大连版(2015)八年级下册信息技术 8.神奇的魔术师--遮罩层动画 教案
文档属性
| 名称 | 大连版(2015)八年级下册信息技术 8.神奇的魔术师--遮罩层动画 教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 181.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 大连理工版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-01 15:16:33 | ||
图片预览


文档简介
神奇的魔术师——教学设计
一、教材内容分析
《神奇的魔术师》是大连理工大学出版社2015年12月出版的初中信息技术八年级下册第八节的内容。本册教材的内容是学习动画制作软件FLASH。
FLASH是美国ADOBE公司生产的一款功能强大的二维动画制作软件,它广泛应用于网页设计、网页广告、网络动画、多媒体教学软件、游戏设计、企业介绍、产品展示和电子相册等领域。初中学生接触学习FLASH,为今后的学习,和将来走向社会,必将奠定良好的信息技术应用基础。
FLASH动画主要构成要素是层,FLASH的层有三种基本类型:普通层,引导层,遮罩层。普通层和引导层在前面已经讲过了解。本节课讲的就是其中很重要的一种层:遮罩层。通过本节课的学习,学生们就了解了FLASH里的所有类型的层,再经过一段时间的练习,熟练掌握各种层的应用和配合,对于那些有一定创意的学生,很有可能制作出很有特色的动画作品。
二、教学目标(知识与技能,方法和过程,情感态度与价值观)
1、理解Flash中遮罩的含义与原理。
2、掌握遮罩层动画的制作方法。
3、灵活运用遮罩层动画模拟生活中的场景。
4、引导学生正确运用信息技术知识为学习服务,为生活服务,改变部分学生经常利用媒体设备过度娱乐的现象。
三、学情分析
1、我们学习过了动作补间动画,形状补间动画;学习过了普通层制作的动画,引导层动画。本节课的内容是Flash中层概念的补充和继续,虽说是新内容,但理解起来也不是很困难。
2、在以前的学习过程中,学生对Flash动画也有足够的兴趣和热情,学习效果也比较理想,所以,本节内容在教师的正确引导和形象的讲解与演示的前提下,学生们应该会比较轻松的理解,经过一定量的片段训练,学生理解掌握本节内容不会是难事。
四、教学策略选择与设计
组成合作学习小组:教学中要求学生组成了2人的小组进行协作学习,研究、探讨、协作。在教学过程中,教师要实时监控学生的协作学习情况,并组织成果交流会,让学生交流学习心得与体会,使小组的协作学习走向成熟。
2、以“任务驱动式”为教学原则,确定协作学习的内容:?围绕“神奇的魔术师”任务把各教学目标和内容有机地结合在一起,使学生置身于提出问题、思考问题、解决问题的动态过程中进行协作学习。学生通过协作,完成任务的同时,也就完成了需要达到的学习目标的学习。
五、教学的重点和难点
教学重点:
理解Flash中遮罩原理。
掌握遮罩层动画的制作方法,知道被遮罩层可以是多个。
知道制作遮罩动画时,遮罩层和被遮罩层都可以设置动作补间或者形状补间动画。
教学难点:
掌握遮罩动画的制作方法。
发挥自己的想象,灵活运用遮罩层动画模拟生活中的场景。
六、课前准备
1、学生学前准备:做好学过的知识复习巩固,尤其是前面学习过了的两种层:普通层和引导层。
2、教师课前准备:对和新课相关的教材做到熟记于心,对本节教学内容中的重点和难点准确掌握,了解学生已有经验、知识基础;学生的兴趣、需要和学习态度、学习风格等;
考虑教学方法及教学策略等
3.教学环境的设计与布置:明确教学媒体,
4.教学用具的设计和准备:明确教学用具,检查媒体是否达到标准,每台机器是否运行正常,网络教室是否畅通等。
七、教学过程
组织教学
师生问候。
复习:请同学们想一想:我们前面学习了层的概念,在FLASH中,层是个怎样的东西,有什么样的特点?
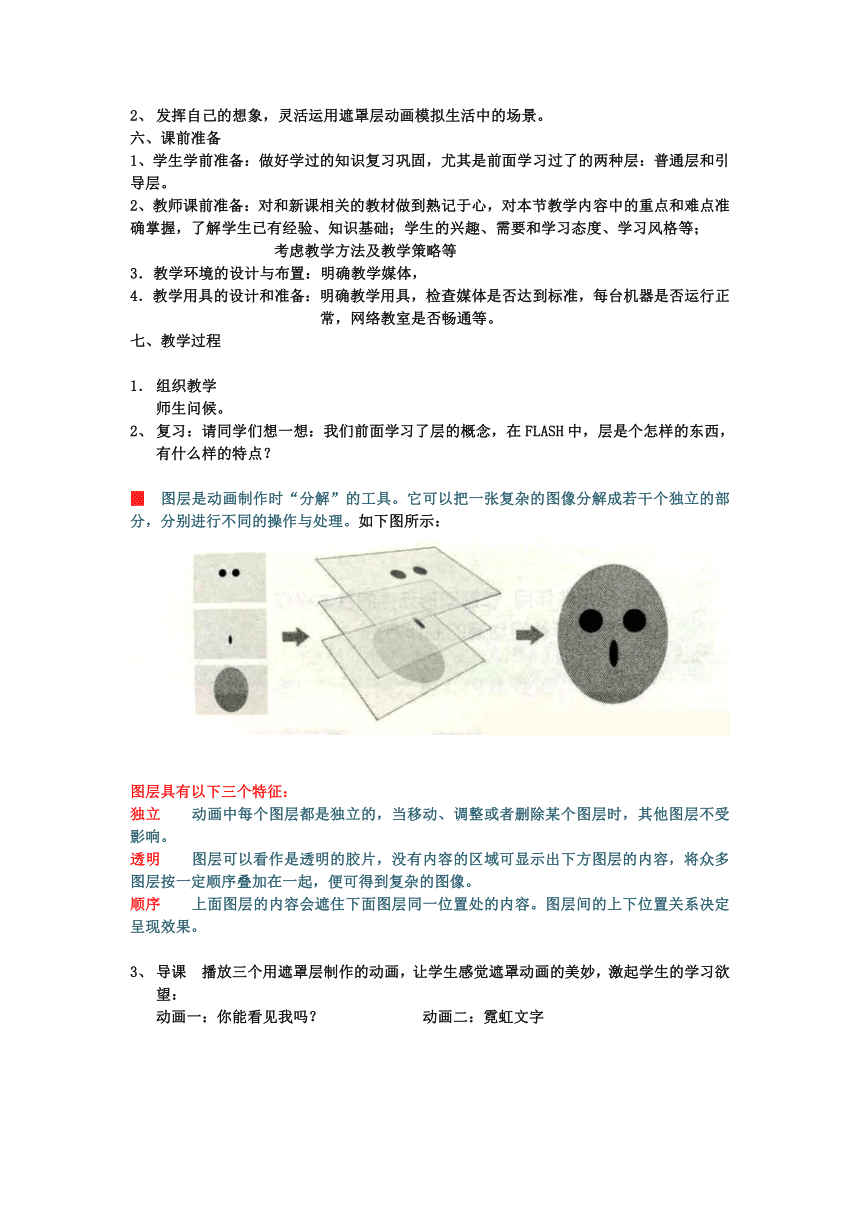
▓ 图层是动画制作时“分解”的工具。它可以把一张复杂的图像分解成若干个独立的部分,分别进行不同的操作与处理。如下图所示:
图层具有以下三个特征:
独立 动画中每个图层都是独立的,当移动、调整或者删除某个图层时,其他图层不受影响。
透明 图层可以看作是透明的胶片,没有内容的区域可显示出下方图层的内容,将众多图层按一定顺序叠加在一起,便可得到复杂的图像。
顺序 上面图层的内容会遮住下面图层同一位置处的内容。图层间的上下位置关系决定呈现效果。
导课 播放三个用遮罩层制作的动画,让学生感觉遮罩动画的美妙,激起学生的学习欲望:
动画一:你能看见我吗? 动画二:霓虹文字
动画三:管中仙境
新课讲授
(1)、先播放一段教学微课《遮罩动画原理》,让学生对本节课要学习的内容有个初步的了解。
(2)、利用电子教室,对导课中播放的第一个动画《你能看见我吗》实例进行详细的讲解,学生可以观看投影,也可以看自己桌上的屏幕。
(3)、讲解完毕,立即把电脑切给学生,让学生在自己的机器上,两人为一组,相互商量,把刚才学习的动画练习制作一遍,让学生对本节所学内容有个初步的了解和熟悉。对先制作完成并且制作合格的同学,予以表扬,并利用电子教室,把其作品在全体同学前展示。
▓ 对刚刚进行的这一环节进行小总结,着重再强调下制作遮罩动画的要点:
遮罩层是由普通层转化来的。
遮罩层一定要在最上面。
若遮罩层有动作,应该先对其添加动作,做好后再将其由普通层改为遮罩层。
对遮罩层的动作可以设置成动作补间,也可以设置成形状补间。
遮罩层只有一个,被遮罩层可以有多个。
遮罩层上起遮罩作用的对象只有一个。若有多个对象,则最先制作的对象有效。其他无效。
对于有多个图层组成的被遮罩层,这些被遮罩层的排列顺序不同,动画的效果不同。
(4)、讲解导课中第二个动画实例《霓虹文字》。第一个实例的特点是动作加在遮罩层上,本实例特点是动作加在被遮罩层上。重复第一个实例的教学过程。
▓ 鼓励小组讨论,展示优秀作品,即时总结学生在制作过程中出现的问题。
(5)、讲解导课中第三个动画实例《管中仙境》。第一个实例的特点是动作加在遮罩层上,第二个实例的特点是动作加在被遮罩层上。本实例特点是遮罩层与被遮罩层上同时添加动作。重复第一个实例的教学过程。
▓ 鼓励小组讨论,展示优秀作品,即时总结学生在制作过程中出现的问题。
本课小结
FLASH中,遮罩动画是通过遮罩层上有内容的区域(线条除外),来显示被遮罩层上指定的对象或者特定区域的内容,或者是某一元件某一部分的内容,从而实现一些特殊的效果。我们学习遮罩动画,并不是进行机械的模仿,而是要在熟练掌握遮罩动画制作的基础上,根据实际需要,进行有创意的设计,做出优秀的作品,满足各种需要。信息技术的其他知识的学习也是一样,其他学科的学习也是一样。
课后作业
教材60页的专题“神奇的放大镜”,同学们在课后结合教材光盘,尝试制作一下。
注意:
制作“放大镜”元件,在元件编辑区绘制椭圆图形。
在“小字”图层中输入文字“闪客帝国”,设置文字颜色、大小等相关属性。
在“大字”图层中输入文字“闪客帝国”,设置文字颜色、大小等相关属性。
为“大字”图层添加遮罩层,制作镜面从舞台左侧移动到右侧的动画。
在“小字”图层上新建“矩形”图层,绘制一个矩形,填充一个矩形,填充色与文档背景颜色一致,大小调整为能覆盖整个文字。
为“矩形”图层添加遮罩层,制作镜面从舞台左侧移动到右侧的动画。
一、教材内容分析
《神奇的魔术师》是大连理工大学出版社2015年12月出版的初中信息技术八年级下册第八节的内容。本册教材的内容是学习动画制作软件FLASH。
FLASH是美国ADOBE公司生产的一款功能强大的二维动画制作软件,它广泛应用于网页设计、网页广告、网络动画、多媒体教学软件、游戏设计、企业介绍、产品展示和电子相册等领域。初中学生接触学习FLASH,为今后的学习,和将来走向社会,必将奠定良好的信息技术应用基础。
FLASH动画主要构成要素是层,FLASH的层有三种基本类型:普通层,引导层,遮罩层。普通层和引导层在前面已经讲过了解。本节课讲的就是其中很重要的一种层:遮罩层。通过本节课的学习,学生们就了解了FLASH里的所有类型的层,再经过一段时间的练习,熟练掌握各种层的应用和配合,对于那些有一定创意的学生,很有可能制作出很有特色的动画作品。
二、教学目标(知识与技能,方法和过程,情感态度与价值观)
1、理解Flash中遮罩的含义与原理。
2、掌握遮罩层动画的制作方法。
3、灵活运用遮罩层动画模拟生活中的场景。
4、引导学生正确运用信息技术知识为学习服务,为生活服务,改变部分学生经常利用媒体设备过度娱乐的现象。
三、学情分析
1、我们学习过了动作补间动画,形状补间动画;学习过了普通层制作的动画,引导层动画。本节课的内容是Flash中层概念的补充和继续,虽说是新内容,但理解起来也不是很困难。
2、在以前的学习过程中,学生对Flash动画也有足够的兴趣和热情,学习效果也比较理想,所以,本节内容在教师的正确引导和形象的讲解与演示的前提下,学生们应该会比较轻松的理解,经过一定量的片段训练,学生理解掌握本节内容不会是难事。
四、教学策略选择与设计
组成合作学习小组:教学中要求学生组成了2人的小组进行协作学习,研究、探讨、协作。在教学过程中,教师要实时监控学生的协作学习情况,并组织成果交流会,让学生交流学习心得与体会,使小组的协作学习走向成熟。
2、以“任务驱动式”为教学原则,确定协作学习的内容:?围绕“神奇的魔术师”任务把各教学目标和内容有机地结合在一起,使学生置身于提出问题、思考问题、解决问题的动态过程中进行协作学习。学生通过协作,完成任务的同时,也就完成了需要达到的学习目标的学习。
五、教学的重点和难点
教学重点:
理解Flash中遮罩原理。
掌握遮罩层动画的制作方法,知道被遮罩层可以是多个。
知道制作遮罩动画时,遮罩层和被遮罩层都可以设置动作补间或者形状补间动画。
教学难点:
掌握遮罩动画的制作方法。
发挥自己的想象,灵活运用遮罩层动画模拟生活中的场景。
六、课前准备
1、学生学前准备:做好学过的知识复习巩固,尤其是前面学习过了的两种层:普通层和引导层。
2、教师课前准备:对和新课相关的教材做到熟记于心,对本节教学内容中的重点和难点准确掌握,了解学生已有经验、知识基础;学生的兴趣、需要和学习态度、学习风格等;
考虑教学方法及教学策略等
3.教学环境的设计与布置:明确教学媒体,
4.教学用具的设计和准备:明确教学用具,检查媒体是否达到标准,每台机器是否运行正常,网络教室是否畅通等。
七、教学过程
组织教学
师生问候。
复习:请同学们想一想:我们前面学习了层的概念,在FLASH中,层是个怎样的东西,有什么样的特点?
▓ 图层是动画制作时“分解”的工具。它可以把一张复杂的图像分解成若干个独立的部分,分别进行不同的操作与处理。如下图所示:
图层具有以下三个特征:
独立 动画中每个图层都是独立的,当移动、调整或者删除某个图层时,其他图层不受影响。
透明 图层可以看作是透明的胶片,没有内容的区域可显示出下方图层的内容,将众多图层按一定顺序叠加在一起,便可得到复杂的图像。
顺序 上面图层的内容会遮住下面图层同一位置处的内容。图层间的上下位置关系决定呈现效果。
导课 播放三个用遮罩层制作的动画,让学生感觉遮罩动画的美妙,激起学生的学习欲望:
动画一:你能看见我吗? 动画二:霓虹文字
动画三:管中仙境
新课讲授
(1)、先播放一段教学微课《遮罩动画原理》,让学生对本节课要学习的内容有个初步的了解。
(2)、利用电子教室,对导课中播放的第一个动画《你能看见我吗》实例进行详细的讲解,学生可以观看投影,也可以看自己桌上的屏幕。
(3)、讲解完毕,立即把电脑切给学生,让学生在自己的机器上,两人为一组,相互商量,把刚才学习的动画练习制作一遍,让学生对本节所学内容有个初步的了解和熟悉。对先制作完成并且制作合格的同学,予以表扬,并利用电子教室,把其作品在全体同学前展示。
▓ 对刚刚进行的这一环节进行小总结,着重再强调下制作遮罩动画的要点:
遮罩层是由普通层转化来的。
遮罩层一定要在最上面。
若遮罩层有动作,应该先对其添加动作,做好后再将其由普通层改为遮罩层。
对遮罩层的动作可以设置成动作补间,也可以设置成形状补间。
遮罩层只有一个,被遮罩层可以有多个。
遮罩层上起遮罩作用的对象只有一个。若有多个对象,则最先制作的对象有效。其他无效。
对于有多个图层组成的被遮罩层,这些被遮罩层的排列顺序不同,动画的效果不同。
(4)、讲解导课中第二个动画实例《霓虹文字》。第一个实例的特点是动作加在遮罩层上,本实例特点是动作加在被遮罩层上。重复第一个实例的教学过程。
▓ 鼓励小组讨论,展示优秀作品,即时总结学生在制作过程中出现的问题。
(5)、讲解导课中第三个动画实例《管中仙境》。第一个实例的特点是动作加在遮罩层上,第二个实例的特点是动作加在被遮罩层上。本实例特点是遮罩层与被遮罩层上同时添加动作。重复第一个实例的教学过程。
▓ 鼓励小组讨论,展示优秀作品,即时总结学生在制作过程中出现的问题。
本课小结
FLASH中,遮罩动画是通过遮罩层上有内容的区域(线条除外),来显示被遮罩层上指定的对象或者特定区域的内容,或者是某一元件某一部分的内容,从而实现一些特殊的效果。我们学习遮罩动画,并不是进行机械的模仿,而是要在熟练掌握遮罩动画制作的基础上,根据实际需要,进行有创意的设计,做出优秀的作品,满足各种需要。信息技术的其他知识的学习也是一样,其他学科的学习也是一样。
课后作业
教材60页的专题“神奇的放大镜”,同学们在课后结合教材光盘,尝试制作一下。
注意:
制作“放大镜”元件,在元件编辑区绘制椭圆图形。
在“小字”图层中输入文字“闪客帝国”,设置文字颜色、大小等相关属性。
在“大字”图层中输入文字“闪客帝国”,设置文字颜色、大小等相关属性。
为“大字”图层添加遮罩层,制作镜面从舞台左侧移动到右侧的动画。
在“小字”图层上新建“矩形”图层,绘制一个矩形,填充一个矩形,填充色与文档背景颜色一致,大小调整为能覆盖整个文字。
为“矩形”图层添加遮罩层,制作镜面从舞台左侧移动到右侧的动画。
