苏科版(2018)八年级全册信息技术 3.2.1认识Dreamweaver 课件(37ppt)
文档属性
| 名称 | 苏科版(2018)八年级全册信息技术 3.2.1认识Dreamweaver 课件(37ppt) |

|
|
| 格式 | ppt | ||
| 文件大小 | 1.9MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:57:47 | ||
图片预览












文档简介
1 认识Dreamweaver
【一、复习旧知】
1、HTML语言
2、网页
3、网站
【二、学案导入】
1、Dreamweaver软件的简介;
(简称、中文名称、开发公司、功能、特点)
2、启动Dreamweaver8;
3、退出Dreamweaver8;
4、Dreamweaver8的操作界面及各部分
的功能;
5、使用Dreamweaver8时通常需要注意
哪几点。
【三、新知探究】
(一)Dreamweaver软件简介
1、Dreamweaver简称“________”。
2、Dreamweaver中文名称“___________”。
3、Dreamweaver是______________公司开发。
4、Dreamweaver是集________和_______功能于一身的所见即所得的网页编辑器。
5、Dreamweaver是一套比较专业的网页设计
工具,利用它可以制作出_______、_______
限制的充满动感的网页。是当前使用最多的。
(二)启动Dreamweaver8
方法一:选择【开始】/所有程序/Macromedia/ 【Macromedia Dreamweaver8】命令。
(二)启动Dreamweaver
方法二:双击桌面上的Dreamweaver 8快捷方式图标。
(二)启动Dreamweaver
Dreamweaver启动起始页
(二)启动Dreamweaver
●“打开最近项目”栏:在该栏中列出了最近编辑过文件,单击即可打开相应文件。单击”打开”链接可以弹出“打开”对话框,用于选择要打开的文件。
●“创建新项目”栏:单击该栏中的一个超级链接,即可创建相应类型的项目文件。
●“从范例创建”栏:单击该栏中的一个超级链接,即可以范例创建相应类型的项目文件。
●“扩展”栏:单击Dreamweaver Exchange超级链接,即可启动Dreamweaver Exchange Manager对Dreamweaver的扩展插件进行管理。
(三)退出Dreamweaver 8
方法一:单击Dreamweaver 8窗口右上角的“关闭”按钮。
方法二:单击Dreamweaver 8窗口左上角的图标,在弹出的下拉菜单中选择“关闭”命令。
方法三:在Dreamweaver 8窗口中选择[文件]?[退出]菜单命令。
方法四:在当前窗口为Dreamweaver 8工作界面时按【Alt+F4】键退出Dreamweaver 8。
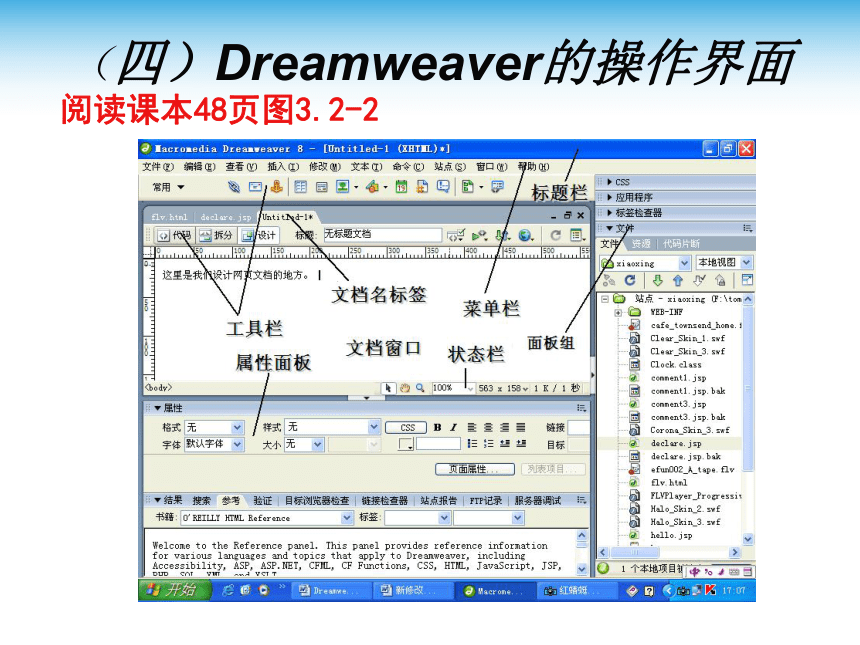
(四)Dreamweaver的操作界面
1、标题栏
2、菜单栏
3、工具栏
4、编辑区
5、状态栏
6、属性窗口
7、面板组
(四)Dreamweaver的操作界面
1、标题栏
2、菜单栏
3、工具栏
4、编辑区
5、状态栏
6、属性窗口
7、面板组
(四)Dreamweaver的操作界面
Dreamweaver软件的最上面是标题栏,显示程序名称和当时编辑的文件名称,还有最小化按钮,最大化按钮和关闭按钮。
如果该文件改动后没有保存,则文件名后面会有一个“*”号。
(四)Dreamweaver的操作界面
Dreamweaver的绝大部分操作都可以利用菜单栏来完成,它主要包括10个菜单。
(四)Dreamweaver的操作界面
工具栏是把一些菜单中常用的功能提取出来以方便用户操作。
工具栏中包含: “插入”、 “文档”、“样式呈现”、 “标准”四个子工具栏。
在窗口相应位置处(如插入工具栏、文档工具栏)单击鼠标右键,可以把这四个子工具栏快捷菜单显示出来。
1、“插入”工具栏:主要用于在文档中插入各种对象。它又包括“常用”、“布局”、“表单”等8项。
当选择“显示为制表符”时,更加方便操作。
如图所示。
3、 “样式呈现”工具栏:当在文档中使用依赖于媒体的样式表时,此工具栏才有用,能够查看设计在不同媒体类型中的呈现方式,如图所示。
4、“标准” 工具栏:主要就是为了方便新建网页、保存网页、以及复制、粘贴等最常用的功能,如图所示。
(四)Dreamweaver的操作界面
编辑区(文档窗口)用来显示当前创建或编辑的文档,可以加入任何有关的网页组件。
默认的文档窗口创建的内容“所见即所得”,极大的方便了用户,甚至可以不经过浏览器直接在文档中播放动画。
(四)Dreamweaver的操作界面
①“设计”视图
“设计”视图是本书的重点,它“所见即所得”,用于可视化页面布局、可视化编辑文档、可视化开发服务器端脚本语言等。本书的大部分设计工作就是在“设计”视图模式下,主要用于开发静态网页,如图所示。
②“代码”视图
“代码”视图是个手工编码环境,如可以用于编写HTML、CSS、JavaScript以及服务器端脚本语言(如asp,php,jsp等)。主要用于满足喜欢手写代码的用户,通常要求比较高,如图所示。
③“拆分”视图
“拆分”视图同时兼顾“设计”视图和 “代码”视图的编辑方式,同户可以在单个窗口中同时体验可视化编辑和代码编写两种方式的优点,如图所示。
(四)Dreamweaver的操作界面
状态栏(文档状态栏)是对当前编辑文档的一些说明,比如选中了哪个对象(比如表格、层、图像等),当前文档窗口大小、下载文件大小/估计下载时间等,如图所示。
(四)Dreamweaver的操作界面
属性面板主要用于自动显示用户在文档窗口中选中的对象属性,当选中对象不同时,属性面板显示的属性也不同。选中文档中的文本“世界杯”时属性面板如图所示。
(四)Dreamweaver的操作界面
7、面板组
(五)Dreamweaver使用注意点
阅读课本48页1.2,回答:
使用Dreamweaver8通常要注意什么?
(五)Dreamweaver使用注意点
【四、归纳总结,内化升华 】
1、Dreamweaver的简介;
(简称、中文名称、开发公司、功能、特点)
2、启动Dreamweaver8;
3、退出Dreamweaver8;
4、 Dreamweaver8的操作界面及各部分的
功能;
(标题栏、菜单栏、工具栏、编辑区、状态栏、属性窗口、面板组)
5、使用Dreamweaver8时的通常注意点。
第3章主题网站设计第2节网站的制作
就是超文本标识语言,能够标识文字、图像、音频和视频等多种媒体信息,它是可供浏览器解释的文件格式。一个HTML文件事实上是一个具有一些特殊代码的文本文件,它告诉浏览器如何表示此文件。
一个超文本标识语言( HTML )描述的文档,它包括文字、图像、声音和动画等信息。我们通过浏览器在网上所看到的每个画面都是网页。
按照某个目的规划的多个网页的集合。网页之间彼此链接,访问者能利用超级链接看到每页的内容。
阅读课本47页第一节,回答下列问题:
DW
梦想编织者
美国Macromedia
网页制作
网站管理
跨平台
跨浏览器
赛一赛: 结合所学Word、Flash等软件,请各小组讨论常用的退出Dreamweaver 方法有哪些?
实践探究一:
1、从“开始”菜单启动Dreamweaver8,选择“创建新项目”栏—HTML;
2、用“关闭按钮”法退出Dreamweaver8。
3、观察Dreamweaver8的操作界面,主要有哪些部分。(选做题,可不进行此项探究)
阅读课本48页图3.2-2
(四)Dreamweaver的操作界面
(四)Dreamweaver的操作界面
(含插入工具栏、文档工具栏等)
(即文档窗口)
又称文档状态栏(含标签选择器)
(也称属性面板)
1、标题栏
2、菜单栏
3、工具栏
点击最右侧的按钮,在下拉菜单中选择”显示为菜单”,可返回”插入“工具栏状态。
2、 “文档”工具栏:包含编辑文档的常用按钮,如切换视图、设置标题、上传、下载网页等功能,如图所示。
4、编辑区(文档窗口)
⑴文档名标签。在编辑区左上角(“文本工具栏”上方),其右侧还有最小化按钮、最大化按钮和关闭按钮,以方便对编辑区中文档进行操作。
4、编辑区(文档窗口)
⑵文档的三种编辑方式。
Dreamweaver为用户提供了“代码”视图、“拆分”视图、“设计”视图三种视图方式以方便不同的用户。可以通过单击“文档”工具栏中的“代码”、“拆分”、“设计”三个按钮来分别显示。
5、状态栏
标签选择器:标签选择器位于文档窗口下的状态栏最左边,标签选择器显示环绕当前选定内容的标签的层次结构,是从大到小排列的,代表网页的主题。标签选择器的作用:快速选择网页中的元素,如表格、图片等,单击该层次结构中的任何标签以选择该标签及其全部内容。
选取工具:启用和禁用手形工具。
手形工具:用于在“文档”窗口中单击并拖动文档。
缩放工具和“设置缩放比率”弹出菜单?:使您可以为文档设置缩放比率。
窗口大小弹出菜单:(在“代码”视图中不可用。)用于将“文档”窗口的大小调整到预定义或自定义的尺寸。
文档大小和下载时间?:显示页面(包括所有相关文件,如图像和其它媒体文件)的预计文档大小和预计下载时间。
6、属性窗口
面板组是Dreamweaver中常用的资源面板,主要包括“CSS”、“应用程序”、“标签检查器”、“文件”、“历史记录”等面板,可以通过窗口菜单显示或隐藏面板。
各面板下还有子面板。如“文件”面板下有三个子面板:“文件”面板、“资源”面板、“代码片断”面板。
通过单击各面板前面的三角形,可以打开、关闭子面板。如图所示。
1、编辑区有三种编辑方式:设计模式、代码模式、拆分模式,可以根据需要切换编辑方式,进行文档编辑。
3、属性窗口,当选定页面中的某个对象时(文字、图片等),其对应的属性面板也随之发生更改。
2、插入栏中有各类插入对象,选择不同类插入对象时,其对应的工具会发生变化。
4、面板组使用,可以关闭任何一个面板,也可以通过窗口菜单,选择所需命令,打开或关闭一个面板。
实践探究二:
1、将插入工具栏设置为“表单”;
2、将样式呈现工具栏、标准工具栏也打开;
3、将“设计模式”改为“拆分模式”;
4、打开“应用程序”面板,关闭“文件”面板;
5、选定编辑区左上角图标,在属性窗口中设
“宽50高50,左对齐”;
6、将插入工具栏设为“显示制表符”。
(5、6为选做题,可不进行探究)
用快捷方式启动Dreamweaver8,选择“打开最近项目”栏,选择dongwu/index.html,完成下列操作:
【五、课外探究】
1、复习本课内容,并再进行一次
实践操作练习;
2、预习《2 创建网站,制作首页》。
【一、复习旧知】
1、HTML语言
2、网页
3、网站
【二、学案导入】
1、Dreamweaver软件的简介;
(简称、中文名称、开发公司、功能、特点)
2、启动Dreamweaver8;
3、退出Dreamweaver8;
4、Dreamweaver8的操作界面及各部分
的功能;
5、使用Dreamweaver8时通常需要注意
哪几点。
【三、新知探究】
(一)Dreamweaver软件简介
1、Dreamweaver简称“________”。
2、Dreamweaver中文名称“___________”。
3、Dreamweaver是______________公司开发。
4、Dreamweaver是集________和_______功能于一身的所见即所得的网页编辑器。
5、Dreamweaver是一套比较专业的网页设计
工具,利用它可以制作出_______、_______
限制的充满动感的网页。是当前使用最多的。
(二)启动Dreamweaver8
方法一:选择【开始】/所有程序/Macromedia/ 【Macromedia Dreamweaver8】命令。
(二)启动Dreamweaver
方法二:双击桌面上的Dreamweaver 8快捷方式图标。
(二)启动Dreamweaver
Dreamweaver启动起始页
(二)启动Dreamweaver
●“打开最近项目”栏:在该栏中列出了最近编辑过文件,单击即可打开相应文件。单击”打开”链接可以弹出“打开”对话框,用于选择要打开的文件。
●“创建新项目”栏:单击该栏中的一个超级链接,即可创建相应类型的项目文件。
●“从范例创建”栏:单击该栏中的一个超级链接,即可以范例创建相应类型的项目文件。
●“扩展”栏:单击Dreamweaver Exchange超级链接,即可启动Dreamweaver Exchange Manager对Dreamweaver的扩展插件进行管理。
(三)退出Dreamweaver 8
方法一:单击Dreamweaver 8窗口右上角的“关闭”按钮。
方法二:单击Dreamweaver 8窗口左上角的图标,在弹出的下拉菜单中选择“关闭”命令。
方法三:在Dreamweaver 8窗口中选择[文件]?[退出]菜单命令。
方法四:在当前窗口为Dreamweaver 8工作界面时按【Alt+F4】键退出Dreamweaver 8。
(四)Dreamweaver的操作界面
1、标题栏
2、菜单栏
3、工具栏
4、编辑区
5、状态栏
6、属性窗口
7、面板组
(四)Dreamweaver的操作界面
1、标题栏
2、菜单栏
3、工具栏
4、编辑区
5、状态栏
6、属性窗口
7、面板组
(四)Dreamweaver的操作界面
Dreamweaver软件的最上面是标题栏,显示程序名称和当时编辑的文件名称,还有最小化按钮,最大化按钮和关闭按钮。
如果该文件改动后没有保存,则文件名后面会有一个“*”号。
(四)Dreamweaver的操作界面
Dreamweaver的绝大部分操作都可以利用菜单栏来完成,它主要包括10个菜单。
(四)Dreamweaver的操作界面
工具栏是把一些菜单中常用的功能提取出来以方便用户操作。
工具栏中包含: “插入”、 “文档”、“样式呈现”、 “标准”四个子工具栏。
在窗口相应位置处(如插入工具栏、文档工具栏)单击鼠标右键,可以把这四个子工具栏快捷菜单显示出来。
1、“插入”工具栏:主要用于在文档中插入各种对象。它又包括“常用”、“布局”、“表单”等8项。
当选择“显示为制表符”时,更加方便操作。
如图所示。
3、 “样式呈现”工具栏:当在文档中使用依赖于媒体的样式表时,此工具栏才有用,能够查看设计在不同媒体类型中的呈现方式,如图所示。
4、“标准” 工具栏:主要就是为了方便新建网页、保存网页、以及复制、粘贴等最常用的功能,如图所示。
(四)Dreamweaver的操作界面
编辑区(文档窗口)用来显示当前创建或编辑的文档,可以加入任何有关的网页组件。
默认的文档窗口创建的内容“所见即所得”,极大的方便了用户,甚至可以不经过浏览器直接在文档中播放动画。
(四)Dreamweaver的操作界面
①“设计”视图
“设计”视图是本书的重点,它“所见即所得”,用于可视化页面布局、可视化编辑文档、可视化开发服务器端脚本语言等。本书的大部分设计工作就是在“设计”视图模式下,主要用于开发静态网页,如图所示。
②“代码”视图
“代码”视图是个手工编码环境,如可以用于编写HTML、CSS、JavaScript以及服务器端脚本语言(如asp,php,jsp等)。主要用于满足喜欢手写代码的用户,通常要求比较高,如图所示。
③“拆分”视图
“拆分”视图同时兼顾“设计”视图和 “代码”视图的编辑方式,同户可以在单个窗口中同时体验可视化编辑和代码编写两种方式的优点,如图所示。
(四)Dreamweaver的操作界面
状态栏(文档状态栏)是对当前编辑文档的一些说明,比如选中了哪个对象(比如表格、层、图像等),当前文档窗口大小、下载文件大小/估计下载时间等,如图所示。
(四)Dreamweaver的操作界面
属性面板主要用于自动显示用户在文档窗口中选中的对象属性,当选中对象不同时,属性面板显示的属性也不同。选中文档中的文本“世界杯”时属性面板如图所示。
(四)Dreamweaver的操作界面
7、面板组
(五)Dreamweaver使用注意点
阅读课本48页1.2,回答:
使用Dreamweaver8通常要注意什么?
(五)Dreamweaver使用注意点
【四、归纳总结,内化升华 】
1、Dreamweaver的简介;
(简称、中文名称、开发公司、功能、特点)
2、启动Dreamweaver8;
3、退出Dreamweaver8;
4、 Dreamweaver8的操作界面及各部分的
功能;
(标题栏、菜单栏、工具栏、编辑区、状态栏、属性窗口、面板组)
5、使用Dreamweaver8时的通常注意点。
第3章主题网站设计第2节网站的制作
就是超文本标识语言,能够标识文字、图像、音频和视频等多种媒体信息,它是可供浏览器解释的文件格式。一个HTML文件事实上是一个具有一些特殊代码的文本文件,它告诉浏览器如何表示此文件。
一个超文本标识语言( HTML )描述的文档,它包括文字、图像、声音和动画等信息。我们通过浏览器在网上所看到的每个画面都是网页。
按照某个目的规划的多个网页的集合。网页之间彼此链接,访问者能利用超级链接看到每页的内容。
阅读课本47页第一节,回答下列问题:
DW
梦想编织者
美国Macromedia
网页制作
网站管理
跨平台
跨浏览器
赛一赛: 结合所学Word、Flash等软件,请各小组讨论常用的退出Dreamweaver 方法有哪些?
实践探究一:
1、从“开始”菜单启动Dreamweaver8,选择“创建新项目”栏—HTML;
2、用“关闭按钮”法退出Dreamweaver8。
3、观察Dreamweaver8的操作界面,主要有哪些部分。(选做题,可不进行此项探究)
阅读课本48页图3.2-2
(四)Dreamweaver的操作界面
(四)Dreamweaver的操作界面
(含插入工具栏、文档工具栏等)
(即文档窗口)
又称文档状态栏(含标签选择器)
(也称属性面板)
1、标题栏
2、菜单栏
3、工具栏
点击最右侧的按钮,在下拉菜单中选择”显示为菜单”,可返回”插入“工具栏状态。
2、 “文档”工具栏:包含编辑文档的常用按钮,如切换视图、设置标题、上传、下载网页等功能,如图所示。
4、编辑区(文档窗口)
⑴文档名标签。在编辑区左上角(“文本工具栏”上方),其右侧还有最小化按钮、最大化按钮和关闭按钮,以方便对编辑区中文档进行操作。
4、编辑区(文档窗口)
⑵文档的三种编辑方式。
Dreamweaver为用户提供了“代码”视图、“拆分”视图、“设计”视图三种视图方式以方便不同的用户。可以通过单击“文档”工具栏中的“代码”、“拆分”、“设计”三个按钮来分别显示。
5、状态栏
标签选择器:标签选择器位于文档窗口下的状态栏最左边,标签选择器显示环绕当前选定内容的标签的层次结构,是从大到小排列的,代表网页的主题。标签选择器的作用:快速选择网页中的元素,如表格、图片等,单击该层次结构中的任何标签以选择该标签及其全部内容。
选取工具:启用和禁用手形工具。
手形工具:用于在“文档”窗口中单击并拖动文档。
缩放工具和“设置缩放比率”弹出菜单?:使您可以为文档设置缩放比率。
窗口大小弹出菜单:(在“代码”视图中不可用。)用于将“文档”窗口的大小调整到预定义或自定义的尺寸。
文档大小和下载时间?:显示页面(包括所有相关文件,如图像和其它媒体文件)的预计文档大小和预计下载时间。
6、属性窗口
面板组是Dreamweaver中常用的资源面板,主要包括“CSS”、“应用程序”、“标签检查器”、“文件”、“历史记录”等面板,可以通过窗口菜单显示或隐藏面板。
各面板下还有子面板。如“文件”面板下有三个子面板:“文件”面板、“资源”面板、“代码片断”面板。
通过单击各面板前面的三角形,可以打开、关闭子面板。如图所示。
1、编辑区有三种编辑方式:设计模式、代码模式、拆分模式,可以根据需要切换编辑方式,进行文档编辑。
3、属性窗口,当选定页面中的某个对象时(文字、图片等),其对应的属性面板也随之发生更改。
2、插入栏中有各类插入对象,选择不同类插入对象时,其对应的工具会发生变化。
4、面板组使用,可以关闭任何一个面板,也可以通过窗口菜单,选择所需命令,打开或关闭一个面板。
实践探究二:
1、将插入工具栏设置为“表单”;
2、将样式呈现工具栏、标准工具栏也打开;
3、将“设计模式”改为“拆分模式”;
4、打开“应用程序”面板,关闭“文件”面板;
5、选定编辑区左上角图标,在属性窗口中设
“宽50高50,左对齐”;
6、将插入工具栏设为“显示制表符”。
(5、6为选做题,可不进行探究)
用快捷方式启动Dreamweaver8,选择“打开最近项目”栏,选择dongwu/index.html,完成下列操作:
【五、课外探究】
1、复习本课内容,并再进行一次
实践操作练习;
2、预习《2 创建网站,制作首页》。
