清华大学版信息技术八下 3.8 自由穿梭——利用锚记实现局部链接 课件 (共13张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 3.8 自由穿梭——利用锚记实现局部链接 课件 (共13张PPT) |  | |
| 格式 | pptx | ||
| 文件大小 | 1.8MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-04 10:29:42 | ||
图片预览






文档简介
自由穿梭——利用锚记实现局部链接
任务导航
使用超链接是网页区别于普通文档的一大特色,链接的目标可以是本网站内的网页,也可以是发布在因特网上的网页。电子邮件地址、同一网页内的指定位置、网站内的文件等,都可以作为超链接的目标。
本课,我们在“交通出行”网页内部添加锚记,并制作网页局部超链接——锚点链接,制作完成的网页效果如图所示。
1.在“交通出行”网页中插入水平线
(1)初步制作“交通出行”页面
打开“交通出行”(jtcx.html)网页,使用表格进行布局,并利用素材文件夹中提供的图片和文本资料,初步制作网页。制作完成的效果如图所示。
(2)插入水平线
步骤1:将光标移到需要插入水平线的位置,即“行人交通安全”和“乘车交通安全”之间,执行“插入”→HTML→“水平线”命令。
步骤2:选中水平线,在“属性检查器”中设置水平线的尺寸和对齐方式,如图所示。
2.创建锚记链接
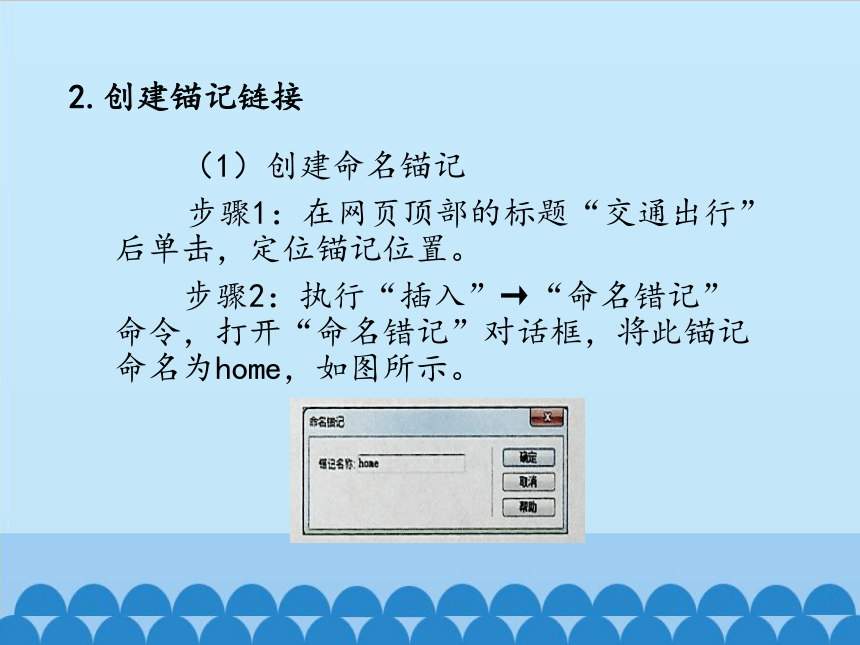
(1)创建命名锚记
步骤1:在网页顶部的标题“交通出行”后单击,定位锚记位置。
步骤2:执行“插入”→“命名错记”命令,打开“命名错记”对话框,将此锚记命名为home,如图所示。
步骤3:单击“确定”按钮后,锚记就被插入网页中的指定位置,如图所示。
(2)链接锚记
步骤1:在网页的适当位置制作一个表格,将准备指向锚记的主题文本整理到一起,便于检索页面,如图所示。
步骤2:选择要添加链接的主题文本,如“行人交通安全”。
步骤3:右击选中的文本,在弹出的菜单中选择“创建链接”命令,打开“选择文件”窗口,在URL参数中输入#xrjt,则表示所选的主题文本链接到本网页中名称为xrjt的锚记,如图所示。
3.用“鼠标经过图像”制作返回页面顶端的按钮
至此我们已经制作了从主题到指定锚记的链接,下面我们使用鼠标经过图像制作的按钮来链接到页面顶端的home锚记,起到返回页面顶端的作用,这样才能真正实现在页面内部灵活地跳转。制作返回顶端按钮时,需要特别注意“插入鼠标经过图像”对话框中“按下时,前往的URL:”参数,我们要手动输入“#home”来指定锚记,其他设置如图所示。
4.测试网页
保存网页,在浏览器中测试网页效果。
知识着陆
1.水平线通常在进行网页排版时使用,它可以将不同的网页元素分隔开,使页面布局清晰美观。
2.使用锚点链接,不但可以在同一网页的各个位置快速地进行跳转,而且还可以指向不同网页中的指定位置。创建锚点链接,首先要设置锚记,然后再链接锚记。
创作天地
制作“日常生活”篇中的“生活用电”(shyd.html)页面,可以参考图对网页进行布局及美化。要求如下:
(1)为网页中的文本设置合适的字体、字号及文字颜色。
(2)在网页标题处添加锚记,在页面底部添加链接到顶端锚记的返回按钮。
(3)在网页中加入水平线分隔“生活用电”的相关主题。
谢 谢
任务导航
使用超链接是网页区别于普通文档的一大特色,链接的目标可以是本网站内的网页,也可以是发布在因特网上的网页。电子邮件地址、同一网页内的指定位置、网站内的文件等,都可以作为超链接的目标。
本课,我们在“交通出行”网页内部添加锚记,并制作网页局部超链接——锚点链接,制作完成的网页效果如图所示。
1.在“交通出行”网页中插入水平线
(1)初步制作“交通出行”页面
打开“交通出行”(jtcx.html)网页,使用表格进行布局,并利用素材文件夹中提供的图片和文本资料,初步制作网页。制作完成的效果如图所示。
(2)插入水平线
步骤1:将光标移到需要插入水平线的位置,即“行人交通安全”和“乘车交通安全”之间,执行“插入”→HTML→“水平线”命令。
步骤2:选中水平线,在“属性检查器”中设置水平线的尺寸和对齐方式,如图所示。
2.创建锚记链接
(1)创建命名锚记
步骤1:在网页顶部的标题“交通出行”后单击,定位锚记位置。
步骤2:执行“插入”→“命名错记”命令,打开“命名错记”对话框,将此锚记命名为home,如图所示。
步骤3:单击“确定”按钮后,锚记就被插入网页中的指定位置,如图所示。
(2)链接锚记
步骤1:在网页的适当位置制作一个表格,将准备指向锚记的主题文本整理到一起,便于检索页面,如图所示。
步骤2:选择要添加链接的主题文本,如“行人交通安全”。
步骤3:右击选中的文本,在弹出的菜单中选择“创建链接”命令,打开“选择文件”窗口,在URL参数中输入#xrjt,则表示所选的主题文本链接到本网页中名称为xrjt的锚记,如图所示。
3.用“鼠标经过图像”制作返回页面顶端的按钮
至此我们已经制作了从主题到指定锚记的链接,下面我们使用鼠标经过图像制作的按钮来链接到页面顶端的home锚记,起到返回页面顶端的作用,这样才能真正实现在页面内部灵活地跳转。制作返回顶端按钮时,需要特别注意“插入鼠标经过图像”对话框中“按下时,前往的URL:”参数,我们要手动输入“#home”来指定锚记,其他设置如图所示。
4.测试网页
保存网页,在浏览器中测试网页效果。
知识着陆
1.水平线通常在进行网页排版时使用,它可以将不同的网页元素分隔开,使页面布局清晰美观。
2.使用锚点链接,不但可以在同一网页的各个位置快速地进行跳转,而且还可以指向不同网页中的指定位置。创建锚点链接,首先要设置锚记,然后再链接锚记。
创作天地
制作“日常生活”篇中的“生活用电”(shyd.html)页面,可以参考图对网页进行布局及美化。要求如下:
(1)为网页中的文本设置合适的字体、字号及文字颜色。
(2)在网页标题处添加锚记,在页面底部添加链接到顶端锚记的返回按钮。
(3)在网页中加入水平线分隔“生活用电”的相关主题。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
