清华大学版信息技术八上 5.14 新年贺卡——综合制作 课件(共20张PPT)
文档属性
| 名称 | 清华大学版信息技术八上 5.14 新年贺卡——综合制作 课件(共20张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.5MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:28:54 | ||
图片预览









文档简介
新年贺卡——综合制作
任务导航
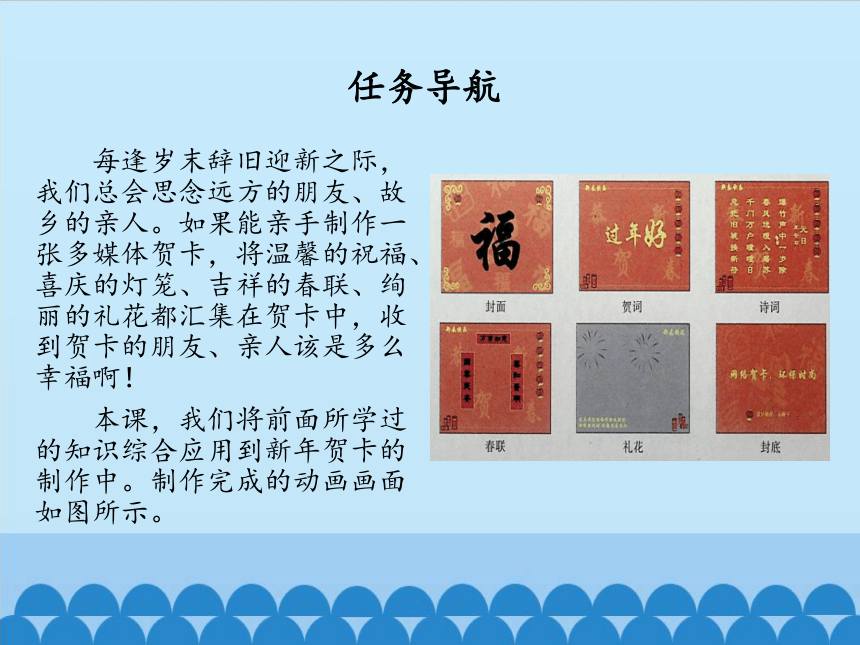
每逢岁末辞旧迎新之际,我们总会思念远方的朋友、故乡的亲人。如果能亲手制作一张多媒体贺卡,将温馨的祝福、喜庆的灯笼、吉祥的春联、绚丽的礼花都汇集在贺卡中,收到贺卡的朋友、亲人该是多么幸福啊!
本课,我们将前面所学过的知识综合应用到新年贺卡的制作中。制作完成的动画画面如图所示。
1.设置文档属性并添加场景
(1)设置文档属性
新建动画文件,修改“文档设置”的尺寸为“800像素×600像素”,背景为“白色”。
(2)添加场景
在“场景”面板中添加3个场景,将4个场景分别命名为“封面”、“内容”、“礼花”、“封底”。
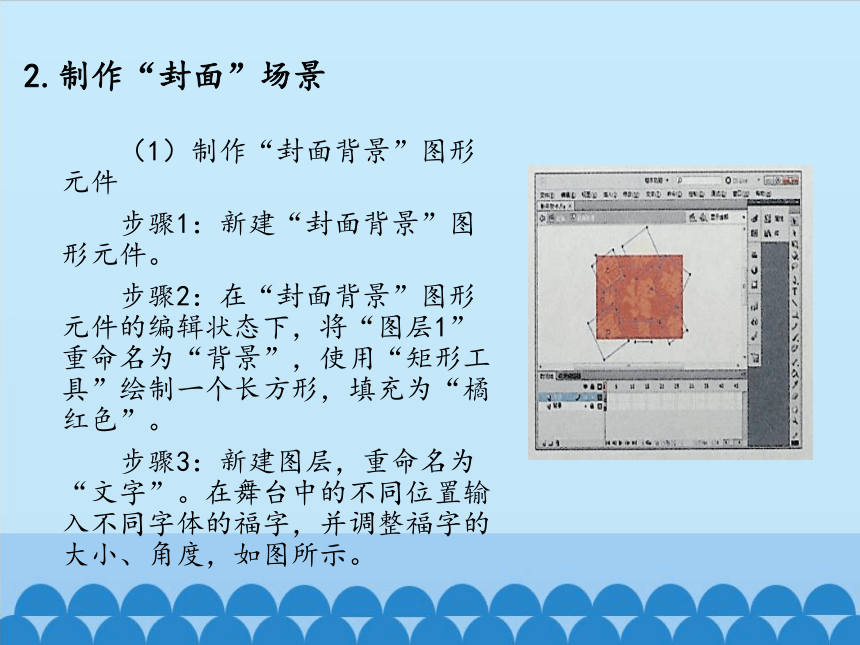
2.制作“封面”场景
(1)制作“封面背景”图形元件
步骤1:新建“封面背景”图形元件。
步骤2:在“封面背景”图形元件的编辑状态下,将“图层1”重命名为“背景”,使用“矩形工具”绘制一个长方形,填充为“橘红色”。
步骤3:新建图层,重命名为“文字”。在舞台中的不同位置输入不同字体的福字,并调整福字的大小、角度,如图所示。
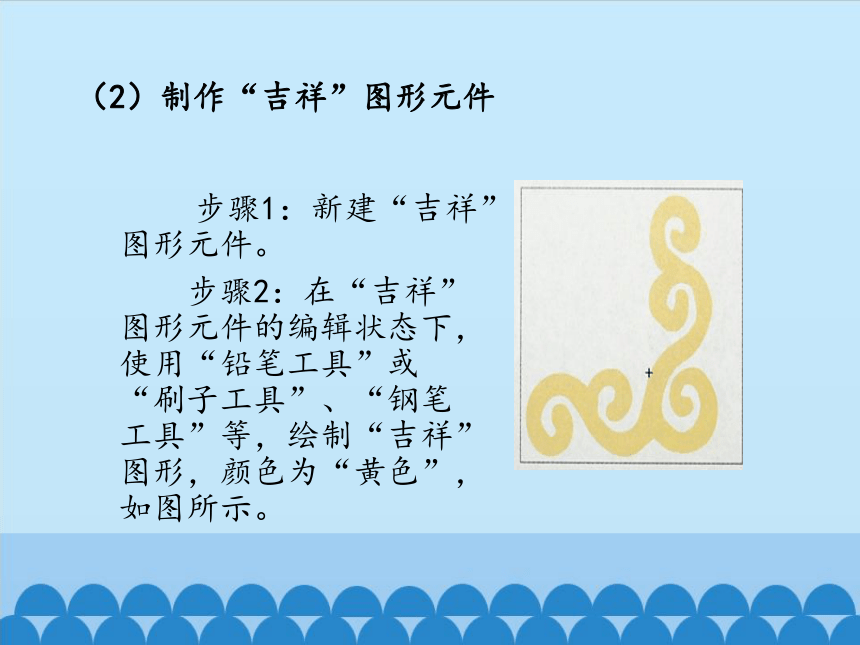
(2)制作“吉祥”图形元件
步骤1:新建“吉祥”图形元件。
步骤2:在“吉祥”图形元件的编辑状态下,使用“铅笔工具”或“刷子工具”、“钢笔工具”等,绘制“吉祥”图形,颜色为“黄色”,如图所示。
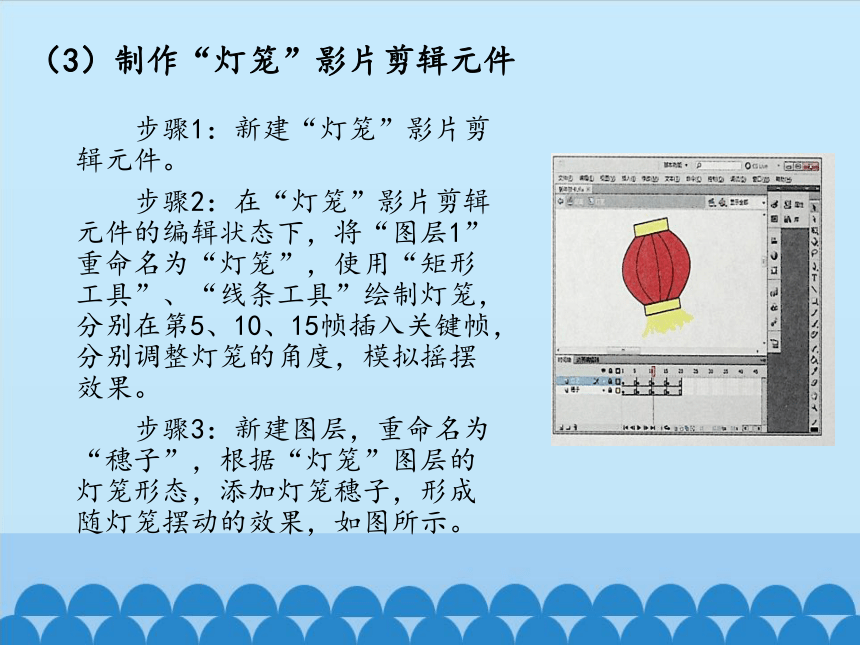
(3)制作“灯笼”影片剪辑元件
步骤1:新建“灯笼”影片剪辑元件。
步骤2:在“灯笼”影片剪辑元件的编辑状态下,将“图层1”重命名为“灯笼”,使用“矩形工具”、“线条工具”绘制灯笼,分别在第5、10、15帧插入关键帧,分别调整灯笼的角度,模拟摇摆效果。
步骤3:新建图层,重命名为“穗子”,根据“灯笼”图层的灯笼形态,添加灯笼穗子,形成随灯笼摆动的效果,如图所示。
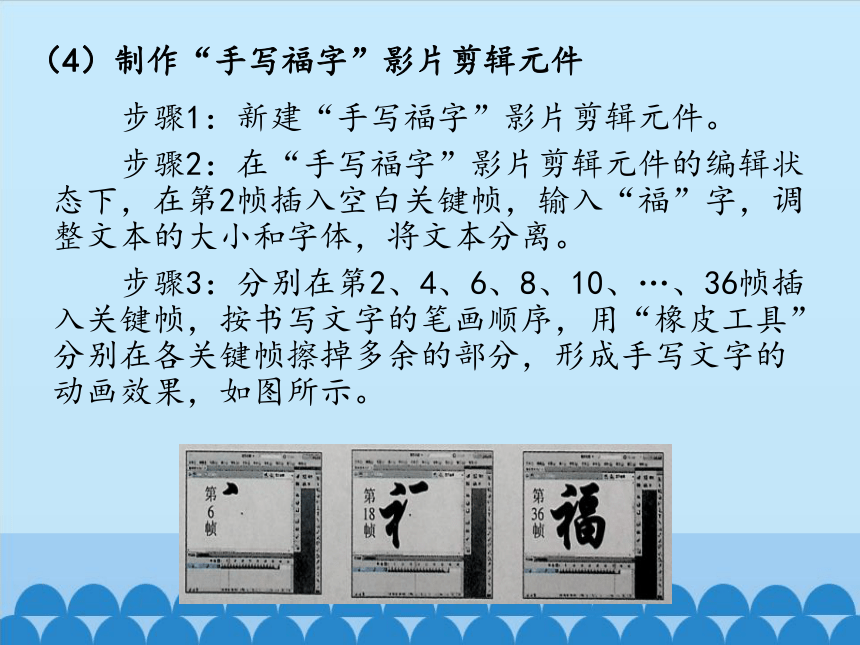
(4)制作“手写福字”影片剪辑元件
步骤1:新建“手写福字”影片剪辑元件。
步骤2:在“手写福字”影片剪辑元件的编辑状态下,在第2帧插入空白关键帧,输入“福”字,调整文本的大小和字体,将文本分离。
步骤3:分别在第2、4、6、8、10、…、36帧插入关键帧,按书写文字的笔画顺序,用“橡皮工具”分别在各关键帧擦掉多余的部分,形成手写文字的动画效果,如图所示。
(5)制作“打开贺卡”按钮元件
步骤1:新建“打开贺卡”按钮元件,将“图层1”重命名为“灯笼”。
步骤2:在“打开贺卡”按钮元件编辑状态下的“弹起”帧中,将“灯笼”影片剪辑元件拖放到舞台上,在“按下”帧处插入帧。
步骤3:新建图层,重命名为“文字”,在“指针经过”帧插入关键帧,输入文字“打开贺卡”,如图所示。
3.制作“内容”场景
(1)制作“爆竹”图形元件
步骤1:新建“爆竹”图形元件。
步骤2:在“爆竹”图形元件的编辑状态下,使用“椭圆工具”、“线条工具”、“铅笔工具”绘制“爆竹”图形,并填充颜色,如图所示。
(2)制作“新春快乐”影片剪辑元件
步骤1:新建“新春快乐”影片剪辑元件。
步骤2:在“新春快乐”影片剪辑元件的编辑状态下,输入“新春快乐”,将“新春快乐”文本分离成4个单独的文字。
步骤3:分别在第3、5、7、…、25帧处插入关键帧,调整每个文字的旋转角度,形成文字左右摇摆的效果,如图所示。
4.制作“礼花”场景动画
(1)制作“礼花”图形元件
步骤1:新建“礼花”图形元件。
步骤2:在“礼花”图形元件的编辑状态下,使用“刷子工具”绘制礼花的形状,使用“选择工具”调整效果,一个漂亮的礼花就绘制完成了,如图所示。
(2)制作“礼花绽放”影片剪辑元件
步骤1:新建“礼花绽放”影片剪辑元件。
步骤2:在“礼花绽放”影片剪辑元件的编辑状态下,将“图层1”重命名为“彩球”,打开“颜色”面板,选择填充样式为“径向渐变”,在色带上添加三个色块,色块颜色与Alpha值自左向右分别为:#FF0000,0%;#FF0000,100%;#FEBA76,100%。使用“椭圆工具”在舞台上绘制无边框的正圆。选中正圆,将其转换为图形元件,在第25帧插入关键帧,在第1~25帧之间创建传统补间动画,制作正圆由小变大的动画效果。
步骤3:新建图层,重命名为“礼花”,在与“彩球”图层对应的帧上制作“礼花”下落的传统补间动画,并保证礼花在下落过程中始终在彩球的范围内。如图所示,在“礼花”图层上添加“遮罩层”命令,形成礼花逐渐呈现的效果。
5.制作“封底”场景
步骤1:回到“封底”场景的编辑状态,将“图层1”重命名为“背景”,将“封面背景”图形元件拖放到舞台中央,调整到合适大小,在第70帧插入帧。
步骤2:新建图层,重命名为“按钮”。在第70帧插入空白关键帧,将“精彩回放”按钮元件拖放到舞台上,调整大小,移动到合适的位置。选中“精彩回放”按钮,添加动作为goto命令,设置“转到并播放”、“封面场景第1帧”,实现从头播放的效果。添加stopAllSounds命令,停止播放所有声音,如图所示。
步骤3:新建图层,重命名为“文字”。输入环保提示的文本内容,制作文字自下而上移动,并逐渐淡出的动态效果。
步骤4:新建图层,重命名为“作者”。输入设计制作者的文本内容,制作文字自下而上移动的动态效果,如图所示。
6.保存文件
将动画源文件以“新年贺卡”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.利用fscommand(“fullscreen”,true)命令,可以实现全屏幕播放动画文件的效果。
2.设置stopAllSounds命令,可以停止播放所有声音。
3.使用goto命令,不仅可以实现本场景内跳转,还可以实现场景之间的跳转。
4.在“库”面板中,利用“直接复制”命令,可以复制生成新的元件。
5.为了方便管理“库”面板中的元件,可以新建文件夹,根据某种分类原则将元件存放在不同的文件夹中,如图所示。
创作天地
综合运用Flash动画的各种技巧,制作动画作品。
单元小结
本单元,我们学习了多场景动画及交互式动画的制作方法。利用多个场景可以使动画的内容更加丰富,在场景中添加按钮并设置动作,可以使浏览者与计算机的交互更加方便。
谢 谢
任务导航
每逢岁末辞旧迎新之际,我们总会思念远方的朋友、故乡的亲人。如果能亲手制作一张多媒体贺卡,将温馨的祝福、喜庆的灯笼、吉祥的春联、绚丽的礼花都汇集在贺卡中,收到贺卡的朋友、亲人该是多么幸福啊!
本课,我们将前面所学过的知识综合应用到新年贺卡的制作中。制作完成的动画画面如图所示。
1.设置文档属性并添加场景
(1)设置文档属性
新建动画文件,修改“文档设置”的尺寸为“800像素×600像素”,背景为“白色”。
(2)添加场景
在“场景”面板中添加3个场景,将4个场景分别命名为“封面”、“内容”、“礼花”、“封底”。
2.制作“封面”场景
(1)制作“封面背景”图形元件
步骤1:新建“封面背景”图形元件。
步骤2:在“封面背景”图形元件的编辑状态下,将“图层1”重命名为“背景”,使用“矩形工具”绘制一个长方形,填充为“橘红色”。
步骤3:新建图层,重命名为“文字”。在舞台中的不同位置输入不同字体的福字,并调整福字的大小、角度,如图所示。
(2)制作“吉祥”图形元件
步骤1:新建“吉祥”图形元件。
步骤2:在“吉祥”图形元件的编辑状态下,使用“铅笔工具”或“刷子工具”、“钢笔工具”等,绘制“吉祥”图形,颜色为“黄色”,如图所示。
(3)制作“灯笼”影片剪辑元件
步骤1:新建“灯笼”影片剪辑元件。
步骤2:在“灯笼”影片剪辑元件的编辑状态下,将“图层1”重命名为“灯笼”,使用“矩形工具”、“线条工具”绘制灯笼,分别在第5、10、15帧插入关键帧,分别调整灯笼的角度,模拟摇摆效果。
步骤3:新建图层,重命名为“穗子”,根据“灯笼”图层的灯笼形态,添加灯笼穗子,形成随灯笼摆动的效果,如图所示。
(4)制作“手写福字”影片剪辑元件
步骤1:新建“手写福字”影片剪辑元件。
步骤2:在“手写福字”影片剪辑元件的编辑状态下,在第2帧插入空白关键帧,输入“福”字,调整文本的大小和字体,将文本分离。
步骤3:分别在第2、4、6、8、10、…、36帧插入关键帧,按书写文字的笔画顺序,用“橡皮工具”分别在各关键帧擦掉多余的部分,形成手写文字的动画效果,如图所示。
(5)制作“打开贺卡”按钮元件
步骤1:新建“打开贺卡”按钮元件,将“图层1”重命名为“灯笼”。
步骤2:在“打开贺卡”按钮元件编辑状态下的“弹起”帧中,将“灯笼”影片剪辑元件拖放到舞台上,在“按下”帧处插入帧。
步骤3:新建图层,重命名为“文字”,在“指针经过”帧插入关键帧,输入文字“打开贺卡”,如图所示。
3.制作“内容”场景
(1)制作“爆竹”图形元件
步骤1:新建“爆竹”图形元件。
步骤2:在“爆竹”图形元件的编辑状态下,使用“椭圆工具”、“线条工具”、“铅笔工具”绘制“爆竹”图形,并填充颜色,如图所示。
(2)制作“新春快乐”影片剪辑元件
步骤1:新建“新春快乐”影片剪辑元件。
步骤2:在“新春快乐”影片剪辑元件的编辑状态下,输入“新春快乐”,将“新春快乐”文本分离成4个单独的文字。
步骤3:分别在第3、5、7、…、25帧处插入关键帧,调整每个文字的旋转角度,形成文字左右摇摆的效果,如图所示。
4.制作“礼花”场景动画
(1)制作“礼花”图形元件
步骤1:新建“礼花”图形元件。
步骤2:在“礼花”图形元件的编辑状态下,使用“刷子工具”绘制礼花的形状,使用“选择工具”调整效果,一个漂亮的礼花就绘制完成了,如图所示。
(2)制作“礼花绽放”影片剪辑元件
步骤1:新建“礼花绽放”影片剪辑元件。
步骤2:在“礼花绽放”影片剪辑元件的编辑状态下,将“图层1”重命名为“彩球”,打开“颜色”面板,选择填充样式为“径向渐变”,在色带上添加三个色块,色块颜色与Alpha值自左向右分别为:#FF0000,0%;#FF0000,100%;#FEBA76,100%。使用“椭圆工具”在舞台上绘制无边框的正圆。选中正圆,将其转换为图形元件,在第25帧插入关键帧,在第1~25帧之间创建传统补间动画,制作正圆由小变大的动画效果。
步骤3:新建图层,重命名为“礼花”,在与“彩球”图层对应的帧上制作“礼花”下落的传统补间动画,并保证礼花在下落过程中始终在彩球的范围内。如图所示,在“礼花”图层上添加“遮罩层”命令,形成礼花逐渐呈现的效果。
5.制作“封底”场景
步骤1:回到“封底”场景的编辑状态,将“图层1”重命名为“背景”,将“封面背景”图形元件拖放到舞台中央,调整到合适大小,在第70帧插入帧。
步骤2:新建图层,重命名为“按钮”。在第70帧插入空白关键帧,将“精彩回放”按钮元件拖放到舞台上,调整大小,移动到合适的位置。选中“精彩回放”按钮,添加动作为goto命令,设置“转到并播放”、“封面场景第1帧”,实现从头播放的效果。添加stopAllSounds命令,停止播放所有声音,如图所示。
步骤3:新建图层,重命名为“文字”。输入环保提示的文本内容,制作文字自下而上移动,并逐渐淡出的动态效果。
步骤4:新建图层,重命名为“作者”。输入设计制作者的文本内容,制作文字自下而上移动的动态效果,如图所示。
6.保存文件
将动画源文件以“新年贺卡”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.利用fscommand(“fullscreen”,true)命令,可以实现全屏幕播放动画文件的效果。
2.设置stopAllSounds命令,可以停止播放所有声音。
3.使用goto命令,不仅可以实现本场景内跳转,还可以实现场景之间的跳转。
4.在“库”面板中,利用“直接复制”命令,可以复制生成新的元件。
5.为了方便管理“库”面板中的元件,可以新建文件夹,根据某种分类原则将元件存放在不同的文件夹中,如图所示。
创作天地
综合运用Flash动画的各种技巧,制作动画作品。
单元小结
本单元,我们学习了多场景动画及交互式动画的制作方法。利用多个场景可以使动画的内容更加丰富,在场景中添加按钮并设置动作,可以使浏览者与计算机的交互更加方便。
谢 谢
