大连版(2015)八年级下册信息技术 10.交互动画之魂--按钮元件的应用 教案
文档属性
| 名称 | 大连版(2015)八年级下册信息技术 10.交互动画之魂--按钮元件的应用 教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 38.0KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 大连理工版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-06 11:49:57 | ||
图片预览

文档简介
按钮元件的应用
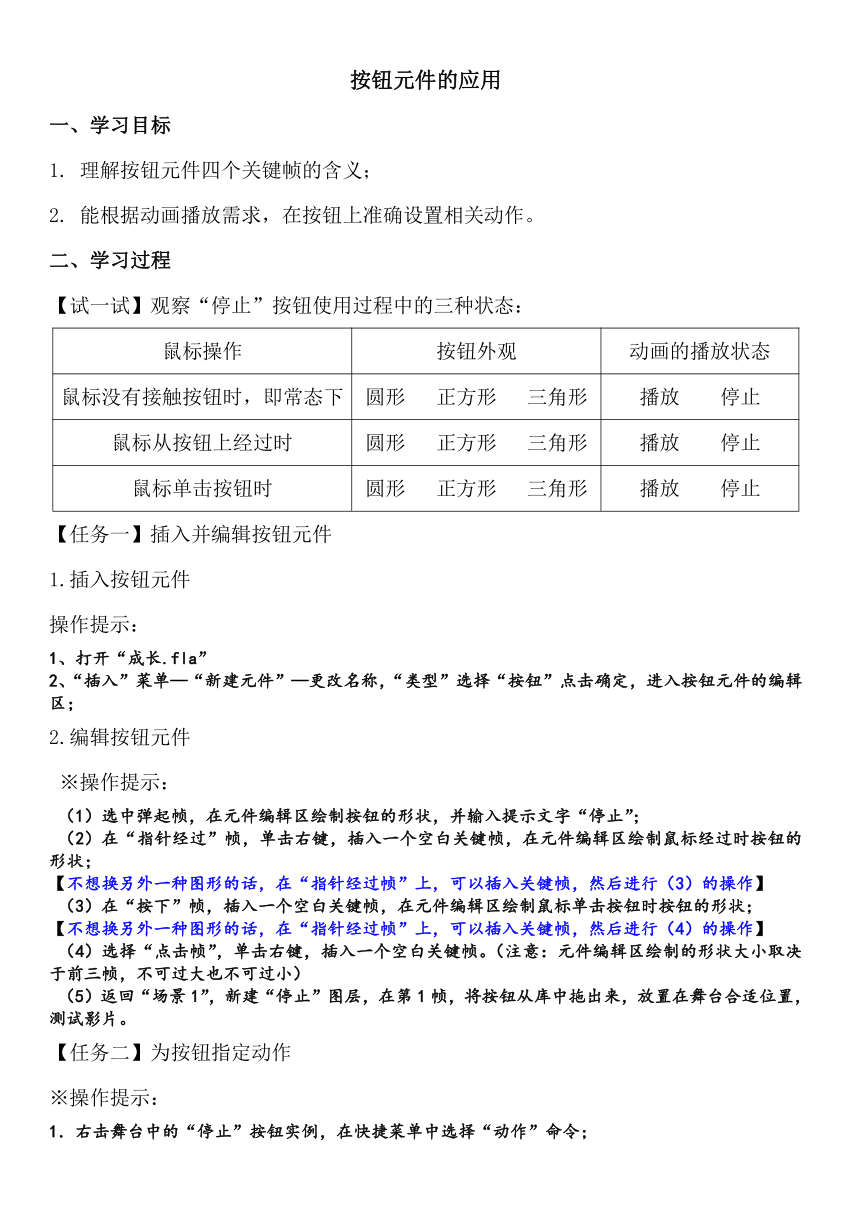
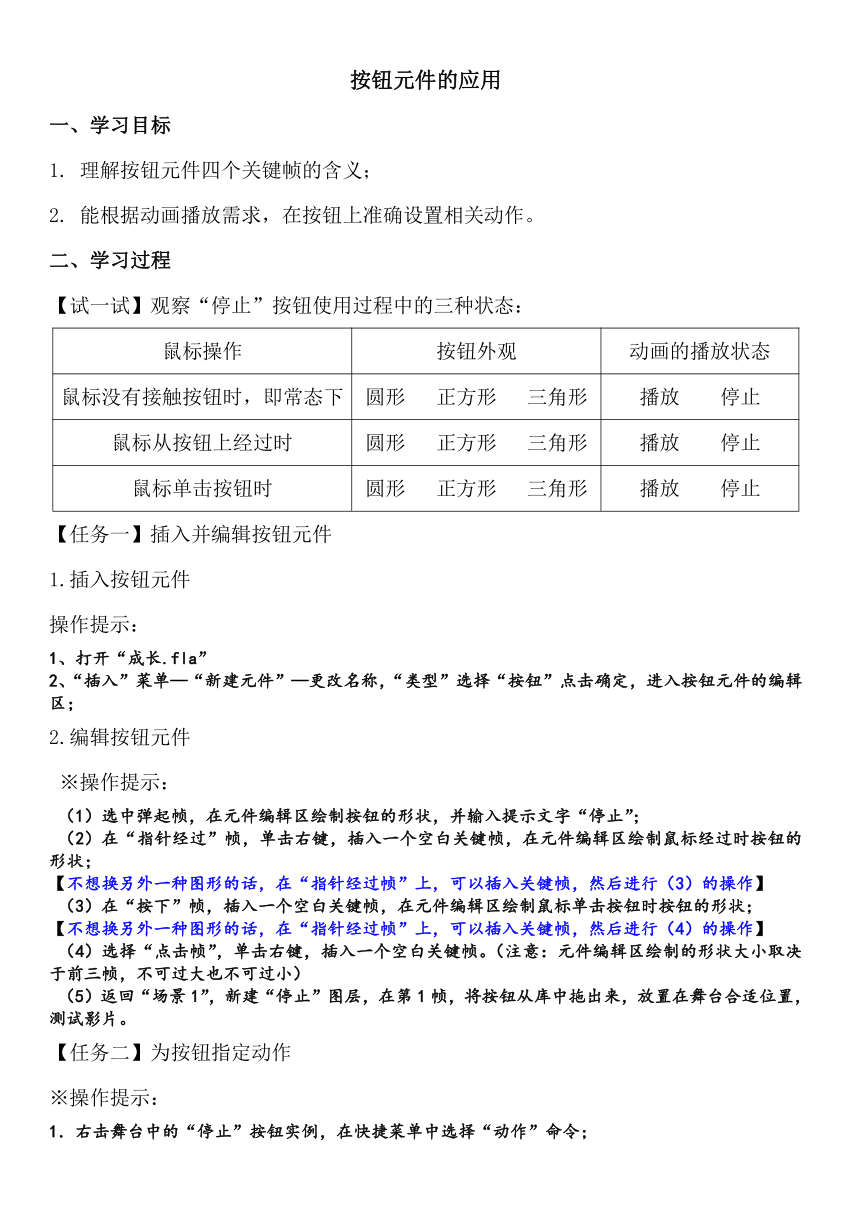
一、学习目标
理解按钮元件四个关键帧的含义;
能根据动画播放需求,在按钮上准确设置相关动作。
二、学习过程
【试一试】观察“停止”按钮使用过程中的三种状态:
鼠标操作 按钮外观 动画的播放状态
鼠标没有接触按钮时,即常态下 圆形 正方形 三角形 播放 停止
鼠标从按钮上经过时 圆形 正方形 三角形 播放 停止
鼠标单击按钮时 圆形 正方形 三角形 播放 停止
【任务一】插入并编辑按钮元件
1.插入按钮元件
操作提示:
1、打开“成长.fla”
2、“插入”菜单—“新建元件”—更改名称,“类型”选择“按钮”点击确定,进入按钮元件的编辑区;
2.编辑按钮元件
※操作提示:
(1)选中弹起帧,在元件编辑区绘制按钮的形状,并输入提示文字“停止”;
(2)在“指针经过”帧,单击右键,插入一个空白关键帧,在元件编辑区绘制鼠标经过时按钮的形状;
【不想换另外一种图形的话,在“指针经过帧”上,可以插入关键帧,然后进行(3)的操作】
(3)在“按下”帧,插入一个空白关键帧,在元件编辑区绘制鼠标单击按钮时按钮的形状;
【不想换另外一种图形的话,在“指针经过帧”上,可以插入关键帧,然后进行(4)的操作】
(4)选择“点击帧”,单击右键,插入一个空白关键帧。(注意:元件编辑区绘制的形状大小取决于前三帧,不可过大也不可过小)
(5)返回“场景1”,新建“停止”图层,在第1帧,将按钮从库中拖出来,放置在舞台合适位置,测试影片。
【任务二】为按钮指定动作
※操作提示:
1.右击舞台中的“停止”按钮实例,在快捷菜单中选择“动作”命令;
2.打开“脚本助手”,帮助完成动作添加;
3.在动作面板左侧,“全局函数”—“影片剪辑控制”中,双击“on”命令,此命令会自动添加到右侧的输入框中,为on(release){
}
4.在动作面板左侧,“全局函数”—“时间轴控制”中双击“stop”命令,此时,stop命令会自动添加到右侧的输入框中,变为on(release){
Stop();
}
5.测试影片
【能力闯关】添加“播放”按钮控制动画播放
※操作提示:
1.新建一个“开始”按钮元件,并编辑;
2.将“开始”按钮从库中,拖拽出来,放置到舞台的合适位置;
3.在按钮上点击右键——选择“动作”
4.动作面板左侧,“全局函数”—“影片剪辑控制”中,双击“on”命令,on(release){
}
5.“全局函数”—“时间轴控制”中双击“stop”命令,此时,stop命令会自动添加到右侧的输入框中,变为on(release){
play();
}
6.测试影片
【技能挑战】为文件“巩固练习.fla”任一场景中的动画添加控制播放的按钮
※操作提示:
切换场景:
小提示:
1.flash的库中提供了几个按钮位图,可以在绘制按钮时移入元件编辑区成为按钮的外观。
2.公用库也有很多按钮范例(单击“窗口”菜单—“公用库”—“按钮”命令,打开“库—按钮”面板),这些按钮可以直接拖拽到场景中使用。
3.外观上看,按钮可以是任何形式的,可以是位图也可以是文字,甚至可以是一个小动画。
一、学习目标
理解按钮元件四个关键帧的含义;
能根据动画播放需求,在按钮上准确设置相关动作。
二、学习过程
【试一试】观察“停止”按钮使用过程中的三种状态:
鼠标操作 按钮外观 动画的播放状态
鼠标没有接触按钮时,即常态下 圆形 正方形 三角形 播放 停止
鼠标从按钮上经过时 圆形 正方形 三角形 播放 停止
鼠标单击按钮时 圆形 正方形 三角形 播放 停止
【任务一】插入并编辑按钮元件
1.插入按钮元件
操作提示:
1、打开“成长.fla”
2、“插入”菜单—“新建元件”—更改名称,“类型”选择“按钮”点击确定,进入按钮元件的编辑区;
2.编辑按钮元件
※操作提示:
(1)选中弹起帧,在元件编辑区绘制按钮的形状,并输入提示文字“停止”;
(2)在“指针经过”帧,单击右键,插入一个空白关键帧,在元件编辑区绘制鼠标经过时按钮的形状;
【不想换另外一种图形的话,在“指针经过帧”上,可以插入关键帧,然后进行(3)的操作】
(3)在“按下”帧,插入一个空白关键帧,在元件编辑区绘制鼠标单击按钮时按钮的形状;
【不想换另外一种图形的话,在“指针经过帧”上,可以插入关键帧,然后进行(4)的操作】
(4)选择“点击帧”,单击右键,插入一个空白关键帧。(注意:元件编辑区绘制的形状大小取决于前三帧,不可过大也不可过小)
(5)返回“场景1”,新建“停止”图层,在第1帧,将按钮从库中拖出来,放置在舞台合适位置,测试影片。
【任务二】为按钮指定动作
※操作提示:
1.右击舞台中的“停止”按钮实例,在快捷菜单中选择“动作”命令;
2.打开“脚本助手”,帮助完成动作添加;
3.在动作面板左侧,“全局函数”—“影片剪辑控制”中,双击“on”命令,此命令会自动添加到右侧的输入框中,为on(release){
}
4.在动作面板左侧,“全局函数”—“时间轴控制”中双击“stop”命令,此时,stop命令会自动添加到右侧的输入框中,变为on(release){
Stop();
}
5.测试影片
【能力闯关】添加“播放”按钮控制动画播放
※操作提示:
1.新建一个“开始”按钮元件,并编辑;
2.将“开始”按钮从库中,拖拽出来,放置到舞台的合适位置;
3.在按钮上点击右键——选择“动作”
4.动作面板左侧,“全局函数”—“影片剪辑控制”中,双击“on”命令,on(release){
}
5.“全局函数”—“时间轴控制”中双击“stop”命令,此时,stop命令会自动添加到右侧的输入框中,变为on(release){
play();
}
6.测试影片
【技能挑战】为文件“巩固练习.fla”任一场景中的动画添加控制播放的按钮
※操作提示:
切换场景:
小提示:
1.flash的库中提供了几个按钮位图,可以在绘制按钮时移入元件编辑区成为按钮的外观。
2.公用库也有很多按钮范例(单击“窗口”菜单—“公用库”—“按钮”命令,打开“库—按钮”面板),这些按钮可以直接拖拽到场景中使用。
3.外观上看,按钮可以是任何形式的,可以是位图也可以是文字,甚至可以是一个小动画。
