清华大学版信息技术八下 4.13 影音视听——制作多媒体网 课件 (共17张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 4.13 影音视听——制作多媒体网 课件 (共17张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-04 10:28:58 | ||
图片预览







文档简介
影音视听——制作多媒体网页
任务导航
在网页中除了使用文本和图像元素表达信息以外,还可以添加各种类型的多媒体内容,以丰富网页的效果,使网页更富有感染力。
本课,我们制作“火灾自救”多媒体网页,制作完成的网页效果如图所示。
1.编辑“火灾自救”网页
(1)打开网页文件
打开hzzj.html网页文件,修改网页标题为“火灾自救”。执行“修改” →“模板”→“从模板中分离”命令,将网页从模板中分离出来。
(2)制作导航栏
删除“导航栏”区域的表格及内容,将tsjj.html网页中导航栏区域的内容复制粘贴到当前网页的“导航栏”区域的位置,设置tsjj图像对象链接到tsjj.html网页文件。
(3)添加网页内容
2.制作弹出窗口
步骤1:要实现弹出窗口的效果,首先需要制作弹出的网页。
步骤2:执行“窗口”→“行为”命令,打开“行为”面板,单击hzzj.html页面左下角“标签选择器”中的标签,如图所示。
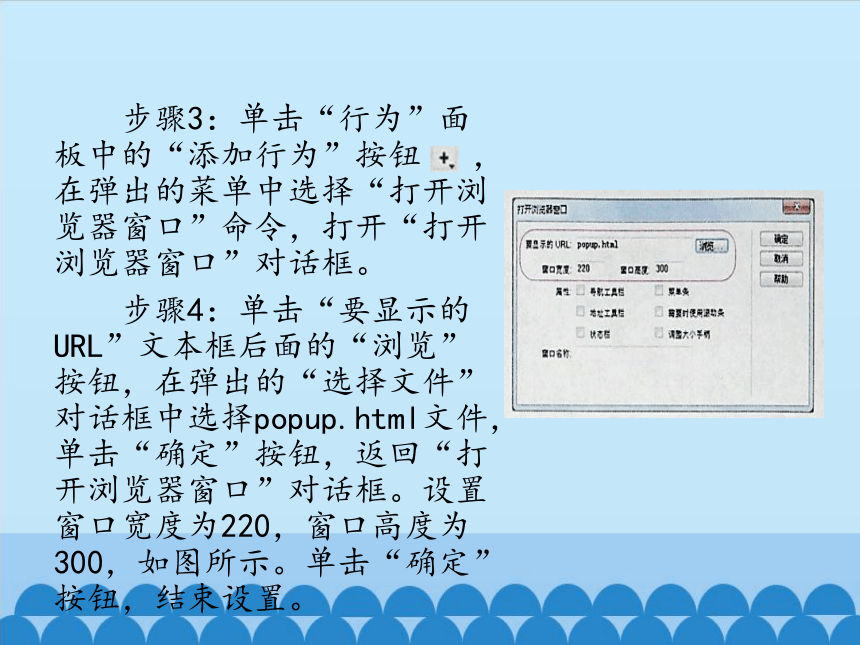
步骤3:单击“行为”面板中的“添加行为”按钮 ,在弹出的菜单中选择“打开浏览器窗口”命令,打开“打开浏览器窗口”对话框。
步骤4:单击“要显示的URL”文本框后面的“浏览”按钮,在弹出的“选择文件”对话框中选择popup.html文件,单击“确定”按钮,返回“打开浏览器窗口”对话框。设置窗口宽度为220,窗口高度为300,如图所示。单击“确定”按钮,结束设置。
步骤5:在“行为”面板上确认激活该行为的事件(onLoad)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。
3.添加多媒体内容
(1)插入FLV格式文件
步骤1:将光标置于第6行第2列的空白单元格中。执行“插入”→“媒体”→FLV...命令,打开如图所示的“插入FLV”对话框。
步骤2:单击URL文本框右侧的“浏览”按钮,打开如图所示的“选择FLV”对话框,选择other文件夹中的FLV格式文件xfaqjy.flv,单击“确定”按钮,返回到“插入FLV”对话框。
步骤3:单击“检测大小”按钮,确定当前FLV格式文件的宽度和高度。如果Dreamweaver无法确定FLV格式文件的尺寸大小,需要手动输入宽度和高度值,如图所示。
设置完成后,单击“确定”按钮关闭对话框,所选FLV格式文件被插入网页中,如图所示。
(2)插入背景音乐
步骤1:将光标置于第1行单元格文字内容的右侧。执行“插入”→“媒
体”→“插件”命令,打开如图所示的“选择文件”对话框,选择other文件夹中的MP3格式文件back.mp3。
步骤2:单击“确定”按钮,一个插件被插入网页中。插入后的插件并不会在设计视图中显示内容,而是显示如图所示的插件图标。
步骤3:选中插件,在“属性检查器”中设置插件的宽和高分别为0、0,如图所示。
4.测试网页
保存网页文件,在浏览器中预览网页效果。
知识着陆
1.FLV格式文件是Flash视频文件,适宜网络传输,是网络视频的主流格式。
2.利用插件,既可以在网页中插入音频文件,也可以插入视频文件。
创作天地
打开nsjj.html(溺水急救)网页,在该网页的合适位置中利用插入FLV格式文件的方法插入视频文件yyaqjy.flv。制作完成后的网页效果可参考图。
谢 谢
任务导航
在网页中除了使用文本和图像元素表达信息以外,还可以添加各种类型的多媒体内容,以丰富网页的效果,使网页更富有感染力。
本课,我们制作“火灾自救”多媒体网页,制作完成的网页效果如图所示。
1.编辑“火灾自救”网页
(1)打开网页文件
打开hzzj.html网页文件,修改网页标题为“火灾自救”。执行“修改” →“模板”→“从模板中分离”命令,将网页从模板中分离出来。
(2)制作导航栏
删除“导航栏”区域的表格及内容,将tsjj.html网页中导航栏区域的内容复制粘贴到当前网页的“导航栏”区域的位置,设置tsjj图像对象链接到tsjj.html网页文件。
(3)添加网页内容
2.制作弹出窗口
步骤1:要实现弹出窗口的效果,首先需要制作弹出的网页。
步骤2:执行“窗口”→“行为”命令,打开“行为”面板,单击hzzj.html页面左下角“标签选择器”中的标签,如图所示。
步骤3:单击“行为”面板中的“添加行为”按钮 ,在弹出的菜单中选择“打开浏览器窗口”命令,打开“打开浏览器窗口”对话框。
步骤4:单击“要显示的URL”文本框后面的“浏览”按钮,在弹出的“选择文件”对话框中选择popup.html文件,单击“确定”按钮,返回“打开浏览器窗口”对话框。设置窗口宽度为220,窗口高度为300,如图所示。单击“确定”按钮,结束设置。
步骤5:在“行为”面板上确认激活该行为的事件(onLoad)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。
3.添加多媒体内容
(1)插入FLV格式文件
步骤1:将光标置于第6行第2列的空白单元格中。执行“插入”→“媒体”→FLV...命令,打开如图所示的“插入FLV”对话框。
步骤2:单击URL文本框右侧的“浏览”按钮,打开如图所示的“选择FLV”对话框,选择other文件夹中的FLV格式文件xfaqjy.flv,单击“确定”按钮,返回到“插入FLV”对话框。
步骤3:单击“检测大小”按钮,确定当前FLV格式文件的宽度和高度。如果Dreamweaver无法确定FLV格式文件的尺寸大小,需要手动输入宽度和高度值,如图所示。
设置完成后,单击“确定”按钮关闭对话框,所选FLV格式文件被插入网页中,如图所示。
(2)插入背景音乐
步骤1:将光标置于第1行单元格文字内容的右侧。执行“插入”→“媒
体”→“插件”命令,打开如图所示的“选择文件”对话框,选择other文件夹中的MP3格式文件back.mp3。
步骤2:单击“确定”按钮,一个插件被插入网页中。插入后的插件并不会在设计视图中显示内容,而是显示如图所示的插件图标。
步骤3:选中插件,在“属性检查器”中设置插件的宽和高分别为0、0,如图所示。
4.测试网页
保存网页文件,在浏览器中预览网页效果。
知识着陆
1.FLV格式文件是Flash视频文件,适宜网络传输,是网络视频的主流格式。
2.利用插件,既可以在网页中插入音频文件,也可以插入视频文件。
创作天地
打开nsjj.html(溺水急救)网页,在该网页的合适位置中利用插入FLV格式文件的方法插入视频文件yyaqjy.flv。制作完成后的网页效果可参考图。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
