第9课创建站点做网页教案
文档属性
| 名称 | 第9课创建站点做网页教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 107.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 人教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-10-14 22:30:26 | ||
图片预览


文档简介
第 9 课 创建站点做网页
时间:
【教学目的与要求】
熟悉 Dreamweaver8 工作界面中各个工具的作用u 熟悉 Dreamweaver8 工作界面中各个面板的调用u 掌握构建本地站点的方法
掌握网页中超链接的创建、图像的插入、导航条的制作u
【教学方法与手段】
多媒体教学:借助多媒体手段,进行课堂理论教学;
启发式教学:教学活动关注的重点从结果转向过程。激发思维, 师生互动,增强学生学习的主动性、积极性和创造性;
【教学重点与难点】:
基础知识:学会构建本地站点
重点知识:学会规划与构建站点结构
网页中超链接的创建、图像的插入、导航条的制作
【教学组织过程】
上讲回顾
教授新知
【授课内容】
一、利用 dreamweaver8 进行网页设计的基本步骤:
打开 dreamweaver8
创建站点
在站点根目录下新建网页(HTML 文件),并按要求命名
打开所创建的网页(HTML 文件),对网页进行布局、创建超链接等
二、新建站点的操作(站点:以自己的名字命名的文件夹)
在桌面上找到位 dreamweaver8
点”
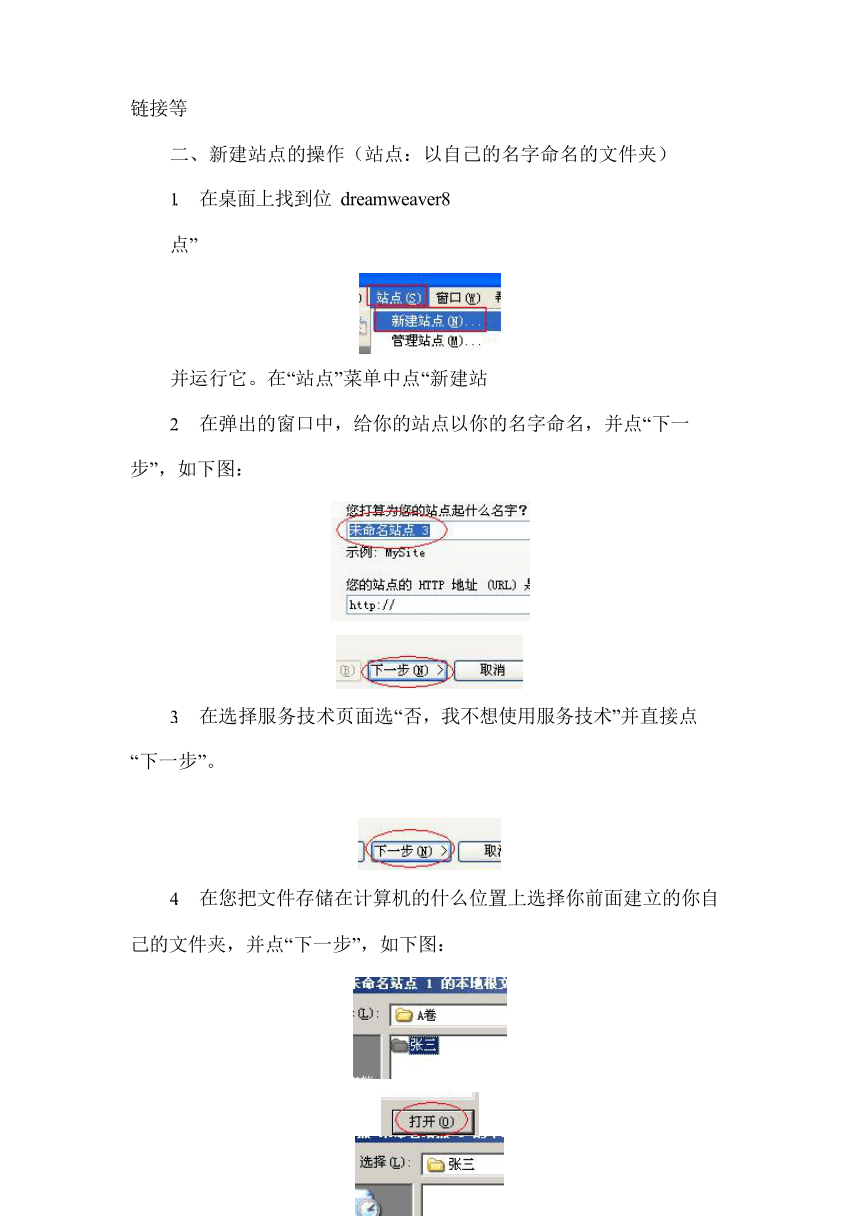
并运行它。在“站点”菜单中点“新建站
在弹出的窗口中,给你的站点以你的名字命名,并点“下一步”,如下图:
在选择服务技术页面选“否,我不想使用服务技术”并直接点“下一步”。
在您把文件存储在计算机的什么位置上选择你前面建立的你自己的文件夹,并点“下一步”,如下图:
在您如何连接到远程服务器窗体选择您打算将你的文件存储在服务器上的什么文件夹中选中你前面创建的自己的文件夹,然后“下一步”
然后点“完成”,你的站点就建立完毕。注意dreamweamver 的右边显示你的站点。
三、在站点中新建一个网页(HTML 文件)
在如图所示的地方(站点根目录)右键点击
给新建的 HTML 文件命名
四、布局网页的一些操作
设置标题:
在网页上方的“标题”处写上你的网页标题:如下图
设置背景图片:
在最下面找到“页面属性”按钮
下图: 点击它,然后选择“背景图像”,如
设置页面文字和字体:
选中文字,在下面的属性中设置它的字体大小和颜色,加粗, 居中
等
插入图片:
在“插入”菜单中选择“图像”如图,,并选中 sc 文件夹中的
img1_2.jpg 文件:
图片的对齐方式:
选中图像,在下面设置它的对齐为“右对齐”,如下图:
设置文字列表形式:
在“文本”-“列表”-“项目列表”将所选文字设为列表,如下图:
五、上机练习(共 3 个) 在考试文件夹中将“站点的创建与网页制作”文件夹改为(学号姓名)如(2009×××× 张
三)命名的文件夹,在已改为你的学号姓名的文件夹中,建立网页站点,所需素材均在
“SC”文件夹中。站点取名“myweb”,以下三道题都保存在这个站点里。
注意:在编辑—>首选参数里将“使用 CSS 而不是 HTML 标签”的复选框去掉打勾,如下所示。
1、请参照图 1 制作一个“梅花颂”的网页。文件保存为 梅花.html。
操作提示:1、录入相关文字,2、插入图片,3、页面设置(标题输入、“元代诗人”链接到 SC\YDSR.htm、 “页面属性”中插入背景图像),4、插入图像并设置其属性。
图 1
要 注 意 的 操 作 : Shift+Enter:换行不分段;SHIFT+CTRL+SPACE:输入空格; 在全角状态下才能输入空格。
2、完成网页如图 2 所示,文件名 香山红叶.html。
操作提示:1、录入相关文字,2、插入图片(图片之间的间隔: 插入高为 120、宽为 22 的背景图像),3、对第一副图像设置反转:鼠标经过图像。
组长意见: 教学反思:
时间:
【教学目的与要求】
熟悉 Dreamweaver8 工作界面中各个工具的作用u 熟悉 Dreamweaver8 工作界面中各个面板的调用u 掌握构建本地站点的方法
掌握网页中超链接的创建、图像的插入、导航条的制作u
【教学方法与手段】
多媒体教学:借助多媒体手段,进行课堂理论教学;
启发式教学:教学活动关注的重点从结果转向过程。激发思维, 师生互动,增强学生学习的主动性、积极性和创造性;
【教学重点与难点】:
基础知识:学会构建本地站点
重点知识:学会规划与构建站点结构
网页中超链接的创建、图像的插入、导航条的制作
【教学组织过程】
上讲回顾
教授新知
【授课内容】
一、利用 dreamweaver8 进行网页设计的基本步骤:
打开 dreamweaver8
创建站点
在站点根目录下新建网页(HTML 文件),并按要求命名
打开所创建的网页(HTML 文件),对网页进行布局、创建超链接等
二、新建站点的操作(站点:以自己的名字命名的文件夹)
在桌面上找到位 dreamweaver8
点”
并运行它。在“站点”菜单中点“新建站
在弹出的窗口中,给你的站点以你的名字命名,并点“下一步”,如下图:
在选择服务技术页面选“否,我不想使用服务技术”并直接点“下一步”。
在您把文件存储在计算机的什么位置上选择你前面建立的你自己的文件夹,并点“下一步”,如下图:
在您如何连接到远程服务器窗体选择您打算将你的文件存储在服务器上的什么文件夹中选中你前面创建的自己的文件夹,然后“下一步”
然后点“完成”,你的站点就建立完毕。注意dreamweamver 的右边显示你的站点。
三、在站点中新建一个网页(HTML 文件)
在如图所示的地方(站点根目录)右键点击
给新建的 HTML 文件命名
四、布局网页的一些操作
设置标题:
在网页上方的“标题”处写上你的网页标题:如下图
设置背景图片:
在最下面找到“页面属性”按钮
下图: 点击它,然后选择“背景图像”,如
设置页面文字和字体:
选中文字,在下面的属性中设置它的字体大小和颜色,加粗, 居中
等
插入图片:
在“插入”菜单中选择“图像”如图,,并选中 sc 文件夹中的
img1_2.jpg 文件:
图片的对齐方式:
选中图像,在下面设置它的对齐为“右对齐”,如下图:
设置文字列表形式:
在“文本”-“列表”-“项目列表”将所选文字设为列表,如下图:
五、上机练习(共 3 个) 在考试文件夹中将“站点的创建与网页制作”文件夹改为(学号姓名)如(2009×××× 张
三)命名的文件夹,在已改为你的学号姓名的文件夹中,建立网页站点,所需素材均在
“SC”文件夹中。站点取名“myweb”,以下三道题都保存在这个站点里。
注意:在编辑—>首选参数里将“使用 CSS 而不是 HTML 标签”的复选框去掉打勾,如下所示。
1、请参照图 1 制作一个“梅花颂”的网页。文件保存为 梅花.html。
操作提示:1、录入相关文字,2、插入图片,3、页面设置(标题输入、“元代诗人”链接到 SC\YDSR.htm、 “页面属性”中插入背景图像),4、插入图像并设置其属性。
图 1
要 注 意 的 操 作 : Shift+Enter:换行不分段;SHIFT+CTRL+SPACE:输入空格; 在全角状态下才能输入空格。
2、完成网页如图 2 所示,文件名 香山红叶.html。
操作提示:1、录入相关文字,2、插入图片(图片之间的间隔: 插入高为 120、宽为 22 的背景图像),3、对第一副图像设置反转:鼠标经过图像。
组长意见: 教学反思:
