大连版(2015)八年级下册信息技术 3.层次分明--图层的应用 课件(16张PPT)
文档属性
| 名称 | 大连版(2015)八年级下册信息技术 3.层次分明--图层的应用 课件(16张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 370.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 大连理工版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-11-20 09:42:35 | ||
图片预览







文档简介
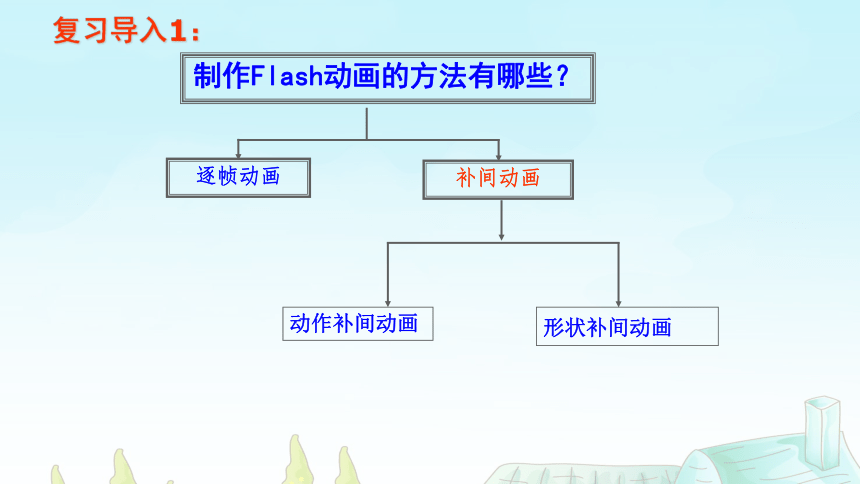
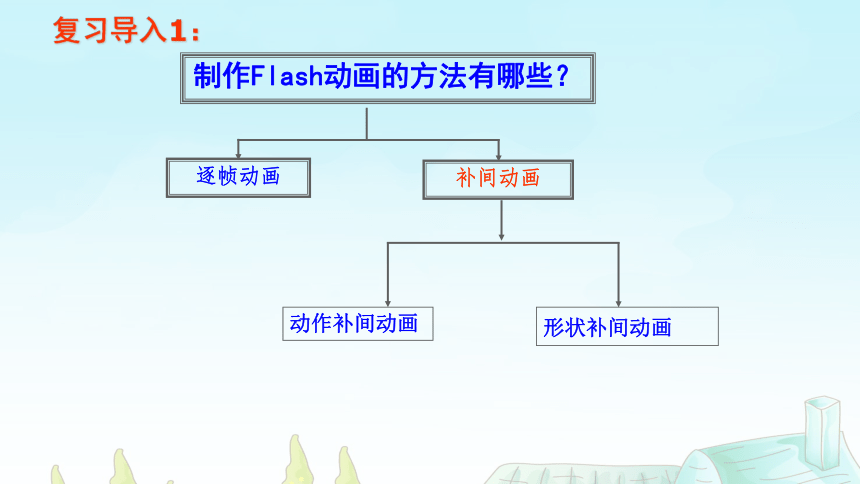
制作Flash动画的方法有哪些?
逐帧动画
补间动画
动作补间动画
形状补间动画
复习导入1:
形状补间动画步骤:
步骤一:创建起始帧
复习导入2:
步骤二:创建结束帧
步骤三:添加补间动作
(返回起始帧设置)
要制作出有感染力的动画,有时需要一个背景,有时会有多个运动对象更迭出现,那么flash是如何安排这些元素的呢?
第三课 层次分明
----图层的应用
图层概念:在Flash动画中,图层好像透明的胶片,每张胶片上可以存放不同的内容,上面胶片的内容,会遮住下面胶片中相同位置的内容,多张胶片叠加在一起组成动画。
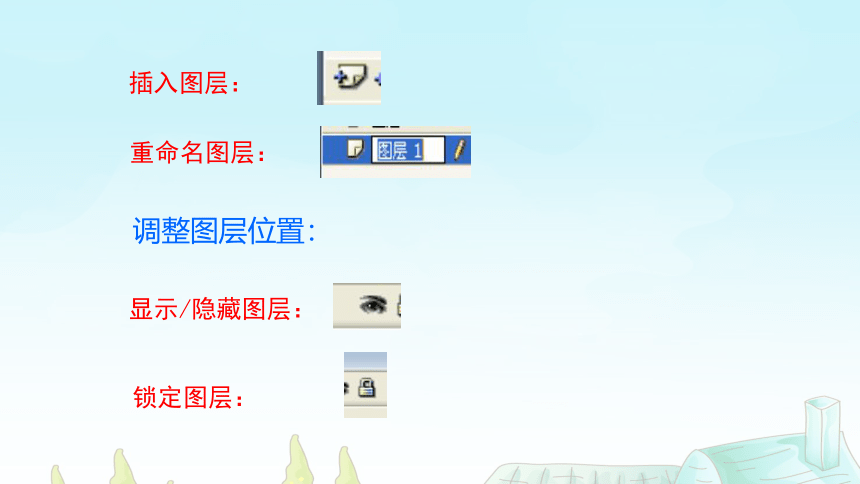
FLASH中的图层面板:
插入图层:
重命名图层:
调整图层位置:
显示/隐藏图层:
锁定图层:
1、为“月圆月缺”添加楼房背景
2、边介绍边演示,图层常用按钮的使用方法。
任务一:
1、新建图层
2、导入图片到舞台
任务提示:
3、调整图层位置
D:\月圆月缺2x.fla
D:\高楼.jpg
素材位置:
Flash将两个球的运动分别放置在两个图层上进行,各自在图层上做形状补间动画。
任务二:实现“双球运动”的效果
任务提示二:
1、将两个球的运动分别放置在两个图层上进行,
2、各自在图层上做形状补间动画,才能互不干扰
3、完成一个图层的操作后可以锁定图层,防止误操作。
4、制作第二个动画前,要先确定操作位置。
用王者荣耀的启动图片作为背景,使用逐帧动画实现文字逐一出现的效果。
任务三:实现“启动王者荣耀”的效果
任务提示三:
1、背景层操作,在第1帧导入图片到舞台
2、启动图层动画结束处,插入帧实现延迟
3、使用逐帧动画
作品展示:
归纳小结
理解了图层的概念:
图层它可以把复杂的动画分解成若干个独立的部分,分别进行不同的操作。
上面图层的内容会遮住下面同一位置处的内容,上下位置关系决定呈现效果。
逐帧动画
补间动画
动作补间动画
形状补间动画
复习导入1:
形状补间动画步骤:
步骤一:创建起始帧
复习导入2:
步骤二:创建结束帧
步骤三:添加补间动作
(返回起始帧设置)
要制作出有感染力的动画,有时需要一个背景,有时会有多个运动对象更迭出现,那么flash是如何安排这些元素的呢?
第三课 层次分明
----图层的应用
图层概念:在Flash动画中,图层好像透明的胶片,每张胶片上可以存放不同的内容,上面胶片的内容,会遮住下面胶片中相同位置的内容,多张胶片叠加在一起组成动画。
FLASH中的图层面板:
插入图层:
重命名图层:
调整图层位置:
显示/隐藏图层:
锁定图层:
1、为“月圆月缺”添加楼房背景
2、边介绍边演示,图层常用按钮的使用方法。
任务一:
1、新建图层
2、导入图片到舞台
任务提示:
3、调整图层位置
D:\月圆月缺2x.fla
D:\高楼.jpg
素材位置:
Flash将两个球的运动分别放置在两个图层上进行,各自在图层上做形状补间动画。
任务二:实现“双球运动”的效果
任务提示二:
1、将两个球的运动分别放置在两个图层上进行,
2、各自在图层上做形状补间动画,才能互不干扰
3、完成一个图层的操作后可以锁定图层,防止误操作。
4、制作第二个动画前,要先确定操作位置。
用王者荣耀的启动图片作为背景,使用逐帧动画实现文字逐一出现的效果。
任务三:实现“启动王者荣耀”的效果
任务提示三:
1、背景层操作,在第1帧导入图片到舞台
2、启动图层动画结束处,插入帧实现延迟
3、使用逐帧动画
作品展示:
归纳小结
理解了图层的概念:
图层它可以把复杂的动画分解成若干个独立的部分,分别进行不同的操作。
上面图层的内容会遮住下面同一位置处的内容,上下位置关系决定呈现效果。
