清华大学版信息技术八下 2.6 事半功倍——制作网页模板 课件 (共15张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 2.6 事半功倍——制作网页模板 课件 (共15张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-04 10:29:22 | ||
图片预览







文档简介
事半功倍——制作网页模板
任务导航
在进行大量的网页制作的时候,很多页面会用到相同的布局、图片和文字等元素。为了避免一次次地重复劳动,可以将具有相同版面结构的页面制作成模板,然后基于模板创建新的网页,最后根据需要对页面进行改动,加入个性化的内容。
本课,我们学习制作用于创建每个栏目网页的模板,制作完成的模板效果如图所示。
1.创建模板
(1)新建模板文件
步骤1:打开“安全自护我能行”站点,执行“窗口”→“资源”命令,打开“资源”面板,单击“模板”按钮 ,切换到模板子面板。
步骤2:单击“新建模板”按钮 ,一个默认名称为Untitled的无标题模板被添加到“资源”面板的模板列表中,如图所示。修改模板文件的名称为module,按Enter键,则Dreamweaver在“资源”面板和Templates文件夹中创建一个新的空模板。
(2)规划“网页模板”文件夹
打开“文件”面板,在Templates文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中。
(3)利用表格规划模板网页
步骤1:打开模板文件module.dwt,执行“修改”→“页面属性”命令,打开“页面属性”对话框,设置网页背景颜色为#EAFF8A(淡黄色),上边距为0像素。
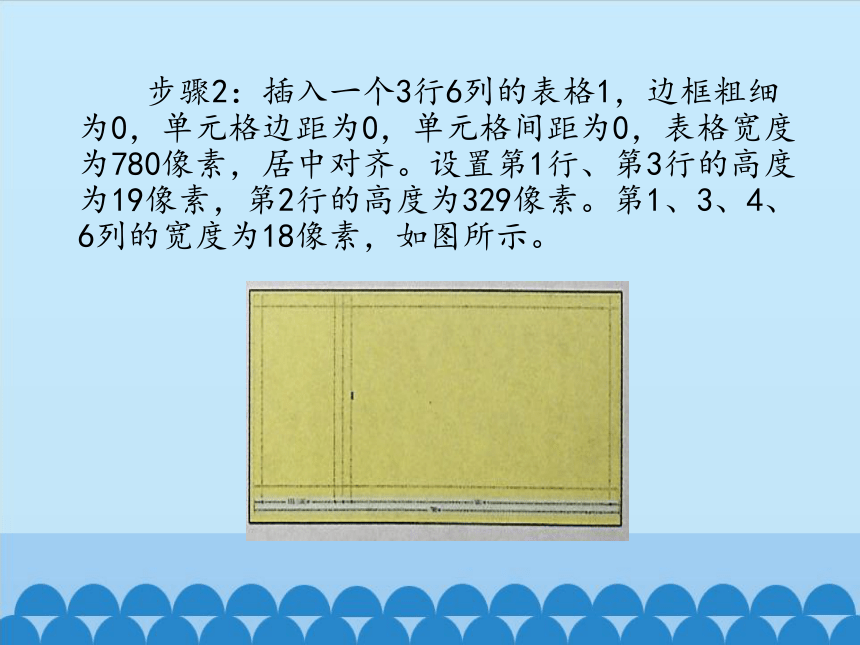
步骤2:插入一个3行6列的表格1,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为780像素,居中对齐。设置第1行、第3行的高度为19像素,第2行的高度为329像素。第1、3、4、6列的宽度为18像素,如图所示。
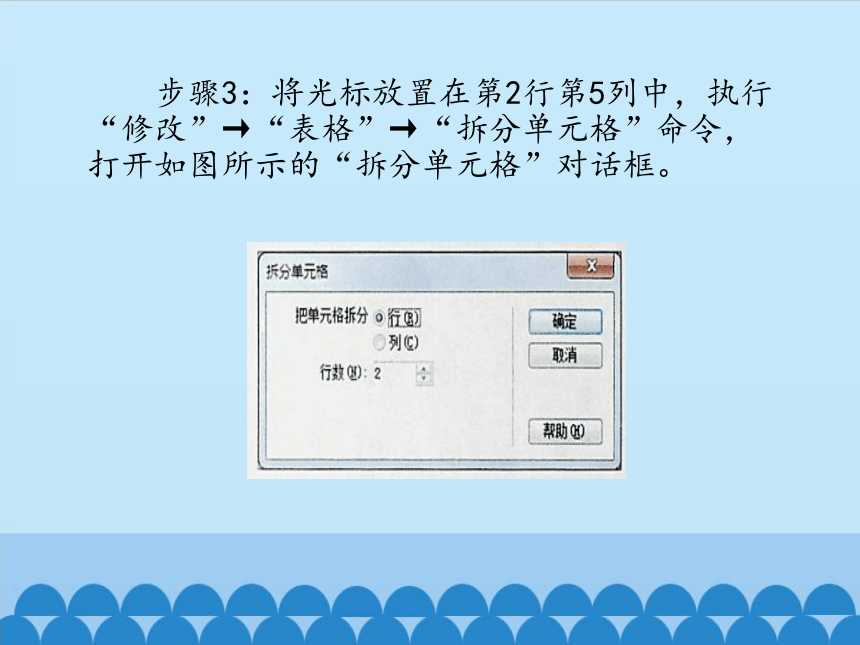
步骤3:将光标放置在第2行第5列中,执行“修改”→“表格”→“拆分单元格”命令,打开如图所示的“拆分单元格”对话框。
选择把单元格拆分成两行,单击“确定”按钮,则单元格被拆分为两行。在“属性检查器”中设定上边一行的高度为60像素,效果如图所示。
步骤4:将光标放置在表格1的第2列第2行中,插入一个5行1列的嵌套表格2,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为100%,居中对齐,设置所有单元格高度为50像素。将光标放置在表格1的第5列第2行中,插入一个1行1列的嵌套表格3,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为90%,高度为60像素,居中对齐,效果如图所示。
步骤5:在表格1的下面插入一个2行1列的表格4,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为900像素,居中对齐,如图所示。
(4)修饰表格
2.定义可编辑区域
步骤1:选中表格2,执行“插入”→“模板对象”→“可编辑区域”命令,打开“新建可编辑区域”对话框。在“名称”文本框中输入可编辑区域的名称“导航栏”,如图所示。
步骤2:单击“确定”按钮,新创建的可编辑区域便出现在网页中。它在网页编辑窗口中显示为一个蓝色实线框的范围,蓝色标签上是可编辑区域的名称,如图所示。
3.测试网页
保存网页模板文件,按F12键在浏览器中预览网页效果。
知识着陆
1.在Dreamweaver中,可以通过模板快速建立相同风格的页面,提高网页制作效率。利用模板还可以一次更新多个页面。
2.可编辑区域是基于模板的文档中的未锁定区域,它是模板用户可以编辑的部分。要让模板生效,则模板内至少要包含一个可编辑区域。
创作天地
根据网站栏目内容的不同特点,尝试自己设计制作不同风格的网页模板。
谢 谢
任务导航
在进行大量的网页制作的时候,很多页面会用到相同的布局、图片和文字等元素。为了避免一次次地重复劳动,可以将具有相同版面结构的页面制作成模板,然后基于模板创建新的网页,最后根据需要对页面进行改动,加入个性化的内容。
本课,我们学习制作用于创建每个栏目网页的模板,制作完成的模板效果如图所示。
1.创建模板
(1)新建模板文件
步骤1:打开“安全自护我能行”站点,执行“窗口”→“资源”命令,打开“资源”面板,单击“模板”按钮 ,切换到模板子面板。
步骤2:单击“新建模板”按钮 ,一个默认名称为Untitled的无标题模板被添加到“资源”面板的模板列表中,如图所示。修改模板文件的名称为module,按Enter键,则Dreamweaver在“资源”面板和Templates文件夹中创建一个新的空模板。
(2)规划“网页模板”文件夹
打开“文件”面板,在Templates文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中。
(3)利用表格规划模板网页
步骤1:打开模板文件module.dwt,执行“修改”→“页面属性”命令,打开“页面属性”对话框,设置网页背景颜色为#EAFF8A(淡黄色),上边距为0像素。
步骤2:插入一个3行6列的表格1,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为780像素,居中对齐。设置第1行、第3行的高度为19像素,第2行的高度为329像素。第1、3、4、6列的宽度为18像素,如图所示。
步骤3:将光标放置在第2行第5列中,执行“修改”→“表格”→“拆分单元格”命令,打开如图所示的“拆分单元格”对话框。
选择把单元格拆分成两行,单击“确定”按钮,则单元格被拆分为两行。在“属性检查器”中设定上边一行的高度为60像素,效果如图所示。
步骤4:将光标放置在表格1的第2列第2行中,插入一个5行1列的嵌套表格2,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为100%,居中对齐,设置所有单元格高度为50像素。将光标放置在表格1的第5列第2行中,插入一个1行1列的嵌套表格3,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为90%,高度为60像素,居中对齐,效果如图所示。
步骤5:在表格1的下面插入一个2行1列的表格4,设置边框粗细、单元格边距、单元格间距均为0,表格宽度为900像素,居中对齐,如图所示。
(4)修饰表格
2.定义可编辑区域
步骤1:选中表格2,执行“插入”→“模板对象”→“可编辑区域”命令,打开“新建可编辑区域”对话框。在“名称”文本框中输入可编辑区域的名称“导航栏”,如图所示。
步骤2:单击“确定”按钮,新创建的可编辑区域便出现在网页中。它在网页编辑窗口中显示为一个蓝色实线框的范围,蓝色标签上是可编辑区域的名称,如图所示。
3.测试网页
保存网页模板文件,按F12键在浏览器中预览网页效果。
知识着陆
1.在Dreamweaver中,可以通过模板快速建立相同风格的页面,提高网页制作效率。利用模板还可以一次更新多个页面。
2.可编辑区域是基于模板的文档中的未锁定区域,它是模板用户可以编辑的部分。要让模板生效,则模板内至少要包含一个可编辑区域。
创作天地
根据网站栏目内容的不同特点,尝试自己设计制作不同风格的网页模板。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
