清华大学版信息技术八上 5.12 小鸡旅行——多场景及声音的应用 课件 (共21张PPT)
文档属性
| 名称 | 清华大学版信息技术八上 5.12 小鸡旅行——多场景及声音的应用 课件 (共21张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.3MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:28:41 | ||
图片预览









文档简介
小鸡旅行——多场景及声音的应用
任务导航
快乐的小鸡开始它的旅行了。春天它漫步在茵茵绿草间,夏日它在向日葵丛中嬉戏,秋天它穿过丰收的田野,冬天它与小雪人一起玩耍。让我们跟随快乐的小鸡一起去体验它的美妙旅程吧!
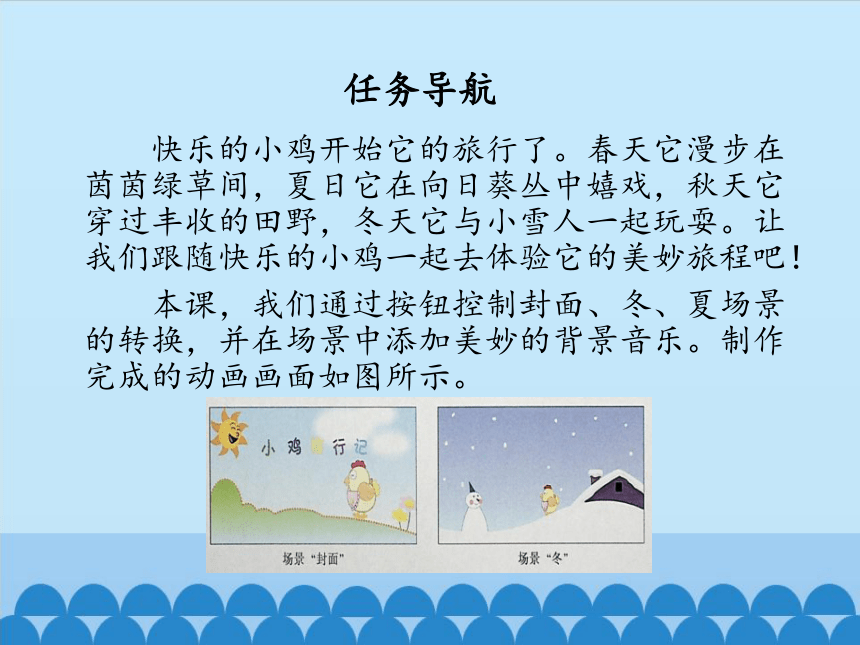
本课,我们通过按钮控制封面、冬、夏场景的转换,并在场景中添加美妙的背景音乐。制作完成的动画画面如图所示。
旅行让我们感受不同地域、不同季节的景色。制作动画前我们首先需要确定动画的主题,并将梳理好的动画脚本配上动画角色、动画背景、音效等,最终制作出富有视听效果的动画片。
1.制作场景“封面”
(1)设置文档属性
新建动画文件。修改“文档设置”的尺寸大小、为“800像素×400像素”。
(2)制作文字标题
步骤1:新建影片剪辑类型元件“小”。
在时间轴不同帧位置文字属性的变化
步骤2:在影片剪辑元件“小”的编辑状态下,使用“文本工具”书写文字“小”。
步骤3:在第20帧位置插入帧,右击文字“小”,在弹出的快捷菜单中选择“创建补间动画”。
步骤4:分别选择第5、10、15、20帧位置上的文字“小”,改变其形态,完成效果如图所示。
步骤5:回到“场景1”的编辑状态,将“图层1”重命名为“小”,将影片剪辑元件“小”拖放到舞台上方。在“属性”面板中将实例的色彩效果样式Alpha值设为0%。
步骤6:在第20帧插入关键帧,将“小”实例移动到舞台中心位置,改变属性色彩效果的色调为“绿色”,在第1~20帧之间创建动画补间动画。完成文字从上方渐渐出现的效果制作。
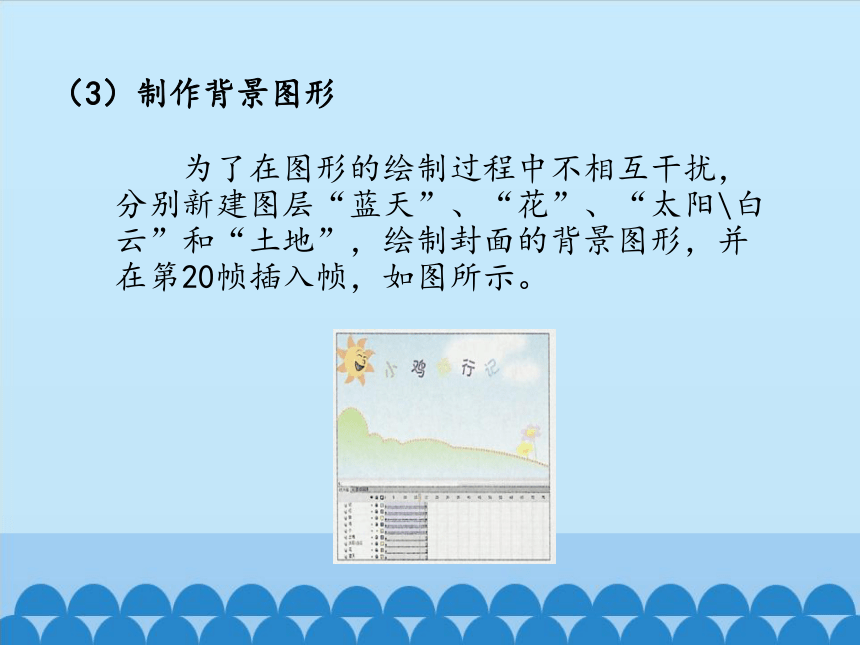
(3)制作背景图形
为了在图形的绘制过程中不相互干扰,分别新建图层“蓝天”、“花”、“太阳\白云”和“土地”,绘制封面的背景图形,并在第20帧插入帧,如图所示。
(4)制作按钮
步骤1:新建图形类型元件“小鸡”,绘制小鸡外观,将它作为按钮“弹起”状态时的图形,如图所示。
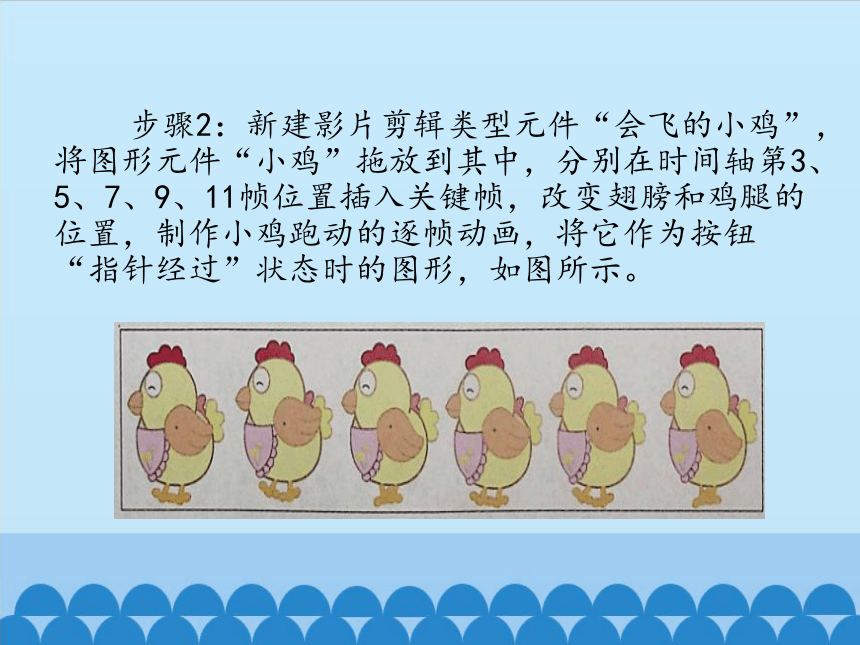
步骤2:新建影片剪辑类型元件“会飞的小鸡”,将图形元件“小鸡”拖放到其中,分别在时间轴第3、5、7、9、11帧位置插入关键帧,改变翅膀和鸡腿的位置,制作小鸡跑动的逐帧动画,将它作为按钮“指针经过”状态时的图形,如图所示。
步骤3:新建按钮类型元件“按钮”,在“弹起”帧中,将图形元件“小鸡”拖放到舞台上。在“指针经过”帧插入关键帧,将影片剪辑元件“会飞的小鸡”拖放到舞台上。右击“弹起”关键帧,在弹出的快捷菜单中选择“复制帧”命令,然后分别在“按下”帧和“点击”帧上右击,在弹出的快捷菜单中选择“粘贴帧”命令。这样,“弹起”帧、“按下”帧和“点击”帧将保持相同的图形。
步骤4:回到“场景1”的编辑状态,新建图层“按钮”,将按钮元件“按钮”拖放到舞台合适位置。在第20帧插入关键帧后右击,在弹出的快捷菜单中选择“动作”命令,打开“动作-帧”面板,选择左侧列表中“全局函数”→“时间轴控制”→stop命令,为帧添加stop动作命令,如图所示。
(5)修改场景属性
执行“窗口”→“其他面板”→“场景”命令,打开“场景”面板,如图所示。双击“场景1”,将其重命名为“封面”,完成本课第1个场景的编辑。
2.制作场景“冬
(1)插入场景“冬”
执行“插入”→“场景”命令,插入新的场景,在“场景”面板中将其重命名为“冬”。
(2)制作背景
新建图层“白雪”、“雪人”、“房屋”、“雪花”、“蓝天”,使用“绘图工具”绘制冬的背景画面,并在第120帧插入帧,保持画面延续,如图所示。
(3)制作小鸡运动的动画
步骤1:在图层“房屋”上新建图层“小鸡”,将影片剪辑元件“会飞的小鸡”拖放到舞台右侧。
步骤2:右击舞台上的“会飞的小鸡”实例,在弹出的快捷菜单中选择创建补间动画。
步骤3:分别选择第20、42、65帧的“会飞的小鸡”实例,调整其位置,产生在雪地上行走的效果。使用“选择工具”,将“会飞的小鸡”的补间动画路径调整为弧线,如图所示。
(4)添加控制按钮
步骤1:新建图层“按钮”,在第120帧插入关键帧,将按钮元件“按钮”放置在舞台右侧。
步骤2:选中图层“按钮”第120帧,给“帧”添加stop动作命令,使画面能够在此帧位置停留。
(5)为场景添加背景音乐
步骤1:新建图层,重命名为“音乐”。
步骤2:执行“文件”→“导入”→“导入到舞台”命令,导入声音文件01.wav。
步骤3:打开“库”面板,将声音“01.wav”拖放到舞台,此时在图层“音乐”的时间轴上出现声音波形,如图所示。
3.场景间的相互跳转
给按钮添加动作,使动画在不同场景中播放,实现场景的相互跳转。
步骤1:单击“场景”面板中的“封面”,切换到“封面”的编辑状态。
步骤2:选中“按钮”图层第20帧的“按钮”实例右击,在弹出的快捷菜单中选择“动作”命令,打开“动作-按钮”面板,打开“通过‘动作’工具箱选择项目来编写脚本”,选择左侧列表中“全局函数”→“时间轴控制”→goto命令,在右侧的“场景”下拉列表框中选择“冬”,如图所示。
步骤3:选中场景“冬”中“按钮”图层上第120帧的“按钮”实例,打开“动作-按钮”面板,在“gotoAndPlay(“封面”,1);”命令前添加动作stopAllSounds,使场景发生跳转时能够停止本场景的音乐播放,如图所示。
4.保存文件
将动画源文件以“小鸡旅行”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.在Flash中可以将动画内容按照不同主题划分,然后将每个主题作为一个场景来制作。
2.可以为Flash动画加入音乐。通常导入的声音文件可以作为背景音乐、符合动画情节的伴奏音或单击按钮的声音特效等。
3.在Flash中,按钮不仅能够控制时间轴和声音的播放与停止,而且能控制场景的跳转等。
创作天地
继续完善本课的实例,制作春、夏、秋的不同场景,并添加背景音乐。
谢 谢
任务导航
快乐的小鸡开始它的旅行了。春天它漫步在茵茵绿草间,夏日它在向日葵丛中嬉戏,秋天它穿过丰收的田野,冬天它与小雪人一起玩耍。让我们跟随快乐的小鸡一起去体验它的美妙旅程吧!
本课,我们通过按钮控制封面、冬、夏场景的转换,并在场景中添加美妙的背景音乐。制作完成的动画画面如图所示。
旅行让我们感受不同地域、不同季节的景色。制作动画前我们首先需要确定动画的主题,并将梳理好的动画脚本配上动画角色、动画背景、音效等,最终制作出富有视听效果的动画片。
1.制作场景“封面”
(1)设置文档属性
新建动画文件。修改“文档设置”的尺寸大小、为“800像素×400像素”。
(2)制作文字标题
步骤1:新建影片剪辑类型元件“小”。
在时间轴不同帧位置文字属性的变化
步骤2:在影片剪辑元件“小”的编辑状态下,使用“文本工具”书写文字“小”。
步骤3:在第20帧位置插入帧,右击文字“小”,在弹出的快捷菜单中选择“创建补间动画”。
步骤4:分别选择第5、10、15、20帧位置上的文字“小”,改变其形态,完成效果如图所示。
步骤5:回到“场景1”的编辑状态,将“图层1”重命名为“小”,将影片剪辑元件“小”拖放到舞台上方。在“属性”面板中将实例的色彩效果样式Alpha值设为0%。
步骤6:在第20帧插入关键帧,将“小”实例移动到舞台中心位置,改变属性色彩效果的色调为“绿色”,在第1~20帧之间创建动画补间动画。完成文字从上方渐渐出现的效果制作。
(3)制作背景图形
为了在图形的绘制过程中不相互干扰,分别新建图层“蓝天”、“花”、“太阳\白云”和“土地”,绘制封面的背景图形,并在第20帧插入帧,如图所示。
(4)制作按钮
步骤1:新建图形类型元件“小鸡”,绘制小鸡外观,将它作为按钮“弹起”状态时的图形,如图所示。
步骤2:新建影片剪辑类型元件“会飞的小鸡”,将图形元件“小鸡”拖放到其中,分别在时间轴第3、5、7、9、11帧位置插入关键帧,改变翅膀和鸡腿的位置,制作小鸡跑动的逐帧动画,将它作为按钮“指针经过”状态时的图形,如图所示。
步骤3:新建按钮类型元件“按钮”,在“弹起”帧中,将图形元件“小鸡”拖放到舞台上。在“指针经过”帧插入关键帧,将影片剪辑元件“会飞的小鸡”拖放到舞台上。右击“弹起”关键帧,在弹出的快捷菜单中选择“复制帧”命令,然后分别在“按下”帧和“点击”帧上右击,在弹出的快捷菜单中选择“粘贴帧”命令。这样,“弹起”帧、“按下”帧和“点击”帧将保持相同的图形。
步骤4:回到“场景1”的编辑状态,新建图层“按钮”,将按钮元件“按钮”拖放到舞台合适位置。在第20帧插入关键帧后右击,在弹出的快捷菜单中选择“动作”命令,打开“动作-帧”面板,选择左侧列表中“全局函数”→“时间轴控制”→stop命令,为帧添加stop动作命令,如图所示。
(5)修改场景属性
执行“窗口”→“其他面板”→“场景”命令,打开“场景”面板,如图所示。双击“场景1”,将其重命名为“封面”,完成本课第1个场景的编辑。
2.制作场景“冬
(1)插入场景“冬”
执行“插入”→“场景”命令,插入新的场景,在“场景”面板中将其重命名为“冬”。
(2)制作背景
新建图层“白雪”、“雪人”、“房屋”、“雪花”、“蓝天”,使用“绘图工具”绘制冬的背景画面,并在第120帧插入帧,保持画面延续,如图所示。
(3)制作小鸡运动的动画
步骤1:在图层“房屋”上新建图层“小鸡”,将影片剪辑元件“会飞的小鸡”拖放到舞台右侧。
步骤2:右击舞台上的“会飞的小鸡”实例,在弹出的快捷菜单中选择创建补间动画。
步骤3:分别选择第20、42、65帧的“会飞的小鸡”实例,调整其位置,产生在雪地上行走的效果。使用“选择工具”,将“会飞的小鸡”的补间动画路径调整为弧线,如图所示。
(4)添加控制按钮
步骤1:新建图层“按钮”,在第120帧插入关键帧,将按钮元件“按钮”放置在舞台右侧。
步骤2:选中图层“按钮”第120帧,给“帧”添加stop动作命令,使画面能够在此帧位置停留。
(5)为场景添加背景音乐
步骤1:新建图层,重命名为“音乐”。
步骤2:执行“文件”→“导入”→“导入到舞台”命令,导入声音文件01.wav。
步骤3:打开“库”面板,将声音“01.wav”拖放到舞台,此时在图层“音乐”的时间轴上出现声音波形,如图所示。
3.场景间的相互跳转
给按钮添加动作,使动画在不同场景中播放,实现场景的相互跳转。
步骤1:单击“场景”面板中的“封面”,切换到“封面”的编辑状态。
步骤2:选中“按钮”图层第20帧的“按钮”实例右击,在弹出的快捷菜单中选择“动作”命令,打开“动作-按钮”面板,打开“通过‘动作’工具箱选择项目来编写脚本”,选择左侧列表中“全局函数”→“时间轴控制”→goto命令,在右侧的“场景”下拉列表框中选择“冬”,如图所示。
步骤3:选中场景“冬”中“按钮”图层上第120帧的“按钮”实例,打开“动作-按钮”面板,在“gotoAndPlay(“封面”,1);”命令前添加动作stopAllSounds,使场景发生跳转时能够停止本场景的音乐播放,如图所示。
4.保存文件
将动画源文件以“小鸡旅行”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.在Flash中可以将动画内容按照不同主题划分,然后将每个主题作为一个场景来制作。
2.可以为Flash动画加入音乐。通常导入的声音文件可以作为背景音乐、符合动画情节的伴奏音或单击按钮的声音特效等。
3.在Flash中,按钮不仅能够控制时间轴和声音的播放与停止,而且能控制场景的跳转等。
创作天地
继续完善本课的实例,制作春、夏、秋的不同场景,并添加背景音乐。
谢 谢
