人教(蒙教版)八上信息技术 1.1认识数字图形图像 课件(21ppt)
文档属性
| 名称 | 人教(蒙教版)八上信息技术 1.1认识数字图形图像 课件(21ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 5.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-11 10:57:11 | ||
图片预览









文档简介
第一章
图形图像初步知识
了解图形图像的用途,认识位图和矢量图的特点。
理解图像分辨率的概念及其作用。
了解颜色深度的概念。
增强用数字图形图像表达思想感情的信心和决心。
位图和矢量图
图像的分辨率
图像的颜色深度
1
2
3
2.1 数字图像的基本原理
图形
图形是矢量图的概念,它的基本元素是一个个图元,而图元是最简单、最基本的图形,如点、直线、圆、圆弧和任意曲线等,我们可以用这些图元建立复杂的图形。
图像是位图的概念,它的基本元素是像素,而像素就是一个个不同颜色的矩形点。位图是指由数码相机、扫描仪等输入设备捕捉的实际场景画面或以数字化形式存储的任意画面。
简单来说,图像是对物体形象的影像描绘,是客观物体的视觉再现。
图像
2.1 数字图像的基本原理
比较项目
位图图像
矢量图形
表现内容
用途
图影缩放结果
文件大小
常用文件格式
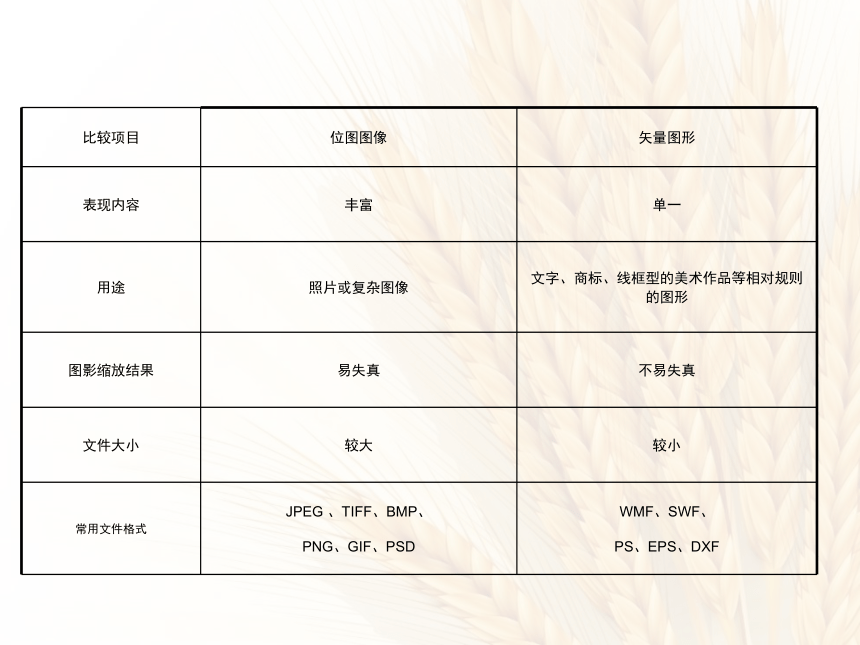
比较项目
位图图像
矢量图形
表现内容
丰富
单一
用途
照片或复杂图像
文字、商标、线框型的美术作品等相对规则的图形
图影缩放结果
易失真
不易失真
文件大小
较大
较小
常用文件格式
JPEG 、TIFF、BMP、
PNG、GIF、PSD
WMF、SWF、
PS、EPS、DXF
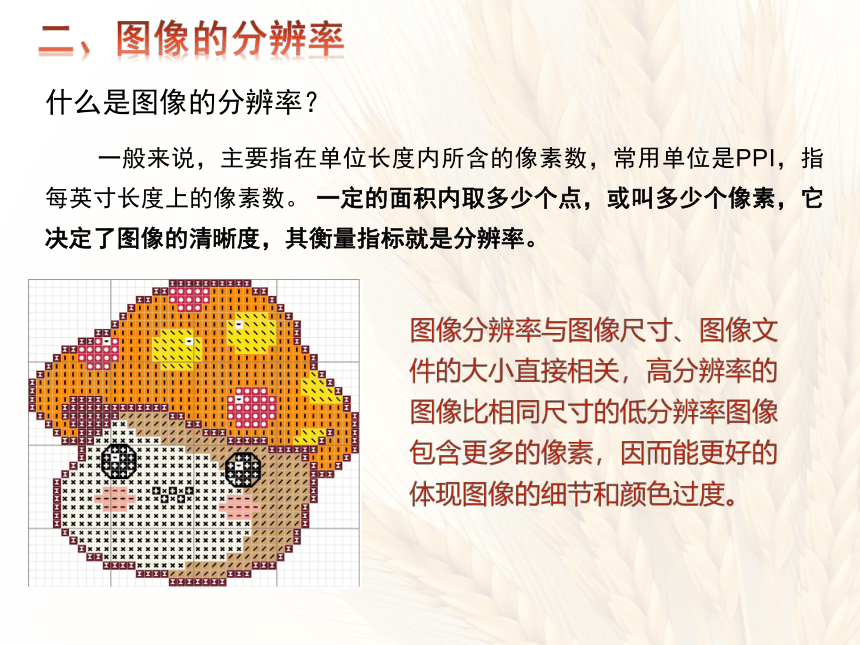
什么是图像的分辨率?
一般来说,主要指在单位长度内所含的像素数,常用单位是PPI,指每英寸长度上的像素数。 一定的面积内取多少个点,或叫多少个像素,它决定了图像的清晰度,其衡量指标就是分辨率。
老师操作,学生观察图像分辨率与图像文件大小及图像质量的关系。
1、打开ps窗口。
2、执行“文件——打开”命令,打开牡丹.jpg图像。
3、执行“图像——图像大小”命令,打开一个对话框,查看图像的分辨率。
4、改变这些数值,观察图像的变化。
5、另存图像后查看文件大小及图像质量的变化。
输入分辨率
输出分辨率
显示分辨率
分辨率
1.输入分辨率(扫描分辨率)
输入分辨率就是设置的扫描分辨率。
扫描分辨率越高则捕捉的像点数越多,扫描出来的图像也就越近于原件。
思考:
如果设置分辨率过低,图像会怎样?
如果设置分辨率过高,又会怎么样?
2.1 数字图像的基本原理
过低:扫描出的图像会呈现模糊感。
过高:又会因获得文件太大而造成
存储与传输效率降低。
分辨率
2.输出分辨率(打印分辨率)
打印分辨率反映了打印机、印刷机等设备上的像点密度。打印分辨率越高,表示图像的清晰度越高,打印质量就越高。
2.1 数字图像的基本原理
分辨率
3.显示分辨率
把显示像素设置为1024×768像素时,表示横向可显示1024像素,纵向可显示768像素。
同一台显示器,显示像素设得越高,可以显示的像素越多,每个像素所占的面积也就越小,显示的图像画面也就会越小。
1、显示分辨率大于实际的图像分辨率时,就会产生图像模糊的情况。
2、图像分辨率大于显示分辨率时,就只能显出图像的一部分。
颜色深度
通常用颜色深度来衡量有多少种颜色可以用于显示或打印图像。单位是“位”。
三、图像的颜色深度
1位:颜色数只有21=2种,即黑白图像。
4位:这是VGA标准支持的颜色深度,共24=16种颜色。
8位:这是多媒体应用最低颜色深度,共256种颜色。
16位:颜色深度可表示为215=32768,称为高彩色。
24位:共有224=16777216种颜色,称为全彩或真彩色,这比人类眼睛能分辨的颜色要多得多。
32位:用3个8bit分别表示RGB,8bit用来表示图像的其他属性。一般来说,32bit的颜色深度就足够了。
颜色深度
灰度图
彩色图
单色图
图像文件大小与像素总量之间的关系如下:
像素总量=水平方向像素量×垂直方向像素量(像素)
图像文件的大小=像素总量×颜色深度÷8(字节)
回顾知识点:
颜色深度增加时,占用的存储空间越大
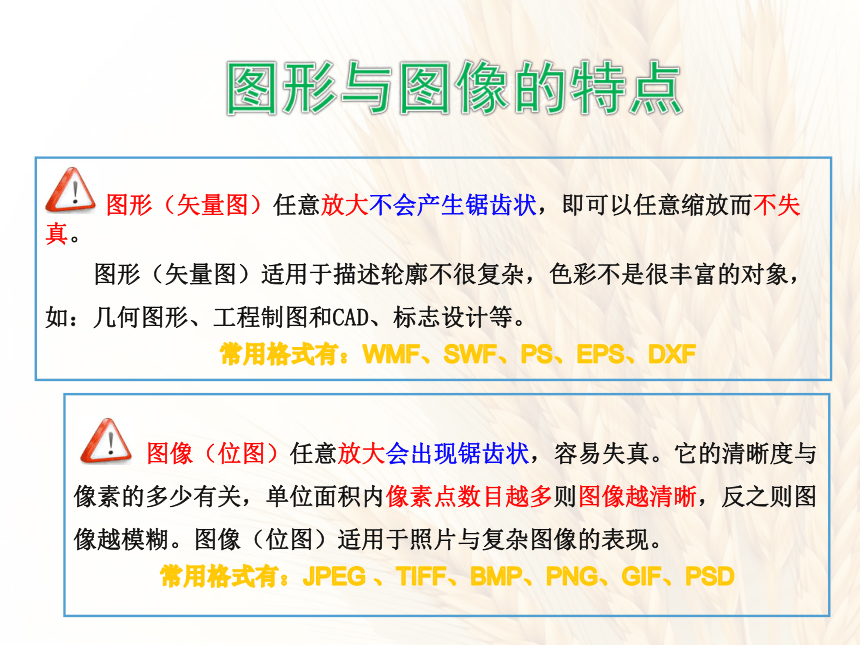
位图和矢量图各自的特点
图像分辨率的概念
图像的分辨率越大,文件大小就越大,图像质量越高。
图像颜色深度
图形图像初步知识
了解图形图像的用途,认识位图和矢量图的特点。
理解图像分辨率的概念及其作用。
了解颜色深度的概念。
增强用数字图形图像表达思想感情的信心和决心。
位图和矢量图
图像的分辨率
图像的颜色深度
1
2
3
2.1 数字图像的基本原理
图形
图形是矢量图的概念,它的基本元素是一个个图元,而图元是最简单、最基本的图形,如点、直线、圆、圆弧和任意曲线等,我们可以用这些图元建立复杂的图形。
图像是位图的概念,它的基本元素是像素,而像素就是一个个不同颜色的矩形点。位图是指由数码相机、扫描仪等输入设备捕捉的实际场景画面或以数字化形式存储的任意画面。
简单来说,图像是对物体形象的影像描绘,是客观物体的视觉再现。
图像
2.1 数字图像的基本原理
比较项目
位图图像
矢量图形
表现内容
用途
图影缩放结果
文件大小
常用文件格式
比较项目
位图图像
矢量图形
表现内容
丰富
单一
用途
照片或复杂图像
文字、商标、线框型的美术作品等相对规则的图形
图影缩放结果
易失真
不易失真
文件大小
较大
较小
常用文件格式
JPEG 、TIFF、BMP、
PNG、GIF、PSD
WMF、SWF、
PS、EPS、DXF
什么是图像的分辨率?
一般来说,主要指在单位长度内所含的像素数,常用单位是PPI,指每英寸长度上的像素数。 一定的面积内取多少个点,或叫多少个像素,它决定了图像的清晰度,其衡量指标就是分辨率。
老师操作,学生观察图像分辨率与图像文件大小及图像质量的关系。
1、打开ps窗口。
2、执行“文件——打开”命令,打开牡丹.jpg图像。
3、执行“图像——图像大小”命令,打开一个对话框,查看图像的分辨率。
4、改变这些数值,观察图像的变化。
5、另存图像后查看文件大小及图像质量的变化。
输入分辨率
输出分辨率
显示分辨率
分辨率
1.输入分辨率(扫描分辨率)
输入分辨率就是设置的扫描分辨率。
扫描分辨率越高则捕捉的像点数越多,扫描出来的图像也就越近于原件。
思考:
如果设置分辨率过低,图像会怎样?
如果设置分辨率过高,又会怎么样?
2.1 数字图像的基本原理
过低:扫描出的图像会呈现模糊感。
过高:又会因获得文件太大而造成
存储与传输效率降低。
分辨率
2.输出分辨率(打印分辨率)
打印分辨率反映了打印机、印刷机等设备上的像点密度。打印分辨率越高,表示图像的清晰度越高,打印质量就越高。
2.1 数字图像的基本原理
分辨率
3.显示分辨率
把显示像素设置为1024×768像素时,表示横向可显示1024像素,纵向可显示768像素。
同一台显示器,显示像素设得越高,可以显示的像素越多,每个像素所占的面积也就越小,显示的图像画面也就会越小。
1、显示分辨率大于实际的图像分辨率时,就会产生图像模糊的情况。
2、图像分辨率大于显示分辨率时,就只能显出图像的一部分。
颜色深度
通常用颜色深度来衡量有多少种颜色可以用于显示或打印图像。单位是“位”。
三、图像的颜色深度
1位:颜色数只有21=2种,即黑白图像。
4位:这是VGA标准支持的颜色深度,共24=16种颜色。
8位:这是多媒体应用最低颜色深度,共256种颜色。
16位:颜色深度可表示为215=32768,称为高彩色。
24位:共有224=16777216种颜色,称为全彩或真彩色,这比人类眼睛能分辨的颜色要多得多。
32位:用3个8bit分别表示RGB,8bit用来表示图像的其他属性。一般来说,32bit的颜色深度就足够了。
颜色深度
灰度图
彩色图
单色图
图像文件大小与像素总量之间的关系如下:
像素总量=水平方向像素量×垂直方向像素量(像素)
图像文件的大小=像素总量×颜色深度÷8(字节)
回顾知识点:
颜色深度增加时,占用的存储空间越大
位图和矢量图各自的特点
图像分辨率的概念
图像的分辨率越大,文件大小就越大,图像质量越高。
图像颜色深度
同课章节目录
