清华大学版信息技术八下 4.12 一触即发——应用行为创建动态效果 课件 (共14张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 4.12 一触即发——应用行为创建动态效果 课件 (共14张PPT) |  | |
| 格式 | pptx | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-04 10:29:03 | ||
图片预览







文档简介
一触即发
——应用行为创建动态效果
任务导航
一个网页吸引浏览者的原因除了丰富多彩的内容和漂亮的色彩以外,各种具有交互性的动态效果也大大增强了网页的视觉效果。
本课,我们制作“逃生急救”网页,并通过给网页元素添加行为创建各种有趣的动态效果,制作完成的网页效果如图所示。
1.创建“逃生急救”网页
(1)规划“逃生急救”文件夹
打开“安全自护我能行”站点,在“文件”面板中新建tsjj文件夹,在tsjj文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中,将音频、视频素材存放到other文件夹中。
(2)新建网页文件
利用已经创建好的module模板,创建网页,修改网页标题为“逃生急救”,保存网页文件为tsjj.html。
(3)调整网页内容
2.添加动态效果
(1)应用“交换图像”行为
步骤1:执行“窗口”→“行为”命令,打开“行为”面板,如图所示。
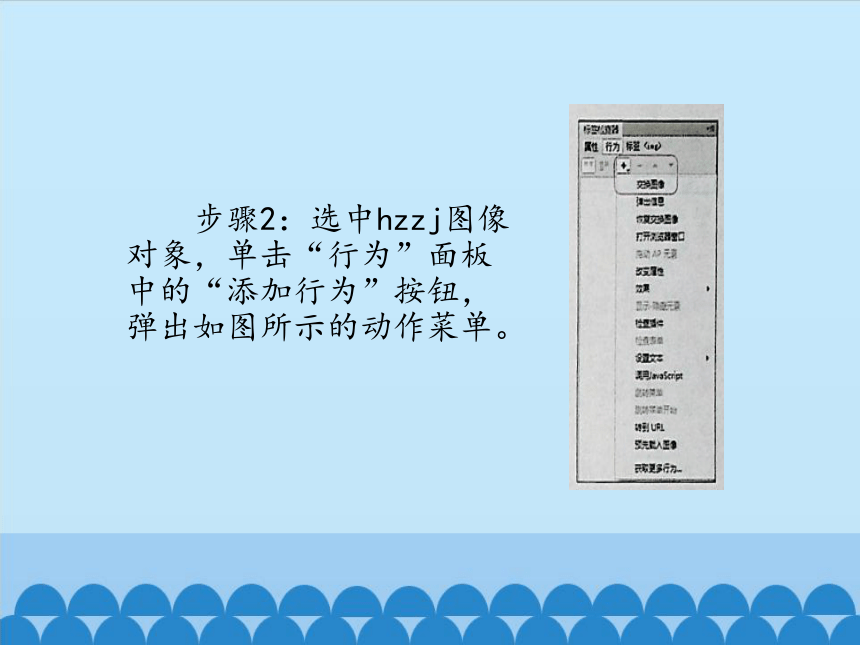
步骤2:选中hzzj图像对象,单击“行为”面板中的“添加行为”按钮,弹出如图所示的动作菜单。
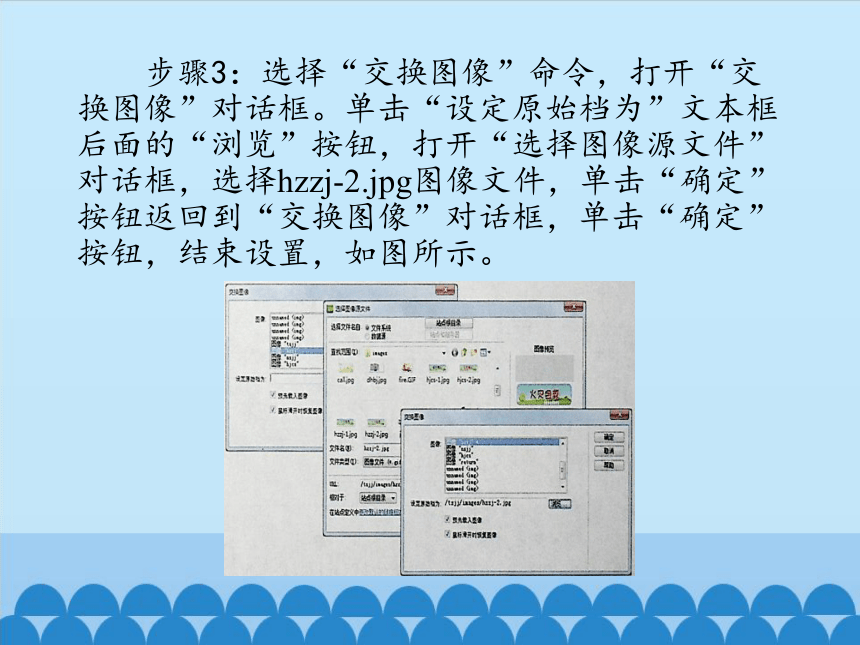
步骤3:选择“交换图像”命令,打开“交换图像”对话框。单击“设定原始档为”文本框后面的“浏览”按钮,打开“选择图像源文件”对话框,选择hzzj-2.jpg图像文件,单击“确定”按钮返回到“交换图像”对话框,单击“确定”按钮,结束设置,如图所示。
步骤4:打开“属性检查器”,在“替换”文本框中输入“火灾自救”,设置“链接”到hzzj.html网页文件。则当在浏览器中浏览该网页时,鼠标移动到hzzj图像上时会自动变成另一个图像,并出现提示文本“火灾自救”;单击hzzj图像对象,则会在当前框架中打开hzzj.html网页文件。
(2)应用“弹出信息”行为
步骤1:选中标题区域的“逃生急救”文本,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“弹出信息”命令,打开如图所示的“弹出信息”对话框。
步骤2:在“消息”文本框中输入要在信息对话框中显示的文本内容。例如,“逃生是一种本能,急救是一种技能”。单击“确定”按钮,结束设置。
步骤3:在“行为”面板中确认激活该行为的事件是否正确,如果不正确,可以单击扩展按钮 ,在弹出的菜单中选择正确的事件。
(3)应用“设置状态栏文本”行为
步骤1:选中hzzj图像对象,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“设置文本”→“设置状态栏文本”命令打开如图所示的“设置状态栏文本”对话框。
步骤2:在“消息”文本框中输入要在状态栏中显示的信息,如“火灾自救”。单击“确定”按钮,结束设置。
步骤3:在“行为”面板上确认激活该行为的事件(onMouseOver)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。在浏览器中浏览该网页时可以看到,鼠标移动到hzzj图像上,状态栏会显示“火灾自救”文本内容。
3.测试网页
保存网页文件,按F12键在浏览器中预览网页,测试交换图像、弹出信息及设置状态栏文本的动态效果。
知识着陆
1.行为是基于对象产生的,由事件和动作组成,动作只有当某个事件发生时才被执行。
2.添加行为时需要遵循三个步骤:选择对象、添加动作、调整事件。
3.可以为每个事件指定多个动作,这些动作将按照在“行为”面板中给定的顺序发生。
创作天地
打开nsjj.html网页文件,应用“交换图像”制作导航栏,并设置状态栏文本,完成“溺水急救”页面内容的制作。制作完成的网页效果可参考图。
谢 谢
——应用行为创建动态效果
任务导航
一个网页吸引浏览者的原因除了丰富多彩的内容和漂亮的色彩以外,各种具有交互性的动态效果也大大增强了网页的视觉效果。
本课,我们制作“逃生急救”网页,并通过给网页元素添加行为创建各种有趣的动态效果,制作完成的网页效果如图所示。
1.创建“逃生急救”网页
(1)规划“逃生急救”文件夹
打开“安全自护我能行”站点,在“文件”面板中新建tsjj文件夹,在tsjj文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中,将音频、视频素材存放到other文件夹中。
(2)新建网页文件
利用已经创建好的module模板,创建网页,修改网页标题为“逃生急救”,保存网页文件为tsjj.html。
(3)调整网页内容
2.添加动态效果
(1)应用“交换图像”行为
步骤1:执行“窗口”→“行为”命令,打开“行为”面板,如图所示。
步骤2:选中hzzj图像对象,单击“行为”面板中的“添加行为”按钮,弹出如图所示的动作菜单。
步骤3:选择“交换图像”命令,打开“交换图像”对话框。单击“设定原始档为”文本框后面的“浏览”按钮,打开“选择图像源文件”对话框,选择hzzj-2.jpg图像文件,单击“确定”按钮返回到“交换图像”对话框,单击“确定”按钮,结束设置,如图所示。
步骤4:打开“属性检查器”,在“替换”文本框中输入“火灾自救”,设置“链接”到hzzj.html网页文件。则当在浏览器中浏览该网页时,鼠标移动到hzzj图像上时会自动变成另一个图像,并出现提示文本“火灾自救”;单击hzzj图像对象,则会在当前框架中打开hzzj.html网页文件。
(2)应用“弹出信息”行为
步骤1:选中标题区域的“逃生急救”文本,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“弹出信息”命令,打开如图所示的“弹出信息”对话框。
步骤2:在“消息”文本框中输入要在信息对话框中显示的文本内容。例如,“逃生是一种本能,急救是一种技能”。单击“确定”按钮,结束设置。
步骤3:在“行为”面板中确认激活该行为的事件是否正确,如果不正确,可以单击扩展按钮 ,在弹出的菜单中选择正确的事件。
(3)应用“设置状态栏文本”行为
步骤1:选中hzzj图像对象,单击“行为”面板中的“添加行为”按钮 ,在弹出的动作菜单中选择“设置文本”→“设置状态栏文本”命令打开如图所示的“设置状态栏文本”对话框。
步骤2:在“消息”文本框中输入要在状态栏中显示的信息,如“火灾自救”。单击“确定”按钮,结束设置。
步骤3:在“行为”面板上确认激活该行为的事件(onMouseOver)是否正确,如果不正确,单击扩展按钮 ,在弹出的菜单中选择正确的事件。在浏览器中浏览该网页时可以看到,鼠标移动到hzzj图像上,状态栏会显示“火灾自救”文本内容。
3.测试网页
保存网页文件,按F12键在浏览器中预览网页,测试交换图像、弹出信息及设置状态栏文本的动态效果。
知识着陆
1.行为是基于对象产生的,由事件和动作组成,动作只有当某个事件发生时才被执行。
2.添加行为时需要遵循三个步骤:选择对象、添加动作、调整事件。
3.可以为每个事件指定多个动作,这些动作将按照在“行为”面板中给定的顺序发生。
创作天地
打开nsjj.html网页文件,应用“交换图像”制作导航栏,并设置状态栏文本,完成“溺水急救”页面内容的制作。制作完成的网页效果可参考图。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
