清华大学版信息技术八下 4.15 信息互动——制作表单网页 课件 (共24张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 4.15 信息互动——制作表单网页 课件 (共24张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 2.1MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-04 10:30:10 | ||
图片预览









文档简介
信息互动——制作表单网页
任务导航
网页不仅能够提供信息让用户浏览,还能够从用户那里收集信息。表单就是一种比较常用的收集信息的形式,它是网站管理者与浏览者之间沟通的桥梁。表单常用于申请邮箱、注册个人信息、填写调查报告以及购物信息等。
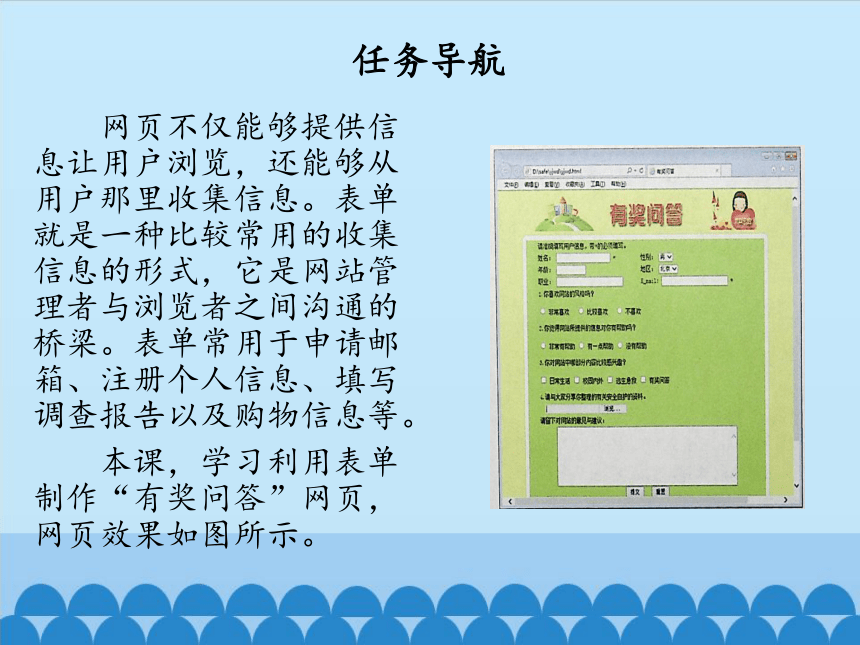
本课,学习利用表单制作“有奖问答”网页,网页效果如图所示。
1.设计网页
(1)规划“有奖问答”文件夹
打开“安全自护”站点,在“文件”面板中新建yjwd文件夹,在yjwd文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中。
(2)新建网页文件
在yjwd文件夹中新建网页文件,文件名为yjwd.html。修改网页标题为“有奖问答”,设置背景颜色为#EAFF8A,上边距为0。
(3)利用表格规划网页
步骤1:插入一个4行3列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为680像素,居中对齐。
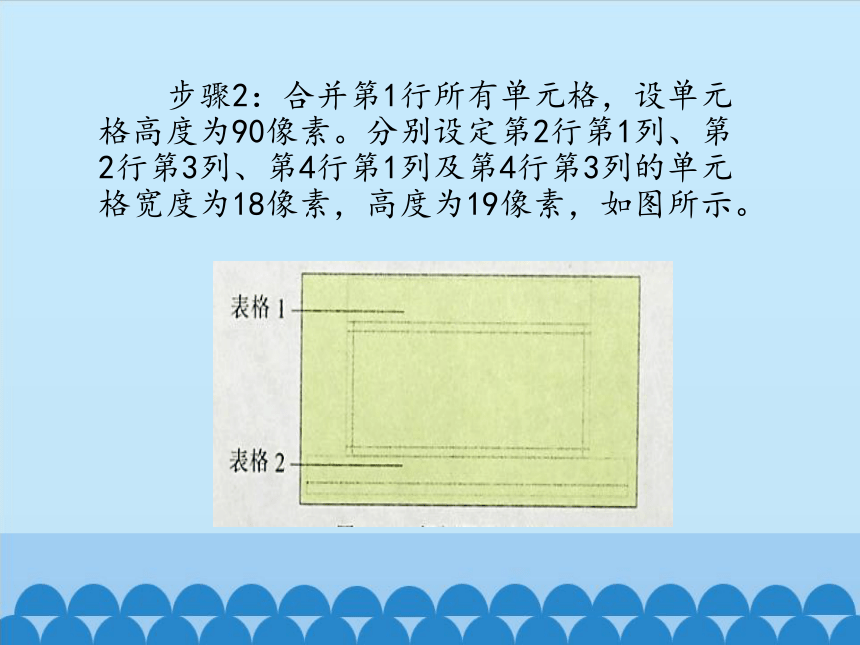
步骤2:合并第1行所有单元格,设单元格高度为90像素。分别设定第2行第1列、第2行第3列、第4行第1列及第4行第3列的单元格宽度为18像素,高度为19像素,如图所示。
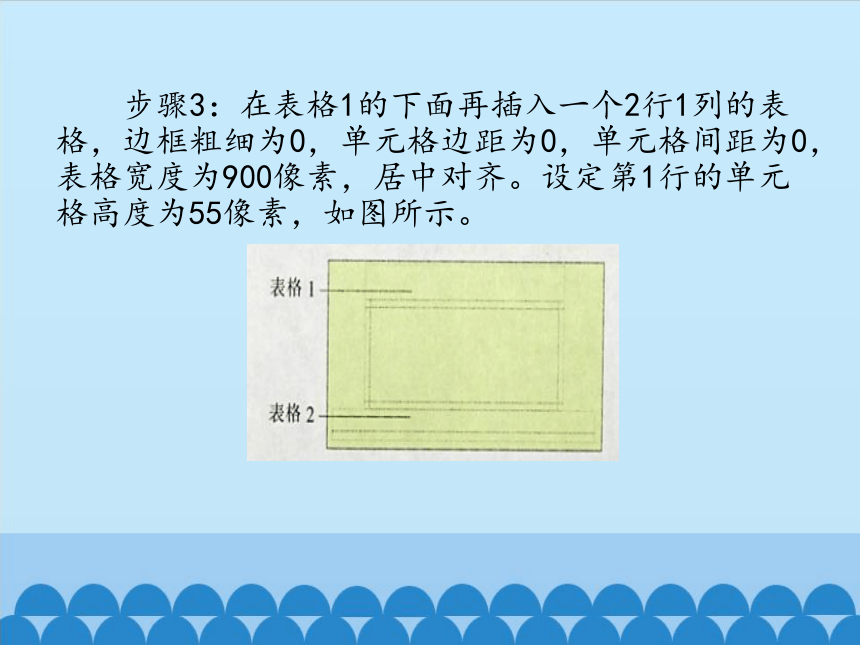
步骤3:在表格1的下面再插入一个2行1列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为900像素,居中对齐。设定第1行的单元格高度为55像素,如图所示。
(4)修饰表格
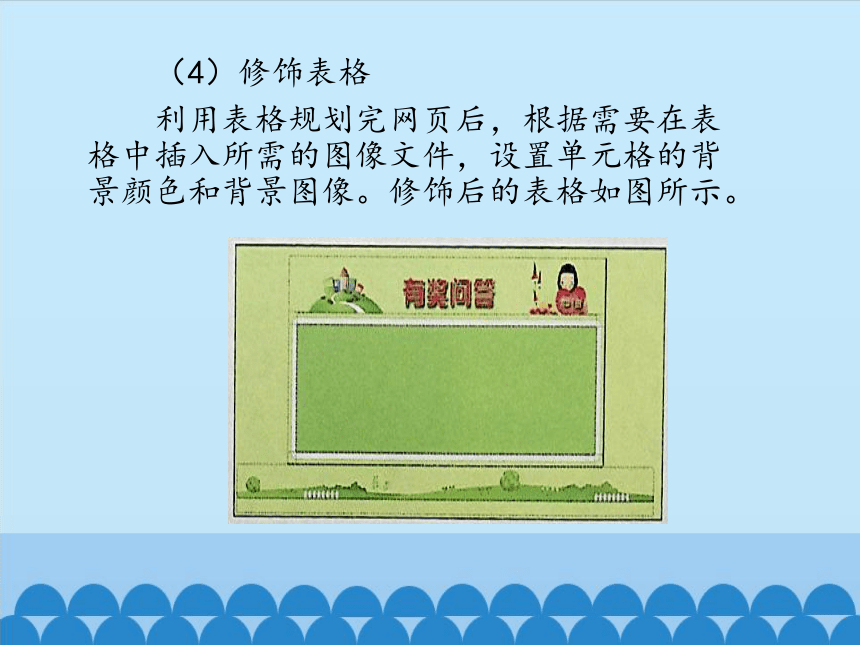
利用表格规划完网页后,根据需要在表格中插入所需的图像文件,设置单元格的背景颜色和背景图像。修饰后的表格如图所示。
2.制作表单
(1)插入表单域
步骤1:将光标放置在表格1的第3行第2列单元格中,设置单元格内容的垂直对齐方式为“顶端”。
步骤2:执行“插入”→“表单”→“表单”命令,一个表单域便插入到了网页中,它在网页编辑窗口中显示为一个红色虚线框的范围,如图所示。
步骤3:将光标置于表单域(红色虚线框)中,在“属性检查器”中设置表单的属性,如图所示。
(2)插入文本域
步骤1:在表单域中插入一个15行1列的嵌套表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为90%。设置表格居中对齐,所有单元格的高度为25像素,分别将第2、3、4行单元格拆分为2列。
步骤2:在第1行中输入“请准确填写用户信息,带*的必须填写”。将光标放置在第2行第1列中,执行“插入”→“表单”→“文本域”命令,打开如图所示的“输入标签辅助功能属性”对话框。
步骤3:在“标签”输入框中输入“姓名:”,单击“确定”按钮,一个文本域便插入到了网页中,如图所示。
步骤4:选中文本域,打开“属性检查器”,修改文本域名称为name,设置“字符宽度”为20,如图所示。
(3)插人选择(列表/菜单)
步骤1:将光标放置在第2行的第2个单元格中,执行“插人”→“表单”→“选择(列表/菜单)”命令,在“输人标签辅助功能属性”对话框的“标签”输人框中输人“性别:”,单击“确定”按钮,一个选择(列表/菜单)便插人到了网页中,如图所示。
步骤2:选中“性别”选择(列表/菜单),打开“属性检查器”,修改“选择”的名称为sex,在“类型”项目中选择“列表”单选按钮,如图所示。
步骤3:单击“属性检查器”中的“列表值”按钮,打开“列表值”对话框,单击“+”按钮,添加当前列表的选择项目“男”、“女”,如图所示。
(4)插人单选按钮组
步骤1;在表格的第5行中输人文字内容:“1. 你喜欢网站的风格吗?”。将光标放置在第6行的单元格中,执行“插人”→“表单” →“单选按钮组”命令,打开“单选按钮组”对话框,如图所示。
步骤2:修改单选按祖组的名称questionl。单击“+”按钮,添加新的单选按钮,分别修改单选按钮的标签为“非常喜欢”、“比较喜欢”、“不太喜欢”,值为a、b、c,如图所示。
步骤3:单击“确定”按钮,单选按钮组便插人到了网页中,如图15.15(a)所示。
(5)插人复选框
步骤1:在表格的第9行中输人文字内容:“3.你对网站中哪部分内容比较感兴趣?”。将光标放置在第10行单元格中,执行“插入” →“表单” →“复选框”命令,打开如图所示的“输人标签辅助功能属性”对话框。
步骤2:在“标签文字”输人框中输入“日常生活”,单击“确定”按钮,一个复选框便插人到了网页中,如图所示。
步骤3:选中复选框,打开“属性检查器”,修改“复选框名称”为xql,设置“选定值”为a,如图所示。
(6)插人文件城
步骤1:在表格的第11行中输人文字:“4.请与大家分享你整理的有关安全自护的资料。”
步骤2:将光标放置在第12行中,执行“插人”一“表单”→“文件城”命令,打开如左图所示的“输人标签辅助功能属性”对话框。单击“确定”按钮,一个文件域便插人到了网页中,如右图所示。
步骤3:选中文件域,打开“属性检查器”,修改“文件城名称”为files,设置“字符宽度”和“最多字符数”,如图所示。
(7)插人文本区域
步骤1:在表格的第13行中输人文字:“请留下对网站的意见与建议:”。将光标放置在第14行单元格中,设置单元格内容为居中对齐。
步骤2:执行“插人”→“表单”→“文本区域”命令,打开如左图所示的“输人标签辅助功能属性”对话框。单击“确定”按钮,一个文本区城便插人到了网页中,如右图所示 。
步骤3:选中文本区域,打开“属性检查器”,修改“文本城”名称为advice,设置“字符宽度”为70,“行数”为8,如图所示。
(8)插人按钮
步骤1:将光标放置在第15行的单元格中,设置单元格内容为居中对齐。执行“插入”→“表单”→“按钮”命令,打开如左图所示的“输入标签辅助功能属性”对话框。单击“确定”按钮,一个按钮便插人到了网页中,如右图所示。
步骤2:选中按钮,打开“属性检查器”,修改“按钮名称”为send,“值”为“提交”,“动作”为“提交表单”,如图所示。
3.测试网页
(1)保存网页
保存网页,在浏览器中预览网页效果。根据网页中的有奖问答内容,测试所有表单元素的准确性。
(2)链接网页
表单网页制作完成了,还需要把它与整个网站链接起来。打开框架网页all.html,选择上框架中的yjwd图像,在“属性检查器”中设置超链接到../yjwd/yjwd.html文件,设置目标为_blank(在新窗囗中打开网页)。保存网页,测试网页效果。
知识着陆
1.每个表单都是由一个表单城和若干个表单元素组成的,所有的表单元素要放到表单域中才会有效。
2.将表单数据发送到服务器有两种方法:GET方法,把表单数据附加到请求URL中发送;POST方法,把表单数据嵌入HTTP请求中发送。
3.单选按钮作为一个组使用,提供彼此排斥的选项值,用户在单选按钮组内只能选择一个选项。
创作天地
用户浏览了“安全自护”网站后都掌握了哪些知识呢?我们可以通过“在线测试”网页来进行一个简单的测试。利用表单制作“在线测试”网页。网页效果如图所示。
谢 谢
任务导航
网页不仅能够提供信息让用户浏览,还能够从用户那里收集信息。表单就是一种比较常用的收集信息的形式,它是网站管理者与浏览者之间沟通的桥梁。表单常用于申请邮箱、注册个人信息、填写调查报告以及购物信息等。
本课,学习利用表单制作“有奖问答”网页,网页效果如图所示。
1.设计网页
(1)规划“有奖问答”文件夹
打开“安全自护”站点,在“文件”面板中新建yjwd文件夹,在yjwd文件夹中新建images和other两个文件夹,将素材库中提供的图片素材存放到images文件夹中。
(2)新建网页文件
在yjwd文件夹中新建网页文件,文件名为yjwd.html。修改网页标题为“有奖问答”,设置背景颜色为#EAFF8A,上边距为0。
(3)利用表格规划网页
步骤1:插入一个4行3列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为680像素,居中对齐。
步骤2:合并第1行所有单元格,设单元格高度为90像素。分别设定第2行第1列、第2行第3列、第4行第1列及第4行第3列的单元格宽度为18像素,高度为19像素,如图所示。
步骤3:在表格1的下面再插入一个2行1列的表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为900像素,居中对齐。设定第1行的单元格高度为55像素,如图所示。
(4)修饰表格
利用表格规划完网页后,根据需要在表格中插入所需的图像文件,设置单元格的背景颜色和背景图像。修饰后的表格如图所示。
2.制作表单
(1)插入表单域
步骤1:将光标放置在表格1的第3行第2列单元格中,设置单元格内容的垂直对齐方式为“顶端”。
步骤2:执行“插入”→“表单”→“表单”命令,一个表单域便插入到了网页中,它在网页编辑窗口中显示为一个红色虚线框的范围,如图所示。
步骤3:将光标置于表单域(红色虚线框)中,在“属性检查器”中设置表单的属性,如图所示。
(2)插入文本域
步骤1:在表单域中插入一个15行1列的嵌套表格,边框粗细为0,单元格边距为0,单元格间距为0,表格宽度为90%。设置表格居中对齐,所有单元格的高度为25像素,分别将第2、3、4行单元格拆分为2列。
步骤2:在第1行中输入“请准确填写用户信息,带*的必须填写”。将光标放置在第2行第1列中,执行“插入”→“表单”→“文本域”命令,打开如图所示的“输入标签辅助功能属性”对话框。
步骤3:在“标签”输入框中输入“姓名:”,单击“确定”按钮,一个文本域便插入到了网页中,如图所示。
步骤4:选中文本域,打开“属性检查器”,修改文本域名称为name,设置“字符宽度”为20,如图所示。
(3)插人选择(列表/菜单)
步骤1:将光标放置在第2行的第2个单元格中,执行“插人”→“表单”→“选择(列表/菜单)”命令,在“输人标签辅助功能属性”对话框的“标签”输人框中输人“性别:”,单击“确定”按钮,一个选择(列表/菜单)便插人到了网页中,如图所示。
步骤2:选中“性别”选择(列表/菜单),打开“属性检查器”,修改“选择”的名称为sex,在“类型”项目中选择“列表”单选按钮,如图所示。
步骤3:单击“属性检查器”中的“列表值”按钮,打开“列表值”对话框,单击“+”按钮,添加当前列表的选择项目“男”、“女”,如图所示。
(4)插人单选按钮组
步骤1;在表格的第5行中输人文字内容:“1. 你喜欢网站的风格吗?”。将光标放置在第6行的单元格中,执行“插人”→“表单” →“单选按钮组”命令,打开“单选按钮组”对话框,如图所示。
步骤2:修改单选按祖组的名称questionl。单击“+”按钮,添加新的单选按钮,分别修改单选按钮的标签为“非常喜欢”、“比较喜欢”、“不太喜欢”,值为a、b、c,如图所示。
步骤3:单击“确定”按钮,单选按钮组便插人到了网页中,如图15.15(a)所示。
(5)插人复选框
步骤1:在表格的第9行中输人文字内容:“3.你对网站中哪部分内容比较感兴趣?”。将光标放置在第10行单元格中,执行“插入” →“表单” →“复选框”命令,打开如图所示的“输人标签辅助功能属性”对话框。
步骤2:在“标签文字”输人框中输入“日常生活”,单击“确定”按钮,一个复选框便插人到了网页中,如图所示。
步骤3:选中复选框,打开“属性检查器”,修改“复选框名称”为xql,设置“选定值”为a,如图所示。
(6)插人文件城
步骤1:在表格的第11行中输人文字:“4.请与大家分享你整理的有关安全自护的资料。”
步骤2:将光标放置在第12行中,执行“插人”一“表单”→“文件城”命令,打开如左图所示的“输人标签辅助功能属性”对话框。单击“确定”按钮,一个文件域便插人到了网页中,如右图所示。
步骤3:选中文件域,打开“属性检查器”,修改“文件城名称”为files,设置“字符宽度”和“最多字符数”,如图所示。
(7)插人文本区域
步骤1:在表格的第13行中输人文字:“请留下对网站的意见与建议:”。将光标放置在第14行单元格中,设置单元格内容为居中对齐。
步骤2:执行“插人”→“表单”→“文本区域”命令,打开如左图所示的“输人标签辅助功能属性”对话框。单击“确定”按钮,一个文本区城便插人到了网页中,如右图所示 。
步骤3:选中文本区域,打开“属性检查器”,修改“文本城”名称为advice,设置“字符宽度”为70,“行数”为8,如图所示。
(8)插人按钮
步骤1:将光标放置在第15行的单元格中,设置单元格内容为居中对齐。执行“插入”→“表单”→“按钮”命令,打开如左图所示的“输入标签辅助功能属性”对话框。单击“确定”按钮,一个按钮便插人到了网页中,如右图所示。
步骤2:选中按钮,打开“属性检查器”,修改“按钮名称”为send,“值”为“提交”,“动作”为“提交表单”,如图所示。
3.测试网页
(1)保存网页
保存网页,在浏览器中预览网页效果。根据网页中的有奖问答内容,测试所有表单元素的准确性。
(2)链接网页
表单网页制作完成了,还需要把它与整个网站链接起来。打开框架网页all.html,选择上框架中的yjwd图像,在“属性检查器”中设置超链接到../yjwd/yjwd.html文件,设置目标为_blank(在新窗囗中打开网页)。保存网页,测试网页效果。
知识着陆
1.每个表单都是由一个表单城和若干个表单元素组成的,所有的表单元素要放到表单域中才会有效。
2.将表单数据发送到服务器有两种方法:GET方法,把表单数据附加到请求URL中发送;POST方法,把表单数据嵌入HTTP请求中发送。
3.单选按钮作为一个组使用,提供彼此排斥的选项值,用户在单选按钮组内只能选择一个选项。
创作天地
用户浏览了“安全自护”网站后都掌握了哪些知识呢?我们可以通过“在线测试”网页来进行一个简单的测试。利用表单制作“在线测试”网页。网页效果如图所示。
谢 谢
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
