苏科版(2018)八年级全册信息技术 3.2.3创建网站、制作首页 课件(13ppt)
文档属性
| 名称 | 苏科版(2018)八年级全册信息技术 3.2.3创建网站、制作首页 课件(13ppt) |

|
|
| 格式 | ppt | ||
| 文件大小 | 4.5MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 苏科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-14 20:51:29 | ||
图片预览






文档简介
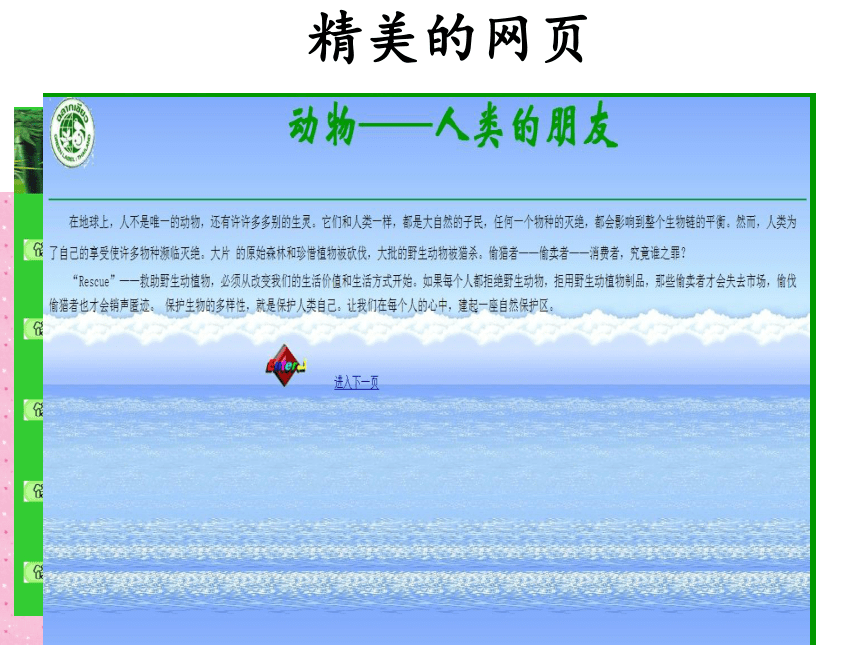
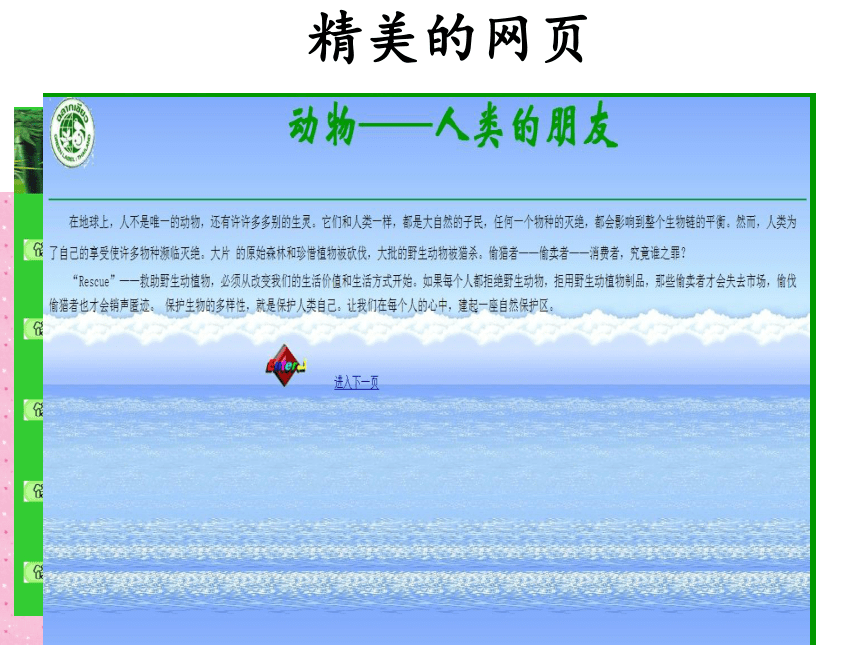
精美的网页
3.2 网站的制作
1.学会建立站点;
2.掌握在网页中插入水平线、输入文字;
3.掌握在网页中插入图片;
学习目标:
4.掌握设置网页的背景图片和背景音乐。
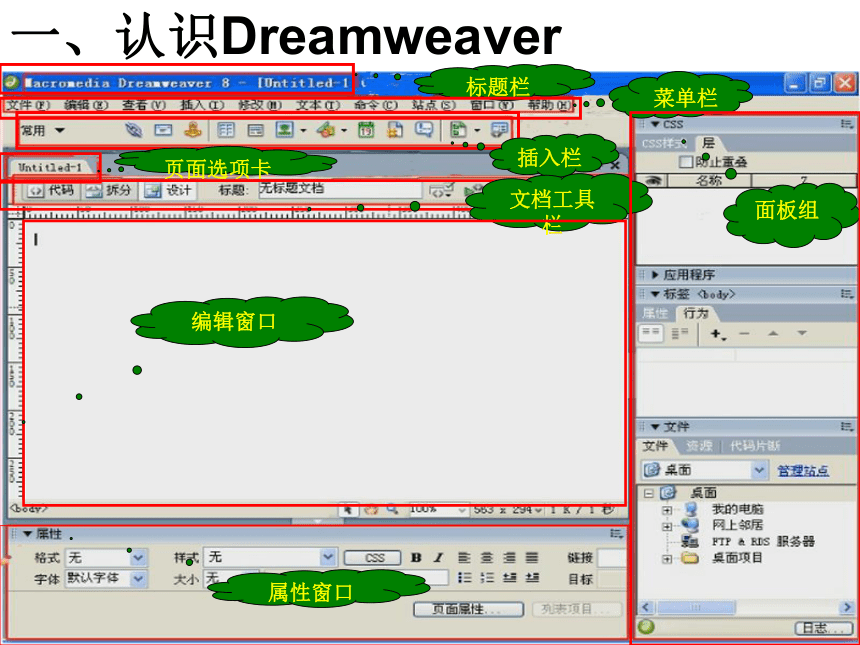
标题栏
菜单栏
插入栏
页面选项卡
文档工具栏
编辑窗口
属性窗口
面板组
一、认识Dreamweaver
单击“新建站点”命令,即可打站点对话框。
活动一:在D盘下创建一个站点,站点名字:dongwu,如d:\dongwu
二、建立站点
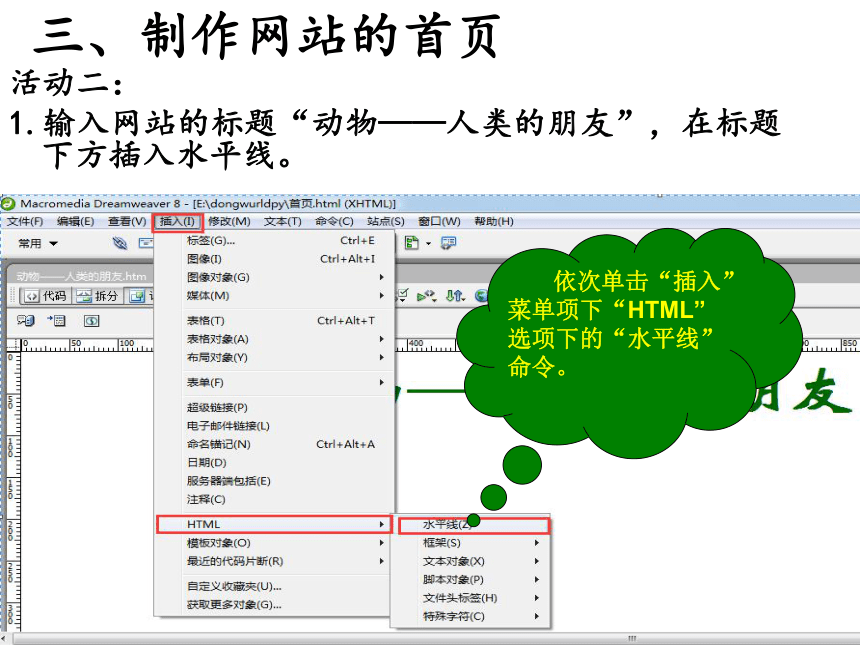
三、制作网站的首页
活动二:
1.输入网站的标题“动物——人类的朋友”,在标题下方插入水平线。
依次单击“插入”菜单项下“HTML”选项下的“水平线”命令。
2.在标题的左端插入网站标志图
单击“插入”菜单项下“图像”命令,打开“选择图像源文件”对话框。
在打开“选择图像源文件”对话框中,选择图片文件,单击“确定”按钮。
3.在水平线下方输入或复制已有的文本。
1.单击“编辑”菜单中的“选择性粘贴”命令。
2. 选择“带结构的文本以及全部格式”选项,并单击“确定”按钮。
活动三:
1.设置网页背景图片。
1.单击“属性窗口”中的“页面属性”按钮。
2.单击“页面窗口”中的“背景图像”中的“浏览”按钮。
3.打开“选择图像源文件”对话框,选择图片文件,单击“确定”按钮。
2.添加网页的背景音乐。
1.单击“窗口”菜单中的“行为”命令,打开“行为”面板。
2.单击 “行为”面板中的“+”。
3.单击“+”后选择“播放声音”命令。
4.打开“播放声音”对话框,单击“浏览”按钮。
5.在“选择文件”对话框中,选择声音文件并单击“确定”按钮。
活动四:实践创作
请同学们在四个主题网站中,选择一个主题网站进一步美化,并保存网站。
四个主题网站:
1. 樱洲美景
2.美丽太湖
3.乡愁
4.神奇之旅
课堂小结
1.创建站点;
2.在网页中插入水平线,输入文字;
3.在网页中插入图片;
4.在网页中设置背景图片和背景音乐。
3.2 网站的制作
1.学会建立站点;
2.掌握在网页中插入水平线、输入文字;
3.掌握在网页中插入图片;
学习目标:
4.掌握设置网页的背景图片和背景音乐。
标题栏
菜单栏
插入栏
页面选项卡
文档工具栏
编辑窗口
属性窗口
面板组
一、认识Dreamweaver
单击“新建站点”命令,即可打站点对话框。
活动一:在D盘下创建一个站点,站点名字:dongwu,如d:\dongwu
二、建立站点
三、制作网站的首页
活动二:
1.输入网站的标题“动物——人类的朋友”,在标题下方插入水平线。
依次单击“插入”菜单项下“HTML”选项下的“水平线”命令。
2.在标题的左端插入网站标志图
单击“插入”菜单项下“图像”命令,打开“选择图像源文件”对话框。
在打开“选择图像源文件”对话框中,选择图片文件,单击“确定”按钮。
3.在水平线下方输入或复制已有的文本。
1.单击“编辑”菜单中的“选择性粘贴”命令。
2. 选择“带结构的文本以及全部格式”选项,并单击“确定”按钮。
活动三:
1.设置网页背景图片。
1.单击“属性窗口”中的“页面属性”按钮。
2.单击“页面窗口”中的“背景图像”中的“浏览”按钮。
3.打开“选择图像源文件”对话框,选择图片文件,单击“确定”按钮。
2.添加网页的背景音乐。
1.单击“窗口”菜单中的“行为”命令,打开“行为”面板。
2.单击 “行为”面板中的“+”。
3.单击“+”后选择“播放声音”命令。
4.打开“播放声音”对话框,单击“浏览”按钮。
5.在“选择文件”对话框中,选择声音文件并单击“确定”按钮。
活动四:实践创作
请同学们在四个主题网站中,选择一个主题网站进一步美化,并保存网站。
四个主题网站:
1. 樱洲美景
2.美丽太湖
3.乡愁
4.神奇之旅
课堂小结
1.创建站点;
2.在网页中插入水平线,输入文字;
3.在网页中插入图片;
4.在网页中设置背景图片和背景音乐。
