中图版七年级下册信息技术 3.1.2补间动画 教案
文档属性
| 名称 | 中图版七年级下册信息技术 3.1.2补间动画 教案 |  | |
| 格式 | doc | ||
| 文件大小 | 54.5KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2020-12-15 22:30:23 | ||
图片预览



文档简介
教学设计
姓名 电子信箱
电话
区县 学校名称 日期
学科 信息技术
课程题目 创建补间动画 学时安排 1学时 年级 七年级
所选教材 中国地图出版社
《信息技术》下册 所属章节 第三单元
第一节 动画演绎月相
规划创作作品(三)
——补间动画
学习目标描述(知识与技能、过程与方法、情感态度与价值观)
1、知识与技能: 1)进一步熟悉动画原理和Flash工作界面(舞台、时间轴、各控制面板)。
2)掌握补间动画的制作。实现“月相成因动画”、“图形装饰动画”任务。
3)通过制作补间动画(运动、形状)教学活动的完成,培养学生综合运用信息技术,收集、处理信息的能力。
2、过程与方法:
在师生互动的过程中,启发、引导学生自主学习,进一步理解Flash软件界面和基本操作;根据驱动任务完成运动补间、形状补间动画的制作;能够利用信息技术去获取制作Flash动画的资源,达到自主学习、合作探究的目的。
3、情感与价值观:
1)培养学生创新精神和自主学习态度。
2)通过小组协作,培养学生合作探究、修正自我的品质。
3)通过作品展示,激发学生的参与热情,增强学生的成就感。
学习重点及难点分析
1、教学重点:Flash软件界面和两种补间动画的制作 2、教学难点:参数的设定、技术术语的理解(Alpha值、库、层、关键帧、元件...)
学习者特征分析
改版后的教材把flash动画制作提到了更重要的位置。本单元的内容也更侧重于学生的实际运用和动手操作。 本节课是学习flash软件的基础,是补间动画的灵活运用,为学生学习引导线动画和遮罩动画打下基础,提供了前提,是本节的重点内容。本节课由浅入深的动画制作可以激发学生制作出更加精彩的flash动画。
教学策略选择与设计流程
1、教学策略: 课前按能力水平将全班均衡分成小组,每组6-7人。通过课件演示引导、任务驱动、自主探究、小组协作、讨论交流等方法,面向全体学生组织教学。
2、设计流程:
创设情景→演示引导→自主学习→组内交流→整理提交→检验评价
教学过程
教学环节 教师活动 学生活动
创设情境 导入新课
?
3分钟 通过之前的课程学习,了解了flash一些基本工具的使用,这节课学习补间动画。(有几种?) 学生研读教材P51知识拓展: 补间动画概念、区别
承上启下 探究新知
?
10分钟
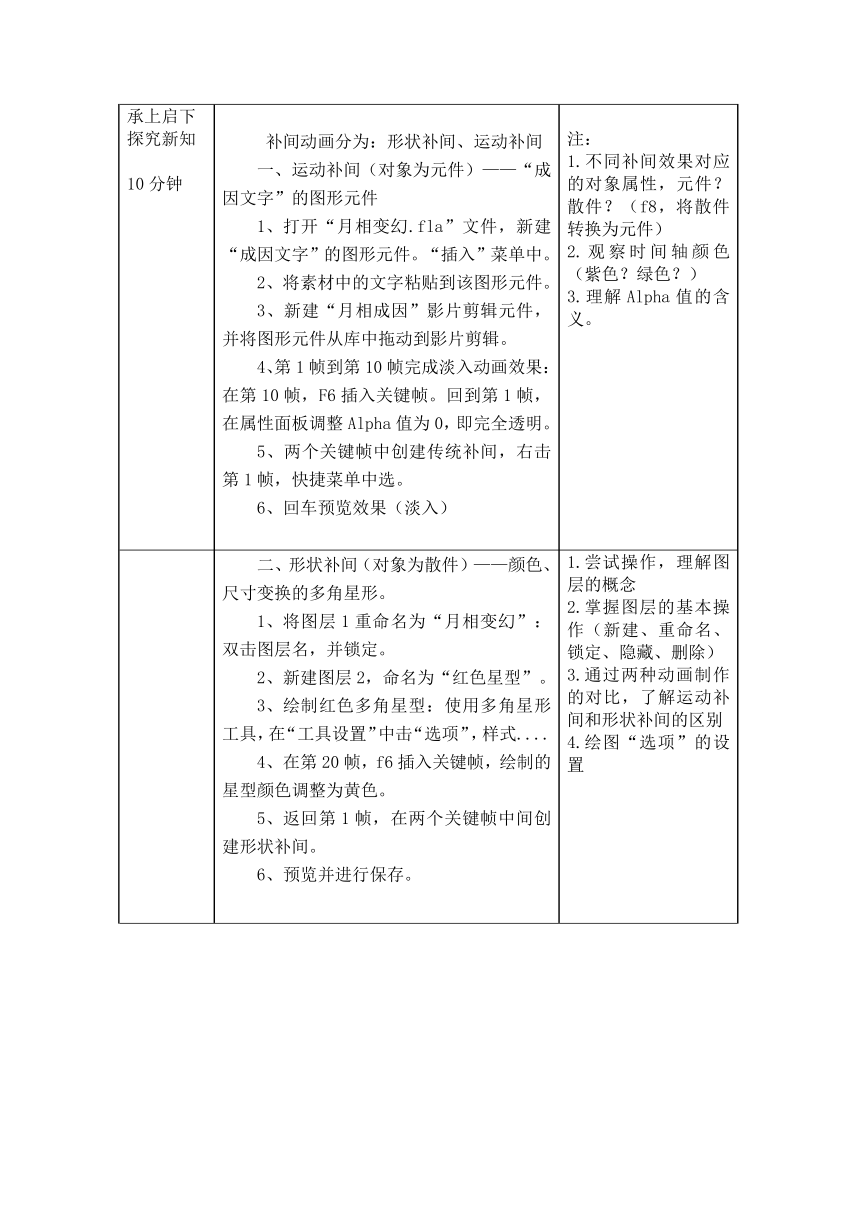
补间动画分为:形状补间、运动补间
一、运动补间(对象为元件)——“成因文字”的图形元件
打开“月相变幻.fla”文件,新建“成因文字”的图形元件。“插入”菜单中。
2、将素材中的文字粘贴到该图形元件。
3、新建“月相成因”影片剪辑元件,并将图形元件从库中拖动到影片剪辑。
4、第1帧到第10帧完成淡入动画效果:在第10帧,F6插入关键帧。回到第1帧,在属性面板调整Alpha值为0,即完全透明。
5、两个关键帧中创建传统补间,右击第1帧,快捷菜单中选。
6、回车预览效果(淡入)
注:
1.不同补间效果对应的对象属性,元件?散件?(f8,将散件转换为元件)
2.观察时间轴颜色(紫色?绿色?)
3.理解Alpha值的含义。
二、形状补间(对象为散件)——颜色、尺寸变换的多角星形。
将图层1重命名为“月相变幻”:双击图层名,并锁定。
新建图层2,命名为“红色星型”。
绘制红色多角星型:使用多角星形工具,在“工具设置”中击“选项”,样式....
在第20帧,f6插入关键帧,绘制的星型颜色调整为黄色。
返回第1帧,在两个关键帧中间创建形状补间。
预览并进行保存。
尝试操作,理解图层的概念
掌握图层的基本操作(新建、重命名、锁定、隐藏、删除)
通过两种动画制作的对比,了解运动补间和形状补间的区别
绘图“选项”的设置
知识归纳
能力提升
17分钟
根据所学,自行完成图层1的第131帧到140帧的淡出动画效果
自己再创作一图层3,完成颜色渐变不同形状、位置图形的动画,巩固flash软件的使用方法,并上传作品,每个动画加一分。教师巡回,发现问题,适时点拨。
1.学生利用软件、素材自行完成。注意“窗口”菜单的使用,调用不同的面板。
2.学生分组完成归纳:不同的动画适用范围、文件大小、操作对象、时间轴呈现的形式,各组代表将归纳结果以文件形式上传展示。
拓展视野
修正问题
8分钟
知识拓展:逐帧动画与形状补间、运动补间的区别(教师将学生归纳结果呈现在lanstar教学互动平台)
1)逐帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。对需要进行细微改变(比如头发飘动、走路等)的复杂动画是很理想的方式。
形状补间在起始帧绘制一个图形,再在终止帧绘制另一个图形,可以实现一副图形变为另一副图形的效果。
运动补间在起始帧定义一个实例的位置、大小、色彩等属性,在终止帧改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每一帧上的完整数据,补间动画只保存初始、结束帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
3)形状补间必须是运用在被打散的形状图形之间,运动补间必须应用在组合、实例上,逐帧动画不受此限制。
4)逐帧动画的每一帧都是关键帧,形状补间动画帧之间是绿色背景色,两端由实线箭头相连,运动补间动画帧之间是紫色背景色,两端也由实线箭头相连。
应用中需注意的问题
1)如果在创建补间动画时,时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做形状补间或运动补间的对象,或选错补间类型。
2)可以利用变形提示点来控制形状渐变的效果,利用变形提示点,两端的形状越简单效果越好。
1.学生各组均要完成:
1)插入关键帧的三种方法:
2)从库中双击“元件”与拖动“元件”的区别:
3)帧、关键帧、空白关键帧的区别
2.学生修改作品中的问题,完善并上传作品。
归纳评价 总结得失
5分钟 1、展示学生作品5-6人,每组1人
2、本节课学会了什么?有哪些收获?存在的问题?
1.学生组间互评
2.学生填表、上传
作业 (机动)
2分钟 完成分组归纳环节中,本组没有做的任务
教学反思
姓名 电子信箱
电话
区县 学校名称 日期
学科 信息技术
课程题目 创建补间动画 学时安排 1学时 年级 七年级
所选教材 中国地图出版社
《信息技术》下册 所属章节 第三单元
第一节 动画演绎月相
规划创作作品(三)
——补间动画
学习目标描述(知识与技能、过程与方法、情感态度与价值观)
1、知识与技能: 1)进一步熟悉动画原理和Flash工作界面(舞台、时间轴、各控制面板)。
2)掌握补间动画的制作。实现“月相成因动画”、“图形装饰动画”任务。
3)通过制作补间动画(运动、形状)教学活动的完成,培养学生综合运用信息技术,收集、处理信息的能力。
2、过程与方法:
在师生互动的过程中,启发、引导学生自主学习,进一步理解Flash软件界面和基本操作;根据驱动任务完成运动补间、形状补间动画的制作;能够利用信息技术去获取制作Flash动画的资源,达到自主学习、合作探究的目的。
3、情感与价值观:
1)培养学生创新精神和自主学习态度。
2)通过小组协作,培养学生合作探究、修正自我的品质。
3)通过作品展示,激发学生的参与热情,增强学生的成就感。
学习重点及难点分析
1、教学重点:Flash软件界面和两种补间动画的制作 2、教学难点:参数的设定、技术术语的理解(Alpha值、库、层、关键帧、元件...)
学习者特征分析
改版后的教材把flash动画制作提到了更重要的位置。本单元的内容也更侧重于学生的实际运用和动手操作。 本节课是学习flash软件的基础,是补间动画的灵活运用,为学生学习引导线动画和遮罩动画打下基础,提供了前提,是本节的重点内容。本节课由浅入深的动画制作可以激发学生制作出更加精彩的flash动画。
教学策略选择与设计流程
1、教学策略: 课前按能力水平将全班均衡分成小组,每组6-7人。通过课件演示引导、任务驱动、自主探究、小组协作、讨论交流等方法,面向全体学生组织教学。
2、设计流程:
创设情景→演示引导→自主学习→组内交流→整理提交→检验评价
教学过程
教学环节 教师活动 学生活动
创设情境 导入新课
?
3分钟 通过之前的课程学习,了解了flash一些基本工具的使用,这节课学习补间动画。(有几种?) 学生研读教材P51知识拓展: 补间动画概念、区别
承上启下 探究新知
?
10分钟
补间动画分为:形状补间、运动补间
一、运动补间(对象为元件)——“成因文字”的图形元件
打开“月相变幻.fla”文件,新建“成因文字”的图形元件。“插入”菜单中。
2、将素材中的文字粘贴到该图形元件。
3、新建“月相成因”影片剪辑元件,并将图形元件从库中拖动到影片剪辑。
4、第1帧到第10帧完成淡入动画效果:在第10帧,F6插入关键帧。回到第1帧,在属性面板调整Alpha值为0,即完全透明。
5、两个关键帧中创建传统补间,右击第1帧,快捷菜单中选。
6、回车预览效果(淡入)
注:
1.不同补间效果对应的对象属性,元件?散件?(f8,将散件转换为元件)
2.观察时间轴颜色(紫色?绿色?)
3.理解Alpha值的含义。
二、形状补间(对象为散件)——颜色、尺寸变换的多角星形。
将图层1重命名为“月相变幻”:双击图层名,并锁定。
新建图层2,命名为“红色星型”。
绘制红色多角星型:使用多角星形工具,在“工具设置”中击“选项”,样式....
在第20帧,f6插入关键帧,绘制的星型颜色调整为黄色。
返回第1帧,在两个关键帧中间创建形状补间。
预览并进行保存。
尝试操作,理解图层的概念
掌握图层的基本操作(新建、重命名、锁定、隐藏、删除)
通过两种动画制作的对比,了解运动补间和形状补间的区别
绘图“选项”的设置
知识归纳
能力提升
17分钟
根据所学,自行完成图层1的第131帧到140帧的淡出动画效果
自己再创作一图层3,完成颜色渐变不同形状、位置图形的动画,巩固flash软件的使用方法,并上传作品,每个动画加一分。教师巡回,发现问题,适时点拨。
1.学生利用软件、素材自行完成。注意“窗口”菜单的使用,调用不同的面板。
2.学生分组完成归纳:不同的动画适用范围、文件大小、操作对象、时间轴呈现的形式,各组代表将归纳结果以文件形式上传展示。
拓展视野
修正问题
8分钟
知识拓展:逐帧动画与形状补间、运动补间的区别(教师将学生归纳结果呈现在lanstar教学互动平台)
1)逐帧动画的每一帧使用单独的画面,适合于每一帧中的图像都在更改而不是仅仅简单地在舞台中移动的复杂动画。对需要进行细微改变(比如头发飘动、走路等)的复杂动画是很理想的方式。
形状补间在起始帧绘制一个图形,再在终止帧绘制另一个图形,可以实现一副图形变为另一副图形的效果。
运动补间在起始帧定义一个实例的位置、大小、色彩等属性,在终止帧改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每一帧上的完整数据,补间动画只保存初始、结束帧之间不同的数据,因此运用补间动画相对于逐帧动画,可以减小文件体积。
3)形状补间必须是运用在被打散的形状图形之间,运动补间必须应用在组合、实例上,逐帧动画不受此限制。
4)逐帧动画的每一帧都是关键帧,形状补间动画帧之间是绿色背景色,两端由实线箭头相连,运动补间动画帧之间是紫色背景色,两端也由实线箭头相连。
应用中需注意的问题
1)如果在创建补间动画时,时间轴上出现虚线箭头,表示补间不成功,应检查两个端点的对象是不是符合做形状补间或运动补间的对象,或选错补间类型。
2)可以利用变形提示点来控制形状渐变的效果,利用变形提示点,两端的形状越简单效果越好。
1.学生各组均要完成:
1)插入关键帧的三种方法:
2)从库中双击“元件”与拖动“元件”的区别:
3)帧、关键帧、空白关键帧的区别
2.学生修改作品中的问题,完善并上传作品。
归纳评价 总结得失
5分钟 1、展示学生作品5-6人,每组1人
2、本节课学会了什么?有哪些收获?存在的问题?
1.学生组间互评
2.学生填表、上传
作业 (机动)
2分钟 完成分组归纳环节中,本组没有做的任务
教学反思
同课章节目录
