清华大学版信息技术八下 3.9 按图索骥——制作热点超链接 课件 (共14张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 3.9 按图索骥——制作热点超链接 课件 (共14张PPT) |  | |
| 格式 | pptx | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-04 10:29:56 | ||
图片预览







文档简介
按图索骥——制作热点超链接
任务导航
图文并茂是网页的一大特色,Dreamweaver CS5提供了多种利用图像制作特殊效果的方法,使网页内容更加直观、丰富。
本课,我们将在完成“家务劳动”网页的过程中,学习图像热点超链接,制作完成的网页效果如图所示。
1.图像热点超链接
步骤1:单击网页上要创建热点链接的图片(jwld.jpg)。
步骤2:在“属性检查器”中单击“圆形热点工具”按钮 ,如图所示。
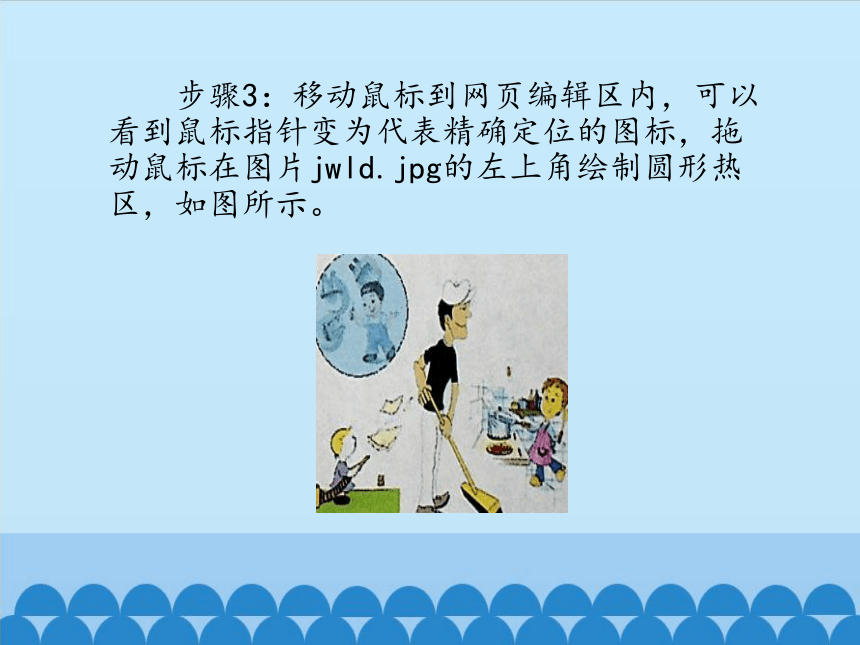
步骤3:移动鼠标到网页编辑区内,可以看到鼠标指针变为代表精确定位的图标,拖动鼠标在图片jwld.jpg的左上角绘制圆形热区,如图所示。
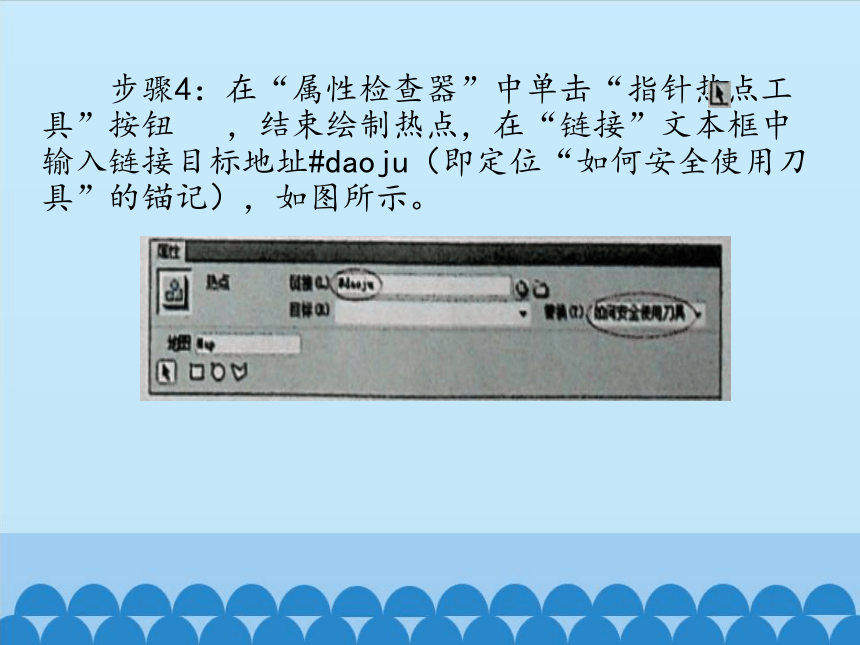
步骤4:在“属性检查器”中单击“指针热点工具”按钮 ,结束绘制热点,在“链接”文本框中输入链接目标地址#daoju(即定位“如何安全使用刀具”的锚记),如图所示。
步骤5:在“属性检查器”中“替换”文本框内输入文字“如何安全使用刀具”,则在浏览网页的过程中,当鼠标指针指向此热区时,“替换”文本框内的文字就会显示,起到提示的作用,如图所示。
2.创建“家务劳动——防止烫伤”网页(jwld-fzts.html)
(1)创建网页
执行“文件”→“新建”命令,选用module.dwt模板创建新网页,保存到Templates文件夹并命名为jwld-fzts.html,待页面元素都正确显示后,再拖动页面到rcsh文件夹下,生成的页面如图所示。
(2)将网页从模板中分离
执行“修改”→“模板”→“从模板中分离”命令,此时网页就与模板脱离开来,原有的“导航栏”、“标题”、“内容”等模板提示标签都不复存在,此时的网页就变成普通页面,所有锁定的区域都恢复成可以正常编辑的状态。
(3)编辑“防止烫伤”网页
步骤1:选中导航栏所在的表格,右击,在弹出的快捷菜单中选择“表格”→“删除列”命令。此时的网页效果如图所示。
步骤2:利用素材库中提供的图片和文本素材编辑网页,可参照图所示进行布局。
3.测试网页
保存网页文件,在浏览器中测试网页效果。
知识着陆
1.图像的热点链接是指在一个图像中可以创建多个热点区域,各个热点区域可以分别链接到不同的对象。
2.要修改利用网页模板创建的网页,只需将网页和模板分离,网页就可以像常规创建的网页一样进行编辑,而不区分是否为可编辑区域,当然模板的更新也不会在此网页上产生作用。
创作天地
打开网页“防止烫伤”,参考图所示为图片设置热点链接,将链接目标设置为在因特网上查找到的与高压锅安全使用相关的外部地址。
谢 谢
任务导航
图文并茂是网页的一大特色,Dreamweaver CS5提供了多种利用图像制作特殊效果的方法,使网页内容更加直观、丰富。
本课,我们将在完成“家务劳动”网页的过程中,学习图像热点超链接,制作完成的网页效果如图所示。
1.图像热点超链接
步骤1:单击网页上要创建热点链接的图片(jwld.jpg)。
步骤2:在“属性检查器”中单击“圆形热点工具”按钮 ,如图所示。
步骤3:移动鼠标到网页编辑区内,可以看到鼠标指针变为代表精确定位的图标,拖动鼠标在图片jwld.jpg的左上角绘制圆形热区,如图所示。
步骤4:在“属性检查器”中单击“指针热点工具”按钮 ,结束绘制热点,在“链接”文本框中输入链接目标地址#daoju(即定位“如何安全使用刀具”的锚记),如图所示。
步骤5:在“属性检查器”中“替换”文本框内输入文字“如何安全使用刀具”,则在浏览网页的过程中,当鼠标指针指向此热区时,“替换”文本框内的文字就会显示,起到提示的作用,如图所示。
2.创建“家务劳动——防止烫伤”网页(jwld-fzts.html)
(1)创建网页
执行“文件”→“新建”命令,选用module.dwt模板创建新网页,保存到Templates文件夹并命名为jwld-fzts.html,待页面元素都正确显示后,再拖动页面到rcsh文件夹下,生成的页面如图所示。
(2)将网页从模板中分离
执行“修改”→“模板”→“从模板中分离”命令,此时网页就与模板脱离开来,原有的“导航栏”、“标题”、“内容”等模板提示标签都不复存在,此时的网页就变成普通页面,所有锁定的区域都恢复成可以正常编辑的状态。
(3)编辑“防止烫伤”网页
步骤1:选中导航栏所在的表格,右击,在弹出的快捷菜单中选择“表格”→“删除列”命令。此时的网页效果如图所示。
步骤2:利用素材库中提供的图片和文本素材编辑网页,可参照图所示进行布局。
3.测试网页
保存网页文件,在浏览器中测试网页效果。
知识着陆
1.图像的热点链接是指在一个图像中可以创建多个热点区域,各个热点区域可以分别链接到不同的对象。
2.要修改利用网页模板创建的网页,只需将网页和模板分离,网页就可以像常规创建的网页一样进行编辑,而不区分是否为可编辑区域,当然模板的更新也不会在此网页上产生作用。
创作天地
打开网页“防止烫伤”,参考图所示为图片设置热点链接,将链接目标设置为在因特网上查找到的与高压锅安全使用相关的外部地址。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
