人教(蒙教版)八下信息技术 3.1.2制作遮罩动画 课件(14ppt)
文档属性
| 名称 | 人教(蒙教版)八下信息技术 3.1.2制作遮罩动画 课件(14ppt) |  | |
| 格式 | ppt | ||
| 文件大小 | 984.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-11 11:49:54 | ||
图片预览







文档简介
Flash 动画提高
制作遮罩动画
教学目标:
理解遮罩的概念;
掌握遮罩动画的制作要领;
能够恰当运用遮罩层再现生活中一些有趣的情境。
教学重点和难点:
教学重点:
1、遮罩概念的理解;
2、恰当运用遮罩层再现生活中一些有趣的情境。
教学难点:
遮罩概念的理解;
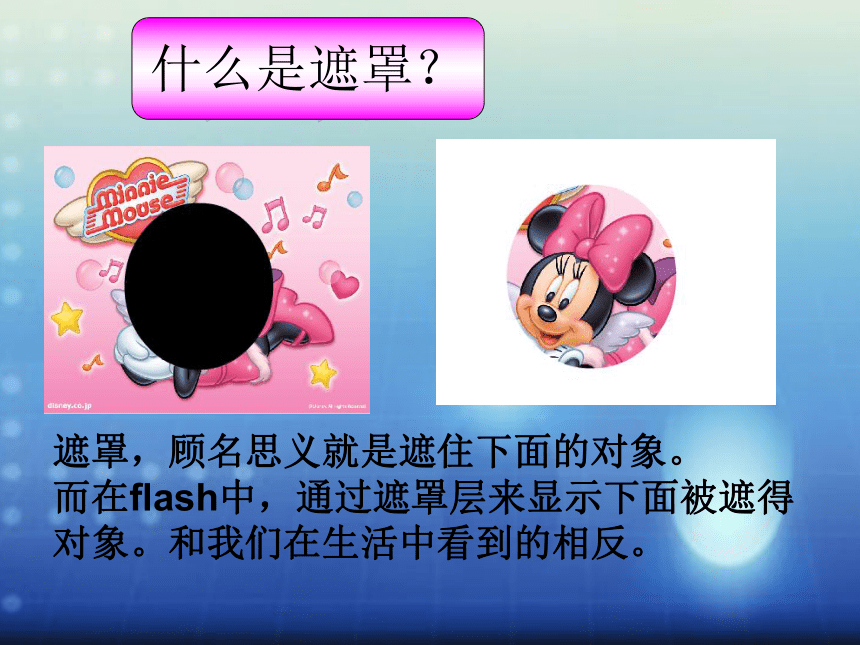
什么是遮罩?
遮罩,顾名思义就是遮住下面的对象。
而在flash中,通过遮罩层来显示下面被遮得对象。和我们在生活中看到的相反。
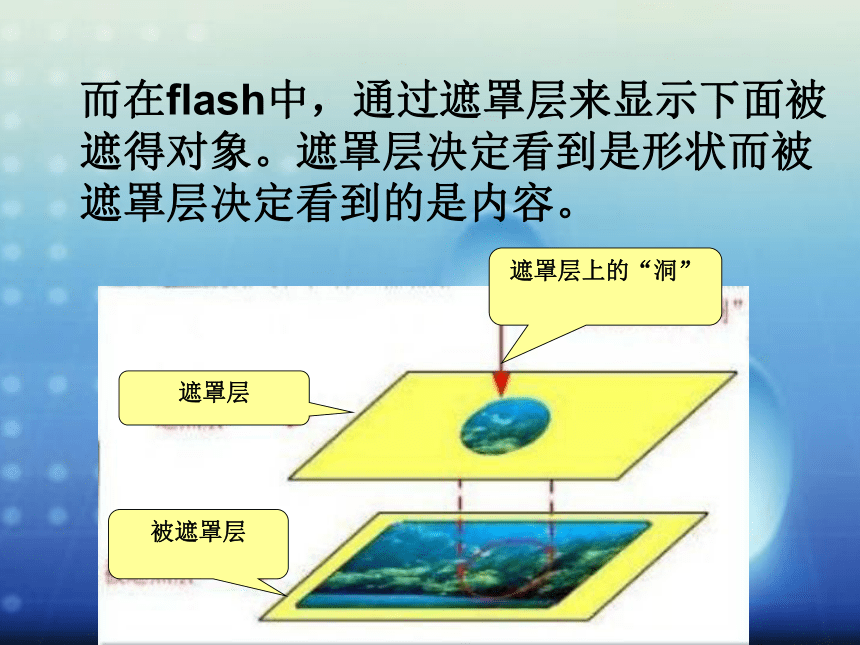
遮罩层上的“洞”
遮罩层
被遮罩层
而在flash中,通过遮罩层来显示下面被遮得对象。遮罩层决定看到是形状而被遮罩层决定看到的是内容。
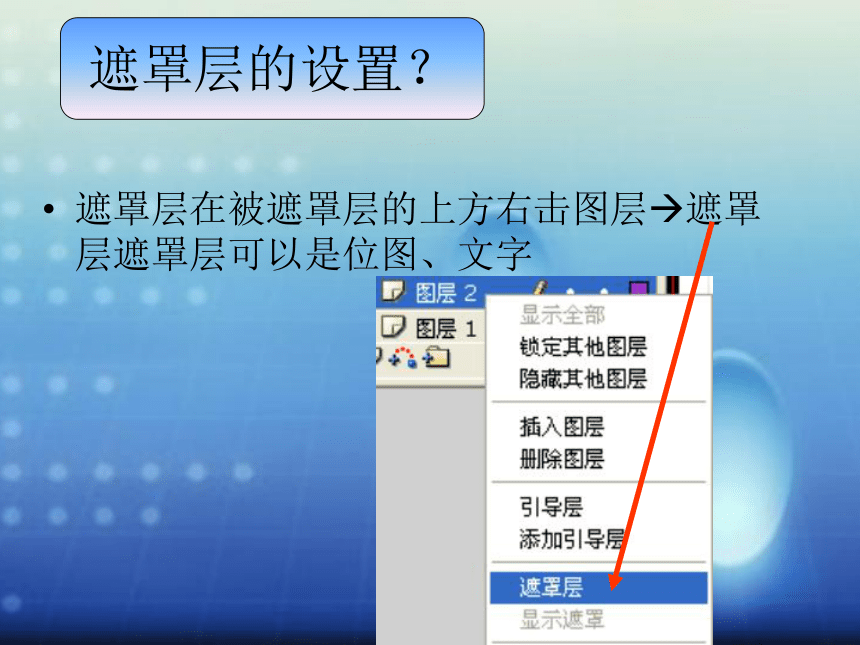
遮罩层在被遮罩层的上方右击图层?遮罩层遮罩层可以是位图、文字
遮罩层的设置?
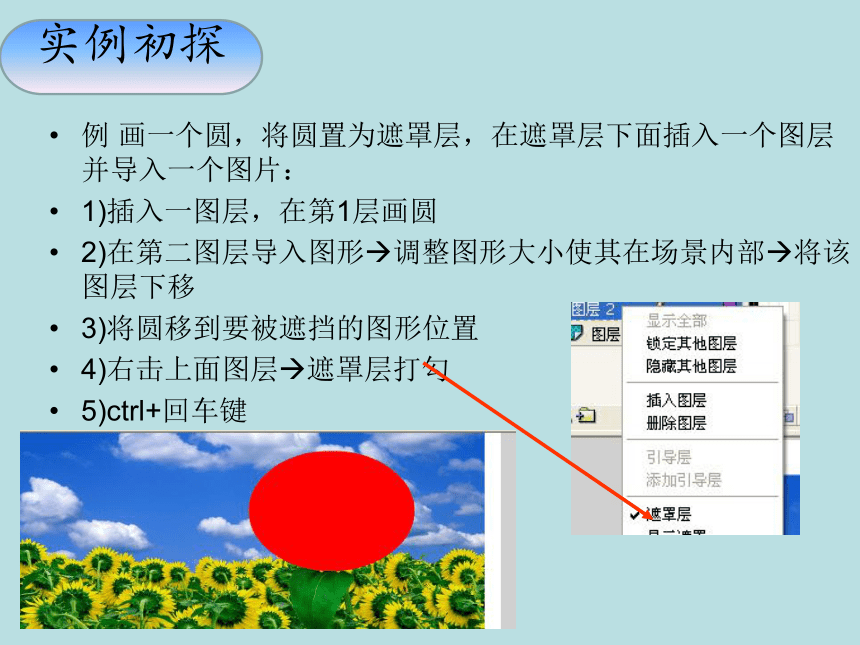
例 画一个圆,将圆置为遮罩层,在遮罩层下面插入一个图层并导入一个图片:
1)插入一图层,在第1层画圆
2)在第二图层导入图形?调整图形大小使其在场景内部?将该图层下移
3)将圆移到要被遮挡的图形位置
4)右击上面图层?遮罩层打勾
5)ctrl+回车键
实例初探
步骤:
1)窗口?库?单击新建元件?影片剪辑
2)单击文字工具
输入文字
设置字体、字号
此层作为遮罩层
遮罩动画
3)单击插入图层?将插入的图层移到下面?文件?导入?导入到舞台?找一个图形?导入后用变形工具将图形调整图形(在第1帧处)
4)再导入一个图形(也在第1帧)并调整移动,使两个图形对接
5)按住shift键单击鼠标,选中2个图形?修改?组合
6)右击下面图层的第20帧?插入关键帧?建立补间为 动作
7)选中第1帧,移动键
8)选中第20帧,移动键
两次移动时要使文字均在图形之中
10)将元件拖到场景的上面一层的第1帧处
在第20帧插入帧
11)击上一层图层?遮罩层打勾
12)保存 按ctrl+回车键
打开“探照灯.fla”文件,请学生将图层中的圆形改成方形,测试效果。
自主实践
1、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
2、对遮罩层和被遮罩层进行编辑或修改,必须解锁
注意事项
利用遮罩原理,学会分析“卷轴动画”的操作步骤,完成该动画。
演示动画的制作过程:
1、先做被遮罩层,再做遮罩层
2、纸是被遮罩,矩形是遮罩
3、矩形在做形状补间动画移动
巩固新知
展示不同效果的“卷轴动画”,要求基本任务完成的同学思考并动手制作。
任务拓展
制作遮罩动画
教学目标:
理解遮罩的概念;
掌握遮罩动画的制作要领;
能够恰当运用遮罩层再现生活中一些有趣的情境。
教学重点和难点:
教学重点:
1、遮罩概念的理解;
2、恰当运用遮罩层再现生活中一些有趣的情境。
教学难点:
遮罩概念的理解;
什么是遮罩?
遮罩,顾名思义就是遮住下面的对象。
而在flash中,通过遮罩层来显示下面被遮得对象。和我们在生活中看到的相反。
遮罩层上的“洞”
遮罩层
被遮罩层
而在flash中,通过遮罩层来显示下面被遮得对象。遮罩层决定看到是形状而被遮罩层决定看到的是内容。
遮罩层在被遮罩层的上方右击图层?遮罩层遮罩层可以是位图、文字
遮罩层的设置?
例 画一个圆,将圆置为遮罩层,在遮罩层下面插入一个图层并导入一个图片:
1)插入一图层,在第1层画圆
2)在第二图层导入图形?调整图形大小使其在场景内部?将该图层下移
3)将圆移到要被遮挡的图形位置
4)右击上面图层?遮罩层打勾
5)ctrl+回车键
实例初探
步骤:
1)窗口?库?单击新建元件?影片剪辑
2)单击文字工具
输入文字
设置字体、字号
此层作为遮罩层
遮罩动画
3)单击插入图层?将插入的图层移到下面?文件?导入?导入到舞台?找一个图形?导入后用变形工具将图形调整图形(在第1帧处)
4)再导入一个图形(也在第1帧)并调整移动,使两个图形对接
5)按住shift键单击鼠标,选中2个图形?修改?组合
6)右击下面图层的第20帧?插入关键帧?建立补间为 动作
7)选中第1帧,移动键
8)选中第20帧,移动键
两次移动时要使文字均在图形之中
10)将元件拖到场景的上面一层的第1帧处
在第20帧插入帧
11)击上一层图层?遮罩层打勾
12)保存 按ctrl+回车键
打开“探照灯.fla”文件,请学生将图层中的圆形改成方形,测试效果。
自主实践
1、要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
2、对遮罩层和被遮罩层进行编辑或修改,必须解锁
注意事项
利用遮罩原理,学会分析“卷轴动画”的操作步骤,完成该动画。
演示动画的制作过程:
1、先做被遮罩层,再做遮罩层
2、纸是被遮罩,矩形是遮罩
3、矩形在做形状补间动画移动
巩固新知
展示不同效果的“卷轴动画”,要求基本任务完成的同学思考并动手制作。
任务拓展
同课章节目录
