清华大学版信息技术八上 1.1 熊猫的梦——绘制图像与逐帧动画 课件 (共22张PPT)
文档属性
| 名称 | 清华大学版信息技术八上 1.1 熊猫的梦——绘制图像与逐帧动画 课件 (共22张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.6MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:45:38 | ||
图片预览









文档简介
熊猫的梦——绘制图像与逐帧动画
任务导航
熊猫是我国的国宝,它吃竹子时憨憨的模样让人过目难忘,可是竹子开花导致竹子大面积的枯死,熊猫缺少了生存的食物,国宝将面临灭绝的可能。让我们及时动手种一株小竹苗,帮助熊猫渡过难关吧。
本课,我们将利用Flash中提供的绘图工具绘制图像,并制作简单的逐帧动画。制作完成的动画画面如下图所示。
实例效果图
1.启动并认识Flash的工作界面
认识Flash的工作界面可以更快速地找到所需工具,为制作动画提供便利。
执行“开始”→“所有程序”→Adobe Flash命令,即可启动Flash,进入Flash的“基本功能”工作界面,如图所示。
Flash的“基本功能”工作界面
工具面板:可以进行对象选择、图形绘制、文本录入与编辑、对象控制等操作。
时间轴:主要由图层和帧组成,用于组织和控制影片内容在一定时间内播放。
舞台:创作影片各帧内容的区域。
浮动面板:包含各种不同特定功能,如属性、库、颜色、变形、对齐等。其中属性面板使用较多,主要反映正在使用的工具和资源情况,可以进行详细设置。
2.设置文档属性
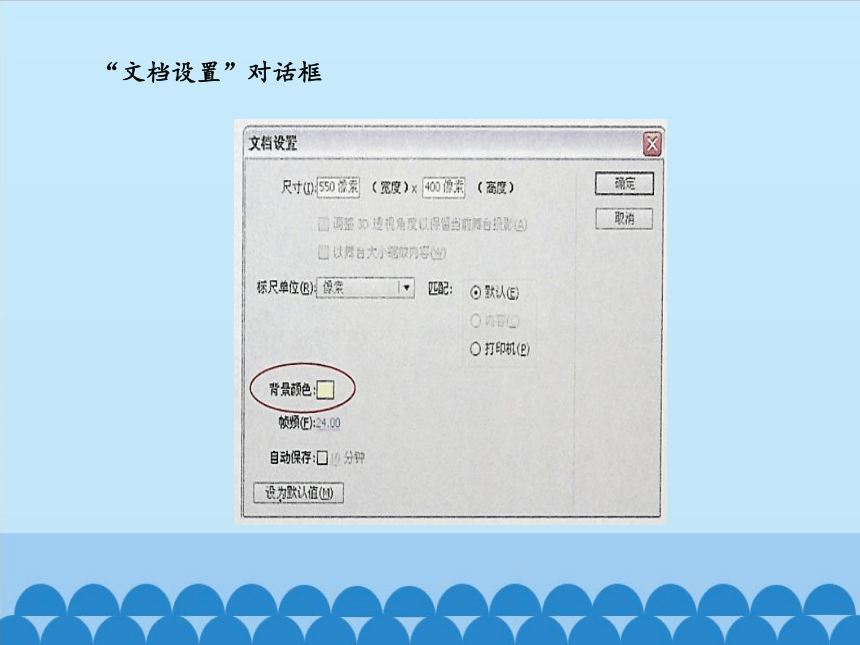
单击新建Action Script2.0,需要修改舞台的尺寸、背景颜色等,默认的背景颜色为白色,尺寸为550像素×400像素。可以执行“修改”→“文档”命令,在弹出的“文档设置”对话框中,通过调整各项参数来调整文档设置,也可以在界面右上方的“属性”浮动面板中设置。
修改文档设置的尺寸为“550像素×400像素”,背景颜色为“黄色”,以便区分熊猫脸部的白色区域,如图所示。
“文档设置”对话框
3.制作第1帧画面
使用各种绘图类工具,绘制熊猫和小竹苗
(1)利用椭圆工具绘制熊猫外形
步骤1:单击工具面板中的“椭圆工具”,设置笔触颜色为“黑色”,填充色为“没有颜色”。
“椭圆工具”的“属性”面板
步骤2:在舞台中拖动鼠标,绘制熊猫的脸部。使用工具面板中的“选择工具”,单击绘制完成的圆形并将其拖动至画面合适位置。
绘制熊猫的五官并调整位置
步骤3:绘制熊猫的嘴部轮廓可以先绘制一个椭圆形,然后利用工具面板中的“线条工具”在圆形中间绘制一条直线。使用“选择工具”单击上面的半圆,按Delete键将其删除后,将剩余的半圆形放在合适位置即可,如图所示。
绘制熊猫的嘴
步骤4:利用“线条工具”、绘制竖线,连接鼻子和嘴。
步骤5:单击工具面板中的“铅笔工具”,在“属性”面板中进行相应的设置,如图所示。
“铅笔工具”的“属性”面板
绘制熊猫的毛发
步骤6:使用“铅笔工具”绘制熊猫的毛发,然后将多余的线条删除,如图所示。
(2)利用颜料桶工具填充颜色
步骤1:单击工具面板中的“颜料桶工具”,设置填充色为“黑色”。
步骤2:在需要填充黑色的区域单击。
熊猫填充颜色后的效果图
(3)利用刷子工具绘制小苗
步骤1:选择工具面板中的“刷子工具”,设置填充色为“棕色”,绘制出土地的效果。
步骤2:使用“刷子工具”分别绘制深色的土块和绿色小竹苗,如图所示。
绘制“小竹苗”的效果图
4.制作第2帧画面
完全相同的两个画面是不可能出现动画效果的,因此第2帧画面要在第1帧画面的基础上绘制竹子,使两帧画面不同,为制作动画做好准备。
步骤1:在图层1第2帧的位置右击,在弹出的快捷菜单中选择“插入关键帧”命令。
步骤2:使用“椭圆工具”、“铅笔工具”绘制带提示角的空心轮廓图形。
步骤3:选择“矩形工具”,设置笔触颜色为“黑色”,填充色为“绿色”,绘制3个纵向排列的矩形。
步骤4:单击“选择工具”,将鼠标指向矩形边线,待鼠标变为状态时向里拖动矩形边线。然后使用“刷子工具”绘制竹叶,完成竹子的绘制,如图所示。
绘制“竹子”效果图
5.调整动画时间
通过添加普通帧的方法可以让关键帧之间的动画过渡时间延长。
步骤1:执行“控制”→“测试影片”→“在Flash professional中”命令,此时弹出测试影片的窗口,观察动画效果,可以看到动画播放频率过快,动画内容看不清楚。
步骤2:关闭测试影片窗口,在第1帧上右击,在弹出的快捷菜单中选择“插入帧”命令,同样在第2帧上也插入帧,使动画时间延长。
步骤3:测试影片效果,如不满意可继续插入帧延长时间。
6.保存文件
步骤1:执行“文件”→“保存”命令,在弹出的对话框中选择保存的位置,将文件命名为“熊猫的梦”,单击“保存”按钮后,动画源文件就以fla格式保存起来。
步骤2:执行测试影片命令,自动生成swf格式的动画播放文件。
知识着陆
1.利用绘图工具配合“属性”面板可以完成图像的绘制,为了便于修改可先绘制空心轮廓,再进行调整外形、填色等制作。
2.通过插入关键帧调整每一帧的画面效果,像眨眼睛的小动物、闪烁的星星……只要几个关键帧画面不同,最终都能实现单一图层的简单逐帧动画效果。
3.fla格式的文件是Flash动画源文件,可以随时进行编辑修改。swf格式的文件是动画播放文件,文件占用的存储空间较小,便于网络传输。
创作天地
配合工具面板中的“橡皮擦工具”,制作逐渐被吃掉的苹果,如图所示。
逐渐被吃掉的苹果
谢 谢
任务导航
熊猫是我国的国宝,它吃竹子时憨憨的模样让人过目难忘,可是竹子开花导致竹子大面积的枯死,熊猫缺少了生存的食物,国宝将面临灭绝的可能。让我们及时动手种一株小竹苗,帮助熊猫渡过难关吧。
本课,我们将利用Flash中提供的绘图工具绘制图像,并制作简单的逐帧动画。制作完成的动画画面如下图所示。
实例效果图
1.启动并认识Flash的工作界面
认识Flash的工作界面可以更快速地找到所需工具,为制作动画提供便利。
执行“开始”→“所有程序”→Adobe Flash命令,即可启动Flash,进入Flash的“基本功能”工作界面,如图所示。
Flash的“基本功能”工作界面
工具面板:可以进行对象选择、图形绘制、文本录入与编辑、对象控制等操作。
时间轴:主要由图层和帧组成,用于组织和控制影片内容在一定时间内播放。
舞台:创作影片各帧内容的区域。
浮动面板:包含各种不同特定功能,如属性、库、颜色、变形、对齐等。其中属性面板使用较多,主要反映正在使用的工具和资源情况,可以进行详细设置。
2.设置文档属性
单击新建Action Script2.0,需要修改舞台的尺寸、背景颜色等,默认的背景颜色为白色,尺寸为550像素×400像素。可以执行“修改”→“文档”命令,在弹出的“文档设置”对话框中,通过调整各项参数来调整文档设置,也可以在界面右上方的“属性”浮动面板中设置。
修改文档设置的尺寸为“550像素×400像素”,背景颜色为“黄色”,以便区分熊猫脸部的白色区域,如图所示。
“文档设置”对话框
3.制作第1帧画面
使用各种绘图类工具,绘制熊猫和小竹苗
(1)利用椭圆工具绘制熊猫外形
步骤1:单击工具面板中的“椭圆工具”,设置笔触颜色为“黑色”,填充色为“没有颜色”。
“椭圆工具”的“属性”面板
步骤2:在舞台中拖动鼠标,绘制熊猫的脸部。使用工具面板中的“选择工具”,单击绘制完成的圆形并将其拖动至画面合适位置。
绘制熊猫的五官并调整位置
步骤3:绘制熊猫的嘴部轮廓可以先绘制一个椭圆形,然后利用工具面板中的“线条工具”在圆形中间绘制一条直线。使用“选择工具”单击上面的半圆,按Delete键将其删除后,将剩余的半圆形放在合适位置即可,如图所示。
绘制熊猫的嘴
步骤4:利用“线条工具”、绘制竖线,连接鼻子和嘴。
步骤5:单击工具面板中的“铅笔工具”,在“属性”面板中进行相应的设置,如图所示。
“铅笔工具”的“属性”面板
绘制熊猫的毛发
步骤6:使用“铅笔工具”绘制熊猫的毛发,然后将多余的线条删除,如图所示。
(2)利用颜料桶工具填充颜色
步骤1:单击工具面板中的“颜料桶工具”,设置填充色为“黑色”。
步骤2:在需要填充黑色的区域单击。
熊猫填充颜色后的效果图
(3)利用刷子工具绘制小苗
步骤1:选择工具面板中的“刷子工具”,设置填充色为“棕色”,绘制出土地的效果。
步骤2:使用“刷子工具”分别绘制深色的土块和绿色小竹苗,如图所示。
绘制“小竹苗”的效果图
4.制作第2帧画面
完全相同的两个画面是不可能出现动画效果的,因此第2帧画面要在第1帧画面的基础上绘制竹子,使两帧画面不同,为制作动画做好准备。
步骤1:在图层1第2帧的位置右击,在弹出的快捷菜单中选择“插入关键帧”命令。
步骤2:使用“椭圆工具”、“铅笔工具”绘制带提示角的空心轮廓图形。
步骤3:选择“矩形工具”,设置笔触颜色为“黑色”,填充色为“绿色”,绘制3个纵向排列的矩形。
步骤4:单击“选择工具”,将鼠标指向矩形边线,待鼠标变为状态时向里拖动矩形边线。然后使用“刷子工具”绘制竹叶,完成竹子的绘制,如图所示。
绘制“竹子”效果图
5.调整动画时间
通过添加普通帧的方法可以让关键帧之间的动画过渡时间延长。
步骤1:执行“控制”→“测试影片”→“在Flash professional中”命令,此时弹出测试影片的窗口,观察动画效果,可以看到动画播放频率过快,动画内容看不清楚。
步骤2:关闭测试影片窗口,在第1帧上右击,在弹出的快捷菜单中选择“插入帧”命令,同样在第2帧上也插入帧,使动画时间延长。
步骤3:测试影片效果,如不满意可继续插入帧延长时间。
6.保存文件
步骤1:执行“文件”→“保存”命令,在弹出的对话框中选择保存的位置,将文件命名为“熊猫的梦”,单击“保存”按钮后,动画源文件就以fla格式保存起来。
步骤2:执行测试影片命令,自动生成swf格式的动画播放文件。
知识着陆
1.利用绘图工具配合“属性”面板可以完成图像的绘制,为了便于修改可先绘制空心轮廓,再进行调整外形、填色等制作。
2.通过插入关键帧调整每一帧的画面效果,像眨眼睛的小动物、闪烁的星星……只要几个关键帧画面不同,最终都能实现单一图层的简单逐帧动画效果。
3.fla格式的文件是Flash动画源文件,可以随时进行编辑修改。swf格式的文件是动画播放文件,文件占用的存储空间较小,便于网络传输。
创作天地
配合工具面板中的“橡皮擦工具”,制作逐渐被吃掉的苹果,如图所示。
逐渐被吃掉的苹果
谢 谢
