教科版 高中信息技术选修3 5.2.2 CSS 样式表 课件(共21张PPT)
文档属性
| 名称 | 教科版 高中信息技术选修3 5.2.2 CSS 样式表 课件(共21张PPT) |  | |
| 格式 | pptx | ||
| 文件大小 | 389.7KB | ||
| 资源类型 | 教案 | ||
| 版本资源 | 教科版 | ||
| 科目 | 信息科技(信息技术) | ||
| 更新时间 | 2021-01-13 22:03:50 | ||
图片预览









文档简介
高中信息技术网络技术应用
CSS样式表体验与探究
打开演示网站,观察网页变化
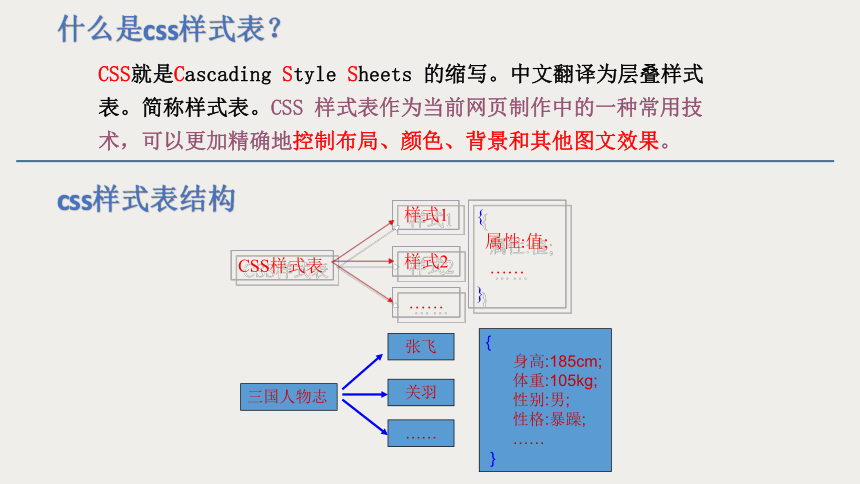
什么是css样式表?
CSS就是Cascading Style Sheets 的缩写。中文翻译为层叠样式表。简称样式表。CSS 样式表作为当前网页制作中的一种常用技术,可以更加精确地控制布局、颜色、背景和其他图文效果。
样式1
CSS样式表
样式2
……
三国人物志
关羽
{
属性:值;
……
}
……
张飞
{
身高:185cm;
体重:105kg;
性别:男;
性格:暴躁;
……
}
css样式表结构
体验任务一
任务一:打开端午节网站的“index.html”,修改文字样式
用Frontpage打开index.htm网页,将以下样式代码复制在区域的段落标签
CSS样式表体验与探究
打开演示网站,观察网页变化
什么是css样式表?
CSS就是Cascading Style Sheets 的缩写。中文翻译为层叠样式表。简称样式表。CSS 样式表作为当前网页制作中的一种常用技术,可以更加精确地控制布局、颜色、背景和其他图文效果。
样式1
CSS样式表
样式2
……
三国人物志
关羽
{
属性:值;
……
}
……
张飞
{
身高:185cm;
体重:105kg;
性别:男;
性格:暴躁;
……
}
css样式表结构
体验任务一
任务一:打开端午节网站的“index.html”,修改文字样式
用Frontpage打开index.htm网页,将以下样式代码复制在区域的段落标签
中,观察效果。
style=“color:red;”或者style=“color:#000000”
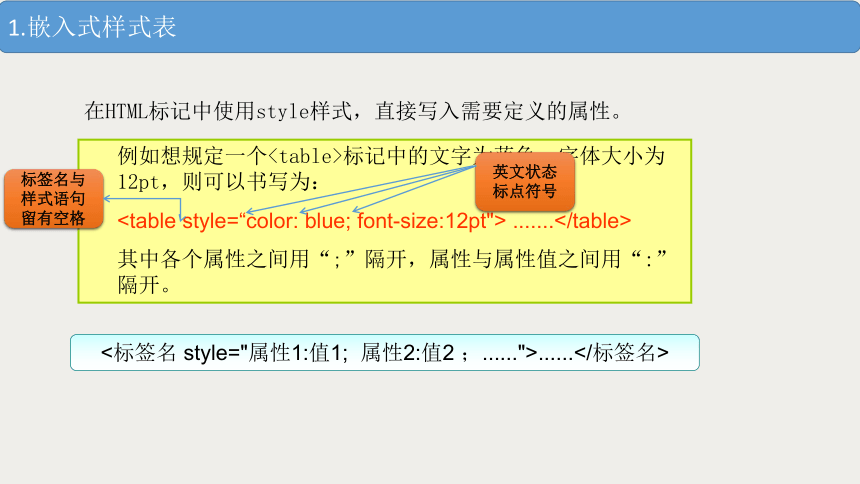
例如想规定一个
