清华大学版信息技术八上 4.11 心语星愿——按钮元件的应用 课件(共21张PPT)
文档属性
| 名称 | 清华大学版信息技术八上 4.11 心语星愿——按钮元件的应用 课件(共21张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-03 15:46:00 | ||
图片预览









文档简介
心语星愿——按钮元件的应用
任务导航
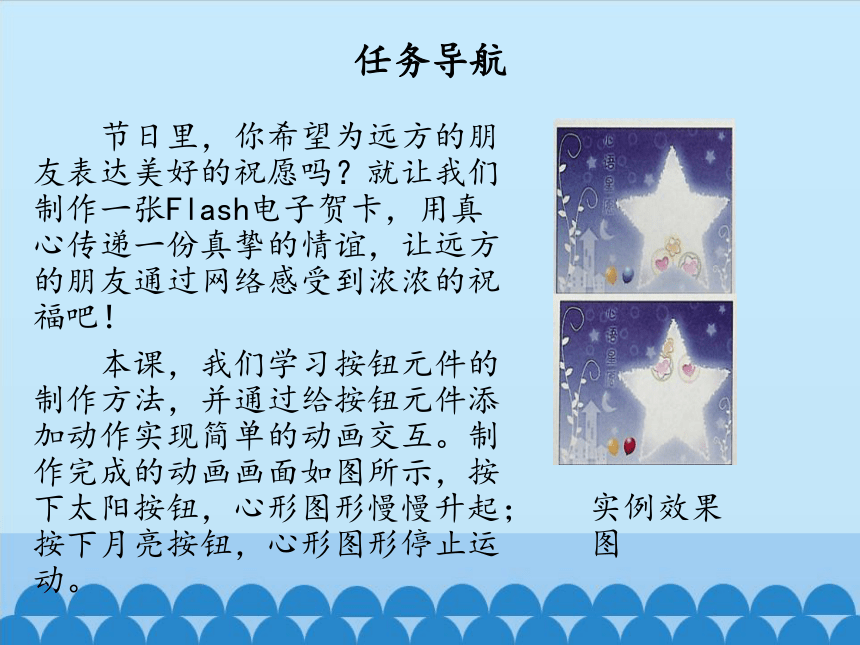
节日里,你希望为远方的朋友表达美好的祝愿吗?就让我们制作一张Flash电子贺卡,用真心传递一份真挚的情谊,让远方的朋友通过网络感受到浓浓的祝福吧!
本课,我们学习按钮元件的制作方法,并通过给按钮元件添加动作实现简单的动画交互。制作完成的动画画面如图所示,按下太阳按钮,心形图形慢慢升起;按下月亮按钮,心形图形停止运动。
实例效果图
1.制作背景
步骤1:新建动画文件,为了方便后期绘制白色图形,将文档背景颜色改为“浅蓝色”。
步骤2:将“图层1”重命名为“背景”,执行“文件”→“导入”→“导入到舞台”命令,将素材图ball.jpg导入到舞台,在第60帧插入普通帧。
2.制作在星形图案中上升的心形图形
绘制星形图案并作为遮罩层,制作各种影片剪辑元件,将多个元件组合为上升的心形图形,设置动画渐变效果。
(1)制作移动的心形图形
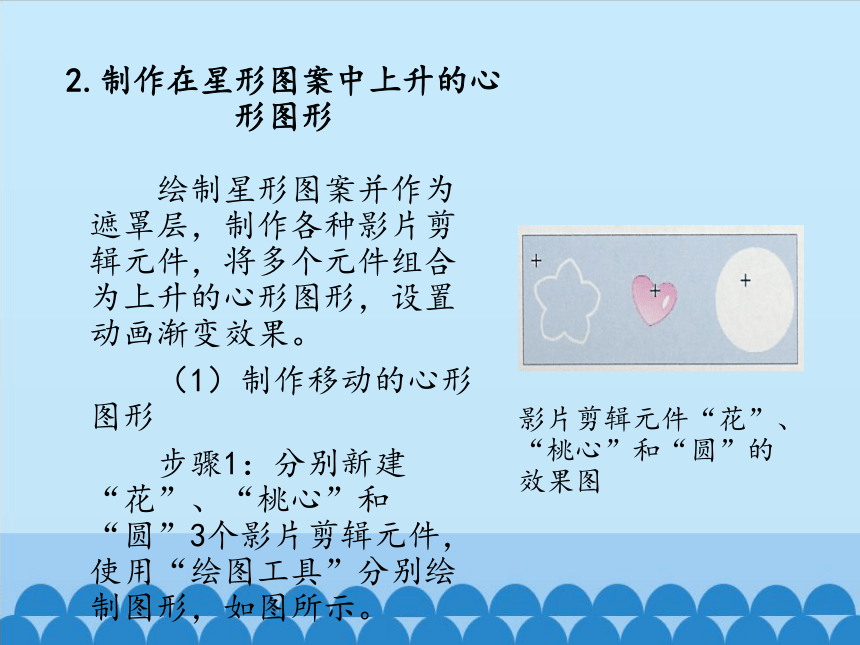
步骤1:分别新建“花”、“桃心”和“圆”3个影片剪辑元件,使用“绘图工具”分别绘制图形,如图所示。
影片剪辑元件“花”、“桃心”和“圆”的效果图
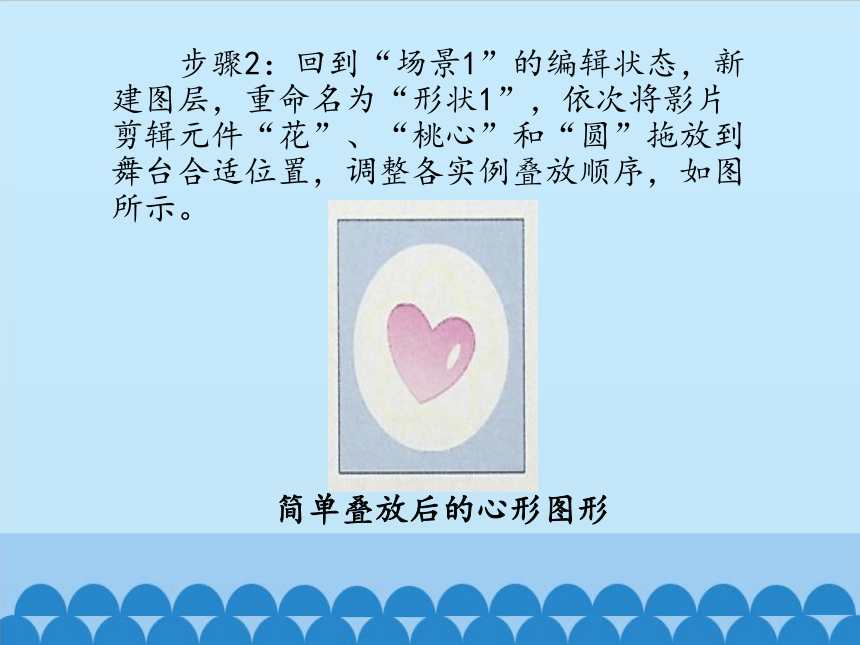
简单叠放后的心形图形
步骤2:回到“场景1”的编辑状态,新建图层,重命名为“形状1”,依次将影片剪辑元件“花”、“桃心”和“圆”拖放到舞台合适位置,调整各实例叠放顺序,如图所示。
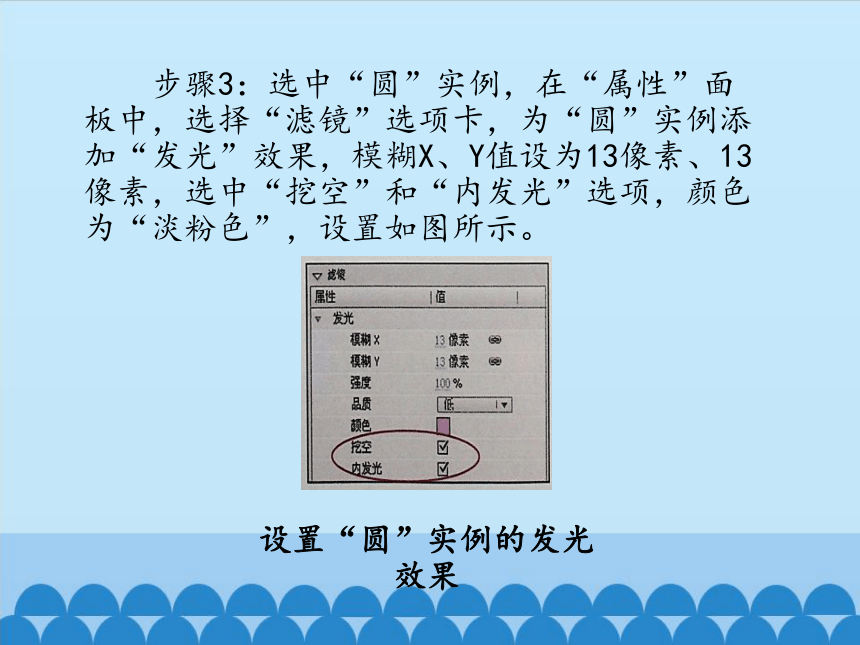
设置“圆”实例的发光效果
步骤3:选中“圆”实例,在“属性”面板中,选择“滤镜”选项卡,为“圆”实例添加“发光”效果,模糊X、Y值设为13像素、13像素,选中“挖空”和“内发光”选项,颜色为“淡粉色”,设置如图所示。
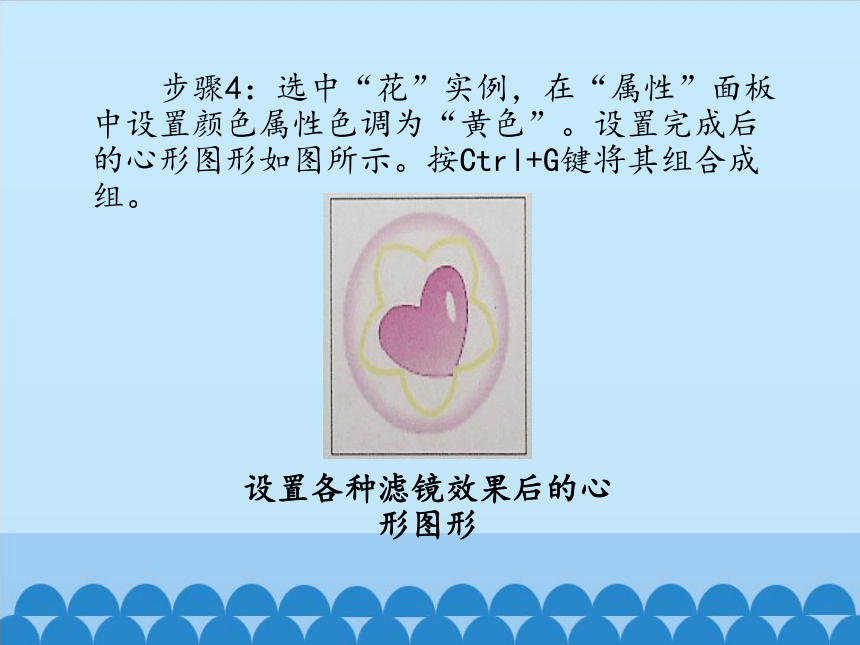
设置各种滤镜效果后的心形图形
步骤4:选中“花”实例,在“属性”面板中设置颜色属性色调为“黄色”。设置完成后的心形图形如图所示。按Ctrl+G键将其组合成组。
步骤5:执行“修改” →“转换为元件”命令,将图形转换为图形元件,名称为“图案1”。
(2)设置心形图案的上升动画
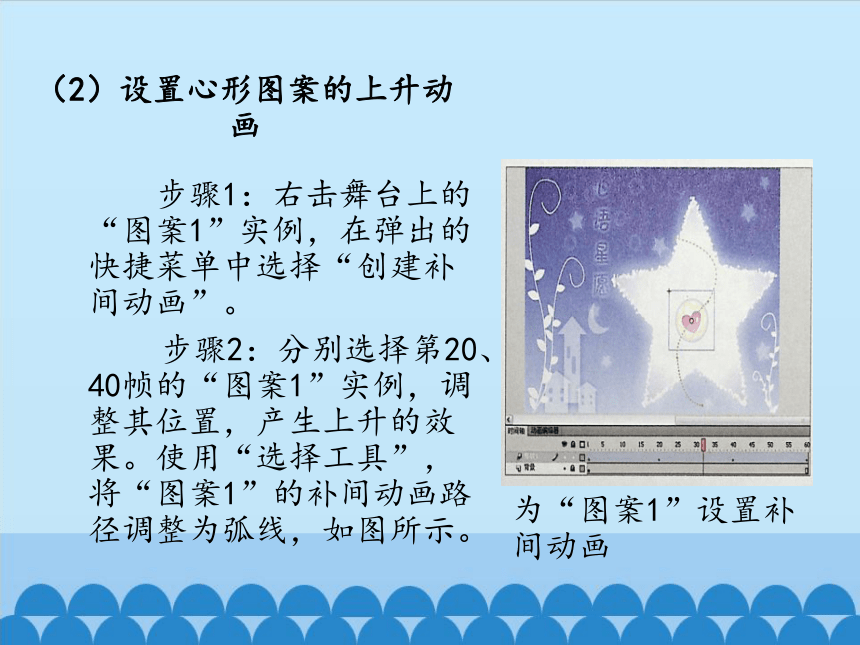
步骤1:右击舞台上的“图案1”实例,在弹出的快捷菜单中选择“创建补间动画”。
步骤2:分别选择第20、40帧的“图案1”实例,调整其位置,产生上升的效果。使用“选择工具”,将“图案1”的补间动画路径调整为弧线,如图所示。
为“图案1”设置补间动画
(3)通过制作遮罩层使心形图形在背景图中大的星形图案内出现
步骤1:新建图层“五角星遮罩”,使用“多角星形工具”绘制星形图案外观与背景图片上的星形保持一致,如图所示。
步骤2:右击图层“五角星遮罩”,在弹出的快捷菜单中选择“遮罩层”命令,设置遮罩效果。此时图层“形状3”被设为“被遮罩层”。
绘制星形图案
“图层属性”对话框
步骤3:分别右击图层“形状1”和“形状2”,在弹出的快捷菜单中选择“属性”命令,设置图层属性的类型为“被遮罩”,如图所示。设置完成后,3个图层上的心形图形都只在大的星形图案内出现,超出星形图案以外的部分将被遮蔽。
3.按钮的制作与应用
制作按钮,控制心形图形上升运动的移动和停止。
(1)制作按钮
步骤1:新建按钮元件,名称为“播放”,如图所示。
插入按钮元件
“播放”按钮的“弹起”帧
步骤2:在按钮元件时间轴的“弹起”帧上使用“绘图工具”绘制按钮的“弹起”状态,如图所示。
步骤3:在“指针经过”帧插入关键帧,改变太阳图形的填充色为“黄色”,笔触颜色为“白色”。
步骤4:在“按下”帧插入关键帧,改变太阳图形的边线颜色为“红色”,绘制按钮的“按下”状态。
“播放”按钮元件各帧的形态
步骤5:在“点击”帧插入关键帧,绘制按钮的“点击”区域。按钮元件各帧的形态如图所示。
“弹起”帧
“指针经过”帧
“按下”帧
“点击”帧
(2)应用按钮控制动画
步骤1:回到“场景1”的编辑状态,在图层“五角星遮罩”上新建图层重命名为“按钮”。
步骤2:将按钮元件“播放”拖放到舞台上的合适位置。
步骤3:选中按钮,在弹出的快捷菜单中选择“动作”命令,打开“动作-按钮”面板,打开“通过从‘动作’工具箱选择项目来编写脚本”,选择左侧列表中“全局函数”→“时间轴控制”→play命令,如图所示。
给“播放”按钮添加动作
步骤4:回到“场景1”的编辑状态,在“按钮”图层上,拖放“停止”按钮到舞台合适位置。
4.保存文件
将动画源文件以“心语星愿”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.在“属性”面板中更改影片剪辑元件的颜色等属性,并通过在“滤镜”选项卡中添加“投影”、“发光”等特殊效果,可以使同一个影片剪辑元件在舞台上以不同的颜色效果出现,为画面增加生动的色彩。
2.按钮元件通常包含4帧:“弹起”帧、“指针经过”帧、“按下”帧和“点击”帧。通过给按钮添加goto、stop等时间轴控制命令,可以控制时间轴的播放与停止,增强动画的交互性。
创作天地
使用文字作为按钮,控制影片的播放,如图所示,单击文字,小兔子从蛋中破壳而出。
实例效果图
谢 谢
任务导航
节日里,你希望为远方的朋友表达美好的祝愿吗?就让我们制作一张Flash电子贺卡,用真心传递一份真挚的情谊,让远方的朋友通过网络感受到浓浓的祝福吧!
本课,我们学习按钮元件的制作方法,并通过给按钮元件添加动作实现简单的动画交互。制作完成的动画画面如图所示,按下太阳按钮,心形图形慢慢升起;按下月亮按钮,心形图形停止运动。
实例效果图
1.制作背景
步骤1:新建动画文件,为了方便后期绘制白色图形,将文档背景颜色改为“浅蓝色”。
步骤2:将“图层1”重命名为“背景”,执行“文件”→“导入”→“导入到舞台”命令,将素材图ball.jpg导入到舞台,在第60帧插入普通帧。
2.制作在星形图案中上升的心形图形
绘制星形图案并作为遮罩层,制作各种影片剪辑元件,将多个元件组合为上升的心形图形,设置动画渐变效果。
(1)制作移动的心形图形
步骤1:分别新建“花”、“桃心”和“圆”3个影片剪辑元件,使用“绘图工具”分别绘制图形,如图所示。
影片剪辑元件“花”、“桃心”和“圆”的效果图
简单叠放后的心形图形
步骤2:回到“场景1”的编辑状态,新建图层,重命名为“形状1”,依次将影片剪辑元件“花”、“桃心”和“圆”拖放到舞台合适位置,调整各实例叠放顺序,如图所示。
设置“圆”实例的发光效果
步骤3:选中“圆”实例,在“属性”面板中,选择“滤镜”选项卡,为“圆”实例添加“发光”效果,模糊X、Y值设为13像素、13像素,选中“挖空”和“内发光”选项,颜色为“淡粉色”,设置如图所示。
设置各种滤镜效果后的心形图形
步骤4:选中“花”实例,在“属性”面板中设置颜色属性色调为“黄色”。设置完成后的心形图形如图所示。按Ctrl+G键将其组合成组。
步骤5:执行“修改” →“转换为元件”命令,将图形转换为图形元件,名称为“图案1”。
(2)设置心形图案的上升动画
步骤1:右击舞台上的“图案1”实例,在弹出的快捷菜单中选择“创建补间动画”。
步骤2:分别选择第20、40帧的“图案1”实例,调整其位置,产生上升的效果。使用“选择工具”,将“图案1”的补间动画路径调整为弧线,如图所示。
为“图案1”设置补间动画
(3)通过制作遮罩层使心形图形在背景图中大的星形图案内出现
步骤1:新建图层“五角星遮罩”,使用“多角星形工具”绘制星形图案外观与背景图片上的星形保持一致,如图所示。
步骤2:右击图层“五角星遮罩”,在弹出的快捷菜单中选择“遮罩层”命令,设置遮罩效果。此时图层“形状3”被设为“被遮罩层”。
绘制星形图案
“图层属性”对话框
步骤3:分别右击图层“形状1”和“形状2”,在弹出的快捷菜单中选择“属性”命令,设置图层属性的类型为“被遮罩”,如图所示。设置完成后,3个图层上的心形图形都只在大的星形图案内出现,超出星形图案以外的部分将被遮蔽。
3.按钮的制作与应用
制作按钮,控制心形图形上升运动的移动和停止。
(1)制作按钮
步骤1:新建按钮元件,名称为“播放”,如图所示。
插入按钮元件
“播放”按钮的“弹起”帧
步骤2:在按钮元件时间轴的“弹起”帧上使用“绘图工具”绘制按钮的“弹起”状态,如图所示。
步骤3:在“指针经过”帧插入关键帧,改变太阳图形的填充色为“黄色”,笔触颜色为“白色”。
步骤4:在“按下”帧插入关键帧,改变太阳图形的边线颜色为“红色”,绘制按钮的“按下”状态。
“播放”按钮元件各帧的形态
步骤5:在“点击”帧插入关键帧,绘制按钮的“点击”区域。按钮元件各帧的形态如图所示。
“弹起”帧
“指针经过”帧
“按下”帧
“点击”帧
(2)应用按钮控制动画
步骤1:回到“场景1”的编辑状态,在图层“五角星遮罩”上新建图层重命名为“按钮”。
步骤2:将按钮元件“播放”拖放到舞台上的合适位置。
步骤3:选中按钮,在弹出的快捷菜单中选择“动作”命令,打开“动作-按钮”面板,打开“通过从‘动作’工具箱选择项目来编写脚本”,选择左侧列表中“全局函数”→“时间轴控制”→play命令,如图所示。
给“播放”按钮添加动作
步骤4:回到“场景1”的编辑状态,在“按钮”图层上,拖放“停止”按钮到舞台合适位置。
4.保存文件
将动画源文件以“心语星愿”为文件名保存,并测试生成swf格式的文件。
知识着陆
1.在“属性”面板中更改影片剪辑元件的颜色等属性,并通过在“滤镜”选项卡中添加“投影”、“发光”等特殊效果,可以使同一个影片剪辑元件在舞台上以不同的颜色效果出现,为画面增加生动的色彩。
2.按钮元件通常包含4帧:“弹起”帧、“指针经过”帧、“按下”帧和“点击”帧。通过给按钮添加goto、stop等时间轴控制命令,可以控制时间轴的播放与停止,增强动画的交互性。
创作天地
使用文字作为按钮,控制影片的播放,如图所示,单击文字,小兔子从蛋中破壳而出。
实例效果图
谢 谢
