人教(蒙教版)八上信息技术 1.1.1位图和矢量图 课件(19ppt)
文档属性
| 名称 | 人教(蒙教版)八上信息技术 1.1.1位图和矢量图 课件(19ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 818.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-10 08:57:58 | ||
图片预览







文档简介
位图图像与矢量图形
被计算机接受的数字图像有
位图图像:图像(Image)
矢量图形:图形(Graphic)
位图图像
构成
位图图像是由像素构成的,适用于逼真
照片或要求精细细节的图像。
位图图像最基本的单位是像素(dpi)
位图图像
因为像素是方形的特点,所以也叫作栅格图像
Photoshop 使用位图图像。
.
每一个栅格代表一个像素点,而每一个像素点,只能显示一种颜色
在处理位图图像时,您编辑的是像素而不是对象或形状,也就是说,编辑的是每一个点。
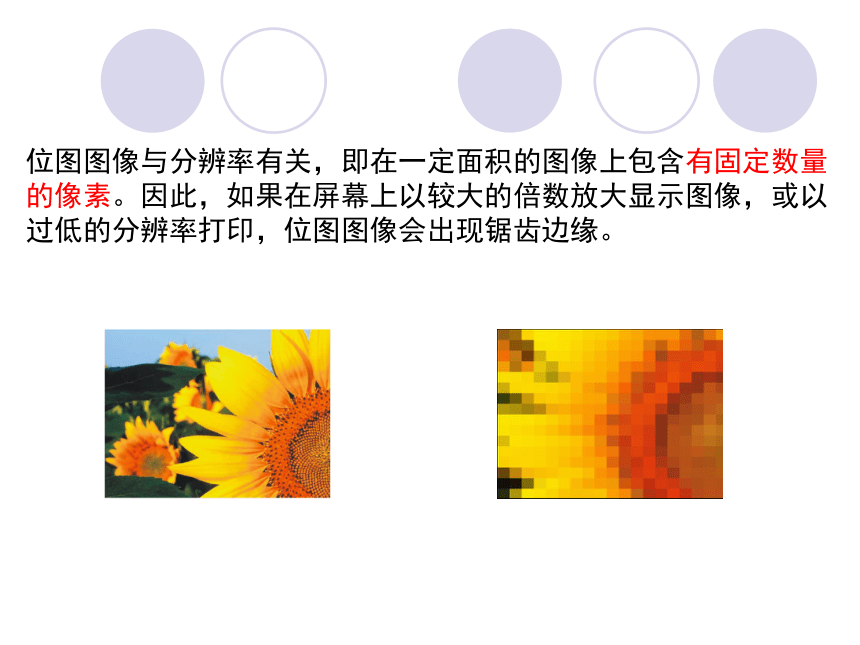
位图图像与分辨率有关,即在一定面积的图像上包含有固定数量
的像素。因此,如果在屏幕上以较大的倍数放大显示图像,或以
过低的分辨率打印,位图图像会出现锯齿边缘。
分辨率与量化位数
图像分辨率:是指图像的水平方向和垂直方向的像素个数
图像量化位数:是指图像中每个像素点记录颜色所用二进制数的位数分为2、8、16和32等
它决定了彩色图像中可出现的最多颜色数,或者灰度图像中的最大灰度等级数,位数越高色彩越丰富
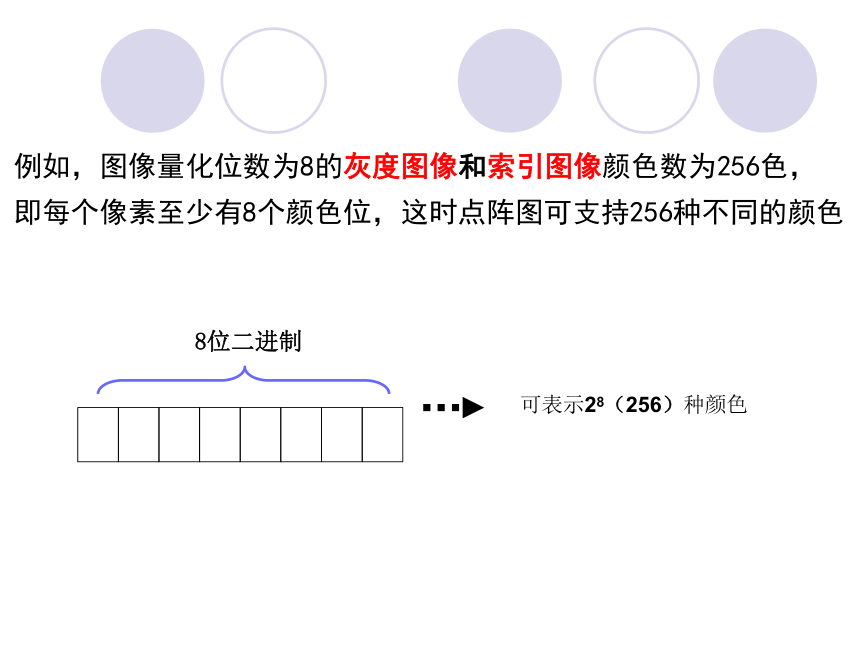
例如,图像量化位数为8的灰度图像和索引图像颜色数为256色,
即每个像素至少有8个颜色位,这时点阵图可支持256种不同的颜色
8位二进制
可表示28(256)种颜色
颜色位数
颜色总数
图像名称
1
2
单色图像
4
16
索引16 色图像
8
256
索引256 色图像
16
65536
HI—Color 图像
24
16672216
真彩色 图像
颜色位数与显示的颜色数目
图像文件的大小
位图图像文件的大小可以通过以下的方法计算:
X方向的像素数×Y方向的像素数
文件的字节数=图像分辨率×图像量化位数/8
二进制颜色位数
一幅图像分辨率为640 ×480,量化位数为8位图像,其文件的大小为
( 640 ×480 ×8 )/8=307200(B)
1KB=1024B
307200/1024=300KB
Comparison:
宽度:271
高度:300
颜色:2
大小:9.9 KB
宽度:271
高度:300
颜色:4
大小:19.8 KB
Comparison:
宽度:271
高度:300
颜色:256
大小:79.4 KB
宽度:271
高度:300
颜色:真彩色
大小:238.2 KB
分辨率
屏幕分辨率:显示器屏幕上的最大显示区域,
即水平与垂直方向的像素个数。
图像分辨率:数字化图像的大小,即该图像的
水平与垂直方向的像素个数。
像素分辨率:像素的宽和高之比一般为1:1。
图像深度和显示深度
图像深度:(也称图像灰度、颜色深度)
表示数字位图图像中每个像素上用于表示颜色的二进制数字位数。
显示深度:
表示显示器上每个点用于显示颜色的 2进制数字位数若显示器的显示深度小于数字图像的深度,就会使数字图像颜色的显示失真。
图像处理时要考虑三个因素:
分辨率
图像深度与显示深度
图像文件大小
矢 量 图 形
矢量图是以指令集合的形式来描述的。这些指令描述了一幅图中所包含的基本图形,如直线、圆、弧线、矩形等的大小和形状,也可以用更为复杂的形式表示图形中曲面、光照、材质等效果。
矢量图的特点在于图像文件小,而且对于图像的放大和缩小均不会影响图像的质量。
Flash动画采用的是矢量图像
矢量图形是表现标志图形的最佳选择。标志图形(如徽标)在缩放到不同大小时必须保留清晰的线条。
.位图图像具有以下特点:
1.文件所占的存储空间大,对于高分辨率的彩色图像,用位图存储所需的储存空间较大,像素之间独立,所以占用的硬盘空间.内存和显存比矢量图都大.
2.位图放大到一定倍数后,会产生锯齿.由于位图是由最小的色彩单位"像素点"组成的,所以位图的清晰度与像素点的多少有关.
3.位图图像在表现色彩,色调方面的效果比矢量图更加优越,尤其在表现图像的阴影和色彩的细微变化方面效果更佳.
图形
图形(Graphic)一般指用计算机绘
制的画面,如直线、圆、圆弧、矩形、
任意曲线和图表等。
图形的格式是一组描述点、线、面
等几何图形的大小、形状及其位置、维
数的指令集合。
在图形文件中只记录生成图的算法
和图上的某些特征点,因此也称矢量图。
用于产生和编辑矢量图形的程序通
常称为“ draw ”程序。
微机上常用的矢量图形文件有:
“.3DS”(用于 3D 造型)、“.DXF”(用于
CAD)、“.WMF”(用于桌面出版)等等。
由于图形只保存算法和特征点,因
此占用的存储空间很小。但显示时需经
过重新计算,因而显示速度相对慢些。
实 践
(1)若一幅图像的分辨率是512×384,计算机屏幕分辨率是1024×768,则该图像按100%显示,占据屏幕几分之几?若一幅图像的分辨率是2272×1704,计算机屏幕分辨率是1024×768,要全屏幕显示整幅图像,则该图像显示比例是百分之几?
512×384/ 1024×768=1/4
(2)通常我们所说的真彩色32位能表示多少种颜色?
232
被计算机接受的数字图像有
位图图像:图像(Image)
矢量图形:图形(Graphic)
位图图像
构成
位图图像是由像素构成的,适用于逼真
照片或要求精细细节的图像。
位图图像最基本的单位是像素(dpi)
位图图像
因为像素是方形的特点,所以也叫作栅格图像
Photoshop 使用位图图像。
.
每一个栅格代表一个像素点,而每一个像素点,只能显示一种颜色
在处理位图图像时,您编辑的是像素而不是对象或形状,也就是说,编辑的是每一个点。
位图图像与分辨率有关,即在一定面积的图像上包含有固定数量
的像素。因此,如果在屏幕上以较大的倍数放大显示图像,或以
过低的分辨率打印,位图图像会出现锯齿边缘。
分辨率与量化位数
图像分辨率:是指图像的水平方向和垂直方向的像素个数
图像量化位数:是指图像中每个像素点记录颜色所用二进制数的位数分为2、8、16和32等
它决定了彩色图像中可出现的最多颜色数,或者灰度图像中的最大灰度等级数,位数越高色彩越丰富
例如,图像量化位数为8的灰度图像和索引图像颜色数为256色,
即每个像素至少有8个颜色位,这时点阵图可支持256种不同的颜色
8位二进制
可表示28(256)种颜色
颜色位数
颜色总数
图像名称
1
2
单色图像
4
16
索引16 色图像
8
256
索引256 色图像
16
65536
HI—Color 图像
24
16672216
真彩色 图像
颜色位数与显示的颜色数目
图像文件的大小
位图图像文件的大小可以通过以下的方法计算:
X方向的像素数×Y方向的像素数
文件的字节数=图像分辨率×图像量化位数/8
二进制颜色位数
一幅图像分辨率为640 ×480,量化位数为8位图像,其文件的大小为
( 640 ×480 ×8 )/8=307200(B)
1KB=1024B
307200/1024=300KB
Comparison:
宽度:271
高度:300
颜色:2
大小:9.9 KB
宽度:271
高度:300
颜色:4
大小:19.8 KB
Comparison:
宽度:271
高度:300
颜色:256
大小:79.4 KB
宽度:271
高度:300
颜色:真彩色
大小:238.2 KB
分辨率
屏幕分辨率:显示器屏幕上的最大显示区域,
即水平与垂直方向的像素个数。
图像分辨率:数字化图像的大小,即该图像的
水平与垂直方向的像素个数。
像素分辨率:像素的宽和高之比一般为1:1。
图像深度和显示深度
图像深度:(也称图像灰度、颜色深度)
表示数字位图图像中每个像素上用于表示颜色的二进制数字位数。
显示深度:
表示显示器上每个点用于显示颜色的 2进制数字位数若显示器的显示深度小于数字图像的深度,就会使数字图像颜色的显示失真。
图像处理时要考虑三个因素:
分辨率
图像深度与显示深度
图像文件大小
矢 量 图 形
矢量图是以指令集合的形式来描述的。这些指令描述了一幅图中所包含的基本图形,如直线、圆、弧线、矩形等的大小和形状,也可以用更为复杂的形式表示图形中曲面、光照、材质等效果。
矢量图的特点在于图像文件小,而且对于图像的放大和缩小均不会影响图像的质量。
Flash动画采用的是矢量图像
矢量图形是表现标志图形的最佳选择。标志图形(如徽标)在缩放到不同大小时必须保留清晰的线条。
.位图图像具有以下特点:
1.文件所占的存储空间大,对于高分辨率的彩色图像,用位图存储所需的储存空间较大,像素之间独立,所以占用的硬盘空间.内存和显存比矢量图都大.
2.位图放大到一定倍数后,会产生锯齿.由于位图是由最小的色彩单位"像素点"组成的,所以位图的清晰度与像素点的多少有关.
3.位图图像在表现色彩,色调方面的效果比矢量图更加优越,尤其在表现图像的阴影和色彩的细微变化方面效果更佳.
图形
图形(Graphic)一般指用计算机绘
制的画面,如直线、圆、圆弧、矩形、
任意曲线和图表等。
图形的格式是一组描述点、线、面
等几何图形的大小、形状及其位置、维
数的指令集合。
在图形文件中只记录生成图的算法
和图上的某些特征点,因此也称矢量图。
用于产生和编辑矢量图形的程序通
常称为“ draw ”程序。
微机上常用的矢量图形文件有:
“.3DS”(用于 3D 造型)、“.DXF”(用于
CAD)、“.WMF”(用于桌面出版)等等。
由于图形只保存算法和特征点,因
此占用的存储空间很小。但显示时需经
过重新计算,因而显示速度相对慢些。
实 践
(1)若一幅图像的分辨率是512×384,计算机屏幕分辨率是1024×768,则该图像按100%显示,占据屏幕几分之几?若一幅图像的分辨率是2272×1704,计算机屏幕分辨率是1024×768,要全屏幕显示整幅图像,则该图像显示比例是百分之几?
512×384/ 1024×768=1/4
(2)通常我们所说的真彩色32位能表示多少种颜色?
232
同课章节目录
