人教(蒙教版)八下信息技术 2.1.2制作简单的动画 课件(25ppt)
文档属性
| 名称 | 人教(蒙教版)八下信息技术 2.1.2制作简单的动画 课件(25ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-10 09:08:51 | ||
图片预览









文档简介
用flash制作简单动画
用flash制作简单动画
教学目的
掌握Flash的基本操作;
了解Flash动画的制作原理和制作的步骤;
能用Flash制作简单动画。
一、动画简介
动画原理
人眼具有“视觉残留”特性,当一系列静止的画面以一定的速率连续播放时,就会形成运动的视觉效果。
帧与帧速率
动画中播放的每一幅画面称为一帧,每秒钟播放的帧数称为帧速率。
帧速率达到每秒 10 帧以上,产生运动感。帧速率达到每秒 15 帧以上,运动画面平滑流畅。
电影的帧速率为每秒 24 帧。
二、Flash 软件界面
菜单栏
舞台
时间轴
属性面板
库面板
工具箱
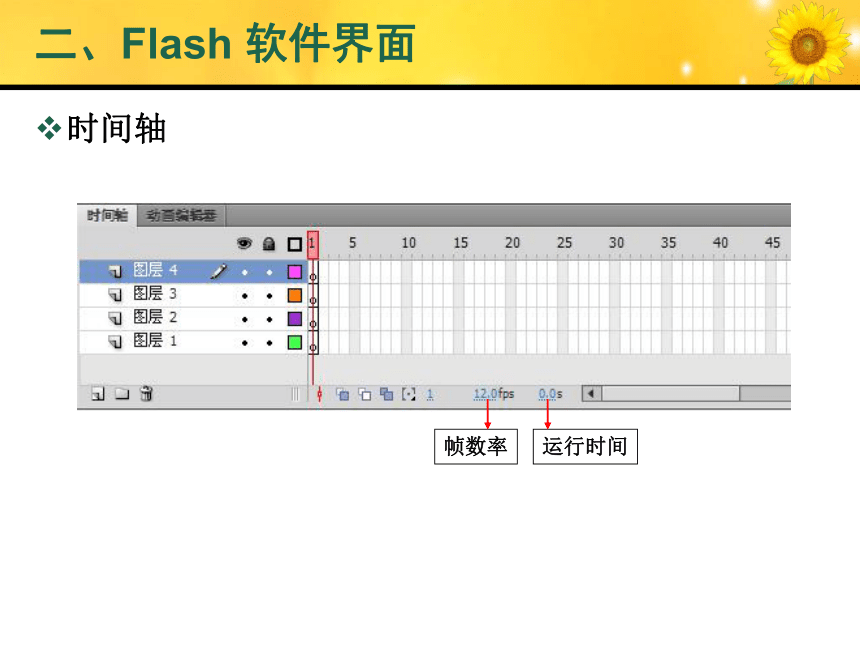
时间轴
二、Flash 软件界面
帧数率
运行时间
二、Flash 软件界面
属性面板:根据所选择的内容不同,属性面板发生变化
文档属性
散件属性
元件属性
帧属性
工具属性
二、Flash 软件界面
工具箱
“绘图”部分
“选取”部分
“填充”部分
“查看”部分
“颜色”部分
“选项”部分
三、元件
元件的类型
图形元件
影片剪辑元件
按钮元件
创建元件的方法
方法一:新建元件(Ctrl + F8)
方法二:转换为元件(F8)
三、元件
元件的特点
选中后被蓝框包围
不可以部分选择
即使在同一图层中,也不相互融合
四、库面板
库是存放元件、图片、声音、视频等元素的地方
库中的资源可以重复使用
五、元件的实例
元件存放在库里,将元件从库拖到舞台上,产生元件的一个“实例”。
元件的属性
位置和大小
色彩效果:亮度、色调、Alpha
五、元件的实例
元件与实例的关系
实例依赖于元件而存在
修改元件,会更新所有实例
删除元件,实例也会被删除
实例可以有独特个性
修改一个实例的大小、亮度、色调或透明度,不会影响元件和其他实例
六、编辑元件
编辑元件
方法1:在舞台上双击实例,进入“元件编辑界面”
方法2:在库面板中双击元件,进入“元件编辑界面”
返回场景
单击这里
七、帧
帧的类型
空白关键帧 :无内容的关键帧,可以编辑。
关键帧 :有内容的关键帧,可以编辑。
普通帧 :内容由 Flash 根据前一关键帧自动生成,不
可以编辑。
补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
自动生成,不可以编辑。
七、帧
帧操作
在帧上右击,在菜单中选择相应的操作
F6,插入关键帧(复制前一关键帧的图像)
F7,插入空白关键帧
F5,插入帧
按住【Shift】,可以选择连续的多个帧
选中帧,光标尾部带有方框 ,通过
拖拽移动帧的位置
八、帧的属性
标签
补间
缓动
0 均速运动
正值 减速运动
负值 加速运动
旋转
顺时针
逆时针
声音
九、图层
锁定或解除锁定图层
将图层显示为轮廓
显示或隐藏图层
新建图层
删除图层
新建文件夹
图层:像透明的玻璃,用于管理多个形状和动画
十、Flash动画基本类型
逐帧动画:每一帧都是设计师绘制的关键帧。
补间动画:设计师只绘制首、尾关键帧,两个关键帧之间的插补帧由 Flash 自动运算生成。
补间形状:适用于散件
补间动作:适用于元件的实例
十一、Flash 基本动画类型
Flash动画分类
逐帧动画
动作补间动画(motion)
可以设置对象的大小、
位置、旋转、倾斜、颜色
、透明度等等。但前提是此对象为一个独立的元件(Symbol)或一个(Group)。
补间动画
形状补间动画(Shape)
可以设置对象的形状变化。前提是此对象为分离状态。(Break Apart)
1. 逐帧动画
逐帧动画:每一帧都是关键帧。
实例:
(1)奔跑的小人
(2)打字效果
●逐步说明
2)添加元件:插入/新建元件,弹出 “创建新元件”窗口。元件名称设为ball,类型设为“图形”。按“确定”按钮后,进入元件编辑窗口,在这里面进行的所有操作,只会对该元件起作用,而不会影响场景。
图1-1 工作区
1)双击桌面上或开始菜单上的 Flash图标,结果如图1-1:
实例 运动的球
3)找到工具栏上的“椭圆工具”,设置椭圆属性,即圆形的轮廓颜色、填充
色、圆心位置等等。按住shift键,用椭圆工具画出一个圆形,如图1-2所示:
图1-2 画出一个正圆
4)回到场景一,打开图库,选中元件ball,用鼠标将元件ball拖到场景一中,位置稍微偏左,用鼠标点一下时间轴第十帧处,选中此帧,然后鼠标右键,选择“插入关键帧” 。
实例 沿直线运动的小球
6)打开控制菜单,选择“测试影片”,可预览最终效果。
图1-3 创建补间动画
5)将场景中的圆向右拖动,选中第一帧,然后鼠标右键,选择“创建补间动画”,如图1-3:
实例 沿直线运动的球
路径动画
制作路径动画的步骤:
(1)制作一个“传统补间”动画
(2)添加“传统运动引导层”
(3)绘制路径
(4)对齐路径
(5)调整到路径
实例
(1)沿曲线运动的小球
(2)飞舞的蝴蝶
(3)月球绕地球运动
2、沿曲线运动的小球
新建文件,设置舞台属性。
在第 1 帧的舞台上绘制一个小球,并放置在舞台左边。
选中小球,按键盘上的 F8 ,将其转为图形元件。
在第 30 帧插入关键帧,
在 1 ~ 30 任意帧上右击,选择“创建传统补间”。
在“图层 1”上右击,选择“添加传统运动引导层”。然后用“铅笔”工具的“平滑模式”绘制路径。
选中图层 1,分别将第 1 帧和第 30 帧舞台上的小球对齐到路径两端。
保存文件,按“Ctrl + Enter”测试影片。
用flash制作简单动画
教学目的
掌握Flash的基本操作;
了解Flash动画的制作原理和制作的步骤;
能用Flash制作简单动画。
一、动画简介
动画原理
人眼具有“视觉残留”特性,当一系列静止的画面以一定的速率连续播放时,就会形成运动的视觉效果。
帧与帧速率
动画中播放的每一幅画面称为一帧,每秒钟播放的帧数称为帧速率。
帧速率达到每秒 10 帧以上,产生运动感。帧速率达到每秒 15 帧以上,运动画面平滑流畅。
电影的帧速率为每秒 24 帧。
二、Flash 软件界面
菜单栏
舞台
时间轴
属性面板
库面板
工具箱
时间轴
二、Flash 软件界面
帧数率
运行时间
二、Flash 软件界面
属性面板:根据所选择的内容不同,属性面板发生变化
文档属性
散件属性
元件属性
帧属性
工具属性
二、Flash 软件界面
工具箱
“绘图”部分
“选取”部分
“填充”部分
“查看”部分
“颜色”部分
“选项”部分
三、元件
元件的类型
图形元件
影片剪辑元件
按钮元件
创建元件的方法
方法一:新建元件(Ctrl + F8)
方法二:转换为元件(F8)
三、元件
元件的特点
选中后被蓝框包围
不可以部分选择
即使在同一图层中,也不相互融合
四、库面板
库是存放元件、图片、声音、视频等元素的地方
库中的资源可以重复使用
五、元件的实例
元件存放在库里,将元件从库拖到舞台上,产生元件的一个“实例”。
元件的属性
位置和大小
色彩效果:亮度、色调、Alpha
五、元件的实例
元件与实例的关系
实例依赖于元件而存在
修改元件,会更新所有实例
删除元件,实例也会被删除
实例可以有独特个性
修改一个实例的大小、亮度、色调或透明度,不会影响元件和其他实例
六、编辑元件
编辑元件
方法1:在舞台上双击实例,进入“元件编辑界面”
方法2:在库面板中双击元件,进入“元件编辑界面”
返回场景
单击这里
七、帧
帧的类型
空白关键帧 :无内容的关键帧,可以编辑。
关键帧 :有内容的关键帧,可以编辑。
普通帧 :内容由 Flash 根据前一关键帧自动生成,不
可以编辑。
补间帧 :内容由 Flash 根据开始关键帧和结束关键帧
自动生成,不可以编辑。
七、帧
帧操作
在帧上右击,在菜单中选择相应的操作
F6,插入关键帧(复制前一关键帧的图像)
F7,插入空白关键帧
F5,插入帧
按住【Shift】,可以选择连续的多个帧
选中帧,光标尾部带有方框 ,通过
拖拽移动帧的位置
八、帧的属性
标签
补间
缓动
0 均速运动
正值 减速运动
负值 加速运动
旋转
顺时针
逆时针
声音
九、图层
锁定或解除锁定图层
将图层显示为轮廓
显示或隐藏图层
新建图层
删除图层
新建文件夹
图层:像透明的玻璃,用于管理多个形状和动画
十、Flash动画基本类型
逐帧动画:每一帧都是设计师绘制的关键帧。
补间动画:设计师只绘制首、尾关键帧,两个关键帧之间的插补帧由 Flash 自动运算生成。
补间形状:适用于散件
补间动作:适用于元件的实例
十一、Flash 基本动画类型
Flash动画分类
逐帧动画
动作补间动画(motion)
可以设置对象的大小、
位置、旋转、倾斜、颜色
、透明度等等。但前提是此对象为一个独立的元件(Symbol)或一个(Group)。
补间动画
形状补间动画(Shape)
可以设置对象的形状变化。前提是此对象为分离状态。(Break Apart)
1. 逐帧动画
逐帧动画:每一帧都是关键帧。
实例:
(1)奔跑的小人
(2)打字效果
●逐步说明
2)添加元件:插入/新建元件,弹出 “创建新元件”窗口。元件名称设为ball,类型设为“图形”。按“确定”按钮后,进入元件编辑窗口,在这里面进行的所有操作,只会对该元件起作用,而不会影响场景。
图1-1 工作区
1)双击桌面上或开始菜单上的 Flash图标,结果如图1-1:
实例 运动的球
3)找到工具栏上的“椭圆工具”,设置椭圆属性,即圆形的轮廓颜色、填充
色、圆心位置等等。按住shift键,用椭圆工具画出一个圆形,如图1-2所示:
图1-2 画出一个正圆
4)回到场景一,打开图库,选中元件ball,用鼠标将元件ball拖到场景一中,位置稍微偏左,用鼠标点一下时间轴第十帧处,选中此帧,然后鼠标右键,选择“插入关键帧” 。
实例 沿直线运动的小球
6)打开控制菜单,选择“测试影片”,可预览最终效果。
图1-3 创建补间动画
5)将场景中的圆向右拖动,选中第一帧,然后鼠标右键,选择“创建补间动画”,如图1-3:
实例 沿直线运动的球
路径动画
制作路径动画的步骤:
(1)制作一个“传统补间”动画
(2)添加“传统运动引导层”
(3)绘制路径
(4)对齐路径
(5)调整到路径
实例
(1)沿曲线运动的小球
(2)飞舞的蝴蝶
(3)月球绕地球运动
2、沿曲线运动的小球
新建文件,设置舞台属性。
在第 1 帧的舞台上绘制一个小球,并放置在舞台左边。
选中小球,按键盘上的 F8 ,将其转为图形元件。
在第 30 帧插入关键帧,
在 1 ~ 30 任意帧上右击,选择“创建传统补间”。
在“图层 1”上右击,选择“添加传统运动引导层”。然后用“铅笔”工具的“平滑模式”绘制路径。
选中图层 1,分别将第 1 帧和第 30 帧舞台上的小球对齐到路径两端。
保存文件,按“Ctrl + Enter”测试影片。
同课章节目录
