人教版(2015)信息技术 九年级上册 第1章 活动2 制作网站的主页 教案(4课时)
文档属性
| 名称 | 人教版(2015)信息技术 九年级上册 第1章 活动2 制作网站的主页 教案(4课时) |

|
|
| 格式 | doc | ||
| 文件大小 | 1.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 人教版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-10-16 10:22:33 | ||
图片预览





文档简介
活动2:制作网站的主页
教学目标: 知识与技能
熟悉网页制作软件的窗口界面和常用操作。
掌握用表格编排页面的方法。
提高文字和图像混合编排的能力。
过程与方法:
认识并熟悉网页编辑软件FrontPage,掌握利用软件编辑网页的方法。
三:情感态度与价值观:
学习利用软件编辑网页的方法,增强团结协作的意识与能力。
教学重点:FrontPage使用方法。 教学难点:设计、编辑网页的方法。
教学时间:4课时
第一课时
教学内容:认识FrontPage软件的操作界面,创建网站,开始制作主页
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 建立网站的基本过程?
巩固
2、导语 网站最重要的就是网页,多个网页通过链接关系构成一个整体。
主页相当于一个网站的门,通过它可以了解网站的功能和基本结构。
3、讲新 一、FrontPage软件简介
FrontPage功能比较丰富、简单易用。
右图是FrontPage软件的窗口,大家打开软件后观察它的 结构。
下方有四个视图模式按钮,可以改变视图模式。
创建网站
要在网络中建立一个网站,首先要在计算机中创建一个网站,然后在这个网站中添加主页和其他层次的页面。
下面我们来建立一个网站。
在E盘建立一个名为“心灵之约”的网站。
执行“文件-新建”命令,在任务窗格中选择“由一个网页组成的网站”
把网站的位置改为E盘。
如图所示。
在E盘的盘符后面输入“心灵之约”,然后单击确定按钮。
制作主页
主页是整个网站的窗口。制作主页一定要达到整齐美观、活泼鲜明。
、用表格安排页面布局
使用表格可以把整个页面分成很多区域。编辑时,首先把文字、图像等素材定位到指定的单元格中,然后修饰美化单元格。
在主页index.htm中插入表格
双击文件名index.htm,显示它的页面编辑区。
执行“表格-插入-表格”命令,设置好参数,插入一个一行一列、宽度为870像素、不显示边框、居中对齐的表格。
在页面中敲一下回车键后,插入一个一行六列的表格。
继续插入一个2行2列、不显示边框的表格,然后合并其中的第2行单元格。
把第3个表格的第1行第2列单元格拆分成3行。
适当调整表格高度,最后保存网页。
、插入网站标题
把插入点移动到页面中的第1个表格中,然后执行“插入-图片-来自文件”命令。
将素材库中“网站动画标题”插入进去。
3、适当调整标题的大小,然后把图像保存到网站中的images文件夹里。 观察软件
同步操作
小组讨论交流
同步操作
合作交流
实际上,这个网站就是一个文件夹。
完成上述操作后,系统在“心灵之约”网站中生成了“private”和“images”两个文件夹,并自动生成了网页文件index.htm。“private”文件夹用来存放不想供浏览者访问的文件;“images”文件夹用来存放图像文件。
4、课堂补充练习:完成课堂所学内容。
5、小结:网页的布局,表格的插入。
6、课后反思
成功:
不足:
第二课时
教学内容:网站主页制作
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 如何调整网页布局? 小组可以讨论
巩固
2、导语 网页上除了标题以外,还需要放置更多的文字,给浏览者提供丰富的信息。
3、讲新 (三)、输入文字。
1、在第2个表格的6个单元格里分别输入各个栏目标题。
2、设定文字的格式。
3、在第2个表格的第1个单元格中逐行输入下面的文字,然后设置文字格式。
4、将插入点移动到文字当中,然后执行下列操作,设置段落格式。
执行“格式-段落”操作,然后再设置。这部分学生学习过,可独立操作。
在页面相应的位置输入有图红色文字内容,并设置适当的格式。
单机预览视图按钮,在窗口中可以预览网页的效果。
、配插图
网页中,除了文字,还需要配上插图,使网页达到图文并茂的效果。
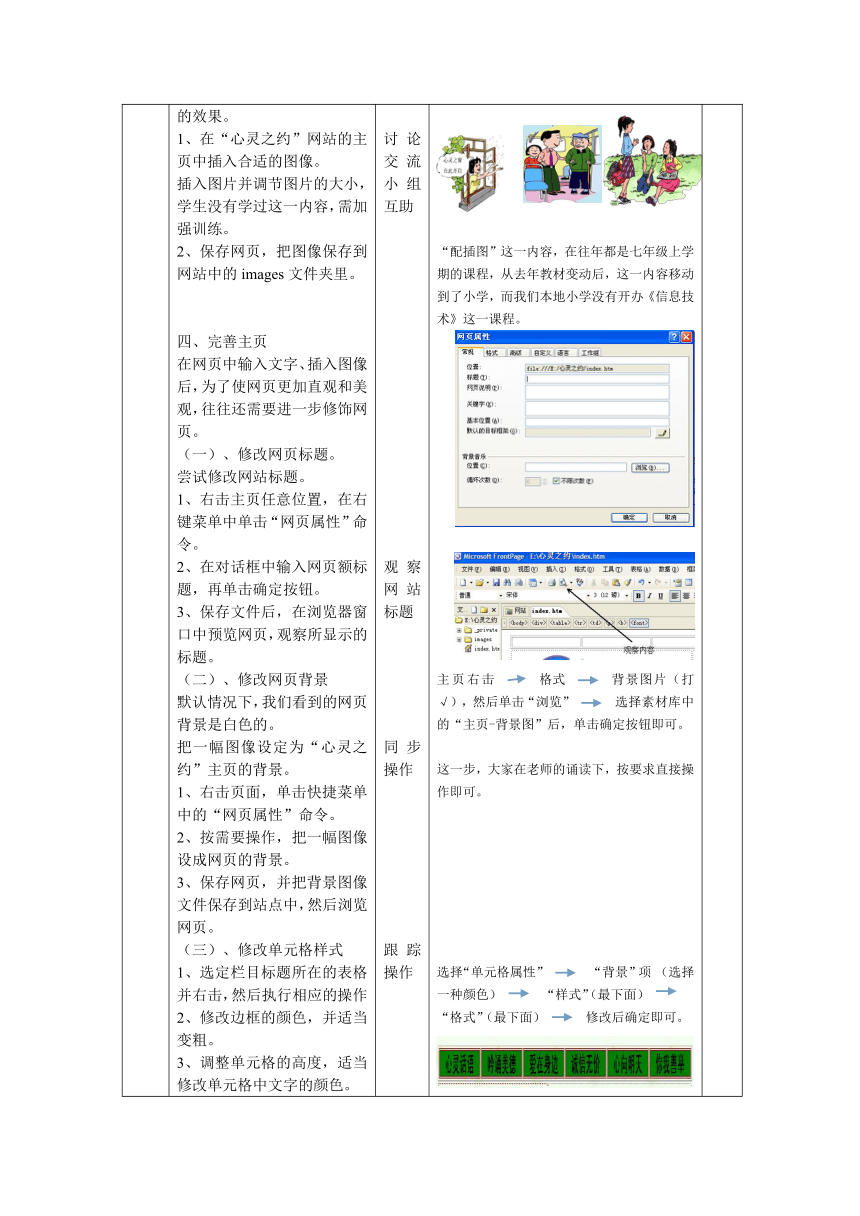
在“心灵之约”网站的主页中插入合适的图像。
插入图片并调节图片的大小,学生没有学过这一内容,需加强训练。
保存网页,把图像保存到网站中的images文件夹里。
完善主页
在网页中输入文字、插入图像后,为了使网页更加直观和美观,往往还需要进一步修饰网页。
、修改网页标题。
尝试修改网站标题。
右击主页任意位置,在右键菜单中单击“网页属性”命令。
在对话框中输入网页额标题,再单击确定按钮。
保存文件后,在浏览器窗口中预览网页,观察所显示的标题。
、修改网页背景
默认情况下,我们看到的网页背景是白色的。
把一幅图像设定为“心灵之约”主页的背景。
右击页面,单击快捷菜单中的“网页属性”命令。
按需要操作,把一幅图像设成网页的背景。
保存网页,并把背景图像文件保存到站点中,然后浏览网页。
、修改单元格样式
选定栏目标题所在的表格并右击,然后执行相应的操作
修改边框的颜色,并适当变粗。
调整单元格的高度,适当修改单元格中文字的颜色。
修改单元格中文字的对齐方式。
参考右图,设置其它单元格的边框和背景。
、设置单元格的边距
默认情况下,单元格中的文字会紧贴着单元格的边框,影响美观,如右图。
选定单元格并右击,然后设置文字与边框的距离。
2、保存后浏览网页。
这部分可独立完成
文字输入这一内容进尽量完成
讨论交流小组互助
观察网站标题
同步操作
跟踪操作
中华民族的传统美德,源远流长,照亮人心。美德,是至善、至纯、至高人性的结晶,它源自生活又融入生活,只要我们用心去感悟,就会发现它无处不在。我们要让心灵闪耀出本性的光芒,要付出爱的行动,爱亲人、爱朋友,爱家庭、爱集体、爱国家,热爱并善待一切美好的事物。让我们从这里开始,迈开爱的步伐,让心灵永远保持美丽的本色!
爱读书,读好书
? ? 今天推荐的好书是《中华传统美德格言》。该书由人民教育出版社出版,精选格言近300条,涵盖爱国、修身、立志、进德、处世等内容,是启迪人生的良师益友。
“配插图”这一内容,在往年都是七年级上学期的课程,从去年教材变动后,这一内容移动到了小学,而我们本地小学没有开办《信息技术》这一课程。
主页右击 格式 背景图片(打√),然后单击“浏览” 选择素材库中的“主页-背景图”后,单击确定按钮即可。
这一步,大家在老师的诵读下,按要求直接操作即可。
选择“单元格属性” “背景”项 (选择一种颜色) “样式”(最下面) “格式”(最下面) 修改后确定即可。
选定单元格并右击 单元格属性
样式(最下面) 边框,样式里选择“无”,衬距中的上下左右都选择8,然后单击确定即可。
4、课堂补充练习:完成上述操作。
5、小结:实际操作时,可以根据实际情况进行修改。
6、课后反思
成功:
不足:
第三课时
教学内容: 制作滚动字幕
插入水平线
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 打开前面自己制作的网站,看看还有哪些方面需要进一步加工处理的?
观察交流
巩固
2、导语 很多网站里我们都能看到滚动的字幕,它是怎么实现的呢?
滚动字幕中的文字会从某个方向顺序移动,通过动态的方式呈现。网页中往往用滚动字幕来展示一些通知、广告、标语等,而且要求字幕内容简洁、篇幅短小。
3、讲新 一、制作滚动字幕
在“心灵之约”主页中添加一行滚动字幕。
单击第1个表格下方的空行,执行“插入—Web组件”命令。
双击“字幕”选项,然后在字幕属性对话框中输入字幕内容,设置参数。
3、预览网页,可以看到文字从左逐渐向右移动。
插入水平线
水平线可以用来划分网页中的不同区域。如果网页中内容比较多,需要划分界线以便分类时,使用水平线是一种比较简便的方法。
在主页版权信息等文字的上方插入一条水平线。
把指针移动行首并单击,执行“插入—水平线”命令。
双击插入的水平线,在“水平线属性”对话框中设置它的高度和颜色。最后单击确定按钮,设置完成。
小组互相查看制作效果
4、课堂补充练习:补充没有完成的项目;将水平线的线性改成其它的类型。
5、小结:滚动字幕和水平线的制作方法。
6、课后反思
成功:
不足:
第四课时
教学内容: 创建电子信箱地址的超链接
创建网站超链接
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 如何制作滚动字幕?指名操作大屏幕。
巩固
2、导语 访问者与网站的联系方式,最常见的就是电子邮件联系方式。而给出的提示文字可以是电子信箱地址或者类似“欢迎来信”、“与我们联系”等等。
3、讲新 一、在主页中创建电子信箱地址的超链接。
1、选定要插入电子信箱地址超链接的文字并右击。
2、按右图操作,建立所选文字与电子信箱地址的超链接。
建立超链接后,当鼠标指针指向那里时,会出现表示连接的小手标志。
创建网站超链接
因特网上有很多与我们制作的网页相关的网站,如果在网页中插入这些网站的超链接,可以使浏览者很方便地浏览相关的网站,扩大视野。
插入方法:
在主页中插入友情链接栏目的名称.
跟踪操作
小组合作交流
选定一个栏目,创建与它相应的网站的超链接。
如右图,我们链接的网址是人民教育出版社网站的思想品德网页。
一旦链接成功,被连接的文字颜色会发生变化,鼠标指向它时,会出现“小手”图标。
自主完成“中华美德网”的超链接。
超链接的删除
选中被插入超链接的文字,如右图所示,然后点击“超链接属性”,在出现的对话框中执行“删除超链接”即可。 组内成员合作,完成其它超链接
4、课堂补充练习:阅读教材内容。
5、小结:如何创建网站超链接。
课后反思:
成功:
不足:
教学目标: 知识与技能
熟悉网页制作软件的窗口界面和常用操作。
掌握用表格编排页面的方法。
提高文字和图像混合编排的能力。
过程与方法:
认识并熟悉网页编辑软件FrontPage,掌握利用软件编辑网页的方法。
三:情感态度与价值观:
学习利用软件编辑网页的方法,增强团结协作的意识与能力。
教学重点:FrontPage使用方法。 教学难点:设计、编辑网页的方法。
教学时间:4课时
第一课时
教学内容:认识FrontPage软件的操作界面,创建网站,开始制作主页
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 建立网站的基本过程?
巩固
2、导语 网站最重要的就是网页,多个网页通过链接关系构成一个整体。
主页相当于一个网站的门,通过它可以了解网站的功能和基本结构。
3、讲新 一、FrontPage软件简介
FrontPage功能比较丰富、简单易用。
右图是FrontPage软件的窗口,大家打开软件后观察它的 结构。
下方有四个视图模式按钮,可以改变视图模式。
创建网站
要在网络中建立一个网站,首先要在计算机中创建一个网站,然后在这个网站中添加主页和其他层次的页面。
下面我们来建立一个网站。
在E盘建立一个名为“心灵之约”的网站。
执行“文件-新建”命令,在任务窗格中选择“由一个网页组成的网站”
把网站的位置改为E盘。
如图所示。
在E盘的盘符后面输入“心灵之约”,然后单击确定按钮。
制作主页
主页是整个网站的窗口。制作主页一定要达到整齐美观、活泼鲜明。
、用表格安排页面布局
使用表格可以把整个页面分成很多区域。编辑时,首先把文字、图像等素材定位到指定的单元格中,然后修饰美化单元格。
在主页index.htm中插入表格
双击文件名index.htm,显示它的页面编辑区。
执行“表格-插入-表格”命令,设置好参数,插入一个一行一列、宽度为870像素、不显示边框、居中对齐的表格。
在页面中敲一下回车键后,插入一个一行六列的表格。
继续插入一个2行2列、不显示边框的表格,然后合并其中的第2行单元格。
把第3个表格的第1行第2列单元格拆分成3行。
适当调整表格高度,最后保存网页。
、插入网站标题
把插入点移动到页面中的第1个表格中,然后执行“插入-图片-来自文件”命令。
将素材库中“网站动画标题”插入进去。
3、适当调整标题的大小,然后把图像保存到网站中的images文件夹里。 观察软件
同步操作
小组讨论交流
同步操作
合作交流
实际上,这个网站就是一个文件夹。
完成上述操作后,系统在“心灵之约”网站中生成了“private”和“images”两个文件夹,并自动生成了网页文件index.htm。“private”文件夹用来存放不想供浏览者访问的文件;“images”文件夹用来存放图像文件。
4、课堂补充练习:完成课堂所学内容。
5、小结:网页的布局,表格的插入。
6、课后反思
成功:
不足:
第二课时
教学内容:网站主页制作
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 如何调整网页布局? 小组可以讨论
巩固
2、导语 网页上除了标题以外,还需要放置更多的文字,给浏览者提供丰富的信息。
3、讲新 (三)、输入文字。
1、在第2个表格的6个单元格里分别输入各个栏目标题。
2、设定文字的格式。
3、在第2个表格的第1个单元格中逐行输入下面的文字,然后设置文字格式。
4、将插入点移动到文字当中,然后执行下列操作,设置段落格式。
执行“格式-段落”操作,然后再设置。这部分学生学习过,可独立操作。
在页面相应的位置输入有图红色文字内容,并设置适当的格式。
单机预览视图按钮,在窗口中可以预览网页的效果。
、配插图
网页中,除了文字,还需要配上插图,使网页达到图文并茂的效果。
在“心灵之约”网站的主页中插入合适的图像。
插入图片并调节图片的大小,学生没有学过这一内容,需加强训练。
保存网页,把图像保存到网站中的images文件夹里。
完善主页
在网页中输入文字、插入图像后,为了使网页更加直观和美观,往往还需要进一步修饰网页。
、修改网页标题。
尝试修改网站标题。
右击主页任意位置,在右键菜单中单击“网页属性”命令。
在对话框中输入网页额标题,再单击确定按钮。
保存文件后,在浏览器窗口中预览网页,观察所显示的标题。
、修改网页背景
默认情况下,我们看到的网页背景是白色的。
把一幅图像设定为“心灵之约”主页的背景。
右击页面,单击快捷菜单中的“网页属性”命令。
按需要操作,把一幅图像设成网页的背景。
保存网页,并把背景图像文件保存到站点中,然后浏览网页。
、修改单元格样式
选定栏目标题所在的表格并右击,然后执行相应的操作
修改边框的颜色,并适当变粗。
调整单元格的高度,适当修改单元格中文字的颜色。
修改单元格中文字的对齐方式。
参考右图,设置其它单元格的边框和背景。
、设置单元格的边距
默认情况下,单元格中的文字会紧贴着单元格的边框,影响美观,如右图。
选定单元格并右击,然后设置文字与边框的距离。
2、保存后浏览网页。
这部分可独立完成
文字输入这一内容进尽量完成
讨论交流小组互助
观察网站标题
同步操作
跟踪操作
中华民族的传统美德,源远流长,照亮人心。美德,是至善、至纯、至高人性的结晶,它源自生活又融入生活,只要我们用心去感悟,就会发现它无处不在。我们要让心灵闪耀出本性的光芒,要付出爱的行动,爱亲人、爱朋友,爱家庭、爱集体、爱国家,热爱并善待一切美好的事物。让我们从这里开始,迈开爱的步伐,让心灵永远保持美丽的本色!
爱读书,读好书
? ? 今天推荐的好书是《中华传统美德格言》。该书由人民教育出版社出版,精选格言近300条,涵盖爱国、修身、立志、进德、处世等内容,是启迪人生的良师益友。
“配插图”这一内容,在往年都是七年级上学期的课程,从去年教材变动后,这一内容移动到了小学,而我们本地小学没有开办《信息技术》这一课程。
主页右击 格式 背景图片(打√),然后单击“浏览” 选择素材库中的“主页-背景图”后,单击确定按钮即可。
这一步,大家在老师的诵读下,按要求直接操作即可。
选择“单元格属性” “背景”项 (选择一种颜色) “样式”(最下面) “格式”(最下面) 修改后确定即可。
选定单元格并右击 单元格属性
样式(最下面) 边框,样式里选择“无”,衬距中的上下左右都选择8,然后单击确定即可。
4、课堂补充练习:完成上述操作。
5、小结:实际操作时,可以根据实际情况进行修改。
6、课后反思
成功:
不足:
第三课时
教学内容: 制作滚动字幕
插入水平线
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 打开前面自己制作的网站,看看还有哪些方面需要进一步加工处理的?
观察交流
巩固
2、导语 很多网站里我们都能看到滚动的字幕,它是怎么实现的呢?
滚动字幕中的文字会从某个方向顺序移动,通过动态的方式呈现。网页中往往用滚动字幕来展示一些通知、广告、标语等,而且要求字幕内容简洁、篇幅短小。
3、讲新 一、制作滚动字幕
在“心灵之约”主页中添加一行滚动字幕。
单击第1个表格下方的空行,执行“插入—Web组件”命令。
双击“字幕”选项,然后在字幕属性对话框中输入字幕内容,设置参数。
3、预览网页,可以看到文字从左逐渐向右移动。
插入水平线
水平线可以用来划分网页中的不同区域。如果网页中内容比较多,需要划分界线以便分类时,使用水平线是一种比较简便的方法。
在主页版权信息等文字的上方插入一条水平线。
把指针移动行首并单击,执行“插入—水平线”命令。
双击插入的水平线,在“水平线属性”对话框中设置它的高度和颜色。最后单击确定按钮,设置完成。
小组互相查看制作效果
4、课堂补充练习:补充没有完成的项目;将水平线的线性改成其它的类型。
5、小结:滚动字幕和水平线的制作方法。
6、课后反思
成功:
不足:
第四课时
教学内容: 创建电子信箱地址的超链接
创建网站超链接
教学过程:
教学环节 教师活动预设 学生活动预设 应用软件窗口 设计意图
1、复习 如何制作滚动字幕?指名操作大屏幕。
巩固
2、导语 访问者与网站的联系方式,最常见的就是电子邮件联系方式。而给出的提示文字可以是电子信箱地址或者类似“欢迎来信”、“与我们联系”等等。
3、讲新 一、在主页中创建电子信箱地址的超链接。
1、选定要插入电子信箱地址超链接的文字并右击。
2、按右图操作,建立所选文字与电子信箱地址的超链接。
建立超链接后,当鼠标指针指向那里时,会出现表示连接的小手标志。
创建网站超链接
因特网上有很多与我们制作的网页相关的网站,如果在网页中插入这些网站的超链接,可以使浏览者很方便地浏览相关的网站,扩大视野。
插入方法:
在主页中插入友情链接栏目的名称.
跟踪操作
小组合作交流
选定一个栏目,创建与它相应的网站的超链接。
如右图,我们链接的网址是人民教育出版社网站的思想品德网页。
一旦链接成功,被连接的文字颜色会发生变化,鼠标指向它时,会出现“小手”图标。
自主完成“中华美德网”的超链接。
超链接的删除
选中被插入超链接的文字,如右图所示,然后点击“超链接属性”,在出现的对话框中执行“删除超链接”即可。 组内成员合作,完成其它超链接
4、课堂补充练习:阅读教材内容。
5、小结:如何创建网站超链接。
课后反思:
成功:
不足:
