高中信息技术选修3教案-5.2.2 CSS 样式表1-教科版
文档属性
| 名称 | 高中信息技术选修3教案-5.2.2 CSS 样式表1-教科版 |

|
|
| 格式 | docx | ||
| 文件大小 | 234.3KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息技术(信息科技) | ||
| 更新时间 | 2021-01-12 08:07:50 | ||
图片预览


文档简介
“网页制作之CSS样式表”教学设计
一.教材内容分析
《CSS样式表》是高中信息技术选修《网络技术应用》的第五章内容,是本章动态网页制作中的一个重点和难点。由于涉及到网页代码,相比较网页制作基础操作,是比较难学的内容。本科重点让学生体验CSS对网页设计的美化作用,理解和掌握三种CSS样式表的使用和书写。
二.教学目标
【教学目标】
1.了解CSS的概念和作用。
2.理解和掌握三种CSS样式表。
3.理解和掌握CSS样式表的编写和使用。
三.教学重难点
【教学重点】
通过操作掌握三种CSS样式表的特点和使用方式
【教学难点】
掌握CSS代码的书写格式,并灵活运用
四.学生情况分析
高一学生在此之前已经学习过HTML网页制作的基本内容,但是对于动态网页这部分内容较生疏。由于CSS概念较为抽象,容易让学生产生退缩心理,因此首先要让学生明白CSS的概念,化繁为简通过实例来帮助学生理解和掌握CSS,引导学生积极主动地探索。
五.学法分析
1.通过观察法、设疑法引入学习。
2.提供学习资料,指导学生自学。
3.通过实践操作,让学生主动参与学习、合作交流。
4.通过交流评讲,加深学生对知识内容的理解。
六.教学过程:
教学流程
教法与学法指导
学生活动
设计意图
新课引入
(
3分钟)
通过“网页大变脸”让学生意识到CSS的作用,引入本课内容。
以房屋建造、装修为例,方便学生理解CSS的概念。
观察两张网页,并思考HTML如何实现网页颜色变化,是否有更加简单的方法。
利用整张网页颜色的变化,让学生比较HTML和CSS,有一个初步的印象。
理论讲解
(5分钟)
CSS
CSS就是Cascading
Style
Sheets,中文“层叠样式表”,简称“样式表”,主要是用来进行网页风格设计的。
1、观看屏幕,聆听教师讲解并思考问题。
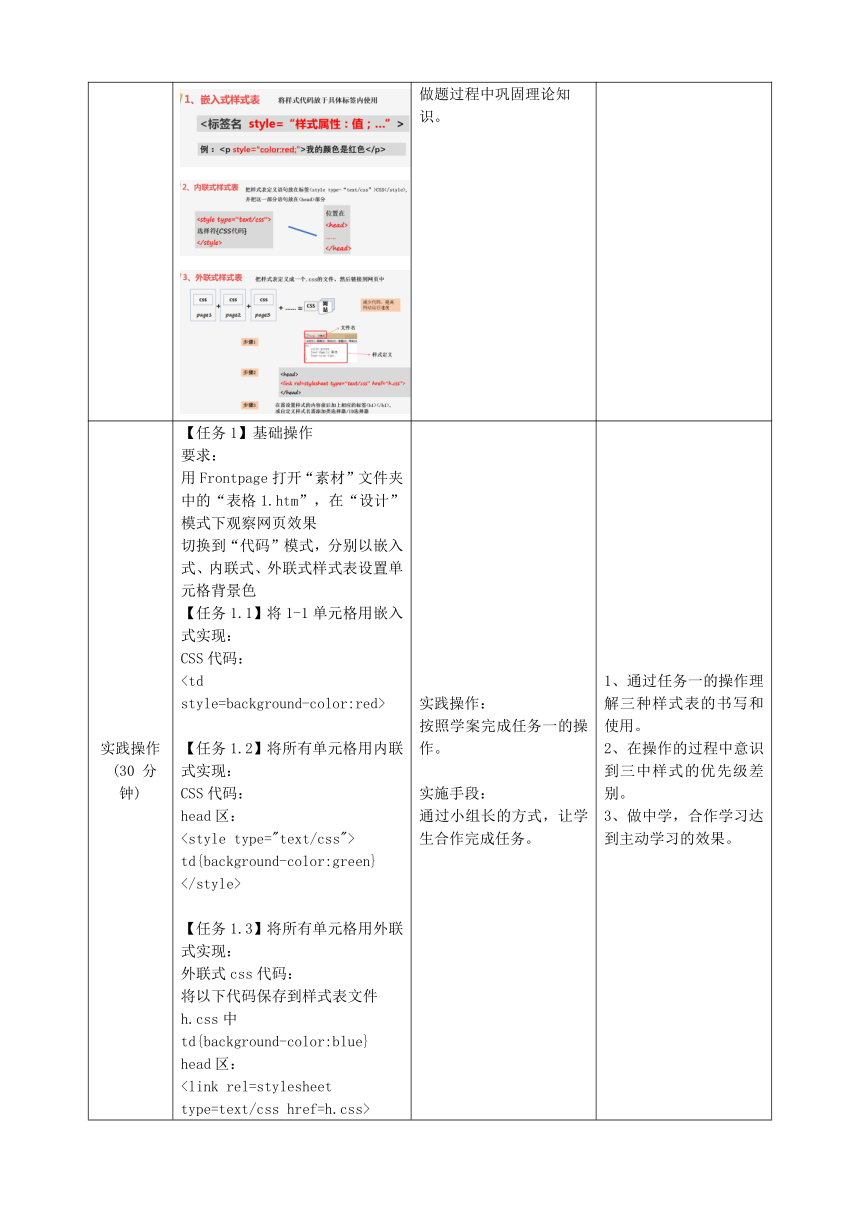
2、跟着教师学习三种样式表的内容,有一个整体印象,教学生如何自学并在做题过程中巩固理论知识。
1、理解CSS的概念
2、帮助学生对比认识HTML与CSS的区别
3、讲解三种样式表的格式,强调难点和易错点
CSS基本语法
选择符{属性A1:值A1;属性A2:值A2;…}
三种样式表
实践操作
(30
分钟)
【任务1】基础操作
要求:
用Frontpage打开“素材”文件夹中的“表格1.htm”,在“设计”模式下观察网页效果
切换到“代码”模式,分别以嵌入式、内联式、外联式样式表设置单元格背景色
【任务1.1】将1-1单元格用嵌入式实现:
CSS代码:
style=background-color:red>
【任务1.2】将所有单元格用内联式实现:
CSS代码:
head区:
type="text/css">
td{background-color:green}
【任务1.3】将所有单元格用外联式实现:
外联式css代码:
将以下代码保存到样式表文件h.css中
td{background-color:blue}
head区:
rel=stylesheet
type=text/css
href=h.css>
【任务1.4】
如果要将“表格2.htm”,“表格3.htm”也实现“表格1.htm”在任务1.3中的效果,该如何操作?
结论:三种不同调用的优先级?
设疑:head区内联和外联语句位置调换后出现什么情况?
实践操作:
按照学案完成任务一的操作。
实施手段:
通过小组长的方式,让学生合作完成任务。
通过任务一的操作理解三种样式表的书写和使用。
在操作的过程中意识到三中样式的优先级差别。
做中学,合作学习达到主动学习的效果。
【任务2】提高操作
在任务1.2中,如果只要将单元格1-2、2-1、3-3用内联式实现效果,该怎么做?
学习资料辅助:实现部分字体颜色变化
type="text/css">
.font1
{color:yellow;}
class="font1">我的颜色是黄色
自主学习:
按照学案完成任务二的操作
通过学习资料学习类选择器的运用,举一反三,培养学生的自学能力。
【任务3】拓展操作
如果要设置单元格内文字的对齐方式,CSS代码该如何书写?
Css参考手册:http://www..cn/cssref/index.asp
将文字右对齐的CSS代码补充到h.css,观察“表格1.htm”的变化。
学生通过网上学习资料找到相对应的属性(text-align)完成任务
让学生学会自己运用网络资源来完成任务,培养学生主动学习的能力。
测试
(5分钟)
(1)CSS的中文全称是?主要用处是?
(2)CSS的语法由哪几个部分构成?基本格式是?
(3)下列哪一项是CSS正确的语法构成?
(A)body:color=black
(B){body;color:black}
(C)body{color:black;}
(D)body:color=black(body)}
(4)网页调用CSS样式表的方法有几种?分别是?
(5)CSS样式外部文件的扩展名是?
(6)外部样式表文件导入到当前HTML文件中,应该使用?
(A)link标记
(B)style标记
(C)sytle属性
(D)script属性
完成总结测评练习,加深内容的理解。
进一步理解CSS的内容
课堂小结
(
2分钟)
跟着教师的讲解记忆本节课内容。
课堂总结,巩固CSS的操作和理解。
七.课后教学反思与教学体会
CSS样式表涉及到代码语言,作为高一学生来讲,还是有些难度的,我们又没有太多的时间去学习这些语言,因此很多学生在学习过程中会产生畏难心理。那么怎样让学生来理解并运用CSS来美化网页?首先,我通过网页颜色并结合房屋例子让学生理解CSS的作用,并设计了一组任务,从基础操作、提高操作到拓展操作,让学生在做中学,学中做,达到自主学习的效果,从做的过程来掌握三种样式的使用,并设疑,引出三种样式的优先级,通过任务设置和引导,教会学生如何运用网络资源进行今后的学习,考虑到学生的学习差异以及学测考试的要求,最后在总结部分通过测试来巩固CSS的理解和记忆,使每位学生都能完成基础的学习任务,有所收获,取得较好的学习效果。
一.教材内容分析
《CSS样式表》是高中信息技术选修《网络技术应用》的第五章内容,是本章动态网页制作中的一个重点和难点。由于涉及到网页代码,相比较网页制作基础操作,是比较难学的内容。本科重点让学生体验CSS对网页设计的美化作用,理解和掌握三种CSS样式表的使用和书写。
二.教学目标
【教学目标】
1.了解CSS的概念和作用。
2.理解和掌握三种CSS样式表。
3.理解和掌握CSS样式表的编写和使用。
三.教学重难点
【教学重点】
通过操作掌握三种CSS样式表的特点和使用方式
【教学难点】
掌握CSS代码的书写格式,并灵活运用
四.学生情况分析
高一学生在此之前已经学习过HTML网页制作的基本内容,但是对于动态网页这部分内容较生疏。由于CSS概念较为抽象,容易让学生产生退缩心理,因此首先要让学生明白CSS的概念,化繁为简通过实例来帮助学生理解和掌握CSS,引导学生积极主动地探索。
五.学法分析
1.通过观察法、设疑法引入学习。
2.提供学习资料,指导学生自学。
3.通过实践操作,让学生主动参与学习、合作交流。
4.通过交流评讲,加深学生对知识内容的理解。
六.教学过程:
教学流程
教法与学法指导
学生活动
设计意图
新课引入
(
3分钟)
通过“网页大变脸”让学生意识到CSS的作用,引入本课内容。
以房屋建造、装修为例,方便学生理解CSS的概念。
观察两张网页,并思考HTML如何实现网页颜色变化,是否有更加简单的方法。
利用整张网页颜色的变化,让学生比较HTML和CSS,有一个初步的印象。
理论讲解
(5分钟)
CSS
CSS就是Cascading
Style
Sheets,中文“层叠样式表”,简称“样式表”,主要是用来进行网页风格设计的。
1、观看屏幕,聆听教师讲解并思考问题。
2、跟着教师学习三种样式表的内容,有一个整体印象,教学生如何自学并在做题过程中巩固理论知识。
1、理解CSS的概念
2、帮助学生对比认识HTML与CSS的区别
3、讲解三种样式表的格式,强调难点和易错点
CSS基本语法
选择符{属性A1:值A1;属性A2:值A2;…}
三种样式表
实践操作
(30
分钟)
【任务1】基础操作
要求:
用Frontpage打开“素材”文件夹中的“表格1.htm”,在“设计”模式下观察网页效果
切换到“代码”模式,分别以嵌入式、内联式、外联式样式表设置单元格背景色
【任务1.1】将1-1单元格用嵌入式实现:
CSS代码:
【任务1.2】将所有单元格用内联式实现:
CSS代码:
head区:
td{background-color:green}
【任务1.3】将所有单元格用外联式实现:
外联式css代码:
将以下代码保存到样式表文件h.css中
td{background-color:blue}
head区:
type=text/css
href=h.css>
【任务1.4】
如果要将“表格2.htm”,“表格3.htm”也实现“表格1.htm”在任务1.3中的效果,该如何操作?
结论:三种不同调用的优先级?
设疑:head区内联和外联语句位置调换后出现什么情况?
实践操作:
按照学案完成任务一的操作。
实施手段:
通过小组长的方式,让学生合作完成任务。
通过任务一的操作理解三种样式表的书写和使用。
在操作的过程中意识到三中样式的优先级差别。
做中学,合作学习达到主动学习的效果。
【任务2】提高操作
在任务1.2中,如果只要将单元格1-2、2-1、3-3用内联式实现效果,该怎么做?
学习资料辅助:实现部分字体颜色变化
.font1
{color:yellow;}
我的颜色不变
自主学习:
按照学案完成任务二的操作
通过学习资料学习类选择器的运用,举一反三,培养学生的自学能力。
【任务3】拓展操作
如果要设置单元格内文字的对齐方式,CSS代码该如何书写?
Css参考手册:http://www..cn/cssref/index.asp
将文字右对齐的CSS代码补充到h.css,观察“表格1.htm”的变化。
学生通过网上学习资料找到相对应的属性(text-align)完成任务
让学生学会自己运用网络资源来完成任务,培养学生主动学习的能力。
测试
(5分钟)
(1)CSS的中文全称是?主要用处是?
(2)CSS的语法由哪几个部分构成?基本格式是?
(3)下列哪一项是CSS正确的语法构成?
(A)body:color=black
(B){body;color:black}
(C)body{color:black;}
(D)body:color=black(body)}
(4)网页调用CSS样式表的方法有几种?分别是?
(5)CSS样式外部文件的扩展名是?
(6)外部样式表文件导入到当前HTML文件中,应该使用?
(A)link标记
(B)style标记
(C)sytle属性
(D)script属性
完成总结测评练习,加深内容的理解。
进一步理解CSS的内容
课堂小结
(
2分钟)
跟着教师的讲解记忆本节课内容。
课堂总结,巩固CSS的操作和理解。
七.课后教学反思与教学体会
CSS样式表涉及到代码语言,作为高一学生来讲,还是有些难度的,我们又没有太多的时间去学习这些语言,因此很多学生在学习过程中会产生畏难心理。那么怎样让学生来理解并运用CSS来美化网页?首先,我通过网页颜色并结合房屋例子让学生理解CSS的作用,并设计了一组任务,从基础操作、提高操作到拓展操作,让学生在做中学,学中做,达到自主学习的效果,从做的过程来掌握三种样式的使用,并设疑,引出三种样式的优先级,通过任务设置和引导,教会学生如何运用网络资源进行今后的学习,考虑到学生的学习差异以及学测考试的要求,最后在总结部分通过测试来巩固CSS的理解和记忆,使每位学生都能完成基础的学习任务,有所收获,取得较好的学习效果。
