辽师大版八下信息技术 1.2移动的小方块--动作补间动画 课件(12张PPT)
文档属性
| 名称 | 辽师大版八下信息技术 1.2移动的小方块--动作补间动画 课件(12张PPT) |  | |
| 格式 | ppt | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-11-27 15:08:46 | ||
图片预览






文档简介
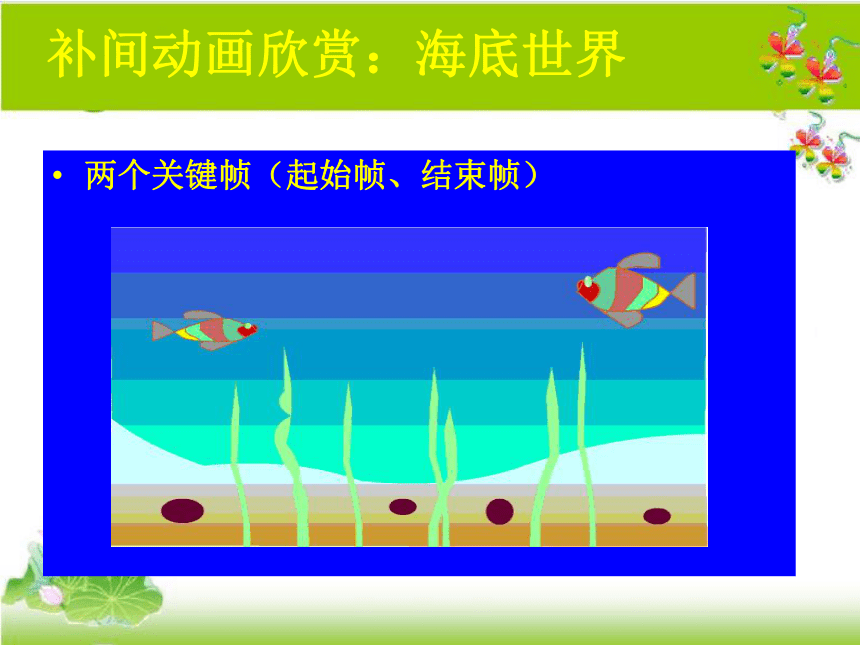
补间动画欣赏:海底世界
两个关键帧(起始帧、结束帧)
元件是Flash中一个重要概念,图形在转换成元件后可以多次调用,而不必重新绘制。
如果要改变图形的样式,只需编辑元件即可,所有用到同一元件的地方都会随之变化,这样既提高了效率也会节约存储空间。
元件分为图形、按钮、影片剪辑三种类型,它们都保存在“库”中。
当我们需要用到元件或素材时可以从【库面板】中将其拖动到舞台上。
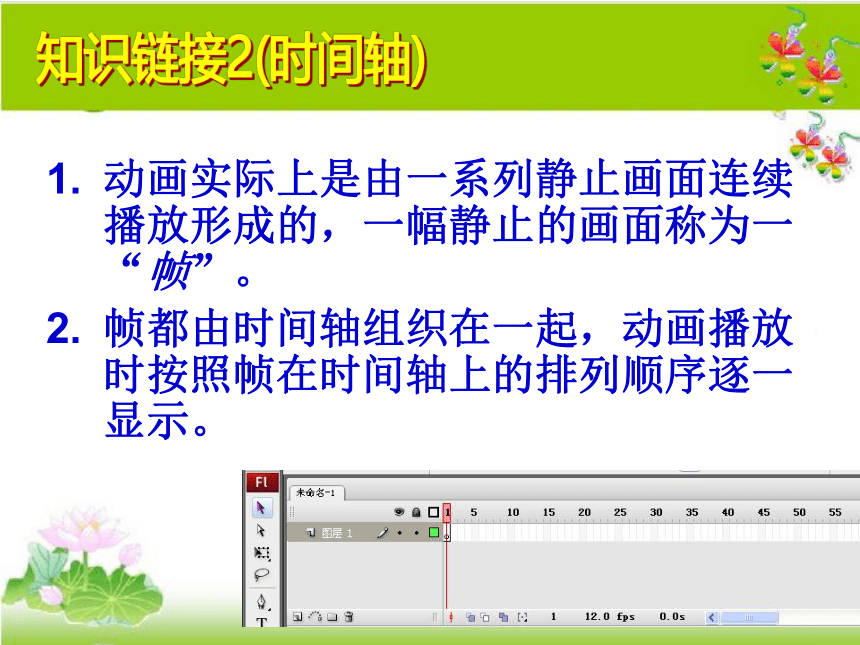
动画实际上是由一系列静止画面连续播放形成的,一幅静止的画面称为一“帧”。
帧都由时间轴组织在一起,动画播放时按照帧在时间轴上的排列顺序逐一显示。
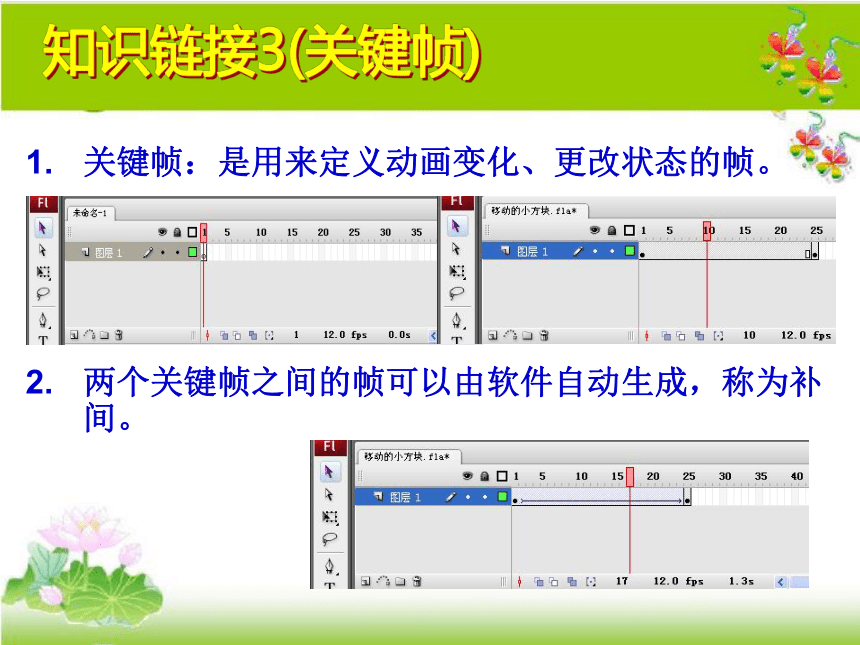
关键帧:是用来定义动画变化、更改状态的帧。
两个关键帧之间的帧可以由软件自动生成,称为补间。
任务3:制作一个旋转的风车
1、用四个直角三角形,组合成一个风车
2、利用补间动画的旋转功能完成。
评价:
学习活动评价
通过组内或组外成员互帮互助 ,按照布置的任务完成作品。
作品评价:
分享学习收获,说出创作思想,途径和方法。
拓展延伸
根据本节课所学知识,完成一幅带有背景图层的完美动画。
在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash?根据二者之间的帧的值创建的动画被称为动作补间动画。
自学探究快速创建动作补间动画的方法。
小组讨论:怎样改变小方块的移动速度。
在第1帧,制作一个“小球”图形元件
在第15、30、45、60插入关键帧,并改变位置。
分别在补间创建动画。
动作补间动画
在时间轴上的表现:
作用:
元件和库:
时间轴:
关键帧:
淡紫色背景加长箭头
实现一个元件的位置、大小、颜色、透明度等变化
多次调用,存在库里
由单个帧组成
用来定义动画变化更改状态的帧
两个关键帧(起始帧、结束帧)
元件是Flash中一个重要概念,图形在转换成元件后可以多次调用,而不必重新绘制。
如果要改变图形的样式,只需编辑元件即可,所有用到同一元件的地方都会随之变化,这样既提高了效率也会节约存储空间。
元件分为图形、按钮、影片剪辑三种类型,它们都保存在“库”中。
当我们需要用到元件或素材时可以从【库面板】中将其拖动到舞台上。
动画实际上是由一系列静止画面连续播放形成的,一幅静止的画面称为一“帧”。
帧都由时间轴组织在一起,动画播放时按照帧在时间轴上的排列顺序逐一显示。
关键帧:是用来定义动画变化、更改状态的帧。
两个关键帧之间的帧可以由软件自动生成,称为补间。
任务3:制作一个旋转的风车
1、用四个直角三角形,组合成一个风车
2、利用补间动画的旋转功能完成。
评价:
学习活动评价
通过组内或组外成员互帮互助 ,按照布置的任务完成作品。
作品评价:
分享学习收获,说出创作思想,途径和方法。
拓展延伸
根据本节课所学知识,完成一幅带有背景图层的完美动画。
在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash?根据二者之间的帧的值创建的动画被称为动作补间动画。
自学探究快速创建动作补间动画的方法。
小组讨论:怎样改变小方块的移动速度。
在第1帧,制作一个“小球”图形元件
在第15、30、45、60插入关键帧,并改变位置。
分别在补间创建动画。
动作补间动画
在时间轴上的表现:
作用:
元件和库:
时间轴:
关键帧:
淡紫色背景加长箭头
实现一个元件的位置、大小、颜色、透明度等变化
多次调用,存在库里
由单个帧组成
用来定义动画变化更改状态的帧
同课章节目录
