清华大学版信息技术八上 4.10 水波荡漾——“遮罩层”动画 课件 (共16张PPT)
文档属性
| 名称 | 清华大学版信息技术八上 4.10 水波荡漾——“遮罩层”动画 课件 (共16张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:45:45 | ||
图片预览







文档简介
水波荡漾——“遮罩层”动画
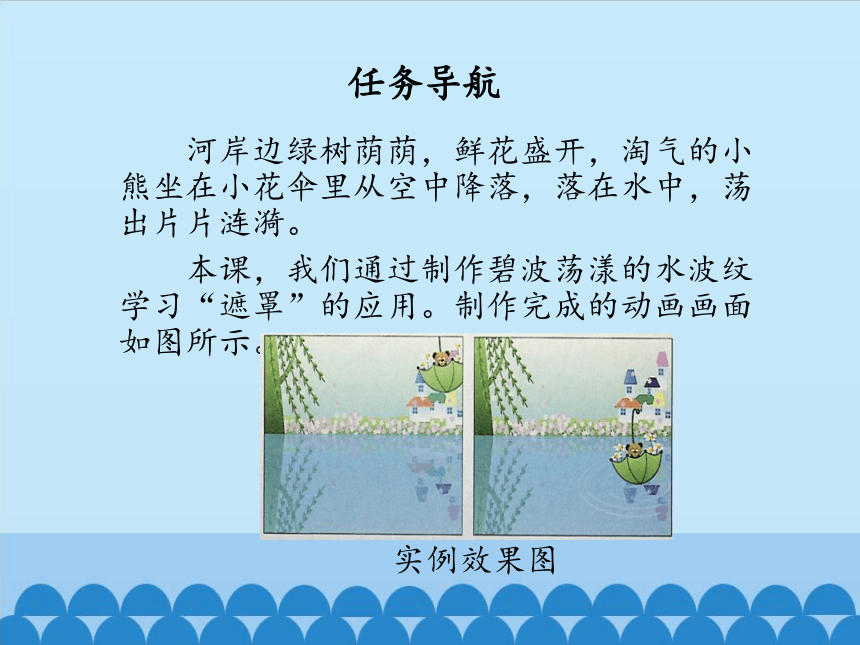
任务导航
河岸边绿树荫荫,鲜花盛开,淘气的小熊坐在小花伞里从空中降落,落在水中,荡出片片涟漪。
本课,我们通过制作碧波荡漾的水波纹学习“遮罩”的应用。制作完成的动画画面如图所示。
实例效果图
1.制作背景
导入外部图片用于制作动画作品的背景,并利用影片剪辑元件的颜色透明度设置制作出水中倒影效果。
(1)导入图片
步骤1:新建动画文件。修改“文档设置”的尺寸为“800像素×600像素”,背景颜色为“蓝色”。
步骤2:执行“文件”→“导入”→“导入到库”命令,将素材图片bk10.bmp导入到库中。
(2)制作有水中倒影效果的背景
步骤1:执行“插入”→“新建元件”命令,新建影片元件“背景”。
步骤2:打开“库”面板,将图像bkl0.bmp拖放到舞台。在“属性”面板
中调整X、Y值为0、0。
步骤3:回到“场景1”的编辑状态,重命名“图层1”为“背景”,将图形元件“背景”拖放到舞台上,在“属性”面板中调整X、Y的坐标值为400、150,如图所示。
调整实例在舞台上的坐标值
调整图形元件的属性
步骤4:在“图层1”上复制影片元件“背景”的另一个实例,在“属性”面板中调整其色彩效果的样式为Alpha,值为40%,如图所示。
制作完成的背景图案
步骤5:使用“选择工具”单击舞台下方位置的“背景”,执行“修改”→“变形”→“垂直翻转”命令,在“属性”面板中调整其X、Y坐标为400、450,制作出水中倒影的特效,如图所示。
步骤6:在“背景”图层第50帧插入帧。
2.制作乘伞落下的小熊
步骤1:新建影片剪辑元件“落水的小熊”,使用“线条工具”、“椭圆工具”等绘制小熊图案,如图所示。
步骤2:回到“场景1”的编辑状态,新建图,重命名为“小熊”,将影片剪辑元件“落水的小熊”拖放到舞台上方。
步骤3:在图层“小熊”上右击,在弹出的快捷菜单中选择“创建补间动画”。
绘制好的影片剪辑元件“落水的小熊”
小熊落下的补间动画
步骤4:分别选择第15、30、50帧的“小熊”,调整其位置,产生小熊下落的效果。
步骤5:使用“选择工具”将“小熊”的补间动画运动路径调整为弧线,如图所示。
第1帧位置
第50帧位置
3.利用“遮罩层”制作水中倒影特效
(1)制作倒影层
观察生活中的水中倒影可以看出,水波波动时,水里物体的影像会向外扩散,产生比真实物体放大的效果。
步骤1:在图层“背景”和图层“小熊”的第80帧插入帧。
步骤2:新建图层,重命名为“水中倒影”,在第50帧插入关键帧。
步骤3:复制“背景”图层上的倒影图案,粘贴在“水中倒影”图层的第50帧位置,使用“任意变形工具”将图像适当放大,如图所示。
制作“水中倒影”图层
(2)制作水波遮罩
步骤1:新建图层,重命名为“水波”。
步骤2:在第50帧插入关键帧,使用“刷子工具”绘制如图所示的圆环图案。
绘制水波
将水波图案放大
步骤3:在“水波”图层的第80帧插入关键帧,使用“任意变形工具”将水波图案放大,如图所示。
步骤4:在“水波”图层的第50~80帧之间创建补间形状动画。
利用遮罩效果制作的水波纹
步骤5:右击图层“水波”,在弹出的快捷菜单中选择“遮罩层”命令,则水波荡漾的效果就制作完成了,如图所示。
4.保存文件
将动画源文件以“水波荡漾”为文件名保存,并测试生成swf格式的文件。
知识着陆
遮罩是Flash中的一个常用功能,在遮罩层中,可以使用“绘图工具”绘制各种图形作为遮罩,透过这些图形能够看到被遮罩层的内容,而遮罩层图形以外的内容将被遮蔽。利用遮罩层的特点,可以制作各种文字变幻、水波纹、百叶窗切换等特效。
创作天地
使用遮罩效果制作绽放的礼花,如图所示。
提示:将彩球作为被遮罩层,将“刷子工具”绘制的线条作为遮罩层。
使用遮罩效果制作绽放的礼花
谢 谢
任务导航
河岸边绿树荫荫,鲜花盛开,淘气的小熊坐在小花伞里从空中降落,落在水中,荡出片片涟漪。
本课,我们通过制作碧波荡漾的水波纹学习“遮罩”的应用。制作完成的动画画面如图所示。
实例效果图
1.制作背景
导入外部图片用于制作动画作品的背景,并利用影片剪辑元件的颜色透明度设置制作出水中倒影效果。
(1)导入图片
步骤1:新建动画文件。修改“文档设置”的尺寸为“800像素×600像素”,背景颜色为“蓝色”。
步骤2:执行“文件”→“导入”→“导入到库”命令,将素材图片bk10.bmp导入到库中。
(2)制作有水中倒影效果的背景
步骤1:执行“插入”→“新建元件”命令,新建影片元件“背景”。
步骤2:打开“库”面板,将图像bkl0.bmp拖放到舞台。在“属性”面板
中调整X、Y值为0、0。
步骤3:回到“场景1”的编辑状态,重命名“图层1”为“背景”,将图形元件“背景”拖放到舞台上,在“属性”面板中调整X、Y的坐标值为400、150,如图所示。
调整实例在舞台上的坐标值
调整图形元件的属性
步骤4:在“图层1”上复制影片元件“背景”的另一个实例,在“属性”面板中调整其色彩效果的样式为Alpha,值为40%,如图所示。
制作完成的背景图案
步骤5:使用“选择工具”单击舞台下方位置的“背景”,执行“修改”→“变形”→“垂直翻转”命令,在“属性”面板中调整其X、Y坐标为400、450,制作出水中倒影的特效,如图所示。
步骤6:在“背景”图层第50帧插入帧。
2.制作乘伞落下的小熊
步骤1:新建影片剪辑元件“落水的小熊”,使用“线条工具”、“椭圆工具”等绘制小熊图案,如图所示。
步骤2:回到“场景1”的编辑状态,新建图,重命名为“小熊”,将影片剪辑元件“落水的小熊”拖放到舞台上方。
步骤3:在图层“小熊”上右击,在弹出的快捷菜单中选择“创建补间动画”。
绘制好的影片剪辑元件“落水的小熊”
小熊落下的补间动画
步骤4:分别选择第15、30、50帧的“小熊”,调整其位置,产生小熊下落的效果。
步骤5:使用“选择工具”将“小熊”的补间动画运动路径调整为弧线,如图所示。
第1帧位置
第50帧位置
3.利用“遮罩层”制作水中倒影特效
(1)制作倒影层
观察生活中的水中倒影可以看出,水波波动时,水里物体的影像会向外扩散,产生比真实物体放大的效果。
步骤1:在图层“背景”和图层“小熊”的第80帧插入帧。
步骤2:新建图层,重命名为“水中倒影”,在第50帧插入关键帧。
步骤3:复制“背景”图层上的倒影图案,粘贴在“水中倒影”图层的第50帧位置,使用“任意变形工具”将图像适当放大,如图所示。
制作“水中倒影”图层
(2)制作水波遮罩
步骤1:新建图层,重命名为“水波”。
步骤2:在第50帧插入关键帧,使用“刷子工具”绘制如图所示的圆环图案。
绘制水波
将水波图案放大
步骤3:在“水波”图层的第80帧插入关键帧,使用“任意变形工具”将水波图案放大,如图所示。
步骤4:在“水波”图层的第50~80帧之间创建补间形状动画。
利用遮罩效果制作的水波纹
步骤5:右击图层“水波”,在弹出的快捷菜单中选择“遮罩层”命令,则水波荡漾的效果就制作完成了,如图所示。
4.保存文件
将动画源文件以“水波荡漾”为文件名保存,并测试生成swf格式的文件。
知识着陆
遮罩是Flash中的一个常用功能,在遮罩层中,可以使用“绘图工具”绘制各种图形作为遮罩,透过这些图形能够看到被遮罩层的内容,而遮罩层图形以外的内容将被遮蔽。利用遮罩层的特点,可以制作各种文字变幻、水波纹、百叶窗切换等特效。
创作天地
使用遮罩效果制作绽放的礼花,如图所示。
提示:将彩球作为被遮罩层,将“刷子工具”绘制的线条作为遮罩层。
使用遮罩效果制作绽放的礼花
谢 谢
