苏科版(2018)八年级全册信息技术 1.2.2用计算机制作逐帧动画 教案
文档属性
| 名称 | 苏科版(2018)八年级全册信息技术 1.2.2用计算机制作逐帧动画 教案 |

|
|
| 格式 | doc | ||
| 文件大小 | 1.3MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-11 11:55:55 | ||
图片预览


文档简介
《用计算机制作逐帧动画》教学设计
[教学目标]
1.知识与技能:了解关键帧的含义及作用;学会简单逐帧动画的制作方法。
2.过程与方法:通过自主实践和互助交流,使学生掌握逐帧动画的制作过程,体验动画的实质,逐步形成动画制作的构建思想。
3.情感态度与价值观:通过体验逐帧动画的制作技巧和创意设计,激发学生的学习热情;通过培养学生分析、解决问题的能力,提升学生从构建动画到设计动画的能力以及合作能力和审美能力。
[教学重点]
了解flash动画软件的基本功能;学会简单逐帧动画的基本制作方法。
[教学难点]
关键帧和逐帧动画的含义。
[教学方法]
教师引导;学生自主、合作学习。
[教学工具]
Flash8.0,网络教室,逐帧动画素材,学生学习单。
[教学过程]
课前轻松一刻:flash动画欣赏
一、导入
翻动火柴人小本子。感受火柴人跳舞的动态效果。
打开《火柴人》文件夹,同学们可以看到一共有12幅火柴人的静态图片,12幅画面的人物相同,他们的动作各不相同。
邀请一位同学上来操作电脑,在快速浏览一张一张静态图片时你发现了什么神奇的现象?
为什么会产生这种动态效果呢?
学生回答:动画原理——视觉暂留。
快速显示一组相关联的静态图片,前一幅静态画面未在眼中消失,后一副静态画面就出现,周而复始,形成了一系列静态画面的动态效果。
之前我们是用手工形式完成的动态效果,那有没有一种电脑软件能让这一组关联的静态图片自动完成动画效果呢?
观看动画软件制作的《火柴人踢球》小动画,请同学们看完以后分析一下,动画中作了几个动作?这个动画可以分解为几幅静态相关联的画面?学生答。
今天这堂课老师就和大家一起来探究这款二维动画软件Flash8,利用这款动画软件制作逐帧动画。
二、新课
(一)、Flash软件介绍
认识一下Flash软件的窗口组成:
工具箱:类似于我们用过的Windows 画图的工具箱。(直线、椭圆、缩放工具、橡皮擦、文字、颜色等)
时间轴:由图层和帧构成。
图层区:我们可以将多个图层上的简单动画叠加成复杂动画。
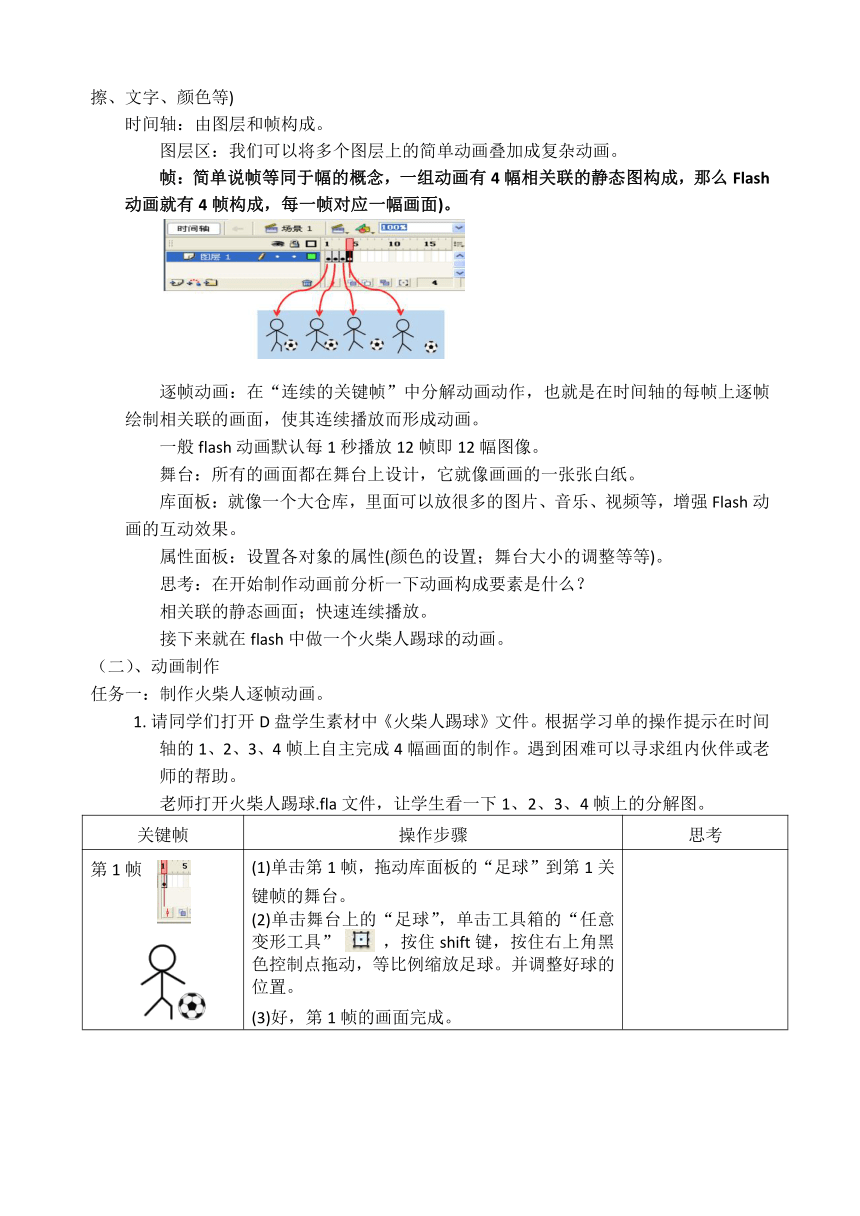
帧:简单说帧等同于幅的概念,一组动画有4幅相关联的静态图构成,那么Flash动画就有4帧构成,每一帧对应一幅画面)。
逐帧动画:在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制相关联的画面,使其连续播放而形成动画。
一般flash动画默认每1秒播放12帧即12幅图像。
舞台:所有的画面都在舞台上设计,它就像画画的一张张白纸。
库面板:就像一个大仓库,里面可以放很多的图片、音乐、视频等,增强Flash动画的互动效果。
属性面板:设置各对象的属性(颜色的设置;舞台大小的调整等等)。
思考:在开始制作动画前分析一下动画构成要素是什么?
相关联的静态画面;快速连续播放。
接下来就在flash中做一个火柴人踢球的动画。
(二)、动画制作
任务一:制作火柴人逐帧动画。
请同学们打开D盘学生素材中《火柴人踢球》文件。根据学习单的操作提示在时间轴的1、2、3、4帧上自主完成4幅画面的制作。遇到困难可以寻求组内伙伴或老师的帮助。
老师打开火柴人踢球.fla文件,让学生看一下1、2、3、4帧上的分解图。
关键帧 操作步骤 思考
第1帧 (1)单击第1帧,拖动库面板的“足球”到第1关键帧的舞台。
(2)单击舞台上的“足球”,单击工具箱的“任意变形工具” ,按住shift键,按住右上角黑色控制点拖动,等比例缩放足球。并调整好球的位置。
(3)好,第1帧的画面完成。
第2帧 (1)右击第2帧,选择插入关键帧。
单击工具箱“橡皮擦工具” 擦去右腿。
(2)单击工具箱“直线工具” ,选择属性面板笔触色为黑色,笔触粗细为5,
画出一条直线作为腿,并使腿碰到足球。
(3)好,第2帧的画面完成。 思考:插入第2关键帧后,你分别单击第1关键帧和第2关键帧,两帧上的内容一样吗?
第3帧
(1)右击第3帧,选择插入关键帧。
(2)单击选择工具 ,单击舞台空白处,拖动舞台的足球向右一点。
(3)好,第3帧的画面完成。
第4帧
右击第4帧,选择插入关键帧。
(2)单击选择工具 ,单击舞台空白处,拖动舞台的足球再向右一点。
(4)好,第4帧的画面完成。
2.单击“控制”—“测试影片” 或者Ctrl+Enter,观看动画效果。
思考:在播放动画的时候,你发现动画作品有什么问题吗?如何解决?
你知道帧频在哪里设置吗? 12.0 fps
3.邀请一位同学上来演示《火柴人踢球》的制作过程,老师解答同学们的疑惑。
4.保存动画作品。
5.总结
(1)关键帧:帧是动画的基本单位。在关键帧里可以绘制和编辑舞台上的图形对象。当关键帧中有内容时,在时间轴上显示为实心小黑圆点()。在某一关键帧的后面插入关键帧,则这两帧舞台上的对象一样,即复制。
(2) 帧频:每秒钟放映或显示的帧或图像的数量。调节帧频的速度,优化动画的效果。
(3)逐帧动画:在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制相关联的画面,使其连续播放而形成动画。
火柴人踢球的动画有4帧静态画面,一帧一帧连续播放形成了逐帧动画。
(4)动画的构成 (相关联的静态画面——关键帧;快速连续播放——测试影片,帧频)
请同学们来挑战一下自我,看看能不能利用刚才学习的知识与技能完成逐帧动画的创意设计!
任务二:flash逐帧动画设计
实践操作:
1. 《火柴人踢球》还没有完成的继续。
2.逐帧动画设计:请同学打开D盘的“学生素材”——“逐帧动画设计”文件夹,分组完成主题动画设计。
(1)四大组内的邻座2人为互助小组,讨论设计动画的分解图,将分解后的每一幅图赋予到每一帧上。
动画作品 第1帧 第2帧 第3帧 第4帧 ……
(2)完成逐帧动画,保存。
3.逐帧动画作品展示。
学生介绍做了几帧、用到哪些工具或库里的素材,制作时遇到了哪些困难?如何解决的?
4.逐帧动画疑难解答。
5.完善作品。
今天课堂时间虽然有限,但是相信通过以后flash动画的深入学习,你们一定会成为动画小达人,设计出更多更好的自主创意作品。
[教学目标]
1.知识与技能:了解关键帧的含义及作用;学会简单逐帧动画的制作方法。
2.过程与方法:通过自主实践和互助交流,使学生掌握逐帧动画的制作过程,体验动画的实质,逐步形成动画制作的构建思想。
3.情感态度与价值观:通过体验逐帧动画的制作技巧和创意设计,激发学生的学习热情;通过培养学生分析、解决问题的能力,提升学生从构建动画到设计动画的能力以及合作能力和审美能力。
[教学重点]
了解flash动画软件的基本功能;学会简单逐帧动画的基本制作方法。
[教学难点]
关键帧和逐帧动画的含义。
[教学方法]
教师引导;学生自主、合作学习。
[教学工具]
Flash8.0,网络教室,逐帧动画素材,学生学习单。
[教学过程]
课前轻松一刻:flash动画欣赏
一、导入
翻动火柴人小本子。感受火柴人跳舞的动态效果。
打开《火柴人》文件夹,同学们可以看到一共有12幅火柴人的静态图片,12幅画面的人物相同,他们的动作各不相同。
邀请一位同学上来操作电脑,在快速浏览一张一张静态图片时你发现了什么神奇的现象?
为什么会产生这种动态效果呢?
学生回答:动画原理——视觉暂留。
快速显示一组相关联的静态图片,前一幅静态画面未在眼中消失,后一副静态画面就出现,周而复始,形成了一系列静态画面的动态效果。
之前我们是用手工形式完成的动态效果,那有没有一种电脑软件能让这一组关联的静态图片自动完成动画效果呢?
观看动画软件制作的《火柴人踢球》小动画,请同学们看完以后分析一下,动画中作了几个动作?这个动画可以分解为几幅静态相关联的画面?学生答。
今天这堂课老师就和大家一起来探究这款二维动画软件Flash8,利用这款动画软件制作逐帧动画。
二、新课
(一)、Flash软件介绍
认识一下Flash软件的窗口组成:
工具箱:类似于我们用过的Windows 画图的工具箱。(直线、椭圆、缩放工具、橡皮擦、文字、颜色等)
时间轴:由图层和帧构成。
图层区:我们可以将多个图层上的简单动画叠加成复杂动画。
帧:简单说帧等同于幅的概念,一组动画有4幅相关联的静态图构成,那么Flash动画就有4帧构成,每一帧对应一幅画面)。
逐帧动画:在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制相关联的画面,使其连续播放而形成动画。
一般flash动画默认每1秒播放12帧即12幅图像。
舞台:所有的画面都在舞台上设计,它就像画画的一张张白纸。
库面板:就像一个大仓库,里面可以放很多的图片、音乐、视频等,增强Flash动画的互动效果。
属性面板:设置各对象的属性(颜色的设置;舞台大小的调整等等)。
思考:在开始制作动画前分析一下动画构成要素是什么?
相关联的静态画面;快速连续播放。
接下来就在flash中做一个火柴人踢球的动画。
(二)、动画制作
任务一:制作火柴人逐帧动画。
请同学们打开D盘学生素材中《火柴人踢球》文件。根据学习单的操作提示在时间轴的1、2、3、4帧上自主完成4幅画面的制作。遇到困难可以寻求组内伙伴或老师的帮助。
老师打开火柴人踢球.fla文件,让学生看一下1、2、3、4帧上的分解图。
关键帧 操作步骤 思考
第1帧 (1)单击第1帧,拖动库面板的“足球”到第1关键帧的舞台。
(2)单击舞台上的“足球”,单击工具箱的“任意变形工具” ,按住shift键,按住右上角黑色控制点拖动,等比例缩放足球。并调整好球的位置。
(3)好,第1帧的画面完成。
第2帧 (1)右击第2帧,选择插入关键帧。
单击工具箱“橡皮擦工具” 擦去右腿。
(2)单击工具箱“直线工具” ,选择属性面板笔触色为黑色,笔触粗细为5,
画出一条直线作为腿,并使腿碰到足球。
(3)好,第2帧的画面完成。 思考:插入第2关键帧后,你分别单击第1关键帧和第2关键帧,两帧上的内容一样吗?
第3帧
(1)右击第3帧,选择插入关键帧。
(2)单击选择工具 ,单击舞台空白处,拖动舞台的足球向右一点。
(3)好,第3帧的画面完成。
第4帧
右击第4帧,选择插入关键帧。
(2)单击选择工具 ,单击舞台空白处,拖动舞台的足球再向右一点。
(4)好,第4帧的画面完成。
2.单击“控制”—“测试影片” 或者Ctrl+Enter,观看动画效果。
思考:在播放动画的时候,你发现动画作品有什么问题吗?如何解决?
你知道帧频在哪里设置吗? 12.0 fps
3.邀请一位同学上来演示《火柴人踢球》的制作过程,老师解答同学们的疑惑。
4.保存动画作品。
5.总结
(1)关键帧:帧是动画的基本单位。在关键帧里可以绘制和编辑舞台上的图形对象。当关键帧中有内容时,在时间轴上显示为实心小黑圆点()。在某一关键帧的后面插入关键帧,则这两帧舞台上的对象一样,即复制。
(2) 帧频:每秒钟放映或显示的帧或图像的数量。调节帧频的速度,优化动画的效果。
(3)逐帧动画:在“连续的关键帧”中分解动画动作,也就是在时间轴的每帧上逐帧绘制相关联的画面,使其连续播放而形成动画。
火柴人踢球的动画有4帧静态画面,一帧一帧连续播放形成了逐帧动画。
(4)动画的构成 (相关联的静态画面——关键帧;快速连续播放——测试影片,帧频)
请同学们来挑战一下自我,看看能不能利用刚才学习的知识与技能完成逐帧动画的创意设计!
任务二:flash逐帧动画设计
实践操作:
1. 《火柴人踢球》还没有完成的继续。
2.逐帧动画设计:请同学打开D盘的“学生素材”——“逐帧动画设计”文件夹,分组完成主题动画设计。
(1)四大组内的邻座2人为互助小组,讨论设计动画的分解图,将分解后的每一幅图赋予到每一帧上。
动画作品 第1帧 第2帧 第3帧 第4帧 ……
(2)完成逐帧动画,保存。
3.逐帧动画作品展示。
学生介绍做了几帧、用到哪些工具或库里的素材,制作时遇到了哪些困难?如何解决的?
4.逐帧动画疑难解答。
5.完善作品。
今天课堂时间虽然有限,但是相信通过以后flash动画的深入学习,你们一定会成为动画小达人,设计出更多更好的自主创意作品。
