大连版(2015)八年级下册信息技术 1.8.神奇的魔术师--遮罩层动画 课件(16张PPT)
文档属性
| 名称 | 大连版(2015)八年级下册信息技术 1.8.神奇的魔术师--遮罩层动画 课件(16张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 580.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 大连理工版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-11-17 17:33:40 | ||
图片预览







文档简介
第八课神奇的魔术师
——遮罩层动画
信息技术
八年级下册
实例
文字遮罩
探照灯
管中仙境
探究
探究1
探究2
探究3
探究4
任务
任务一
任务二
前进
文字遮罩动画提示
步骤1 启动Flash8,创建一个新文件。
步骤2 单击图层1的第1帧,选择“文本工具” ,设置字体、字号、文字颜色等属性,输入文字内容:“你能看见我吗?”。
步骤3 将“图层1”重命名为“文字”。
步骤4 新建图层,在“图层2”的第1帧中绘制一个椭圆。如图8.1所示。
图8.1绘制椭圆
前进
返回
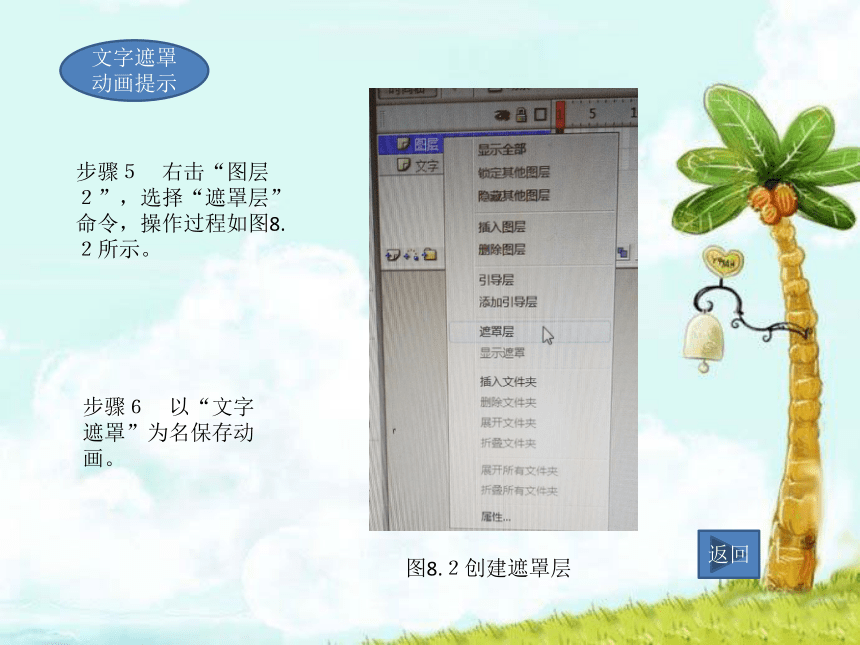
步骤5 右击“图层2”,选择“遮罩层”命令,操作过程如图8.2所示。
文字遮罩动画提示
步骤6 以“文字遮罩”为名保存动画。
图8.2创建遮罩层
返回
探照灯动画提示
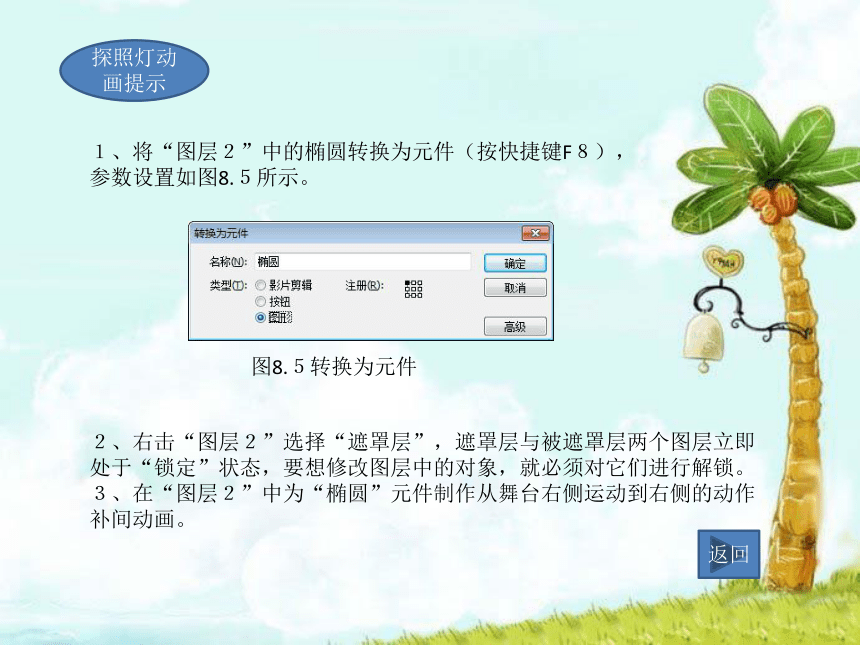
1、将“图层2”中的椭圆转换为元件(按快捷键F8),参数设置如图8.5所示。
2、右击“图层2”选择“遮罩层”,遮罩层与被遮罩层两个图层立即处于“锁定”状态,要想修改图层中的对象,就必须对它们进行解锁。
3、在“图层2”中为“椭圆”元件制作从舞台右侧运动到右侧的动作补间动画。
图8.5转换为元件
返回
管中仙境动画提示
1、创建三个图层,分别命名为“管”“帆船”“背景”
2、创建“圆”图形元件。在“管”图层中为“圆”图形元件创建动作补间动画,实现帆船从舞台右侧运动到左侧的效果。
3、在“帆船”图层导入“船”图形元件,并为帆船创建动作被单动画,实现帆船从舞台右侧运动到左侧的效果。
4、在“背景”图层导入风景图片,并在合适位置插入帧,保证背景在整个过程中始终呈现。
返回
前进
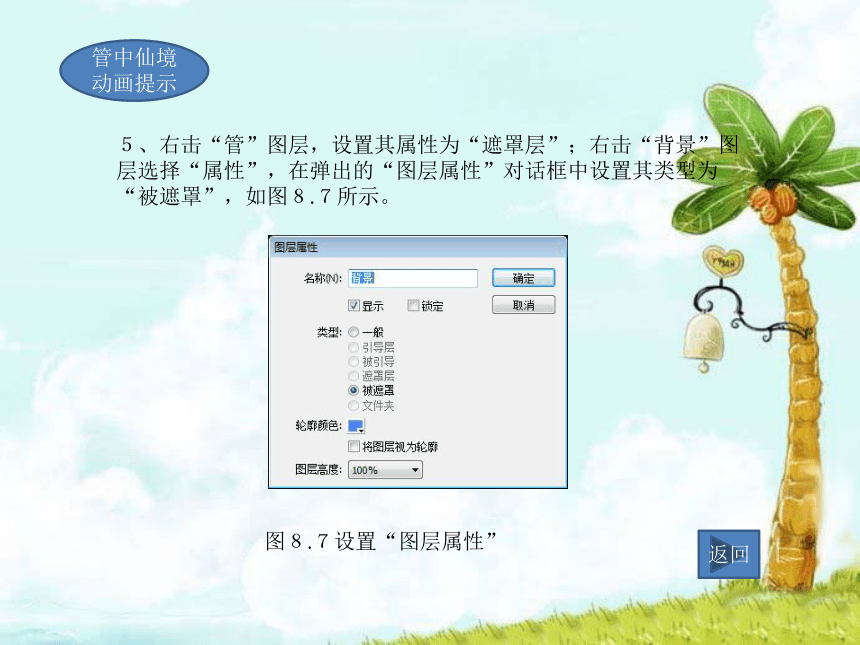
5、右击“管”图层,设置其属性为“遮罩层”;右击“背景”图层选择“属性”,在弹出的“图层属性”对话框中设置其类型为“被遮罩”,如图8.7所示。
管中仙境动画提示
图8.7设置“图层属性”
返回
观察图8.3,“图层2”被设置为“遮罩层”后,它与“文字”图层的图标及位置关系发生了哪些变化?
返回
图8.3图层面板遮罩前后对比
遮罩前
遮罩层
被遮罩层
遮罩后
探究1
测试动画,出现了什么效果?遮罩层中哪个区域是可见的?你能试着说一说遮罩层与被遮罩层中的对象在动画效果中的作用吗?
探究2
在遮罩层上绘制一个图形,那么只有在被遮罩层(位于遮罩层下面)中对应遮罩层中的图形的区域才是可见了。
遮罩层相当于一张不透明的纸板,只有遮罩层上有内容(实例中指椭圆)的部分是透明的,可以透出下面被遮罩层上对应位置的内容。
返回
请你改变“图层2”中椭圆的颜色,测试动画,看看对动画是否有影响。你有何结论?
探究3
无影响
因为遮罩层上有内容的部分是透明的,这样可以透出下面被遮罩层上对应位置的内容。
返回
探究4
可否颠倒“帆船”和“背景”图层的位置?
不能。因为如果“背景”图层在“帆船”图层上面的话,帆船就被背景挡住了,显示不出来帆船了。
返回
任务一
请打开“探照灯.swf”文件,观看动画效果,并尝试修改动画“文字遮罩.fla”,实现探照灯效果。
返回
任务
任务二
打开光盘素材“管中仙境.fla”文件,预览动画效果并尝试实现动画。
任务
返回
学以致用
打开光盘素材“保护动物,人人有责.swf”观看锞,尝试实现此动画。如果遇到困难,可参考光盘中的相关内容。
自主活动
打开光盘素材”放大镜.swf”文件,观看动画效果并尝试实现此动画。
——遮罩层动画
信息技术
八年级下册
实例
文字遮罩
探照灯
管中仙境
探究
探究1
探究2
探究3
探究4
任务
任务一
任务二
前进
文字遮罩动画提示
步骤1 启动Flash8,创建一个新文件。
步骤2 单击图层1的第1帧,选择“文本工具” ,设置字体、字号、文字颜色等属性,输入文字内容:“你能看见我吗?”。
步骤3 将“图层1”重命名为“文字”。
步骤4 新建图层,在“图层2”的第1帧中绘制一个椭圆。如图8.1所示。
图8.1绘制椭圆
前进
返回
步骤5 右击“图层2”,选择“遮罩层”命令,操作过程如图8.2所示。
文字遮罩动画提示
步骤6 以“文字遮罩”为名保存动画。
图8.2创建遮罩层
返回
探照灯动画提示
1、将“图层2”中的椭圆转换为元件(按快捷键F8),参数设置如图8.5所示。
2、右击“图层2”选择“遮罩层”,遮罩层与被遮罩层两个图层立即处于“锁定”状态,要想修改图层中的对象,就必须对它们进行解锁。
3、在“图层2”中为“椭圆”元件制作从舞台右侧运动到右侧的动作补间动画。
图8.5转换为元件
返回
管中仙境动画提示
1、创建三个图层,分别命名为“管”“帆船”“背景”
2、创建“圆”图形元件。在“管”图层中为“圆”图形元件创建动作补间动画,实现帆船从舞台右侧运动到左侧的效果。
3、在“帆船”图层导入“船”图形元件,并为帆船创建动作被单动画,实现帆船从舞台右侧运动到左侧的效果。
4、在“背景”图层导入风景图片,并在合适位置插入帧,保证背景在整个过程中始终呈现。
返回
前进
5、右击“管”图层,设置其属性为“遮罩层”;右击“背景”图层选择“属性”,在弹出的“图层属性”对话框中设置其类型为“被遮罩”,如图8.7所示。
管中仙境动画提示
图8.7设置“图层属性”
返回
观察图8.3,“图层2”被设置为“遮罩层”后,它与“文字”图层的图标及位置关系发生了哪些变化?
返回
图8.3图层面板遮罩前后对比
遮罩前
遮罩层
被遮罩层
遮罩后
探究1
测试动画,出现了什么效果?遮罩层中哪个区域是可见的?你能试着说一说遮罩层与被遮罩层中的对象在动画效果中的作用吗?
探究2
在遮罩层上绘制一个图形,那么只有在被遮罩层(位于遮罩层下面)中对应遮罩层中的图形的区域才是可见了。
遮罩层相当于一张不透明的纸板,只有遮罩层上有内容(实例中指椭圆)的部分是透明的,可以透出下面被遮罩层上对应位置的内容。
返回
请你改变“图层2”中椭圆的颜色,测试动画,看看对动画是否有影响。你有何结论?
探究3
无影响
因为遮罩层上有内容的部分是透明的,这样可以透出下面被遮罩层上对应位置的内容。
返回
探究4
可否颠倒“帆船”和“背景”图层的位置?
不能。因为如果“背景”图层在“帆船”图层上面的话,帆船就被背景挡住了,显示不出来帆船了。
返回
任务一
请打开“探照灯.swf”文件,观看动画效果,并尝试修改动画“文字遮罩.fla”,实现探照灯效果。
返回
任务
任务二
打开光盘素材“管中仙境.fla”文件,预览动画效果并尝试实现动画。
任务
返回
学以致用
打开光盘素材“保护动物,人人有责.swf”观看锞,尝试实现此动画。如果遇到困难,可参考光盘中的相关内容。
自主活动
打开光盘素材”放大镜.swf”文件,观看动画效果并尝试实现此动画。
