人教(蒙教版)八下信息技术 2.1.2制作简单的动画 教案
文档属性
| 名称 | 人教(蒙教版)八下信息技术 2.1.2制作简单的动画 教案 |  | |
| 格式 | doc | ||
| 文件大小 | 1.2MB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 通用版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2020-12-17 20:51:21 | ||
图片预览


文档简介
课题:flash 制作简单的动画
????? 滚动的小球
教学内容:
1.介绍“滚动的小球”动画
?2.?制作过程
课型:
新课
教学目标:?
1.?运动动画的进一步掌握?
教学重点:?
1.?掌握元件,动画时间,关键帧,结束位置
教学难点:?
1.?理解动画的制作方法
教具:?极域电子教室,
Flash 8??
学情分析:
大部分同学操作基础一般,刚认识了 flash软件。
教法:
?实例演示法,提问,激发兴趣,指导法,鼓励法等。
学?法:
观察,自己操作,提问
?教学步骤:?
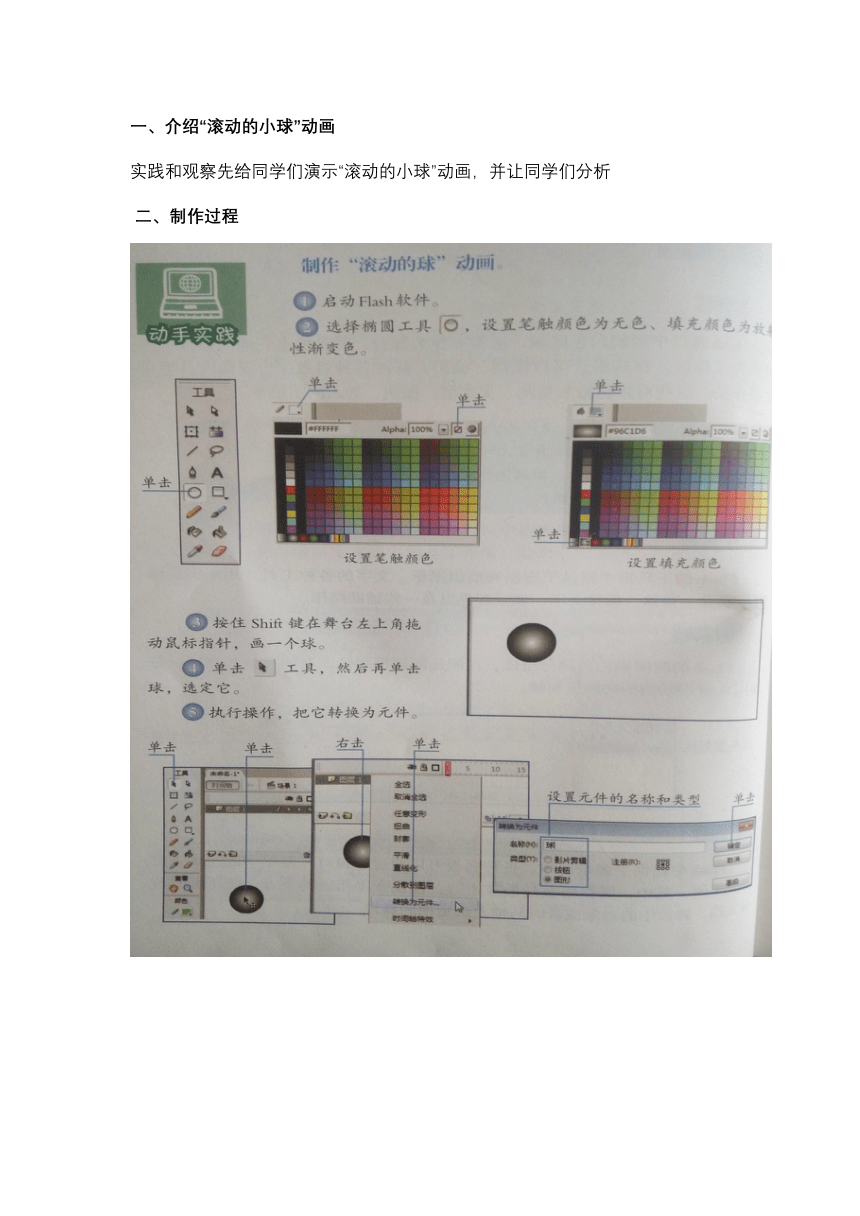
一、介绍“滚动的小球”动画
实践和观察先给同学们演示“滚动的小球”动画,并让同学们分析
?二、制作过程
?
教与学的具体活动方式:
先教师讲理论知识,用实例演示法给同学们演示;同学们按掌握自己操作操作;教师指导同学们的练习,同学们问不能做的地方,总结课内容,教师强调有些重要技巧,再次总结课内容,最后布置作业结束课。
课题:flash 制作简单的动画
主要涉及的概念及方法
动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念
(1)动作补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置等等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素
构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现
(4)创建动作补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板
在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板
(1)“简单”选项
在“0”边有个滑动拉杆按钮 ,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。 在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。 默认情况下,补间帧之间的变化速率是不变的。
(2)“旋转”选项
有四个选择,选择“无”(默认设置)禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW) 或“逆时针”(CCW) ,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
????? 滚动的小球
教学内容:
1.介绍“滚动的小球”动画
?2.?制作过程
课型:
新课
教学目标:?
1.?运动动画的进一步掌握?
教学重点:?
1.?掌握元件,动画时间,关键帧,结束位置
教学难点:?
1.?理解动画的制作方法
教具:?极域电子教室,
Flash 8??
学情分析:
大部分同学操作基础一般,刚认识了 flash软件。
教法:
?实例演示法,提问,激发兴趣,指导法,鼓励法等。
学?法:
观察,自己操作,提问
?教学步骤:?
一、介绍“滚动的小球”动画
实践和观察先给同学们演示“滚动的小球”动画,并让同学们分析
?二、制作过程
?
教与学的具体活动方式:
先教师讲理论知识,用实例演示法给同学们演示;同学们按掌握自己操作操作;教师指导同学们的练习,同学们问不能做的地方,总结课内容,教师强调有些重要技巧,再次总结课内容,最后布置作业结束课。
课题:flash 制作简单的动画
主要涉及的概念及方法
动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念
(1)动作补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置等等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素
构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现
(4)创建动作补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板
在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板
(1)“简单”选项
在“0”边有个滑动拉杆按钮 ,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:
在1到 -100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。 在1 到 100 的正值之间,动画运动的速度从快到慢,朝运动结束的方向减慢补间。 默认情况下,补间帧之间的变化速率是不变的。
(2)“旋转”选项
有四个选择,选择“无”(默认设置)禁止元件旋转;选择“自动”可以使元件在需要最小动作的方向上旋转对象一次;选择“顺时针”(CW) 或“逆时针”(CCW) ,并在后面输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
同课章节目录
