清华大学版信息技术八下 3.10 左右逢源——滚动、字幕与层的使用 课件 (共13张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 3.10 左右逢源——滚动、字幕与层的使用 课件 (共13张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.3MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-04 10:29:49 | ||
图片预览






文档简介
左右逢源
——滚动、字幕与层的使用
任务导航
在浏览网页的时候,人们的视线很容易被一些动态的元素所吸引,例如自动更迭的图片、滚动的文字标题等,这些动态效果在Dreamweaver CS5中是很容易实现的。
本课,我们将在制作“校园内外”栏目网页时,利用“滚动字幕”实现网页标题文本的动态效果,在“集体活动”网页中运用层进行精确布局,完成后的“校园内外”页面效果如左图所示,“集体活动”页面如右图所示。
1.规划“校园内外”文件夹和制作导航栏
导航按钮的两种状态图像,可以使用Photoshop、Fireworks等软件进行制作,也可以使用AAAlogo工具及在线按钮制作工具完成。对于有Flash基础的同学,还可以使用Flash软件制作具有动态效果的swf格式的按钮。按钮的链接无须在Flash中预先设置,可以都留待插入到Dreamweaver制作网页时再进行设置。只有灵活地使用各种工具软件来准备出丰富的素材才能制作出真正精美的网页作品。
2.利用“滚动字幕”制作动态页面标题
步骤1:选择要成为滚动字幕的文本,如“校园内外”网页的标题“校园内外活动安全”。
步骤2:执行“插入”→“标签”命令,打开如图所示的“标签选择器”对话框,单击展开“HTML标签”,再单击“页面元素”,在右侧的标签项目列表中找到marquee,单击“插入”按钮,然后再单击“关闭”按钮。
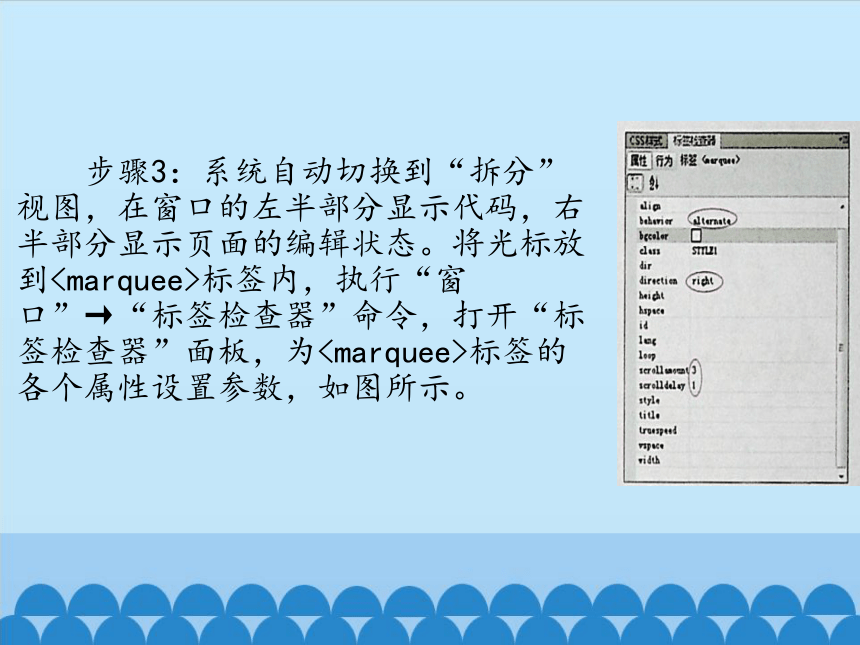
步骤3:系统自动切换到“拆分”视图,在窗口的左半部分显示代码,右半部分显示页面的编辑状态。将光标放到
——滚动、字幕与层的使用
任务导航
在浏览网页的时候,人们的视线很容易被一些动态的元素所吸引,例如自动更迭的图片、滚动的文字标题等,这些动态效果在Dreamweaver CS5中是很容易实现的。
本课,我们将在制作“校园内外”栏目网页时,利用“滚动字幕”实现网页标题文本的动态效果,在“集体活动”网页中运用层进行精确布局,完成后的“校园内外”页面效果如左图所示,“集体活动”页面如右图所示。
1.规划“校园内外”文件夹和制作导航栏
导航按钮的两种状态图像,可以使用Photoshop、Fireworks等软件进行制作,也可以使用AAAlogo工具及在线按钮制作工具完成。对于有Flash基础的同学,还可以使用Flash软件制作具有动态效果的swf格式的按钮。按钮的链接无须在Flash中预先设置,可以都留待插入到Dreamweaver制作网页时再进行设置。只有灵活地使用各种工具软件来准备出丰富的素材才能制作出真正精美的网页作品。
2.利用“滚动字幕”制作动态页面标题
步骤1:选择要成为滚动字幕的文本,如“校园内外”网页的标题“校园内外活动安全”。
步骤2:执行“插入”→“标签”命令,打开如图所示的“标签选择器”对话框,单击展开“HTML标签”,再单击“页面元素”,在右侧的标签项目列表中找到marquee,单击“插入”按钮,然后再单击“关闭”按钮。
步骤3:系统自动切换到“拆分”视图,在窗口的左半部分显示代码,右半部分显示页面的编辑状态。将光标放到
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
