清华大学版信息技术八下 2.5 统一风格——制作框架网页 课件(共13张PPT)
文档属性
| 名称 | 清华大学版信息技术八下 2.5 统一风格——制作框架网页 课件(共13张PPT) |

|
|
| 格式 | pptx | ||
| 文件大小 | 1.7MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 清华大学版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-04 10:35:51 | ||
图片预览






文档简介
统一风格——制作框架网页
word
重点
难点
练习
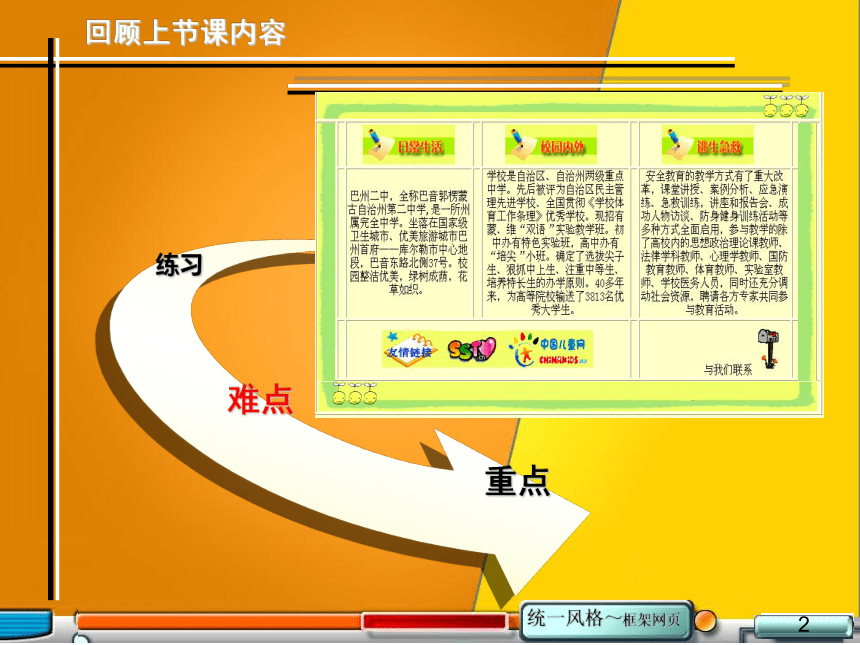
回顾上节课内容
1.利用表格制作简单网页。
2.学习设置表格对象的相关属性。
表格布局及设置相关属性
制作框架网页
Dreamweaver
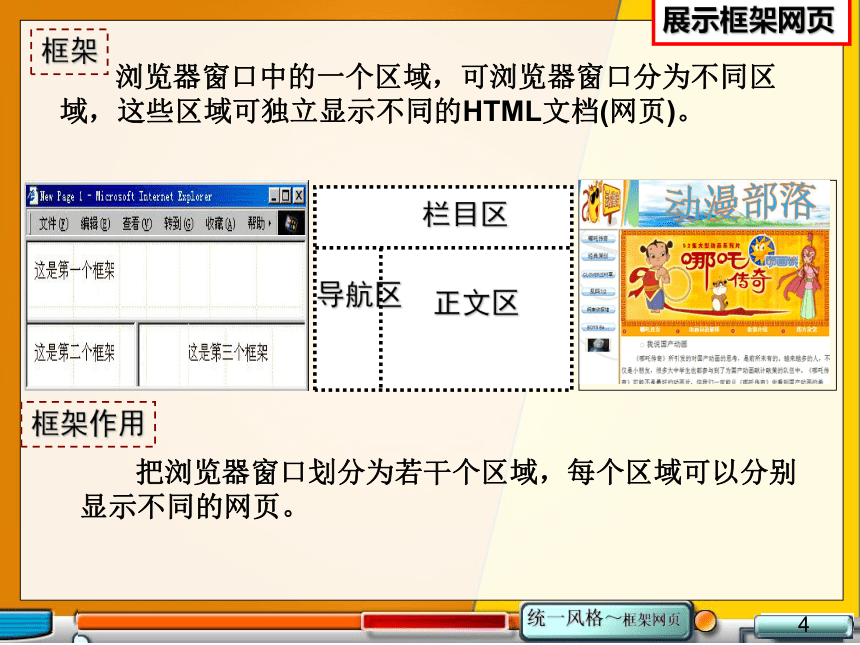
浏览器窗口中的一个区域,可浏览器窗口分为不同区域,这些区域可独立显示不同的HTML文档(网页)。
把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
框架
框架作用
栏目区
导航区
正文区
展示框架网页
练习:建立结构如下的框架网页并保存
新建框架集.
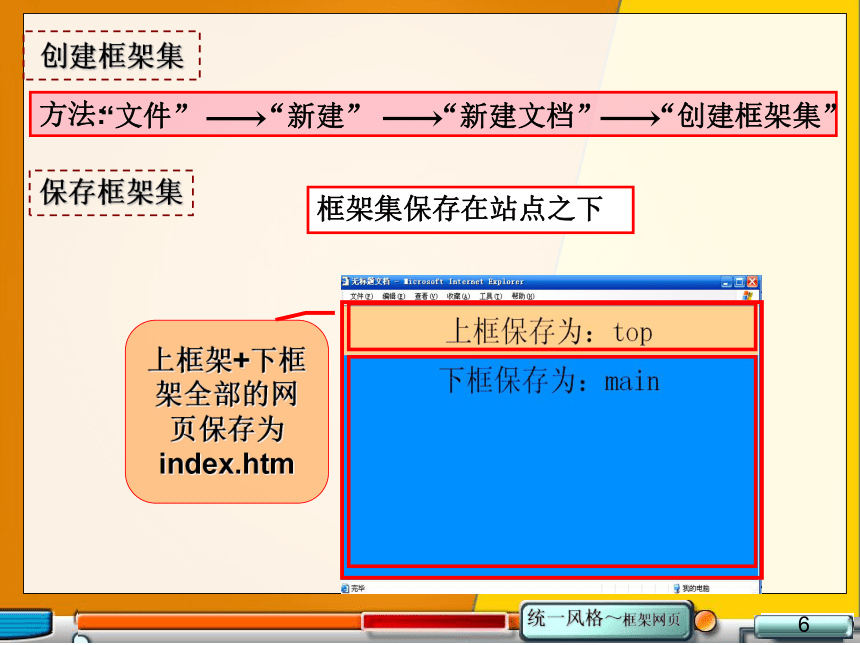
框架集保存在站点之下
保存框架集
上框架+下框
架全部的网
页保存为
index.htm
创建框架集
方法:
“文件” “新建” “新建文档” “创建框架集”
框架属性的设置
边 距:指框架内网页内容与边框之间的距离大小。
框架间距:调整边框的粗细。
方法:激活“框架”标签,在其中定义边框.
边框颜色:调整边框的颜色。
源 文 件:打开一个已做好的网页
利用鼠标经过图像制作导航按钮
在浏览器中当鼠标指针移过图像时,图像可以发生变化,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。 (两个图像应大小相等)
方法: “插入” “图像对象” “鼠标经过图像”
内容回顾
创建框架网页
根据实际网页布局的需要,可以方便地选择框架集的样式,从而创建合适的框架.
保存框架网页
在做保存框架集时要注意保存框架的顺序和保存文件名。
设置框架属性
框架的属性设置包括调整框架大小、设置框架边界、改变边框线的宽度及源文件等。
index
导航按钮
鼠标经过图像由页面载入时显示的原始图像和鼠标指针经过时显示的图像组成,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。
网页赏析
P K
A组
B组
两组进行PK赛,要求各制做一组框架网页.
统一风格~框架网页
创 意 PK 赛
A组成员:
B组成员:
小组名称:
小组名称:
自 信 分(8分)
团队合作分(8分)
色彩搭配分(15分)
页面布局分(15分)
综 合 分(4分)
总 分(50)
比赛规则
1、制作作品前由小组中的一位同学以任意方式介绍自己的小组成员、作品名称或小组口号。
(评委可由此项给自信分)
2、每组两位同学组成,上台两位配合完成作品。
(评委可由此项给出团队合作分)
3、评委可从自信度、网页创意和版面布局、色彩上给综合分。
4.每组时间控制在6分钟内,超时不扣分。
5、随机抽取几位同学担任评委。请每位评委公平、公正的给每组成员给分。
word
重点
难点
练习
回顾上节课内容
1.利用表格制作简单网页。
2.学习设置表格对象的相关属性。
表格布局及设置相关属性
制作框架网页
Dreamweaver
浏览器窗口中的一个区域,可浏览器窗口分为不同区域,这些区域可独立显示不同的HTML文档(网页)。
把浏览器窗口划分为若干个区域,每个区域可以分别显示不同的网页。
框架
框架作用
栏目区
导航区
正文区
展示框架网页
练习:建立结构如下的框架网页并保存
新建框架集.
框架集保存在站点之下
保存框架集
上框架+下框
架全部的网
页保存为
index.htm
创建框架集
方法:
“文件” “新建” “新建文档” “创建框架集”
框架属性的设置
边 距:指框架内网页内容与边框之间的距离大小。
框架间距:调整边框的粗细。
方法:激活“框架”标签,在其中定义边框.
边框颜色:调整边框的颜色。
源 文 件:打开一个已做好的网页
利用鼠标经过图像制作导航按钮
在浏览器中当鼠标指针移过图像时,图像可以发生变化,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。 (两个图像应大小相等)
方法: “插入” “图像对象” “鼠标经过图像”
内容回顾
创建框架网页
根据实际网页布局的需要,可以方便地选择框架集的样式,从而创建合适的框架.
保存框架网页
在做保存框架集时要注意保存框架的顺序和保存文件名。
设置框架属性
框架的属性设置包括调整框架大小、设置框架边界、改变边框线的宽度及源文件等。
index
导航按钮
鼠标经过图像由页面载入时显示的原始图像和鼠标指针经过时显示的图像组成,利用鼠标经过图像的这种特殊效果,可以制作动态网页导航按钮。
网页赏析
P K
A组
B组
两组进行PK赛,要求各制做一组框架网页.
统一风格~框架网页
创 意 PK 赛
A组成员:
B组成员:
小组名称:
小组名称:
自 信 分(8分)
团队合作分(8分)
色彩搭配分(15分)
页面布局分(15分)
综 合 分(4分)
总 分(50)
比赛规则
1、制作作品前由小组中的一位同学以任意方式介绍自己的小组成员、作品名称或小组口号。
(评委可由此项给自信分)
2、每组两位同学组成,上台两位配合完成作品。
(评委可由此项给出团队合作分)
3、评委可从自信度、网页创意和版面布局、色彩上给综合分。
4.每组时间控制在6分钟内,超时不扣分。
5、随机抽取几位同学担任评委。请每位评委公平、公正的给每组成员给分。
同课章节目录
- 第1单元 初建网站
- 第1课 新手入门——网站欣赏与创建网页
- 第2课 轻松上路——规划网站及创建站点
- 第3课 开篇之作——基于表格的页面布局
- 第4课 星光闪烁——用Flash动画完善首页
- 第2单元 框架模板
- 第5课 统一风格——制作框架网页
- 第6课 事半功倍——制作网页模板
- 第3单元 编辑网页
- 第7课 驾轻就熟一应用模板创建网页
- 第8课 自由穿梭——利用锚记实现局部链接
- 第9课 按图索骥——制作热点超链接
- 第10课 左右逢源——滚动、字幕与层的使用
- 第11课 最佳搭档——应用CSS样式与层美化网页
- 第4单元 网页特效
- 第12课 一触即发——应用行为创建动态效果
- 第13课 影音视听——制作多媒体网页
- 第14课 锦上添花——用层制作网页特效
- 第15课 信息互动——制作表单网页
- 第16课 成果分享——网站的测试与发布
