西南师大版八下信息技术 2.千里始定下--flash入门 课件(23ppt)
文档属性
| 名称 | 西南师大版八下信息技术 2.千里始定下--flash入门 课件(23ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 595.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-06 22:55:24 | ||
图片预览









文档简介
千里始足下——Flash入门
课程内容
动画制作基础认识(帧动画概念)
Flash绘图
图形特效(形状补间、动作补间、引导层动作补间、遮罩层特效等)
文字特效
Flash动作脚本
按钮的制作
视频和声频特效的导入和使用
背景层特效
图片转场特效
课程学习时间安排
课程学习方法—实践式学习
由于本课程设计性和实操性强,我们的学习和考核的方式是以任务驱动的新型教学理念来设计的。
综合性设计性实验:学期初同学自由组队(最多一组不超过6人)自主选题,在本学期内用本课程所学内容做一个时间长度至少为2分钟的Flash动画作品。要求:要导入图片/视频/声频等多媒体元素,灵活运用我们在课堂中学到的各种动画特效。
考核方法与要求
采用多元评量相结合的方式
成绩计算方法:期末考试占50%, 平时成绩占20%,综合实验成绩占30%,
FLASH的起源
FLASH的特点
FLASH的操作环境介绍
第一章 Flash入门简介
Flash的起源
1999年6月,Macromedia公司推出了Flash4.0,并且推出了Flash4.0专用播放器。这一变革使得Flash成为真正意义上的交互多媒体软件。
2000年8月,Macromedia公司推出了Flash5.0。在Flash5.0发布时,Macromedia将Flash的发展,与Dreamweaver和Fireworks整合在一起,被称之为网页三剑客。
2005年4月,Adobe以价值34亿美元的股票方式收购了Macromedia公司。包括Flash在内的三剑客从此成为Adobe旗下商品,同年推出FlashCS3。
FLASH的特点
1. 使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量,还解决了传统位图占用空间大的缺陷 ;
流式播放技术使得动画可以边播放边下载,解决网络带宽的影响,从而缓解了网页浏览者焦急等待的情绪。
2. 使用关键帧
使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
FLASH的特点
3. 把音乐,动画,声效,交互方式融合在一起。
4. 强大的动画编辑。
通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度。与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
可用于制作FLV格式视频(从Flash8开始自带Flash 8 Video Encoder转换工具)
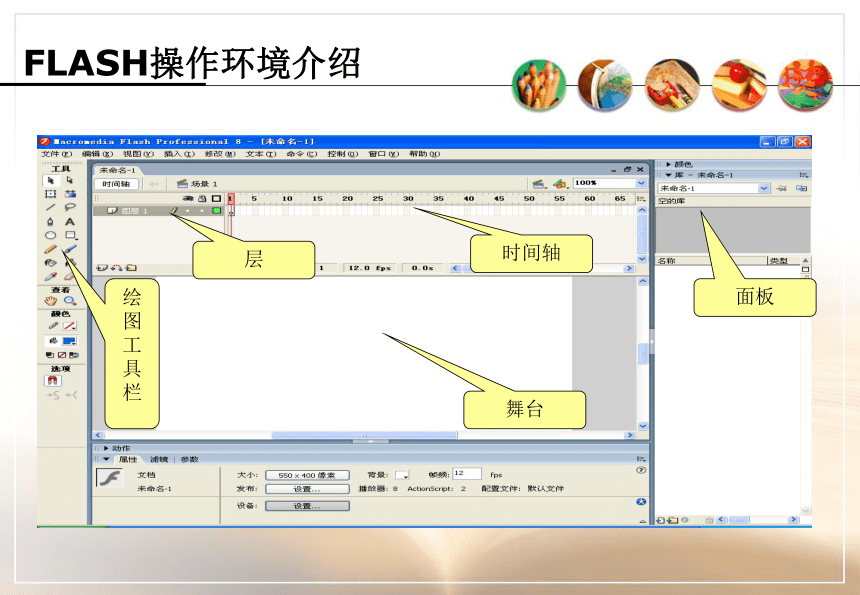
FLASH操作环境介绍
时间轴
绘图工具栏
舞台
面板
层
FLASH动画入门
时间轴窗口
图层的创建及编辑
帧概念及帧操作
逐帧动画
时间轴
时间轴相当于整个动画的剪辑师,掌握着整个动画进行的过程。将不同的图象与元件按照动作发生的先后顺序,分别加入时间轴中,再安排他们出场的时间,动作等。FLASH即会根据时间轴的设置逐一播放,构成一部连续动画作品
实例:小猫.fla
FLASH中动画的预览 ctrl+enter
如仅按enter键,有些情况下预览效果不完全
动画的导出 .swf格式
播放磁头
时间轴标尺
帧速率指示
关键帧
普通帧
空帧
帧(Frame即为Fireworks中的“状态”)
动画是根据人眼视觉的延迟性,在不同的时间有不同的位置,连贯起来,就会形成我们所看到的动画.而Flash软件它只需要将动画的开始和结束位置确定后,中间的部分则由软件自动来完成,所以制作起来非常方便。
帧源自于电影,电影中帧的数量及其放映速度决定了电影的整个长度。每帧包含不同的图像信息,就像电影胶片中的一幅一幅的图像.比如电影是一秒钟播放25帧,表示一秒钟播放了25帧画面。那么如果一共有100帧画面,就会播放(100/25)4秒钟。
帧的类型
空帧:空帧不是真正的帧,而是一些矩形框,在这些矩形框里可以放入帧。时间轴运行到空帧时就会停止放映。
关键帧:关键帧是特殊的帧,用来定义动画中的变化,包括对象的运动和特点(如大小和颜色),在场景中添加或删除对象以及帧动作的添加。任何时候,当用户希望动画发生改变,或者希望发生某种动作,必须使用关键帧。
一个逐帧动画需要许多关键帧,用户必须单独编辑每一帧的内容。
一个过渡渐变动画,最少只需要两个关键帧:一个是开始帧,一个是结束帧。在起始关键帧和结束关键帧之间的变化由Flash计算,不需要附加关键帧。
帧的类型
普通帧:普通帧也称为静态帧,显示同一层上最后一个关键帧的内容。在时间轴上,关键帧必须总是在普通帧的前面。前置关键帧的内容显示在随后的每个普通帧中,直到到达另一个关键帧为止。
过渡帧:过渡帧包含了一系列帧,其中至少有两个关键帧: 一个决定对象在起始点的外观,另一个决定对象在终止点的外观,而在这之间可以有任意多的过渡帧。在两个关键帧之间的帧表示了对象在过渡点的外观。
帧的操作
选中帧:在时间轴上单击某一帧
选中多个帧:在时间轴上迅速拖动鼠标左键。Shift可连选ctrl可点选
插入帧
选定一个或多个帧后,单击右键,选择“插入帧”命令将在选定的帧后插入一个和这个选定帧内容完全一样的帧
使用快捷键【F5】。
删除帧:
选定一个或多个帧后,单击右键,选择“删除帧”命令
使用键盘快捷键【Shift】+【F5】
当一个帧被删除后,后面的帧将自动向前移动。
插入关键帧:
单击鼠标右键,选择“插入关键帧”命令
直接按下键盘上的【F6】键
利用插入关键帧,可以将普通帧和过渡帧转变为关键帧。
清除关键帧 :选中关键帧,单击右键,选择“清除关键帧”命令。
插入空白关键帧:
单击鼠标右键,选择“插入空白关键帧”命令
按下键盘上的【F7】键。
复制帧 :在影格编辑区中选中一帧,选中的帧将做反亮显示,然后单击右键,选择“复制帧”命令。
粘贴帧:复制好帧后,选择时间轴上任意时间帧位置,单击右键选择“粘贴帧”命令,这样刚才复制的帧被粘贴到这个位置上来了,原被选中的那一帧被覆盖了。
移动帧:选中一帧或多帧后,被选中的帧反亮显示,当鼠标悬浮在被选的帧上时,鼠标出现了变化,鼠标的指针上跟随了一个方框一样的“小尾巴”。这样按下左键,拖动鼠标至任意位置,松开鼠标,这样刚才被选的帧被移动到刚才所定的位置来了。
翻转帧:当选中任意两关键帧或空白关键帧之间(包括这两个关键帧或空白关键帧),这样单击右键,选择“翻转帧”命令,这样被选中的两个关键帧相互颠倒,而且Flash也同步更新了这两个关键帧之间的过渡帧。
帧综合练习:为小猫.fla加动作
在第20帧加关键帧,删去文字,将头部提高
加普通帧直至第25帧
预览效果
图层
为了制作方便,动画中的背景与角色分别绘制于不同的透明纸上,FLASH可将每个对象放置在不同图层中,图层重叠播放,就形成了想象中的动画画面。
显示/隐藏所有图层
锁定/解除锁定所有图层
将所有图层视为轮廓
演示:小猫分层帧动画.fla
图层状态
新建图层
为图层命名
删除图层
新建图层文件夹
可将单一图层内的多个对象一一分散到新图层
——操作实例:小猫分层原文件.fla
再试试新建一个“球”图层,在其中加上一个球,效果见小猫分层帧动画顶球版.fla
逐帧动画的制作
实例:北京欢迎你
新建FLASH文档
输入文字
选中文字连按两次ctrl+B,将文字打散成矢量对象
填入色彩
延长动画至25帧,设1/5/10/15/20为关键帧
第20帧删去“你”字
第15帧删去“迎你”字
……
完成后导出.swf动画
文件操作
新建flash文件
保存flash文件
打开flash文件
导出SWF格式文件
FLA与SWF格式的区别
课程内容
动画制作基础认识(帧动画概念)
Flash绘图
图形特效(形状补间、动作补间、引导层动作补间、遮罩层特效等)
文字特效
Flash动作脚本
按钮的制作
视频和声频特效的导入和使用
背景层特效
图片转场特效
课程学习时间安排
课程学习方法—实践式学习
由于本课程设计性和实操性强,我们的学习和考核的方式是以任务驱动的新型教学理念来设计的。
综合性设计性实验:学期初同学自由组队(最多一组不超过6人)自主选题,在本学期内用本课程所学内容做一个时间长度至少为2分钟的Flash动画作品。要求:要导入图片/视频/声频等多媒体元素,灵活运用我们在课堂中学到的各种动画特效。
考核方法与要求
采用多元评量相结合的方式
成绩计算方法:期末考试占50%, 平时成绩占20%,综合实验成绩占30%,
FLASH的起源
FLASH的特点
FLASH的操作环境介绍
第一章 Flash入门简介
Flash的起源
1999年6月,Macromedia公司推出了Flash4.0,并且推出了Flash4.0专用播放器。这一变革使得Flash成为真正意义上的交互多媒体软件。
2000年8月,Macromedia公司推出了Flash5.0。在Flash5.0发布时,Macromedia将Flash的发展,与Dreamweaver和Fireworks整合在一起,被称之为网页三剑客。
2005年4月,Adobe以价值34亿美元的股票方式收购了Macromedia公司。包括Flash在内的三剑客从此成为Adobe旗下商品,同年推出FlashCS3。
FLASH的特点
1. 使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量,还解决了传统位图占用空间大的缺陷 ;
流式播放技术使得动画可以边播放边下载,解决网络带宽的影响,从而缓解了网页浏览者焦急等待的情绪。
2. 使用关键帧
使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
FLASH的特点
3. 把音乐,动画,声效,交互方式融合在一起。
4. 强大的动画编辑。
通过ACTION和FS COMMAND可以实现交互性,使Flash具有更大的设计自由度。与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
可用于制作FLV格式视频(从Flash8开始自带Flash 8 Video Encoder转换工具)
FLASH操作环境介绍
时间轴
绘图工具栏
舞台
面板
层
FLASH动画入门
时间轴窗口
图层的创建及编辑
帧概念及帧操作
逐帧动画
时间轴
时间轴相当于整个动画的剪辑师,掌握着整个动画进行的过程。将不同的图象与元件按照动作发生的先后顺序,分别加入时间轴中,再安排他们出场的时间,动作等。FLASH即会根据时间轴的设置逐一播放,构成一部连续动画作品
实例:小猫.fla
FLASH中动画的预览 ctrl+enter
如仅按enter键,有些情况下预览效果不完全
动画的导出 .swf格式
播放磁头
时间轴标尺
帧速率指示
关键帧
普通帧
空帧
帧(Frame即为Fireworks中的“状态”)
动画是根据人眼视觉的延迟性,在不同的时间有不同的位置,连贯起来,就会形成我们所看到的动画.而Flash软件它只需要将动画的开始和结束位置确定后,中间的部分则由软件自动来完成,所以制作起来非常方便。
帧源自于电影,电影中帧的数量及其放映速度决定了电影的整个长度。每帧包含不同的图像信息,就像电影胶片中的一幅一幅的图像.比如电影是一秒钟播放25帧,表示一秒钟播放了25帧画面。那么如果一共有100帧画面,就会播放(100/25)4秒钟。
帧的类型
空帧:空帧不是真正的帧,而是一些矩形框,在这些矩形框里可以放入帧。时间轴运行到空帧时就会停止放映。
关键帧:关键帧是特殊的帧,用来定义动画中的变化,包括对象的运动和特点(如大小和颜色),在场景中添加或删除对象以及帧动作的添加。任何时候,当用户希望动画发生改变,或者希望发生某种动作,必须使用关键帧。
一个逐帧动画需要许多关键帧,用户必须单独编辑每一帧的内容。
一个过渡渐变动画,最少只需要两个关键帧:一个是开始帧,一个是结束帧。在起始关键帧和结束关键帧之间的变化由Flash计算,不需要附加关键帧。
帧的类型
普通帧:普通帧也称为静态帧,显示同一层上最后一个关键帧的内容。在时间轴上,关键帧必须总是在普通帧的前面。前置关键帧的内容显示在随后的每个普通帧中,直到到达另一个关键帧为止。
过渡帧:过渡帧包含了一系列帧,其中至少有两个关键帧: 一个决定对象在起始点的外观,另一个决定对象在终止点的外观,而在这之间可以有任意多的过渡帧。在两个关键帧之间的帧表示了对象在过渡点的外观。
帧的操作
选中帧:在时间轴上单击某一帧
选中多个帧:在时间轴上迅速拖动鼠标左键。Shift可连选ctrl可点选
插入帧
选定一个或多个帧后,单击右键,选择“插入帧”命令将在选定的帧后插入一个和这个选定帧内容完全一样的帧
使用快捷键【F5】。
删除帧:
选定一个或多个帧后,单击右键,选择“删除帧”命令
使用键盘快捷键【Shift】+【F5】
当一个帧被删除后,后面的帧将自动向前移动。
插入关键帧:
单击鼠标右键,选择“插入关键帧”命令
直接按下键盘上的【F6】键
利用插入关键帧,可以将普通帧和过渡帧转变为关键帧。
清除关键帧 :选中关键帧,单击右键,选择“清除关键帧”命令。
插入空白关键帧:
单击鼠标右键,选择“插入空白关键帧”命令
按下键盘上的【F7】键。
复制帧 :在影格编辑区中选中一帧,选中的帧将做反亮显示,然后单击右键,选择“复制帧”命令。
粘贴帧:复制好帧后,选择时间轴上任意时间帧位置,单击右键选择“粘贴帧”命令,这样刚才复制的帧被粘贴到这个位置上来了,原被选中的那一帧被覆盖了。
移动帧:选中一帧或多帧后,被选中的帧反亮显示,当鼠标悬浮在被选的帧上时,鼠标出现了变化,鼠标的指针上跟随了一个方框一样的“小尾巴”。这样按下左键,拖动鼠标至任意位置,松开鼠标,这样刚才被选的帧被移动到刚才所定的位置来了。
翻转帧:当选中任意两关键帧或空白关键帧之间(包括这两个关键帧或空白关键帧),这样单击右键,选择“翻转帧”命令,这样被选中的两个关键帧相互颠倒,而且Flash也同步更新了这两个关键帧之间的过渡帧。
帧综合练习:为小猫.fla加动作
在第20帧加关键帧,删去文字,将头部提高
加普通帧直至第25帧
预览效果
图层
为了制作方便,动画中的背景与角色分别绘制于不同的透明纸上,FLASH可将每个对象放置在不同图层中,图层重叠播放,就形成了想象中的动画画面。
显示/隐藏所有图层
锁定/解除锁定所有图层
将所有图层视为轮廓
演示:小猫分层帧动画.fla
图层状态
新建图层
为图层命名
删除图层
新建图层文件夹
可将单一图层内的多个对象一一分散到新图层
——操作实例:小猫分层原文件.fla
再试试新建一个“球”图层,在其中加上一个球,效果见小猫分层帧动画顶球版.fla
逐帧动画的制作
实例:北京欢迎你
新建FLASH文档
输入文字
选中文字连按两次ctrl+B,将文字打散成矢量对象
填入色彩
延长动画至25帧,设1/5/10/15/20为关键帧
第20帧删去“你”字
第15帧删去“迎你”字
……
完成后导出.swf动画
文件操作
新建flash文件
保存flash文件
打开flash文件
导出SWF格式文件
FLA与SWF格式的区别
同课章节目录
