页面的美化任务,必须使用CSS样式,对于CSS样式的设置,需要考虑以下问题:
1.什么是CSS样式?
2.如何定义CSS样式?
3.如何在网页中使用CSS样式?
任务分析
2.CSS样式设计分析
单元三:使用CSS样式美化页面
技术要点
一. 什么是CSS?
二.CSS选择器的分类
三.各类CSS选择器的定义与应用方法
四.各类CSS选择器的应用区别及优先顺序
单元三:使用CSS样式美化页面
知识点:CSS简介
单元三:使用CSS样式美化页面
一组样式可以被调用在多个对象上。只要定义一组样式后,就可以随心所欲地被调用在任一段。
语法易学易懂。
简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。
1.什么是CSS样式?
知识点:CSS简介
单元三:使用CSS样式美化页面
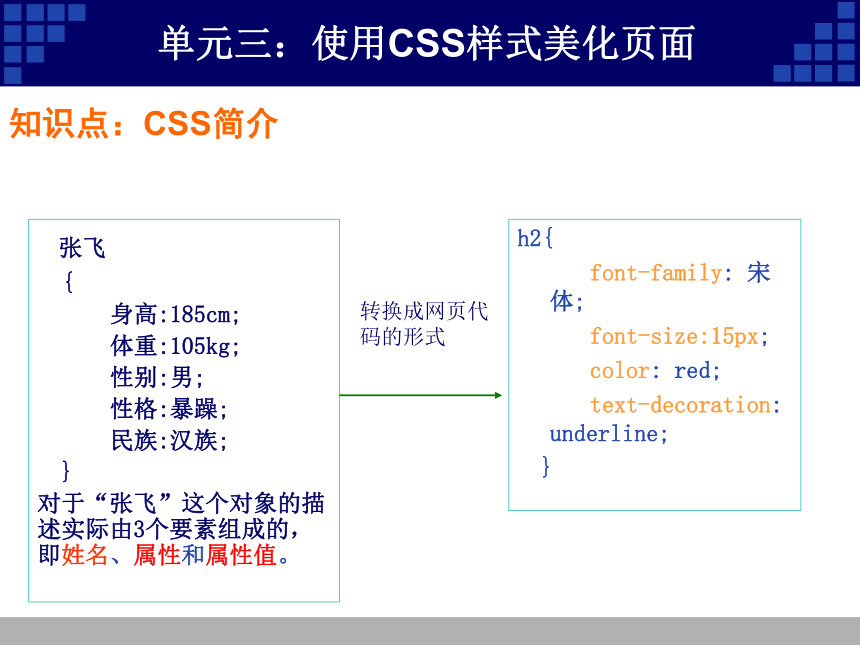
张飞
{
身高:185cm;
体重:105kg;
性别:男;
性格:暴躁;
民族:汉族;
}
对于“张飞”这个对象的描述实际由3个要素组成的,即姓名、属性和属性值。
h2{
font-family: 宋体;
font-size:15px;
color: red;
text-decoration: underline;
}
转换成网页代码的形式
知识点:CSS简介
单元三:使用CSS样式美化页面
1.什么是CSS样式?
CSS的思想就是首先指定对什么“对象”进行设置,然后指定对该对象的哪个方面的“属性”进行设置,最后给出该设置的“值”。
因此,概括来说,CSS就是由3个基本部分——“对象”、“属性”和“值”组成的。
知识点:CSS选择器
单元三:使用CSS样式美化页面
2.CSS选择器
在CSS的3个组成部分中,“对象”是很重要的,它指定了对哪些网页元素进行设置,因此,它有一个专门的名称——选择器(selector)。
基本格式
选择器{属性1:属性值1;属性2:属性值2;……}
CSS 语法由三部分构成:选择器、样式属性和值。
知识点:CSS选择器
单元三:使用CSS样式美化页面
类(可应用于任何HTML标签),也称自定义样式。
标签(重新定义特定标签的外观),也称HTML标签样式。可以将设置的样式属性自动对应所选的标签名称。
ID选择器(仅应用于一个HTML标签)。
复合选择器,可以创建对某一具体的标签组合或者含有特定ID属性的标签、以及超级链接应用样式。
1.各类不同的CSS选择器在使用时有何区别?
2.在实际应用中,该如何合理地选择?
CSS选择器的类别
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
HTML标签记名{属性1:属性值1;属性2:属性值2;……}
作用:相当于重定义HTML标记,在保留该标记原有功能的同时新增在CSS规则中定义的功能。
应用方法:自动应用到网页中所有使用了该标记的元素上。
使用场合:如果网页中所有同类的对象要使用同一种样式,则通过创建“重定义标签”的方式来设计样式
标签选择器
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
.类名{属性1:属性值1;属性2:属性值2;……}
类选择器
作用:可以将定义的类样式应用于任何对象。 。
应用方法:不能自动应用,必须由设计者选择在何种对象上使用。
引用格式:
使用场合:如果同样的格式,要分别在不同的对象上应用,或者在某一同类对象的局部使用,则通过创建“类” 的方法来分别创建不同的样式,并有选择性地在相关对象上加以应用。
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
#ID名{属性1:属性值1;属性2:属性值2;……}
用法基本与类选择器相同,但是,ID样式只能在一个对象上使用,其基本作用是对每一个页面中唯一的元素进行定义。
引用方法:
ID选择器
知识点:CSS选择器
单元三:使用CSS样式美化页面
a:hover:鼠标经过链接时的状态。
a:visited:已访问过的链接状态。
a:active:活动的链接状态。指鼠标左键按下时但还没有松开时的状态
伪类选择器主要通过A:link, A:hover; A:active; A:visited来设置链接对象的四种链接状态。
注意:如果是重定义A标签,则相当于同时定义链接的四种状态为相同样式。
伪类选择器
4种状态的设置顺序为: LVHA
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)标签选择器、类选择器、ID选择器是三种最基本的选择器。
2)以这三种基本选择器为基础,通过组合,还可以产生更多种类的选择器,实现更强、更方便的选择功能。
3)复合选择器就是由两个或多全基本选择器通过不同的组合方法得到的。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)交集选择器
交集选择器由两个选择器直接连接而成,其是第1个必须是标签选择器,第2个必须是类选择器或ID选择器,两个选择器之间必须连续书写,不能有空格。
这种样式定义的结果为二者的交集。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)交集选择器
CSS样式定义部分
正文部分
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
2)并集选择器
并集选择器是由多个基本选择器通过逗号连接而成。
在声明各种选择器时,如果某些选择器的风格是完全相同的,或者部分相同,就可以利用并集选择器同时声明。
同时声明多个标签
此处的声明代表什么呢?
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3.后代选择器
在CSS选择器中,还可以通过嵌套的方式对特殊位置的HTML标记进行声明,如当
后代选择器的写法是:将外层的标记写在前面,内层的标记写在后面,中间有空格分隔。
当标记发生嵌套时,内层的标记就称为外层标记的后代。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
嵌套之外的标记(蓝色)不生效
定义P标记内的SPAN标记的格式为红色
定义所有的SPAN标记的格式为蓝色
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
后代选择器的组合方式
后代选择器的使用非常广泛,不仅标记选择器可以以这种方式组合,类别选择器和ID选择器都可以进行嵌套。
后代选择器的组合实例
.special i{ color: red; }
定义使用了类样式special的标记里面包含的的样式规则。
#one li{ padding-left:5px; } 定义ID为one的标记里面包含的的样式规则
td.out .inside strong{ font-size: 16px; }
多层嵌套的后代选择器
在HTML中使用CSS样式的方法
外部样式表文件:将CSS样式的定义通过独立的.CSS文件保存。
行内式:将CSS样式的定义直接放在某HTML标记的SYTLE属性中。
内嵌式:将CSS样式的定义嵌入到HTML文档的开头。
直接CSS样式的定义语句保存为扩展名为.css的文件
在网页中链接一个外部的CSS样式文件语法格式:在网页头中加入以下语句
<link href="mycss.css" rel="stylesheet"
type="text/css">
如:
在网页头中输入如下语句
<style type=“text/css”>
<!--
CSS的定义语句
-->
</style>
单元三:使用CSS样式美化页面
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
后代选择器的组合方式
后代选择器的使用非常广泛,不仅标记选择器可以以这种方式组合,类别选择器和ID选择器都可以进行嵌套。
后代选择器的组合实例
.special i{ color: red; }
定义使用了类样式special的标记里面包含的的样式规则。
#one li{ padding-left:5px; } 定义ID为one的标记里面包含的的样式规则
td.out .inside strong{ font-size: 16px; }
多层嵌套的后代选择器
样式的优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
外部样式<内部样式<内联样式
CSS样式难点分析
样式的优先级
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
示例如下:
CSS样式难点分析
CSS样式难点分析
CSS 优先级法则:
选择器都有一个权值,权值越大越优先;
当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
继承的CSS 样式不如后来指定的CSS 样式;
在同一组属性设置中标有“!important”规则的优先级最大。
CSS样式难点分析
任务实施
1.站点配置
根据所提供的素材完成站点的配置。
2.手工编写HTML文件
在已经配置好的站点下创建网页文件index.html,网页的内容通过手工编定HTML代码来完成。
单元三:使用CSS样式美化页面
任务实施
3. 为网页设计CSS样式并应用
(1)设置body样式
重定义body标签,主要用于定义页面的整体设置。对于当前页面,需要进行整体设置的是页面文字和背景效果。
单元三:使用CSS样式美化页面
图 body的样式规则定义及效果
任务实施
3. 为网页设计CSS样式并应用
(1)设置body样式
样式代码如下:
body {
font-family: "宋体";
font-size: 12px;
color: #666;
background-image: url(images/bodybg.gif);
background-repeat: repeat-x;
background-color: #D3F3FB;
}
单元三:使用CSS样式美化页面
任务实施
3. 为网页设计CSS样式并应用
(2)重定义table标记
通过重定义table标记定义表格的整体效果,包括:宽度、边框、背景、文字对齐方式等。
单元三:使用CSS样式美化页面
图 table的样式规则定义
任务实施
3. 为网页设计CSS样式并应用
(2)重定义table标记
样式代码为:
table {
text-align: left;
background-color: #FFF;
border-bottom-width: 8px;
border-bottom-style: double;
border-bottom-color: ##32B5D2;
width: 700px;
}
单元三:使用CSS样式美化页面
图 table的样式规则定义
任务实施
3. 为网页设计CSS样式并应用
(3)重定义H2标记样式
H2的内容只有一幅图片,定义为居中显示。
单元三:使用CSS样式美化页面
h2 {
text-align: center;
height: 40px;
}
任务实施
3. 为网页设计CSS样式并应用
(4)重定义H3标记样式
单元三:使用CSS样式美化页面
h3 {
font-size: 13px;
font-weight: bold;
}
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
单元三:使用CSS样式美化页面
由于各H3标记对应的内容在颜色上是不一样的,所以分别定义三个类样式.title1,.title2,.title3来设置文字的颜色。.title1的样式定义规则如图所示。.title2和.title3的样式定义规则与.tilte1相同,只是文字颜色分别为#006600和#ff9933。
图 .title1的样式规则定
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
样式代码为:
单元三:使用CSS样式美化页面
.title1 { color: #006600; }
.title3 { color: #ff9933; }
.title2 { color: #206996; }
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
单元三:使用CSS样式美化页面
类样式定义完成后,分别应用在三个H3标记上,效果如图所示。
图 应用了类样式后的h3效果
任务实施
3. 为网页设计CSS样式并应用
(6)重定义P标记
单元三:使用CSS样式美化页面
p {
line-height: 20px;
text-indent: 2em;
}
任务实施
3. 为网页设计CSS样式并应用
(7)设置底部图片之间的间距
为了控制底部两幅图片之间的距离,可以定义一个类样式.pic1(设置其margin属性),然后应用于第一幅图片的img标记上。
单元三:使用CSS样式美化页面
.pic1 {
margin-right: 25px;
margin-left: 25px;
}
任务实施
3. 为网页设计CSS样式并应用
(8)定义列表的样式
可以通过重定义LI标记来设置列表的样式,设置的属性包括:列表符、背景、行高和缩进等。
单元三:使用CSS样式美化页面
li {
background-image: url(images/t02.png);
background-repeat: no-repeat;
list-style-type: none;
line-height: 25px;
background-position: left center;
height: 25px;
text-indent: 20px;
width: 460px;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #68A704;
}
任务实施
3. 为网页设计CSS样式并应用
单元三:使用CSS样式美化页面
页面最终效果图
要点解析
1.对于网页的整体效果设置,可以通过重定义body标签来实现。
2.对于某个HTML元素的共同设置,可能通过重定义该来实现。
3.对于只在局部使用的效果,可以通过定义类样式或ID样式来实现,但要注意ID样式只能在一个HTML元素上使用,而类样式则可以在任意HTML元素上使用。
单元三:使用CSS样式美化页面
完成如图网页的制作
巩固练习
设计要求
网页的内容通过手工编写HTML代码来完成;
网页中各元素的样式效果通过定义CSS样式来完成;
所有的CSS样式必须保存于外部样式表文件中。
巩固练习
任务分析
通过HTML代码生成网页内容
重定义body标签设置网页的背景和文字效果
定义标题样式
通过定义类样式设置局部文字效果
定义样式
巩固练习
考核与评价
巩固练习
职业能力
评价内容
应得分
实得分
能新建CSS样式表并附加样式表
20
能对元素应用样式
20
掌握“类型”、 “背景”、 “方框”、 “边框”等的使用方法。
20
能够通过Dreamweaver面板定义CSS样式。
20
熟练应用界面设计和代码设计的方法。
20
综合评价
任务小结:
CSS是Cascading Style Sheets(层叠样式表)的简称,简称样式表,它是W3C组织制定。CSS样式是预先定义的一组样式的集合,包括字体、大小、颜色、对齐方式、边框效果等。利用CSS样式可以便网站风格保持一致,是网页设计中使用最广泛、功能最强大的元素之一。
CSS有三种基本的选择器:HTML标记选择器、类选择器、ID选择器。
HTML标记选择器可以根据CSS样式的定义重新设置HTML文件中所有对应的HTML标记。
使用类选择器定义的CSS样式可以根据设计的需要应用在任意HTML标记上。
ID选择器的用法与类选择器基本相同,但ID选择器只能在一个HTML标记上应用。
通过三种基本选择器的组合,可以得到更多功能强大的复合选择器。
在使用CSS样式控制网页中各元素的格式时,首先应考虑各元素对应的HTML标记,以及各样式的控制范围;再根据相应的分析结构正确地选择CSS选择器,并根据所需效果进行CSS规则的定义。
主题网站的设计与制作
1 CSS的基本概念
2 创建CSS的样式
3 应用css样式
学习内容
4 图片的CSS样式
学习目标
知识目标:
了解CSS的意义;掌握CSS样式的添加、删除和修改方法;掌握各类CSS样式的创建方法;掌握各类CSS样式的应用方法。。
技能目标:
通过任务的分析讲解与巩固练习,使学生能熟练掌握css 的定义及应用方法,能根据页面设计的需要合理地利用CSS样式实现页面的美化。
素质目标:
1. 具有勤奋学习的态度,严谨求实、创新的工作作风;
2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力;
5. 具有较强的网页设计创意思维、艺术设计素质。
单元三:使用CSS样式美化页面
设置如图所示的网页
效果图
任务描述:
任务分析
1.页面的结构分析
单元三:使用CSS样式美化页面
任务分析
单元三:使用CSS样式美化页面
要完成该页面的美化任务,必须使用CSS样式,对于CSS样式的设置,需要考虑以下问题:
1.什么是CSS样式?
2.如何定义CSS样式?
3.如何在网页中使用CSS样式?
任务分析
2.CSS样式设计分析
单元三:使用CSS样式美化页面
技术要点
一. 什么是CSS?
二.CSS选择器的分类
三.各类CSS选择器的定义与应用方法
四.各类CSS选择器的应用区别及优先顺序
单元三:使用CSS样式美化页面
知识点:CSS简介
单元三:使用CSS样式美化页面
一组样式可以被调用在多个对象上。只要定义一组样式后,就可以随心所欲地被调用在任一段。
语法易学易懂。
简化了网页的格式代码,外部的样式表还会被浏览器保存在缓存里,加快了下载显示的速度,也减少了需要上传的代码数量(因为重复设置的格式将被只保存一次)。
1.什么是CSS样式?
知识点:CSS简介
单元三:使用CSS样式美化页面
张飞
{
身高:185cm;
体重:105kg;
性别:男;
性格:暴躁;
民族:汉族;
}
对于“张飞”这个对象的描述实际由3个要素组成的,即姓名、属性和属性值。
h2{
font-family: 宋体;
font-size:15px;
color: red;
text-decoration: underline;
}
转换成网页代码的形式
知识点:CSS简介
单元三:使用CSS样式美化页面
1.什么是CSS样式?
CSS的思想就是首先指定对什么“对象”进行设置,然后指定对该对象的哪个方面的“属性”进行设置,最后给出该设置的“值”。
因此,概括来说,CSS就是由3个基本部分——“对象”、“属性”和“值”组成的。
知识点:CSS选择器
单元三:使用CSS样式美化页面
2.CSS选择器
在CSS的3个组成部分中,“对象”是很重要的,它指定了对哪些网页元素进行设置,因此,它有一个专门的名称——选择器(selector)。
基本格式
选择器{属性1:属性值1;属性2:属性值2;……}
CSS 语法由三部分构成:选择器、样式属性和值。
知识点:CSS选择器
单元三:使用CSS样式美化页面
类(可应用于任何HTML标签),也称自定义样式。
标签(重新定义特定标签的外观),也称HTML标签样式。可以将设置的样式属性自动对应所选的标签名称。
ID选择器(仅应用于一个HTML标签)。
复合选择器,可以创建对某一具体的标签组合或者含有特定ID属性的标签、以及超级链接应用样式。
1.各类不同的CSS选择器在使用时有何区别?
2.在实际应用中,该如何合理地选择?
CSS选择器的类别
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
HTML标签记名{属性1:属性值1;属性2:属性值2;……}
作用:相当于重定义HTML标记,在保留该标记原有功能的同时新增在CSS规则中定义的功能。
应用方法:自动应用到网页中所有使用了该标记的元素上。
使用场合:如果网页中所有同类的对象要使用同一种样式,则通过创建“重定义标签”的方式来设计样式
标签选择器
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
.类名{属性1:属性值1;属性2:属性值2;……}
类选择器
作用:可以将定义的类样式应用于任何对象。 。
应用方法:不能自动应用,必须由设计者选择在何种对象上使用。
引用格式:
使用场合:如果同样的格式,要分别在不同的对象上应用,或者在某一同类对象的局部使用,则通过创建“类” 的方法来分别创建不同的样式,并有选择性地在相关对象上加以应用。
知识点:CSS选择器
单元三:使用CSS样式美化页面
格式:
#ID名{属性1:属性值1;属性2:属性值2;……}
用法基本与类选择器相同,但是,ID样式只能在一个对象上使用,其基本作用是对每一个页面中唯一的元素进行定义。
引用方法:
ID选择器
知识点:CSS选择器
单元三:使用CSS样式美化页面
a:hover:鼠标经过链接时的状态。
a:visited:已访问过的链接状态。
a:active:活动的链接状态。指鼠标左键按下时但还没有松开时的状态
伪类选择器主要通过A:link, A:hover; A:active; A:visited来设置链接对象的四种链接状态。
注意:如果是重定义A标签,则相当于同时定义链接的四种状态为相同样式。
伪类选择器
4种状态的设置顺序为: LVHA
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)标签选择器、类选择器、ID选择器是三种最基本的选择器。
2)以这三种基本选择器为基础,通过组合,还可以产生更多种类的选择器,实现更强、更方便的选择功能。
3)复合选择器就是由两个或多全基本选择器通过不同的组合方法得到的。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)交集选择器
交集选择器由两个选择器直接连接而成,其是第1个必须是标签选择器,第2个必须是类选择器或ID选择器,两个选择器之间必须连续书写,不能有空格。
这种样式定义的结果为二者的交集。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
1)交集选择器
普通段落文本(蓝色)
普通标题文本(黑色)
指定了.special类别的段落文本(红色
指定了.special类别的标题文本(绿色)
CSS样式定义部分
正文部分
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
2)并集选择器
并集选择器是由多个基本选择器通过逗号连接而成。
在声明各种选择器时,如果某些选择器的风格是完全相同的,或者部分相同,就可以利用并集选择器同时声明。
同时声明多个标签
此处的声明代表什么呢?
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3.后代选择器
在CSS选择器中,还可以通过嵌套的方式对特殊位置的HTML标记进行声明,如当
与
之间包含标记时,就可以用后代选择器进行控制。后代选择器的写法是:将外层的标记写在前面,内层的标记写在后面,中间有空格分隔。
当标记发生嵌套时,内层的标记就称为外层标记的后代。
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
嵌套使用CSS(红色)标记的方法
嵌套之外的标记(蓝色)不生效
定义P标记内的SPAN标记的格式为红色
定义所有的SPAN标记的格式为蓝色
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
后代选择器的组合方式
后代选择器的使用非常广泛,不仅标记选择器可以以这种方式组合,类别选择器和ID选择器都可以进行嵌套。
后代选择器的组合实例
.special i{ color: red; }
定义使用了类样式special的标记里面包含的的样式规则。
#one li{ padding-left:5px; } 定义ID为one的标记里面包含的
td.out .inside strong{ font-size: 16px; }
多层嵌套的后代选择器
在HTML中使用CSS样式的方法
外部样式表文件:将CSS样式的定义通过独立的.CSS文件保存。
行内式:将CSS样式的定义直接放在某HTML标记的SYTLE属性中。
内嵌式:将CSS样式的定义嵌入到HTML文档的开头。
直接CSS样式的定义语句保存为扩展名为.css的文件
在网页中链接一个外部的CSS样式文件语法格式:在网页头中加入以下语句
<link href="mycss.css" rel="stylesheet"
type="text/css">
如:
红色的文字
在网页头中输入如下语句
<style type=“text/css”>
<!--
CSS的定义语句
-->
</style>
单元三:使用CSS样式美化页面
知识点:CSS选择器
单元三:使用CSS样式美化页面
组合类型的选择器
3)后代选择器
后代选择器的组合方式
后代选择器的使用非常广泛,不仅标记选择器可以以这种方式组合,类别选择器和ID选择器都可以进行嵌套。
后代选择器的组合实例
.special i{ color: red; }
定义使用了类样式special的标记里面包含的的样式规则。
#one li{ padding-left:5px; } 定义ID为one的标记里面包含的
td.out .inside strong{ font-size: 16px; }
多层嵌套的后代选择器
样式的优先级
多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。
一般情况下,优先级如下:
外部样式<内部样式<内联样式
CSS样式难点分析
样式的优先级
有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。
示例如下:
CSS样式难点分析
CSS样式难点分析
CSS 优先级法则:
选择器都有一个权值,权值越大越优先;
当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
继承的CSS 样式不如后来指定的CSS 样式;
在同一组属性设置中标有“!important”规则的优先级最大。
CSS样式难点分析
任务实施
1.站点配置
根据所提供的素材完成站点的配置。
2.手工编写HTML文件
在已经配置好的站点下创建网页文件index.html,网页的内容通过手工编定HTML代码来完成。
单元三:使用CSS样式美化页面
任务实施
3. 为网页设计CSS样式并应用
(1)设置body样式
重定义body标签,主要用于定义页面的整体设置。对于当前页面,需要进行整体设置的是页面文字和背景效果。
单元三:使用CSS样式美化页面
图 body的样式规则定义及效果
任务实施
3. 为网页设计CSS样式并应用
(1)设置body样式
样式代码如下:
body {
font-family: "宋体";
font-size: 12px;
color: #666;
background-image: url(images/bodybg.gif);
background-repeat: repeat-x;
background-color: #D3F3FB;
}
单元三:使用CSS样式美化页面
任务实施
3. 为网页设计CSS样式并应用
(2)重定义table标记
通过重定义table标记定义表格的整体效果,包括:宽度、边框、背景、文字对齐方式等。
单元三:使用CSS样式美化页面
图 table的样式规则定义
任务实施
3. 为网页设计CSS样式并应用
(2)重定义table标记
样式代码为:
table {
text-align: left;
background-color: #FFF;
border-bottom-width: 8px;
border-bottom-style: double;
border-bottom-color: ##32B5D2;
width: 700px;
}
单元三:使用CSS样式美化页面
图 table的样式规则定义
任务实施
3. 为网页设计CSS样式并应用
(3)重定义H2标记样式
H2的内容只有一幅图片,定义为居中显示。
单元三:使用CSS样式美化页面
h2 {
text-align: center;
height: 40px;
}
任务实施
3. 为网页设计CSS样式并应用
(4)重定义H3标记样式
单元三:使用CSS样式美化页面
h3 {
font-size: 13px;
font-weight: bold;
}
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
单元三:使用CSS样式美化页面
由于各H3标记对应的内容在颜色上是不一样的,所以分别定义三个类样式.title1,.title2,.title3来设置文字的颜色。.title1的样式定义规则如图所示。.title2和.title3的样式定义规则与.tilte1相同,只是文字颜色分别为#006600和#ff9933。
图 .title1的样式规则定
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
样式代码为:
单元三:使用CSS样式美化页面
.title1 { color: #006600; }
.title3 { color: #ff9933; }
.title2 { color: #206996; }
任务实施
3. 为网页设计CSS样式并应用
(5)分别定义类样式.title1,.title2,.title3
单元三:使用CSS样式美化页面
类样式定义完成后,分别应用在三个H3标记上,效果如图所示。
图 应用了类样式后的h3效果
任务实施
3. 为网页设计CSS样式并应用
(6)重定义P标记
单元三:使用CSS样式美化页面
p {
line-height: 20px;
text-indent: 2em;
}
任务实施
3. 为网页设计CSS样式并应用
(7)设置底部图片之间的间距
为了控制底部两幅图片之间的距离,可以定义一个类样式.pic1(设置其margin属性),然后应用于第一幅图片的img标记上。
单元三:使用CSS样式美化页面
.pic1 {
margin-right: 25px;
margin-left: 25px;
}
任务实施
3. 为网页设计CSS样式并应用
(8)定义列表的样式
可以通过重定义LI标记来设置列表的样式,设置的属性包括:列表符、背景、行高和缩进等。
单元三:使用CSS样式美化页面
li {
background-image: url(images/t02.png);
background-repeat: no-repeat;
list-style-type: none;
line-height: 25px;
background-position: left center;
height: 25px;
text-indent: 20px;
width: 460px;
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: #68A704;
}
任务实施
3. 为网页设计CSS样式并应用
单元三:使用CSS样式美化页面
页面最终效果图
要点解析
1.对于网页的整体效果设置,可以通过重定义body标签来实现。
2.对于某个HTML元素的共同设置,可能通过重定义该来实现。
3.对于只在局部使用的效果,可以通过定义类样式或ID样式来实现,但要注意ID样式只能在一个HTML元素上使用,而类样式则可以在任意HTML元素上使用。
单元三:使用CSS样式美化页面
完成如图网页的制作
巩固练习
设计要求
网页的内容通过手工编写HTML代码来完成;
网页中各元素的样式效果通过定义CSS样式来完成;
所有的CSS样式必须保存于外部样式表文件中。
巩固练习
任务分析
通过HTML代码生成网页内容
重定义body标签设置网页的背景和文字效果
定义标题样式
通过定义类样式设置局部文字效果
定义样式
巩固练习
考核与评价
巩固练习
职业能力
评价内容
应得分
实得分
能新建CSS样式表并附加样式表
20
能对元素应用样式
20
掌握“类型”、 “背景”、 “方框”、 “边框”等的使用方法。
20
能够通过Dreamweaver面板定义CSS样式。
20
熟练应用界面设计和代码设计的方法。
20
综合评价
任务小结:
CSS是Cascading Style Sheets(层叠样式表)的简称,简称样式表,它是W3C组织制定。CSS样式是预先定义的一组样式的集合,包括字体、大小、颜色、对齐方式、边框效果等。利用CSS样式可以便网站风格保持一致,是网页设计中使用最广泛、功能最强大的元素之一。
CSS有三种基本的选择器:HTML标记选择器、类选择器、ID选择器。
HTML标记选择器可以根据CSS样式的定义重新设置HTML文件中所有对应的HTML标记。
使用类选择器定义的CSS样式可以根据设计的需要应用在任意HTML标记上。
ID选择器的用法与类选择器基本相同,但ID选择器只能在一个HTML标记上应用。
通过三种基本选择器的组合,可以得到更多功能强大的复合选择器。
在使用CSS样式控制网页中各元素的格式时,首先应考虑各元素对应的HTML标记,以及各样式的控制范围;再根据相应的分析结构正确地选择CSS选择器,并根据所需效果进行CSS规则的定义。
