西南师大版八下信息技术 4.我来当导演--库与元件 课件(23ppt)
文档属性
| 名称 | 西南师大版八下信息技术 4.我来当导演--库与元件 课件(23ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 712.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-06 23:24:04 | ||
图片预览









文档简介
元件与库
学习目标
实例的创建
实例的属性设置
库资源的使用
通过本课的学习,您将掌握以下知识:
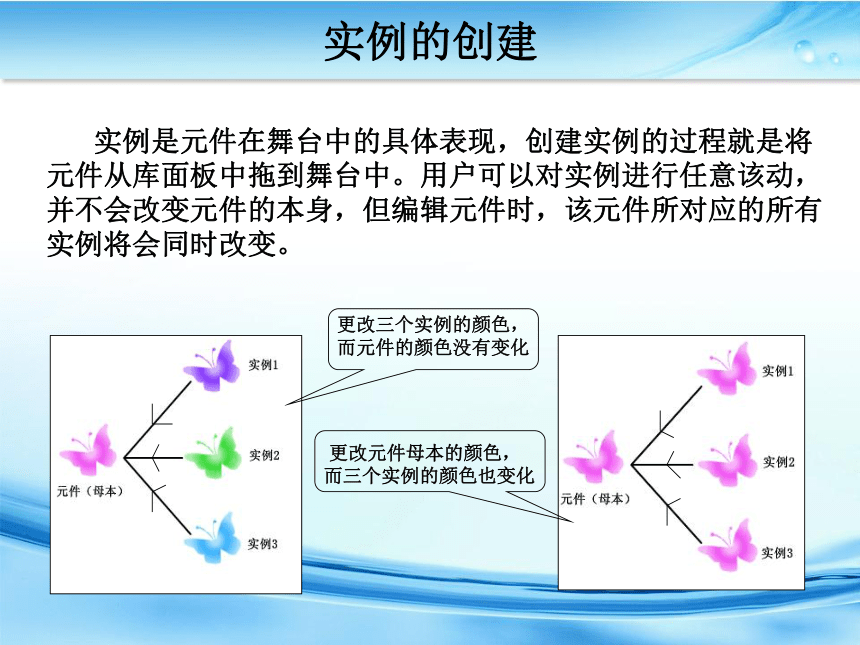
实例的创建
实例是元件在舞台中的具体表现,创建实例的过程就是将元件从库面板中拖到舞台中。用户可以对实例进行任意该动,并不会改变元件的本身,但编辑元件时,该元件所对应的所有实例将会同时改变。
更改三个实例的颜色,
而元件的颜色没有变化
更改元件母本的颜色,
而三个实例的颜色也变化
实例的创建
请同学们思考为什么改实例的颜色,而元件的颜色没有
变化?而改元件的颜色,实例也变化呢?小组讨论后回答
归纳:元件是母本,而实例是子本,母本决定子本的变化,
只有元件发生了改变,实例也发生改变,而实例变化,元件不
会改变。
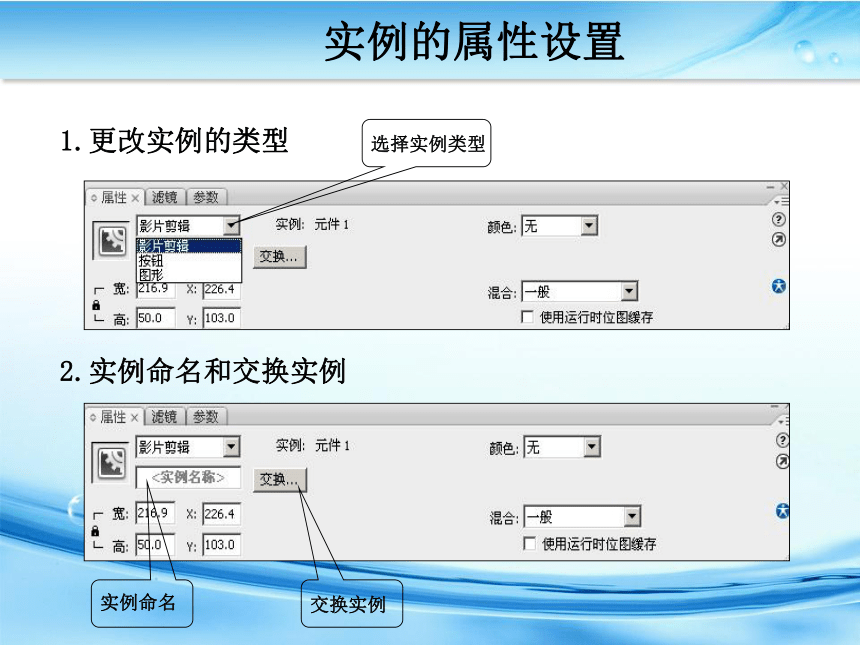
实例的属性设置
1.更改实例的类型
选择实例类型
2.实例命名和交换实例
实例命名
交换实例
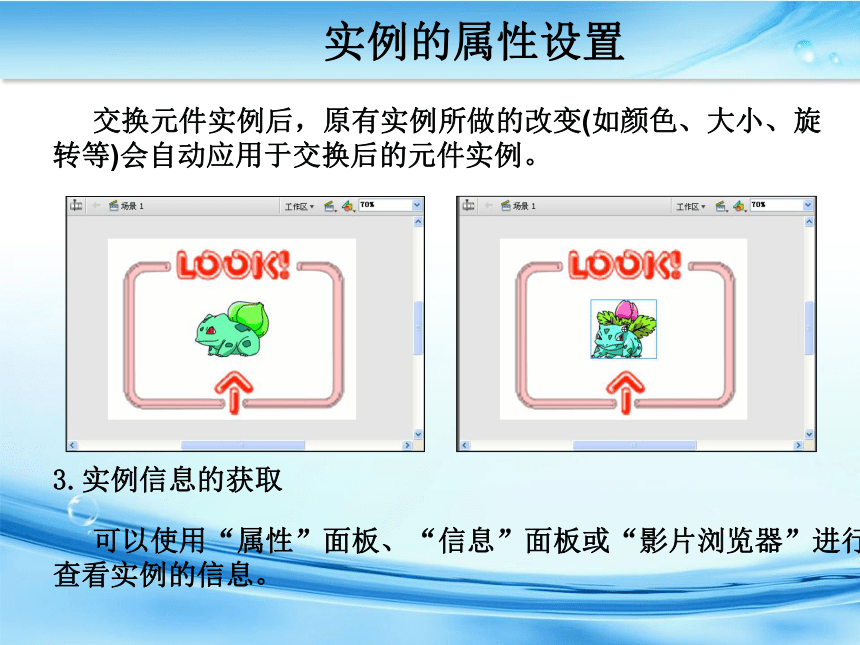
实例的属性设置
交换元件实例后,原有实例所做的改变(如颜色、大小、旋
转等)会自动应用于交换后的元件实例。
3.实例信息的获取
可以使用“属性”面板、“信息”面板或“影片浏览器”进行
查看实例的信息。
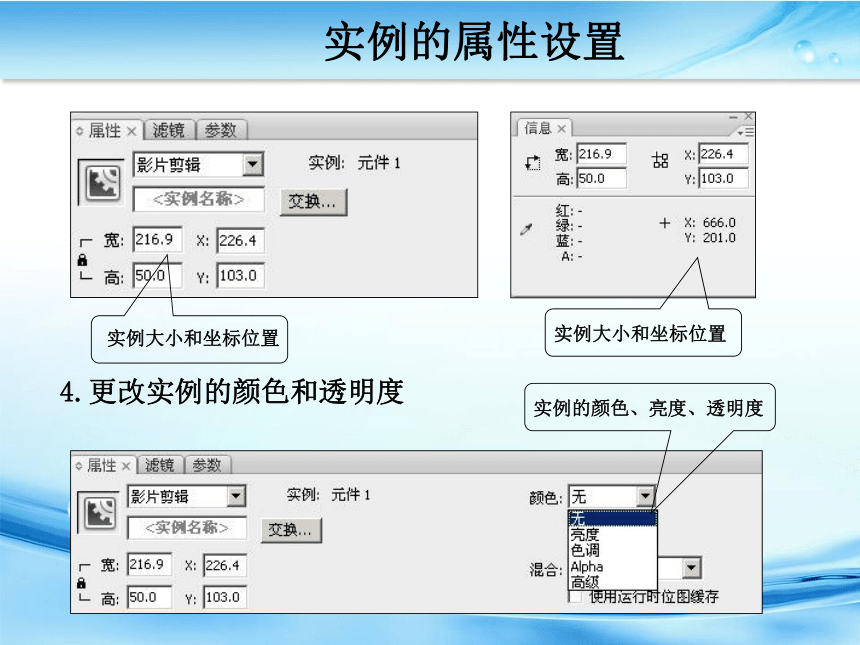
实例的属性设置
实例大小和坐标位置
实例大小和坐标位置
4.更改实例的颜色和透明度
实例的颜色、亮度、透明度
实例的属性设置
亮度:调整实例的亮度或暗度
色调:调整实例的不同颜色
Alpha:调整实例的透明度
高级:调整实例的红、绿、蓝和透明度的值
5.分离实例元件
要断开实例与元件之间的链接,把实例转换成普通图形,
可以分离(Ctrl+B)该实例,这样用户就可以使用编辑工具,
根据需要修改了。
影片剪辑嵌套按钮
课堂练习——影片剪辑嵌套按钮
请同学们观察效果图,思考怎么创建该效果?小组讨
论后回答
影片剪辑嵌套按钮
操作提示:圆角矩形是按钮,5个按钮整体是一个影片剪辑。
1.修改文档的背景颜色为深绿,再新建一个绿色的
圆角矩形,并转换成按钮元件,并命名为“圆角矩
形”效果如图。
影片剪辑嵌套按钮
2.在“指针经过”帧和“按下”帧分别按F6关键帧,改圆角矩
形的颜色,并添加笔触色,效果如图。
3.从库面板中拖出5个按钮,并改变Alpha值,整体转
换成影片剪辑元件,并命名为“5圆角矩形”效果如图。
影片剪辑嵌套按钮
Alpha值为100%
Alpha值为80%
Alpha值为60%
Alpha值为100%
Alpha值为40%
4.双击影片剪辑,在影片剪辑中输入文字,效果如图。
影片剪辑嵌套按钮
库资源的使用
Flash中的元件都存储在库面板中,可以对库面板中的元件进行编辑、排序、重命名、删除。窗口/库或F11,打开库面板。
库资源的使用
选择库面板中的项目时,在库面板上部会显示预览缩略
图,如果选定的项目是动画或声音文件,还可以使用预览框
中的“播放按钮”来预览该项目。
公用库的使用
公共库是Flash软件自带的库资源,里面有很多元件,
可以供用户直接使用。选择窗口/公共库命令就可以打开,
包括学习交互、按钮、类三种类型。
库资源的使用
库资源的使用
使用共享库资源,可以将一个Flash影片库面板中的元素
共享,供其他Flash影片使用。
共享库资源
源Flash文档
中的元件
其他Flash文档
中的元件
影片剪辑嵌套图形元件
课堂练习——影片剪辑嵌套图形元件
请同学们观察效果图,思考怎么创建该效果?小组讨
论后回答
影片剪辑嵌套图形元件
操作提示:文字是按钮,箭头是图形元件,5个箭头整体是
一个影片剪辑。
1.修改文档的颜色后,输入字体,并转换成按钮,
并命名为“文字”,效果如图。
影片剪辑嵌套图形元件
2.在按钮的“指针经过”帧和“弹起”帧中分别按F6关键帧,
再分别改变字体的颜色和添加投影滤镜,效果如图。
影片剪辑嵌套图形元件
3.绘制一个箭头,并转换成图形元件,且命名为“箭头”
效果如图。
影片剪辑嵌套图形元件
4.从库中拖出5个图形元件到舞台中,并改变各自的颜色,
然后选中5个箭头,转换成影片剪辑元件,并命名为“5
箭头”效果如图。
课堂小结
影片剪辑嵌套按钮、图形元件的练习
实例的创建和属性设置
库资源的使用
学习目标
实例的创建
实例的属性设置
库资源的使用
通过本课的学习,您将掌握以下知识:
实例的创建
实例是元件在舞台中的具体表现,创建实例的过程就是将元件从库面板中拖到舞台中。用户可以对实例进行任意该动,并不会改变元件的本身,但编辑元件时,该元件所对应的所有实例将会同时改变。
更改三个实例的颜色,
而元件的颜色没有变化
更改元件母本的颜色,
而三个实例的颜色也变化
实例的创建
请同学们思考为什么改实例的颜色,而元件的颜色没有
变化?而改元件的颜色,实例也变化呢?小组讨论后回答
归纳:元件是母本,而实例是子本,母本决定子本的变化,
只有元件发生了改变,实例也发生改变,而实例变化,元件不
会改变。
实例的属性设置
1.更改实例的类型
选择实例类型
2.实例命名和交换实例
实例命名
交换实例
实例的属性设置
交换元件实例后,原有实例所做的改变(如颜色、大小、旋
转等)会自动应用于交换后的元件实例。
3.实例信息的获取
可以使用“属性”面板、“信息”面板或“影片浏览器”进行
查看实例的信息。
实例的属性设置
实例大小和坐标位置
实例大小和坐标位置
4.更改实例的颜色和透明度
实例的颜色、亮度、透明度
实例的属性设置
亮度:调整实例的亮度或暗度
色调:调整实例的不同颜色
Alpha:调整实例的透明度
高级:调整实例的红、绿、蓝和透明度的值
5.分离实例元件
要断开实例与元件之间的链接,把实例转换成普通图形,
可以分离(Ctrl+B)该实例,这样用户就可以使用编辑工具,
根据需要修改了。
影片剪辑嵌套按钮
课堂练习——影片剪辑嵌套按钮
请同学们观察效果图,思考怎么创建该效果?小组讨
论后回答
影片剪辑嵌套按钮
操作提示:圆角矩形是按钮,5个按钮整体是一个影片剪辑。
1.修改文档的背景颜色为深绿,再新建一个绿色的
圆角矩形,并转换成按钮元件,并命名为“圆角矩
形”效果如图。
影片剪辑嵌套按钮
2.在“指针经过”帧和“按下”帧分别按F6关键帧,改圆角矩
形的颜色,并添加笔触色,效果如图。
3.从库面板中拖出5个按钮,并改变Alpha值,整体转
换成影片剪辑元件,并命名为“5圆角矩形”效果如图。
影片剪辑嵌套按钮
Alpha值为100%
Alpha值为80%
Alpha值为60%
Alpha值为100%
Alpha值为40%
4.双击影片剪辑,在影片剪辑中输入文字,效果如图。
影片剪辑嵌套按钮
库资源的使用
Flash中的元件都存储在库面板中,可以对库面板中的元件进行编辑、排序、重命名、删除。窗口/库或F11,打开库面板。
库资源的使用
选择库面板中的项目时,在库面板上部会显示预览缩略
图,如果选定的项目是动画或声音文件,还可以使用预览框
中的“播放按钮”来预览该项目。
公用库的使用
公共库是Flash软件自带的库资源,里面有很多元件,
可以供用户直接使用。选择窗口/公共库命令就可以打开,
包括学习交互、按钮、类三种类型。
库资源的使用
库资源的使用
使用共享库资源,可以将一个Flash影片库面板中的元素
共享,供其他Flash影片使用。
共享库资源
源Flash文档
中的元件
其他Flash文档
中的元件
影片剪辑嵌套图形元件
课堂练习——影片剪辑嵌套图形元件
请同学们观察效果图,思考怎么创建该效果?小组讨
论后回答
影片剪辑嵌套图形元件
操作提示:文字是按钮,箭头是图形元件,5个箭头整体是
一个影片剪辑。
1.修改文档的颜色后,输入字体,并转换成按钮,
并命名为“文字”,效果如图。
影片剪辑嵌套图形元件
2.在按钮的“指针经过”帧和“弹起”帧中分别按F6关键帧,
再分别改变字体的颜色和添加投影滤镜,效果如图。
影片剪辑嵌套图形元件
3.绘制一个箭头,并转换成图形元件,且命名为“箭头”
效果如图。
影片剪辑嵌套图形元件
4.从库中拖出5个图形元件到舞台中,并改变各自的颜色,
然后选中5个箭头,转换成影片剪辑元件,并命名为“5
箭头”效果如图。
课堂小结
影片剪辑嵌套按钮、图形元件的练习
实例的创建和属性设置
库资源的使用
同课章节目录
