苏科版(2018)八年级全册信息技术 1.3.1元件 课件(17张PPT)
文档属性
| 名称 | 苏科版(2018)八年级全册信息技术 1.3.1元件 课件(17张PPT) |

|
|
| 格式 | ppt | ||
| 文件大小 | 475.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-01 18:16:34 | ||
图片预览







文档简介
元件是指在Flash中创建的,可以在动画中反复使用的元素。使用元件使得动画制作更为简单,动画文件尺寸明显减小,播放速度显著提高。
图形元件
用于制作动画中的静态图形,没有交互性。图形元件拥有相对独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列和交互设置的影响。
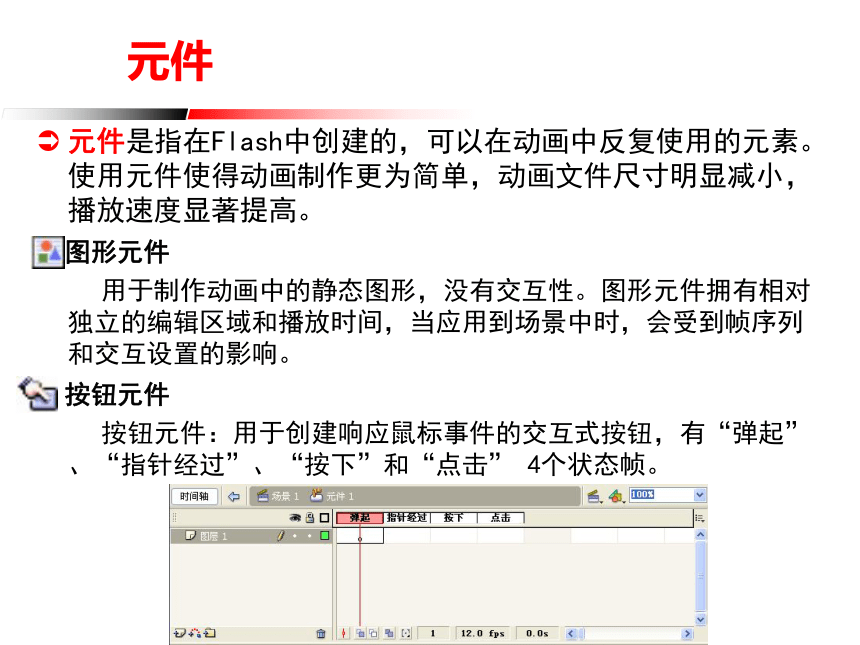
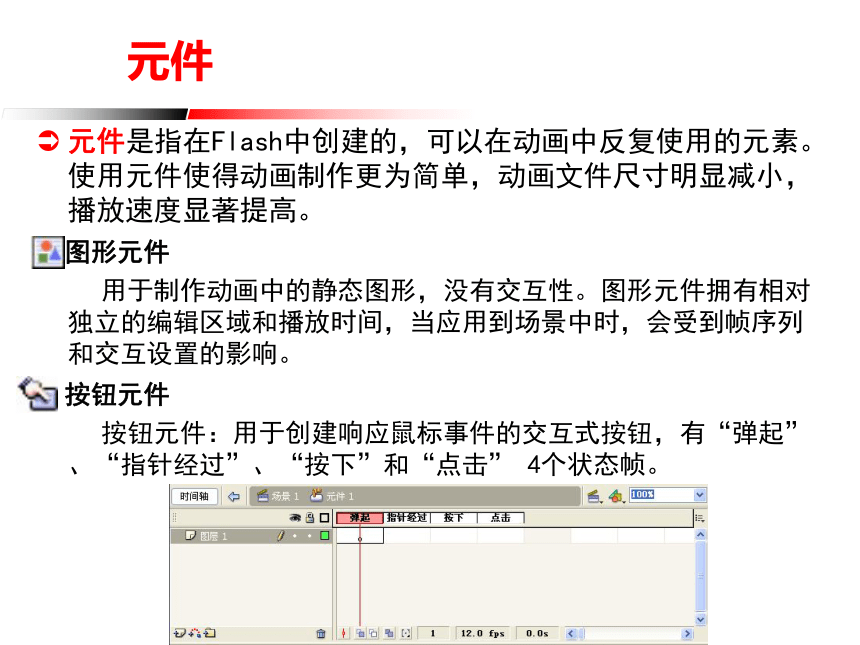
按钮元件
按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起”、“指针经过”、“按下”和“点击” 4个状态帧。
元件
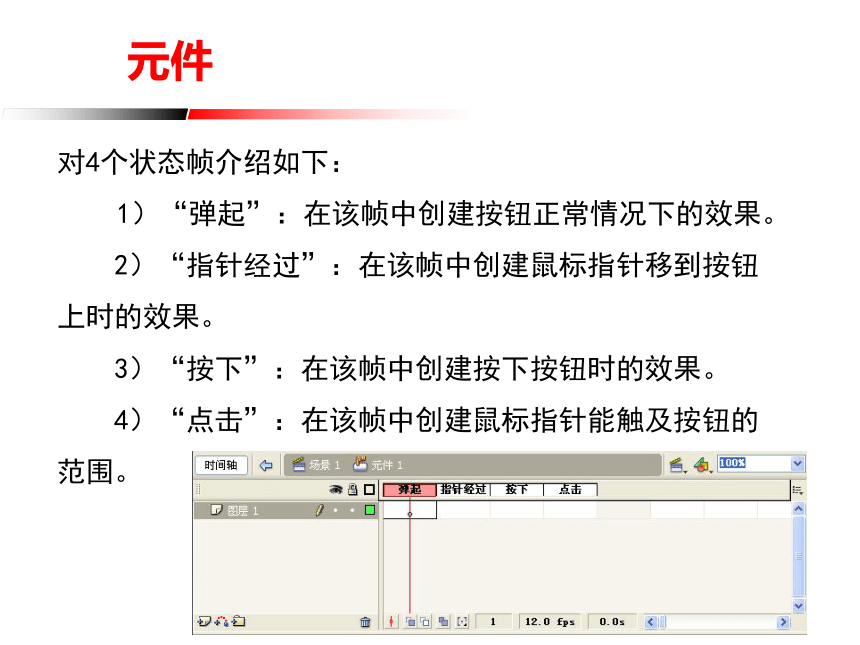
对4个状态帧介绍如下:
1)“弹起”:在该帧中创建按钮正常情况下的效果。
2)“指针经过”:在该帧中创建鼠标指针移到按钮上时的效果。
3)“按下”:在该帧中创建按下按钮时的效果。
4)“点击”:在该帧中创建鼠标指针能触及按钮的范围。
元件
影片剪辑元件
用于创建可以重复使用的动画片段,拥有独立的时间轴,是主动画的一个组成部分。可以将影片剪辑实例放在按钮元件的时间轴内,从而创建动画按钮。
元件
在Flash动画制作过程中,既可以直接创建一个空白元件,然后进入其编辑窗口进行编辑,也可以选中舞台上的内容,将其转换为元件。下面介绍图形元件、按钮元件和影片剪辑元件的具体创建方法。
创建元件
1.新建图形元件
新建图形元件是指直接创建一个空白图形元件,然后进入其编辑窗口,创建和编辑它的内容,操作步骤如下:
创建图形元件
(1)选择“插入”→“新建元件”命令,弹出“创建新元件”对话框。
(2)编辑完毕后,单击“场景1”图标,返回到主场景。
2.将图形转换为图形元件
将图形转换为图形元件的操作步骤如下:
创建图形元件
(1)选中要转换为元件的图形。
(2)单击鼠标右键,在弹出的快捷菜单中选择“转换为元件”命令,弹出“转换为元件”对话框,
按钮元件是Flash中的一种特殊元件,在动画播放过程中,其默认状态是静止的,可以通过单击或移动鼠标激发相应的动作。下面以一个简单实例来介绍按钮元件的创建方法。
创建按钮元件
可以直接创建一个空白影片剪辑元件,然后进入其编辑窗口进行编辑,也可以将已经创建好的动画序列转换为影片剪辑元件。下面通过一个简单的实例来介绍将动画序列转换为影片剪辑元件的方法。
创建影片剪辑元件
实例来源于元件,在创建元件之后,即可在动画的任何地方创建它的实例了。创建实例的操作步骤如下:
创建实例
(1)选择“窗口”→“库”命令,打开库面板。
(2)在库面板中选中要创建实例的元件,按住鼠标左键不放,将其拖动至舞台中,然后释放鼠标即可。
每个实例都拥有独立于元件的属性,即更改某一实例,与该实例相对应的元件并不改变,其他实例也不受任何影响。在创建实例之后,可以更改它们的亮度、色调、透明度和高级设置,还可以更改它们的行为方式及播放特性等属性,下面分别进行介绍。
更改实例属性
更改实例亮度的操作步骤如下:
(1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮度”选项。
更改实例属性
更改实例亮度的操作步骤如下:
(1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮度”选项。
更改实例属性
提示:若亮度值大于0,则相对原图升高亮度,当数值为100%时实例变为白色;若数值小于0,则相对原图降低亮度,当数值为-100%时实例变为黑色。
更改实例色调的操作步骤如下:
(1)选中要更改色调的实例。
(2)在属性面板的“颜色”下拉列表中选择“色调”选项。
(3)单击“色调”选项后的“颜色”按钮 ,打开颜色列表,从中选择需要的颜色,更改实例的色调。
更改实例属性
提示:在默认情况下,色调的色彩数量为50%,可以单击其右侧的 按钮,在弹出的滑动条中拖动滑块进行更改。
更改实例属性
更改实例透明度的操作步骤如下:
(1)选中要更改透明度的实例。
(2)在属性面板的“颜色”下拉列表中选择“Alpha”选项
(3)单击“Alpha数量”文本框 右侧的 按钮,在弹出的滑动条中拖动滑块,更改实例的透明度
更改实例属性
更改实例属性
提示:在默认情况下,Alpha的值为100%,也就是完全不透明。
主要介绍了元件和实例的有关知识,包括元件的分类、创建和编辑元件、实例的创建、实例属性的更改。通过学习,应掌握元件与实例的关系,并能进行具体应用。
小结
图形元件
用于制作动画中的静态图形,没有交互性。图形元件拥有相对独立的编辑区域和播放时间,当应用到场景中时,会受到帧序列和交互设置的影响。
按钮元件
按钮元件:用于创建响应鼠标事件的交互式按钮,有“弹起”、“指针经过”、“按下”和“点击” 4个状态帧。
元件
对4个状态帧介绍如下:
1)“弹起”:在该帧中创建按钮正常情况下的效果。
2)“指针经过”:在该帧中创建鼠标指针移到按钮上时的效果。
3)“按下”:在该帧中创建按下按钮时的效果。
4)“点击”:在该帧中创建鼠标指针能触及按钮的范围。
元件
影片剪辑元件
用于创建可以重复使用的动画片段,拥有独立的时间轴,是主动画的一个组成部分。可以将影片剪辑实例放在按钮元件的时间轴内,从而创建动画按钮。
元件
在Flash动画制作过程中,既可以直接创建一个空白元件,然后进入其编辑窗口进行编辑,也可以选中舞台上的内容,将其转换为元件。下面介绍图形元件、按钮元件和影片剪辑元件的具体创建方法。
创建元件
1.新建图形元件
新建图形元件是指直接创建一个空白图形元件,然后进入其编辑窗口,创建和编辑它的内容,操作步骤如下:
创建图形元件
(1)选择“插入”→“新建元件”命令,弹出“创建新元件”对话框。
(2)编辑完毕后,单击“场景1”图标,返回到主场景。
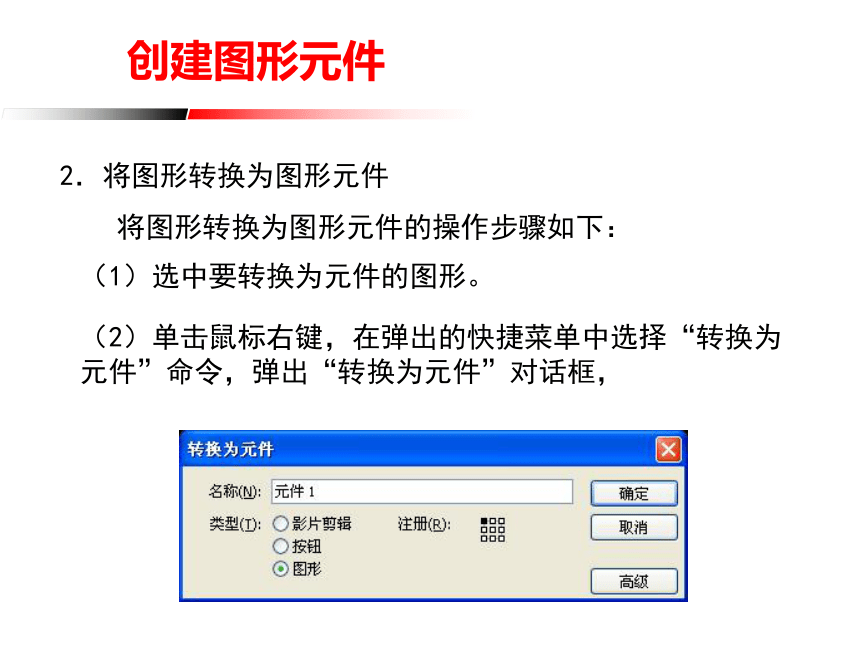
2.将图形转换为图形元件
将图形转换为图形元件的操作步骤如下:
创建图形元件
(1)选中要转换为元件的图形。
(2)单击鼠标右键,在弹出的快捷菜单中选择“转换为元件”命令,弹出“转换为元件”对话框,
按钮元件是Flash中的一种特殊元件,在动画播放过程中,其默认状态是静止的,可以通过单击或移动鼠标激发相应的动作。下面以一个简单实例来介绍按钮元件的创建方法。
创建按钮元件
可以直接创建一个空白影片剪辑元件,然后进入其编辑窗口进行编辑,也可以将已经创建好的动画序列转换为影片剪辑元件。下面通过一个简单的实例来介绍将动画序列转换为影片剪辑元件的方法。
创建影片剪辑元件
实例来源于元件,在创建元件之后,即可在动画的任何地方创建它的实例了。创建实例的操作步骤如下:
创建实例
(1)选择“窗口”→“库”命令,打开库面板。
(2)在库面板中选中要创建实例的元件,按住鼠标左键不放,将其拖动至舞台中,然后释放鼠标即可。
每个实例都拥有独立于元件的属性,即更改某一实例,与该实例相对应的元件并不改变,其他实例也不受任何影响。在创建实例之后,可以更改它们的亮度、色调、透明度和高级设置,还可以更改它们的行为方式及播放特性等属性,下面分别进行介绍。
更改实例属性
更改实例亮度的操作步骤如下:
(1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮度”选项。
更改实例属性
更改实例亮度的操作步骤如下:
(1)选中要更改亮度的实例。
(2)在属性面板的“颜色”下拉列表中选择“亮度”选项。
更改实例属性
提示:若亮度值大于0,则相对原图升高亮度,当数值为100%时实例变为白色;若数值小于0,则相对原图降低亮度,当数值为-100%时实例变为黑色。
更改实例色调的操作步骤如下:
(1)选中要更改色调的实例。
(2)在属性面板的“颜色”下拉列表中选择“色调”选项。
(3)单击“色调”选项后的“颜色”按钮 ,打开颜色列表,从中选择需要的颜色,更改实例的色调。
更改实例属性
提示:在默认情况下,色调的色彩数量为50%,可以单击其右侧的 按钮,在弹出的滑动条中拖动滑块进行更改。
更改实例属性
更改实例透明度的操作步骤如下:
(1)选中要更改透明度的实例。
(2)在属性面板的“颜色”下拉列表中选择“Alpha”选项
(3)单击“Alpha数量”文本框 右侧的 按钮,在弹出的滑动条中拖动滑块,更改实例的透明度
更改实例属性
更改实例属性
提示:在默认情况下,Alpha的值为100%,也就是完全不透明。
主要介绍了元件和实例的有关知识,包括元件的分类、创建和编辑元件、实例的创建、实例属性的更改。通过学习,应掌握元件与实例的关系,并能进行具体应用。
小结
