大连版(2015)八年级下册信息技术 8.神奇的魔术师--遮罩层动画 课件 (15ppt)
文档属性
| 名称 | 大连版(2015)八年级下册信息技术 8.神奇的魔术师--遮罩层动画 课件 (15ppt) |

|
|
| 格式 | ppt | ||
| 文件大小 | 13.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 大连理工版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-11-23 00:00:00 | ||
图片预览







文档简介
一、遮罩层和图层的概念
图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。
遮罩层和引导层一样,是Flash中特殊的图层。遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。
透过上面图层某个区域,看到它下面图层的内容,而这个区域外其它部分将下面图层遮住了,这就是遮罩。
遮罩层决定看到的形状,被遮罩层决定看到的内容
三、遮罩动画的原理
透过上面图层某个区域,看到它下面图层的内容,而这个区域外其它部分将下面图层遮住了
遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。
遮罩结果显示的是二层的叠加部分,上一层决定看到的形状,下一层决定看到的内容。
遮罩显示结果的色彩由被遮罩层的色彩决定,即可通过辩别色彩的来源来确定哪一层为被遮罩层
遮罩层是图层的一种类型,其主要功能是遮住下面图层的某一部分不让显示出来。
遮罩效果生成后,遮罩效果区以外的内容为场景背景色或与被遮罩层相邻下一层普通层的内容。
四、遮罩和被遮罩图层的关系
图1 两个图层的遮罩 关系
一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个
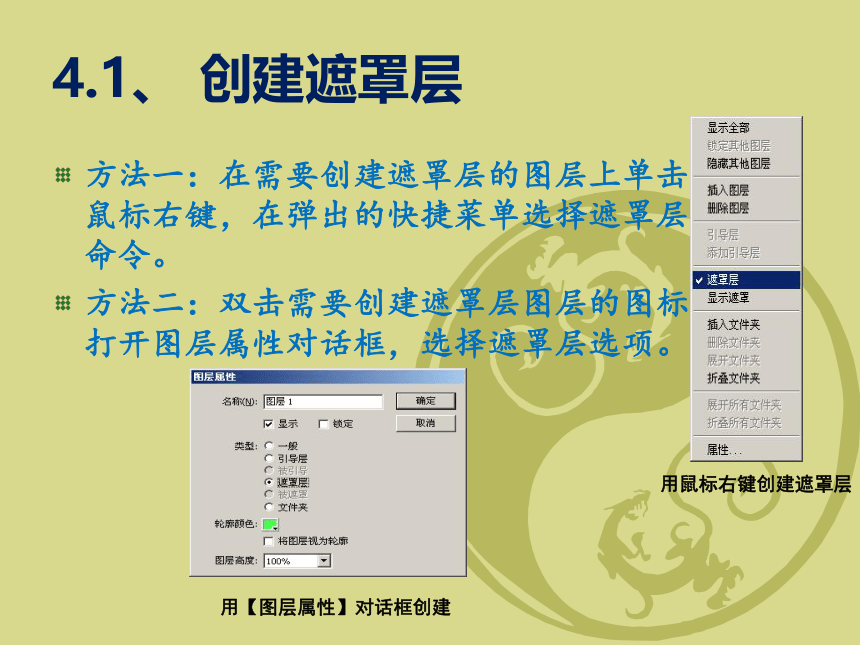
4.1、 创建遮罩层
方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。
方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
用鼠标右键创建遮罩层
用【图层属性】对话框创建
4.2 关联遮罩层(建立被遮罩层)的一般方法
将图层拖到遮罩层的下面。
将图层拖到遮罩层的下面。
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”
4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。
五、遮罩动画制作
任务一:设计MTV中的字幕
在文字的轮廓中将出现风景的运动效果,避
免了文字过于呆板和单调,增加其美感。
【制作目标】
任务二:创意设计遮罩层动画 (以“家乡美”为主题)
展示遮罩层动画的创作实例:“滚动的灯光”文字、“彩虹字”、“镜头效果”、“望远镜看夜景”等
以小组为单位,各组分别选择一个动画实例进行创意设计
各组合作探究学习,填写“学生作品评价表”
反馈练习
遮罩层的含义是什么?
遮罩层动画的制作方法?
遮罩需要几层完成?
遮罩显示结果的色彩由哪一层的色彩决定?
六、知识梳理 归纳总结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法
遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。
七、知识迁移 拓展延伸
学生在课后继续探讨制作其他的遮罩特效,参考专题网站中“知识拓展”,创作出更好的动画作品
图层简称层,层就像许多透明的玻璃片叠放在一起,透过上层的透明部分,可以看到下层的图形,而上面有图形的部分将盖住下层的图形。
遮罩层和引导层一样,是Flash中特殊的图层。遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。
透过上面图层某个区域,看到它下面图层的内容,而这个区域外其它部分将下面图层遮住了,这就是遮罩。
遮罩层决定看到的形状,被遮罩层决定看到的内容
三、遮罩动画的原理
透过上面图层某个区域,看到它下面图层的内容,而这个区域外其它部分将下面图层遮住了
遮罩是需要通过两层实现的,上一层叫遮罩层,下一层叫被遮罩层。
遮罩结果显示的是二层的叠加部分,上一层决定看到的形状,下一层决定看到的内容。
遮罩显示结果的色彩由被遮罩层的色彩决定,即可通过辩别色彩的来源来确定哪一层为被遮罩层
遮罩层是图层的一种类型,其主要功能是遮住下面图层的某一部分不让显示出来。
遮罩效果生成后,遮罩效果区以外的内容为场景背景色或与被遮罩层相邻下一层普通层的内容。
四、遮罩和被遮罩图层的关系
图1 两个图层的遮罩 关系
一个遮罩效果的实现至少需要两个图层,被遮罩层可以是多个
4.1、 创建遮罩层
方法一:在需要创建遮罩层的图层上单击鼠标右键,在弹出的快捷菜单选择遮罩层命令。
方法二:双击需要创建遮罩层图层的图标,打开图层属性对话框,选择遮罩层选项。
用鼠标右键创建遮罩层
用【图层属性】对话框创建
4.2 关联遮罩层(建立被遮罩层)的一般方法
将图层拖到遮罩层的下面。
将图层拖到遮罩层的下面。
双击图层名称左端的图层图标,进入“图层属性”对话框,选择“类型”为“被遮罩”
4.3 取消与遮罩层关联的一般方法
将图层拖到遮罩层的上面。
双击图层名称左端的图标,进入“图层属性”对话框,选择“类型”为“一般”。
五、遮罩动画制作
任务一:设计MTV中的字幕
在文字的轮廓中将出现风景的运动效果,避
免了文字过于呆板和单调,增加其美感。
【制作目标】
任务二:创意设计遮罩层动画 (以“家乡美”为主题)
展示遮罩层动画的创作实例:“滚动的灯光”文字、“彩虹字”、“镜头效果”、“望远镜看夜景”等
以小组为单位,各组分别选择一个动画实例进行创意设计
各组合作探究学习,填写“学生作品评价表”
反馈练习
遮罩层的含义是什么?
遮罩层动画的制作方法?
遮罩需要几层完成?
遮罩显示结果的色彩由哪一层的色彩决定?
六、知识梳理 归纳总结
1.遮罩层的基本操作
2.遮罩动画的原理
3.遮罩动画制作的方法
遮罩是Flash中的重要工具,其功能强大,使用方法却很简单,许多优秀的Flash作品中都有其身影,只有通过大量的练习和思考,才能提高我们的动画制作水平。希望大家课后多应用多实践制作出更精彩的作品。
七、知识迁移 拓展延伸
学生在课后继续探讨制作其他的遮罩特效,参考专题网站中“知识拓展”,创作出更好的动画作品
