中图版七年级下册信息技术 3.2.2遮罩动画 导学案
文档属性
| 名称 | 中图版七年级下册信息技术 3.2.2遮罩动画 导学案 |  | |
| 格式 | doc | ||
| 文件大小 | 282.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-06 23:29:52 | ||
图片预览

文档简介
遮罩动画导学案
任务一:
制作形状补间动画
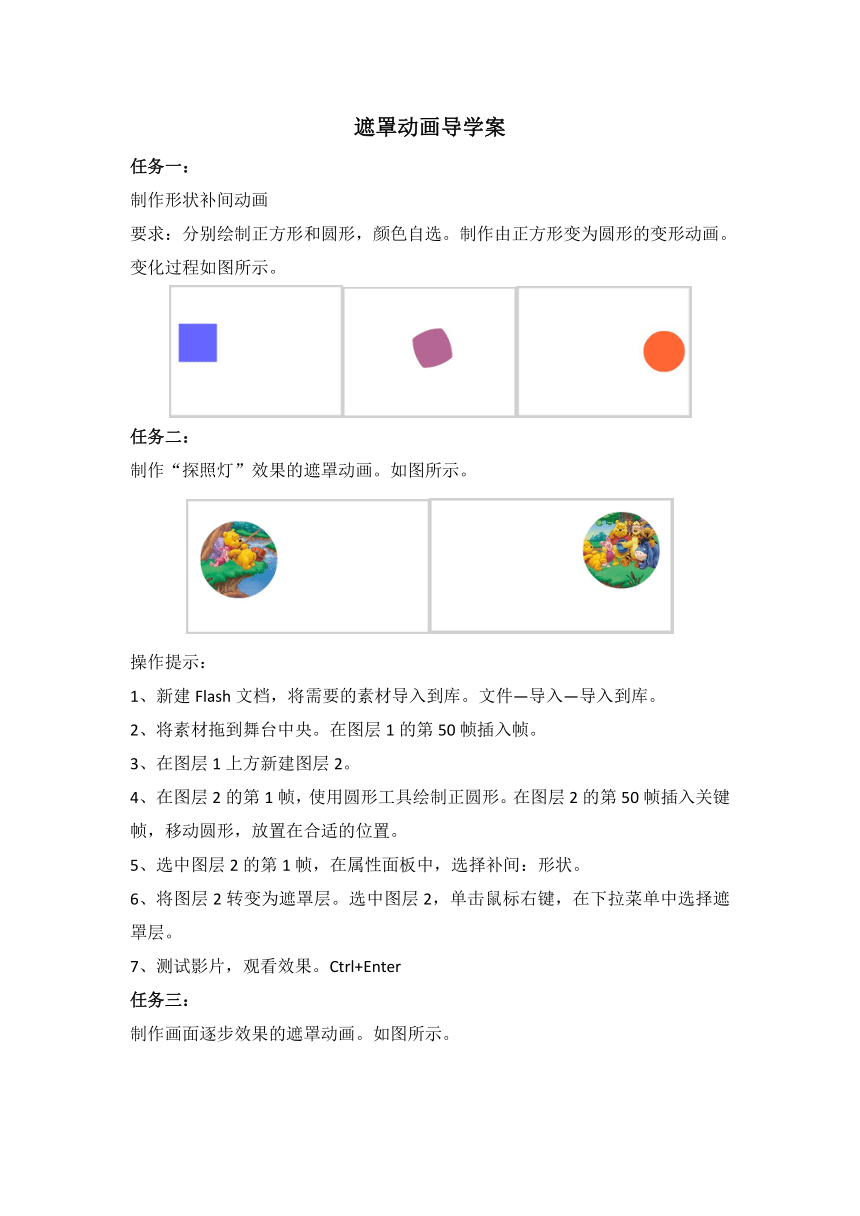
要求:分别绘制正方形和圆形,颜色自选。制作由正方形变为圆形的变形动画。变化过程如图所示。
任务二:
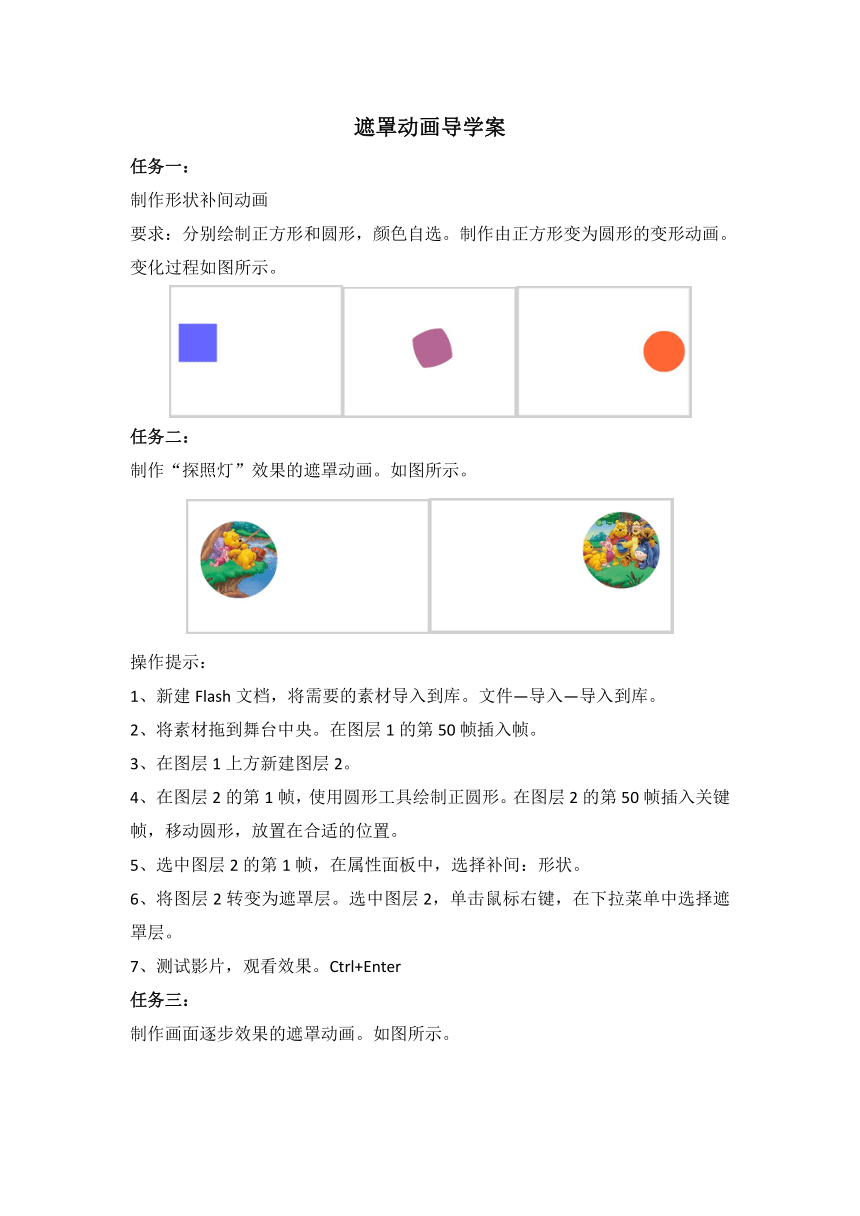
制作“探照灯”效果的遮罩动画。如图所示。
操作提示:
新建Flash文档,将需要的素材导入到库。文件—导入—导入到库。
将素材拖到舞台中央。在图层1的第50帧插入帧。
在图层1上方新建图层2。
在图层2的第1帧,使用圆形工具绘制正圆形。在图层2的第50帧插入关键帧,移动圆形,放置在合适的位置。
选中图层2的第1帧,在属性面板中,选择补间:形状。
将图层2转变为遮罩层。选中图层2,单击鼠标右键,在下拉菜单中选择遮罩层。
测试影片,观看效果。Ctrl+Enter
任务三:
制作画面逐步效果的遮罩动画。如图所示。
操作提示:
新建Flash文档,将需要的素材导入到库。文件—导入—导入到库。
将素材拖到舞台中央。在图层1的第50帧插入帧。
在图层1上方新建图层2。
在图层2的第1帧,使用矩形工具绘制矩形(细长矩形)。在图层2的第50帧插入关键帧,使用形变工具,将矩形面积变大,直到覆盖图层1中的素材。
选中图层2的第1帧,在属性面板中,选择补间:形状。
将图层2转变为遮罩层。选中图层2,单击鼠标右键,在下拉菜单中选择遮罩层。
测试影片,观看效果。Ctrl+Enter
任务四:
利用本节课学习的遮罩技术,使用图片素材,自主创作一个动画作品。
课堂总结:
遮罩动画包括遮罩层和被遮罩层
遮罩层:位于上方,绘制一个任意形状的图形,往往包含形状补间动画。该图形在动画播放时看不到。遮罩层可以是图形、影片剪辑、文字等,但不能使用线条。
被遮罩层:位于下方,其中的内容与遮罩层重叠的部分才会显示出来。
任务一:
制作形状补间动画
要求:分别绘制正方形和圆形,颜色自选。制作由正方形变为圆形的变形动画。变化过程如图所示。
任务二:
制作“探照灯”效果的遮罩动画。如图所示。
操作提示:
新建Flash文档,将需要的素材导入到库。文件—导入—导入到库。
将素材拖到舞台中央。在图层1的第50帧插入帧。
在图层1上方新建图层2。
在图层2的第1帧,使用圆形工具绘制正圆形。在图层2的第50帧插入关键帧,移动圆形,放置在合适的位置。
选中图层2的第1帧,在属性面板中,选择补间:形状。
将图层2转变为遮罩层。选中图层2,单击鼠标右键,在下拉菜单中选择遮罩层。
测试影片,观看效果。Ctrl+Enter
任务三:
制作画面逐步效果的遮罩动画。如图所示。
操作提示:
新建Flash文档,将需要的素材导入到库。文件—导入—导入到库。
将素材拖到舞台中央。在图层1的第50帧插入帧。
在图层1上方新建图层2。
在图层2的第1帧,使用矩形工具绘制矩形(细长矩形)。在图层2的第50帧插入关键帧,使用形变工具,将矩形面积变大,直到覆盖图层1中的素材。
选中图层2的第1帧,在属性面板中,选择补间:形状。
将图层2转变为遮罩层。选中图层2,单击鼠标右键,在下拉菜单中选择遮罩层。
测试影片,观看效果。Ctrl+Enter
任务四:
利用本节课学习的遮罩技术,使用图片素材,自主创作一个动画作品。
课堂总结:
遮罩动画包括遮罩层和被遮罩层
遮罩层:位于上方,绘制一个任意形状的图形,往往包含形状补间动画。该图形在动画播放时看不到。遮罩层可以是图形、影片剪辑、文字等,但不能使用线条。
被遮罩层:位于下方,其中的内容与遮罩层重叠的部分才会显示出来。
同课章节目录
